Bejegyzésünkben 3 +1 gyorstippet adunk (aranyszabályokként) arra vonatkozóan, hogy mi az a 3 alapvető jellemző, amely ahhoz szükséges, hogy weboldalad szöveges tartalmaival biztosan ne lőj mellé!
A weboldal tipográfiájával (A tipográfia ereje a webdesignban) már egy igen tartalmas és sok tanácsot magában foglaló bejegyzésben foglalkoztunk. Ezt mindenképpen a figyelmedbe ajánljuk, igen átfogóan – szemléltető példákkal együtt – ismerheted meg a tipográfia szerepét, mibenlétét a weboldalakon. : )
És akkor lássuk is az aranyszabályokat! : )
#1 Talpatlan betűtípusok sorakozó!
Míg könyvekben, nyomtatványokon a talpas betűtípusok a helytállóak, nyomtatott felületeken talpas (serif) betűtípussal szedett szövegeket könnyebb olvasni, addig webes felületeken talpatlan (sans serif) betűtípusokat alkalmazunk. Az ilyen típusú fontokat alapvetően a törzsszövegek szedésére használjuk, mert képernyőn az ilyen típusú fontokkal szedett szövegeket sokkal könnyebben olvassuk, a szemet sem fárasztják.
Ha az arculatban visszaköszön talpas, esetleg kézírásos, kalligrafikus, gótikus, stb font, akkor ezek a weboldalon egy-egy címsor, egy-egy felirat betűtípusaként alkalmazhatók az egységes, harmonikus arculati összkép érdekében. Ha tehát a márka/téma is megkívánja, akkor címsorokat, rövidebb bekezdéseket, idézeteket szedhetünk talpas (és egyéb) betűtípusokkal (a mai tipográfiai trendek is éppen erről szólnak : )) – de a harmonikus, egységes összkép ebben az esetben is fontos. Hosszú törzsszövegekhez azonban valóban csak talpatlan fontot (fontokat) alkalmazzunk, ugyanis ezek garantálják a szöveg könnyű és kényelmes olvashatóságát.

A legnépszerűbb talpatlan fontok weboldalakra – keresd őket a Google webfontok között:
- Open Sans
- Helvetica
- Arial
#2 A fekete “ötven árnyalata”
Leggyakrabban tiszta feketét (#000000) alkalmazunk a weboldal szövegeihez, törzsszövegeihez, hiszen ez a legsötétebb szín, a leginkább látható, olvasható, de a fekete világosabb árnyalataival, tehát szürkés színekkel is gyakran szedjük a honlap szöveges tartalmait. Arra azonban ügyelni kell, hogy az adott szürkés szín ne legyen túl világos, mert az már nehezen látható! Természetesen a törzsszövegeken kívül címsorokban, feliratokban visszaköszönhetnek és köszönjenek is vissza az arculati színek! : )

#3 Mekkora az akkora?
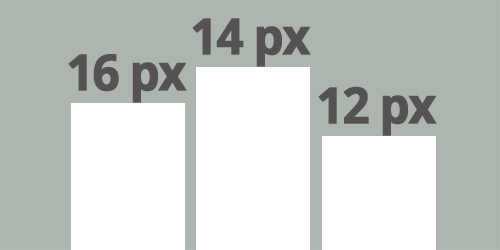
Adott (talpatlan) betűtípustól is függ, de weboldalon a törzsszövegeket általában 14 px méretben szedjük, azonban nem ritka a 16 px-es betűméret sem. Ennél kisebb méretben (13-12 px) nem szedjük a törzsszövegeket, hiszen azok így már nagyon kis méretűek lennének, nehezen lennének elolvashatók. A címsorokat, a feliratokat, az idézeteket bátran lehet, sőt ajánlott is! sokkal nagyobb betűmérettel szedni.

# +1
Kerüld a tömény, hosszú szövegeket! Ez a weboldal főoldala esetében hatványozottan igaz, tartalmasabb aloldalak esetében pedig dolgozz változatos tipográfia megoldásokkal (szedések, méretek, betűtípusok, írásjelek, számok, különleges karakterek, sorok, vonalak, szövegdobozok), és így a tartalom is sokkal fogyaszthatóbb, szemrevalóbb, felhasználóbarátabb lesz.
Betűk, tipográfia témában írt további blogbejegyzéseinket is szeretettel ajánljuk figyelmedbe! : )
