A (web)design, a grafikai tervezés területén számos fogalompáros akad, melyek ugyan szorosan „együtt járnak”, de azért nem árt különbséget tenni közöttük: avagy ne keverjük a szezont a fazonnal! : )
Biztosan Te is találkoztál már ezekkel a fogalmakkal, akár párban is, azonban van néhány fogalom, melyeket gyakran (helytelenül) egymás szinonimájaként használunk. Nézzük meg ezeket a jól ismert fogalompárosokat, nem mellesleg tegyünk köztük különbséget! : )
font (font)
= magát a karakterkészletet jelenti, az adott betűcsaládba tartozó karakterekből (teljes abc, számok, jelek, szimbólumok) álló készletet, melyek azonos tipográfiai jellegzetességekkel bírnak

betűtípus (typeface)
= betűrajzolat, azaz az adott fontkészletbe tartozó karakterek megjelenését, dizájnját, tipográfiai jellegzetességeit takarja

kézírás (lettering)
= maga a kézzel írt írás, akár egy felnőtt, akár egy kisiskolás kézírása, kevésbé szabályos, rendezett, nem nagy műgonddal formált betűkkel, melyek lehetnek írott és nyomtatott betűk is

kalligráfia (calligraphy)
= szintén kézírás, hiszen kézzel írjuk, rajzoljuk, de ez már maga a szépírás, míves, kifinomult, elegáns, művészien megkomponált karaktererekkel, a kalligrafikus betűk igazi műalkotások

sorköz (leading)
= sorok közötti távolság vertikálisan, azaz vízszintesen, az adott sor felett és alatt egyaránt
(itt figyelembe kell venni, hogy vannak olyan betűk, melyek szára az alapvonalhoz (baseline) (az a képzeletbeli vonal, amelyen a betűk ülnek) képest lenyúló szárral (descenders), illetve a középmagassághoz (a betűszemek magassága) képest felnyúló szárral (ascenders) rendelkeznek)
sormagasság (line-height)
= az adott sor vagy bekezdés magassága
középmagasság (x-height)
= a betűszemek magassága (az x karakter magassága a mérvadó – innen az elnevezés)

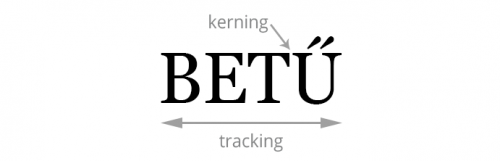
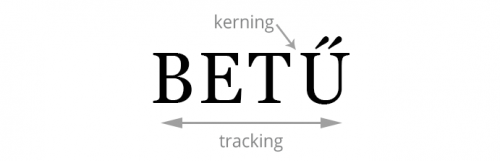
betűköz (kerning)
= adott karakterek közötti távolság (mint pl. V és A találkozásánál), adott feliraton belül eltérőek ezek a távolságok, hiszen másként tudnak igazodni (közelebb/távolabb) egymáshoz a különböző karakterek
betűköz (tracking)
= karakterek közötti távolság, de ez minden karakter között egyforma, a teljes szó esetében érvényes (így a szó kiterjedése is a betűközök függvénye)


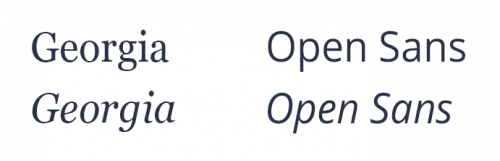
dőlt (italic vagy kurzív)
= olyan karakterek, amelyek a dőlten szedés hatására kinézetben is változnak, vagyis nemcsak meg vannak döntve (hamis kurzív), hanem a karakterek alakja is megváltozik
dőlt, ferde (oblique)
= a karakterek egy adott szögben meg vannak döntve – az álló és a dőlt betűformák kevésbé különböznek egymástól, mint az álló és a valódi kurzív, dőlt változatok (a talpatlan betűtípusoknak általában csak ilyen dőlt=oblique változata van)

TTF
= betűfájl
A True Type (.ttf), ill. Type 1 fontkészletek a Windows XP előtti időkből származnak, ún. rendszerfontok. Sok esetben nem működnek az aktuális operációs rendszerekkel, programokkal – így lehetséges az, hogy hiába van telepítve egy betűtípus a gépeden, de mégsem tudod használni, vagy eléggé hiányos.

OTF
= betűfájl
Az Open Type (.otf) betűtípus formátum platformfüggetlen, melyet az Adobe és a Microsoft közösen fejlesztett ki. Az Open Type formátum egyik előnye tehát a platformfüggetlenség (ugyanaz a fontfájl Mac és Windows számítógépeken is használható), a másik pedig az, hogy a karakterkészletek és a kódlapok széles választékát támogatja, ami többféle nyelv használatát, valamint a szöveg magasabb szintű tipográfiai kezelését teszi lehetővé.

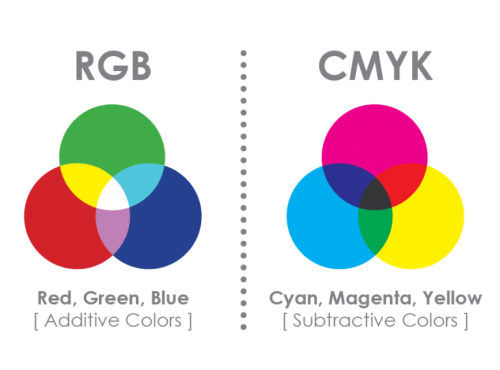
RGB
= a monitoron megjelenített színeket a különböző erősségű vörös, zöld és kék (R, G, B) fények alkotják
A webes használatra/digitális eszközökre szánt anyagokat RGB színmódban (összeadó színkeverés) készítjük el.
CMYK
= a nyomtatásban megjelenő színek a négy nyomdai alapszín, azaz a cián, a bíbor/magenta, a sárga és a fekete/key (C, M, Y, K) keveréséből állnak elő
Nyomtatott anyagokat CMYK színmódban (kivonó színkeverés) készítjük el.


negative space — white space
= a két fogalom megegyezik – az az üres terület, amely nem tartalmaz sem szöveget, sem grafikát (tervezett fehér folt, nyomatlan fehér felület), segítségével nagyon szellős, tiszta, világos, modern megjelenésű, könnyedén áttekinthető kompozíciókat alkothatunk, továbbá egyensúlyt teremthetünk vele az egyes elemek között, keretként alkalmazva a központi designt és az információkat a figyelem középpontjába helyezhetjük

átlátszóság (opacity)
= az opacitás értékével megadható, hogy egy elem milyen mértékben legyen átlátszó, vagyis milyen mértékben legyen “fedett”
áttetszőség (translucency)
= ezzel azt szabályozzuk, hogy az elem mennyire legyen átlátható, áttetsző (ha fizikai tárgyról van szó, akkor azt jelenti, mennyire engedi át a fényt, illetve mennyi fényt nyel el, ver vissza)
belső térköz (padding)
= keret és objektum/szöveg közötti távolság (doboz-modell) mind a négy oldalon
margó (margin)
= egy adott munka komplett tartalma és a munka széle közötti távolság mind a négy oldalon

dpi
= dots per inch, azaz pont per hüvelyk
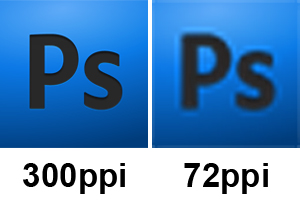
ppi
= pixel per inch, azaz pixel per hüvelyk
Mindkét mértékegység a képfelbontás mértékegysége. A képek egységnyi szakaszán található pixelek számát képfelbontásnak nevezzük. A dpi mértékegység a kimeneti felbontáshoz kapcsolódik – a kimeneti felbontást a nyomtató által, a nyomtatáskor a papírra rajzolt pontok száma adja meg.
Online felületekre elegendőek a legalább 72 ppi (pixel per inch = képelem/pixel per hüvelyk) felbontású fotók, és a képernyők többségére megfelelnek a maximum 120 ppi felbontású fotók. Nyomtatott anyagokhoz azonban már jóval nagyobb, 300 ppi felbontás szükséges.

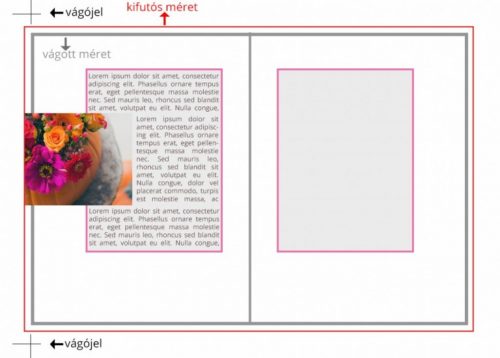
trim
= körülvágás, az objektumon kijelölt területek, részek kerülnek levágásra

crop
= vágás, egy adott alakzatból egy konkrét rész van levágva, kivágva

bleed
= kiadványszerkesztésből ismert fogalom, a kifutót jelenti, vagyis az a terület, amely levágásra kerül a nyomtatást követően

vektorgrafikus
= vektorgrafikus az a kép, amely nem képpontokból, hanem vektornak nevezett egyenesekből és görbékből áll
A vektorgrafikus képek előnye, hogy ezek akkor is megőrzik élességüket, részletességüket, ha elmozgatjuk, felnagyítjuk vagy átszínezzük őket, tehát minőségromlás nélkül módosíthatók. A vektoros grafikák illusztrációk, szövegek vagy olyan grafikák esetén alkalmazhatók jól, amelyeket sokféle méretben, sokféle felületen kell alkalmazni, ilyenek például a logók.
pixelgrafikus
= pixelgrafikus, más néven rasztergrafikus az a kép, amely képpontokból, tehát pixelekből, a színek képpontoknak nevezett hálójából épül fel
Pixelgrafikus képek esetén az objektumok vagy alakzatok helyett képpontok csoportjait szerkesztjük. A pixelgrafikus képek hátránya, hogy adott számú képpontot tartalmaznak, ezért elveszíthetik részletgazdagságukat és széteshetnek, ha a képernyőn felnagyítjuk, vagy például az ideálisnál alacsonyabb felbontásban nyomtatjuk őket, tehát nem módosíthatók minőségromlás nélkül.


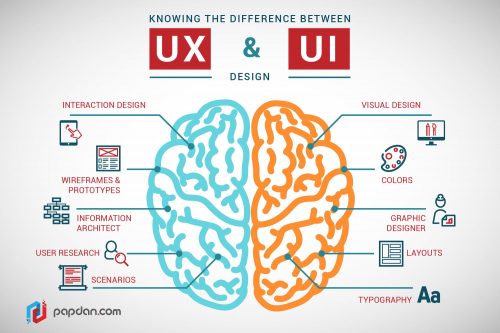
UX
= user experience, azaz a felhasználói élmény
Az UX, azaz a felhasználói élmény nem más, mint azok a benyomások, amik a felhasználót a weboldal használata közben érik. Flottul működik minden? Amit kattinthatónak hisz a felhasználó, az valóban kattintható is? És ha igen, oda navigál általa, ahova gondolta, hogy navigálni fog? A pozitív felhasználói élmény kincs – a felhasználó zavartalanul tud böngészni a weboldalon, könnyedén megtalálja azt, amit keres, és mindeközben nem ütközik akadályokba – feladatunk, hogy ezt a felhasználói élményt biztosítsuk.
UI
= user interface, azaz a felhasználói felület
Az UI esetében a felhasználói felület designjáról, design elemeiről beszélünk. Azon elemek designjáról, melyek elősegítik a kommunikációt a felhasználó és a weboldal között. Pl. gombok, csúszkák, jelölők, szalagok, stb… Ezen UI elemeknek is maximális összhangban kell lennie a weboldal színvilágával, stílusával, formáival. Mindemellett pedig jól használhatónak, észrevehetőnek és egyértelműnek is kell lenniük.