Betűtípus témában keresgélsz? Fontot keresel weboldalra? Ismered a Google Fonts oldalt? Még nem? Akkor azért olvasd el a bejegyzésünket! Ha már ismered, akkor meg azért! : )
A Webdesign Tanfolyamon WordPress alapú weboldalakat készítünk. Weboldalakon webfontokkal dolgozunk. A honlap megjelenését biztosító sablonoktól és a különféle elrendezéseket és funkciókat megvalósító bővítményektől függ, hogy az oldalak szöveges tartalmait milyen betűtípusokkal szedhetjük – a felkínált betűtípusok közül választhatunk, vagy akár egyedi fontokat is alkalmazhatunk a különböző címsorokhoz, törzsszöveghez, menüsorhoz, stb.
Ha nem elégszünk meg a felkínált betűtípus-készletekkel, egyedi betűtípusokat szeretnénk viszontlátni a weboldaladon, akkor ehhez a Google webfontokat hívhatjuk segítségül.
Google Fonts
A Google Fonts szolgáltatás mindenki számára elérhető, mely ingyenesen beszerezhető, személyes és kereskedelmi célra egyaránt felhasználható fontokat kínál. Webfontokról, webre szánt betűtípusokról van szó, melyek legfőbb előnye, hogy böngészőfüggetlenek, tehát nem kell aggódnunk, hogy egyik-másik böngészőben más, behelyettesített betűtípusokkal jelennek meg a szöveges tartalmak a weboldalon, további előnyük, hogy a honlapon alkalmazott fontfájlokat nem kell például sem a számítógépünkön, sem a tárhelyünkön tárolnunk.
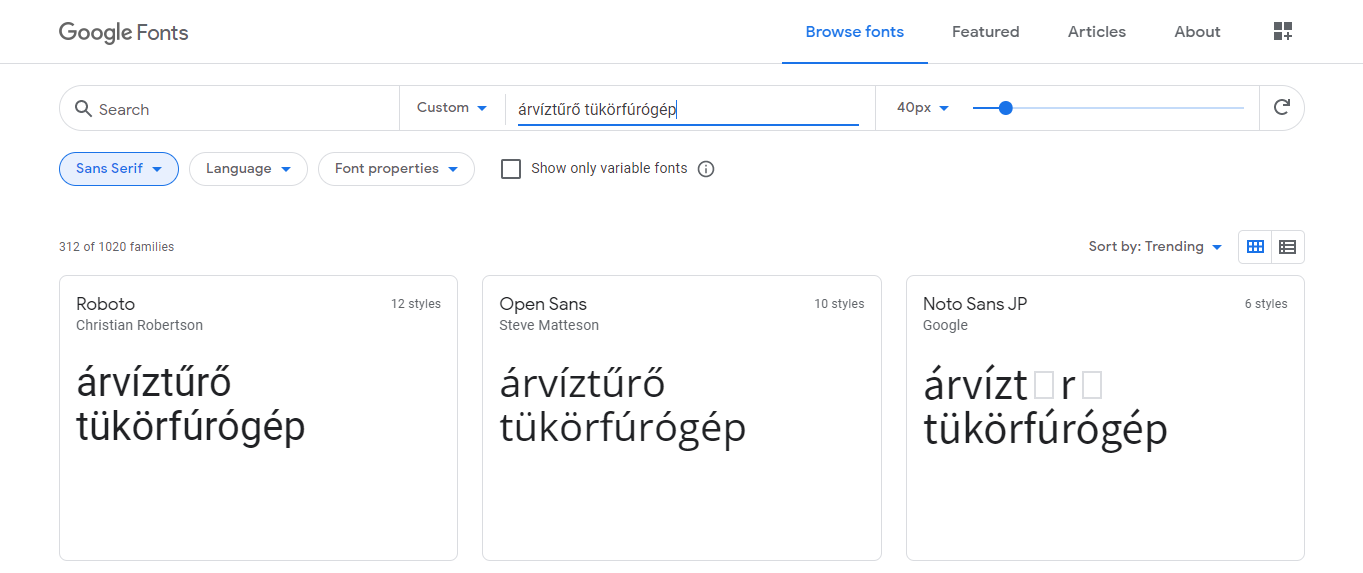
A Google fontok oldalán számos szűrő alapján keresgélhetünk a betűtpíusok között – például betűcsalád szerint, melyik nyelv karaktereit tartalmazza, stílus alapján, stb.
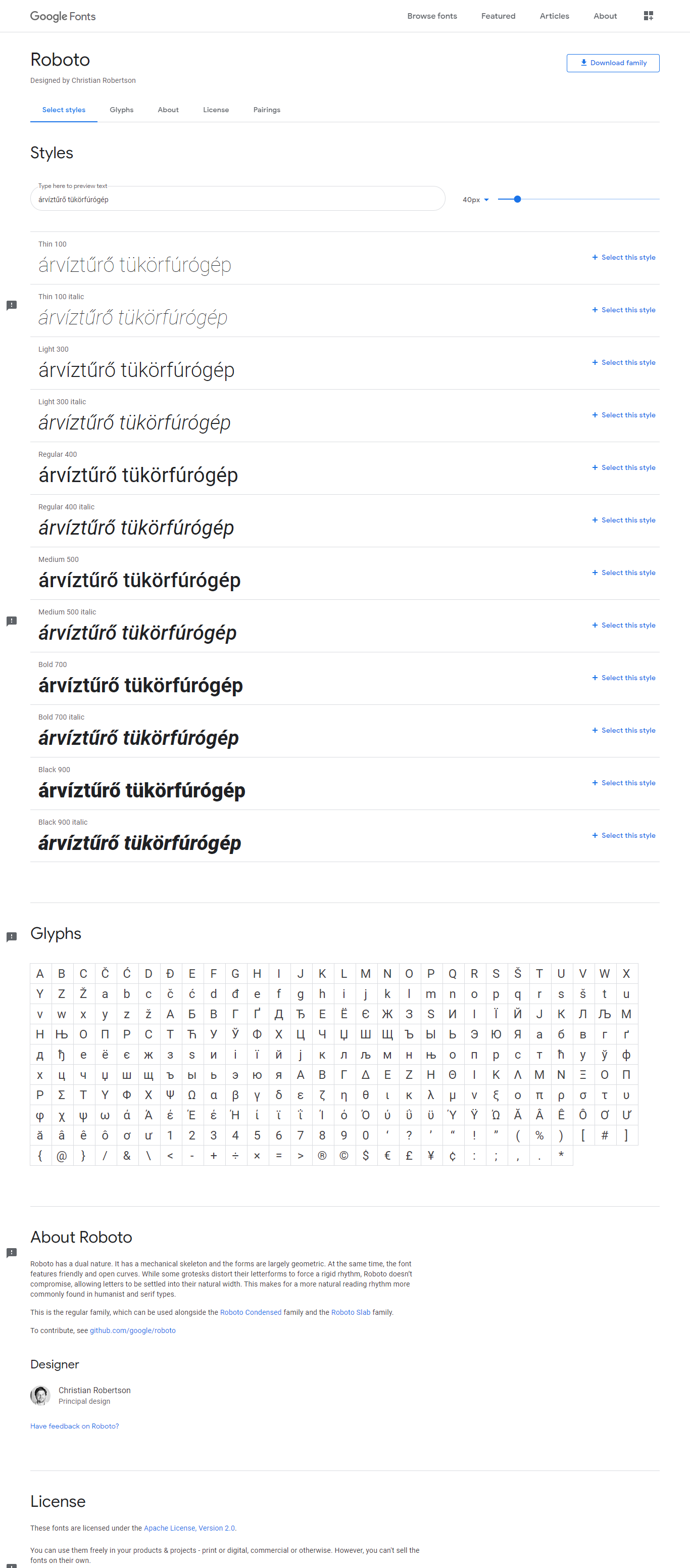
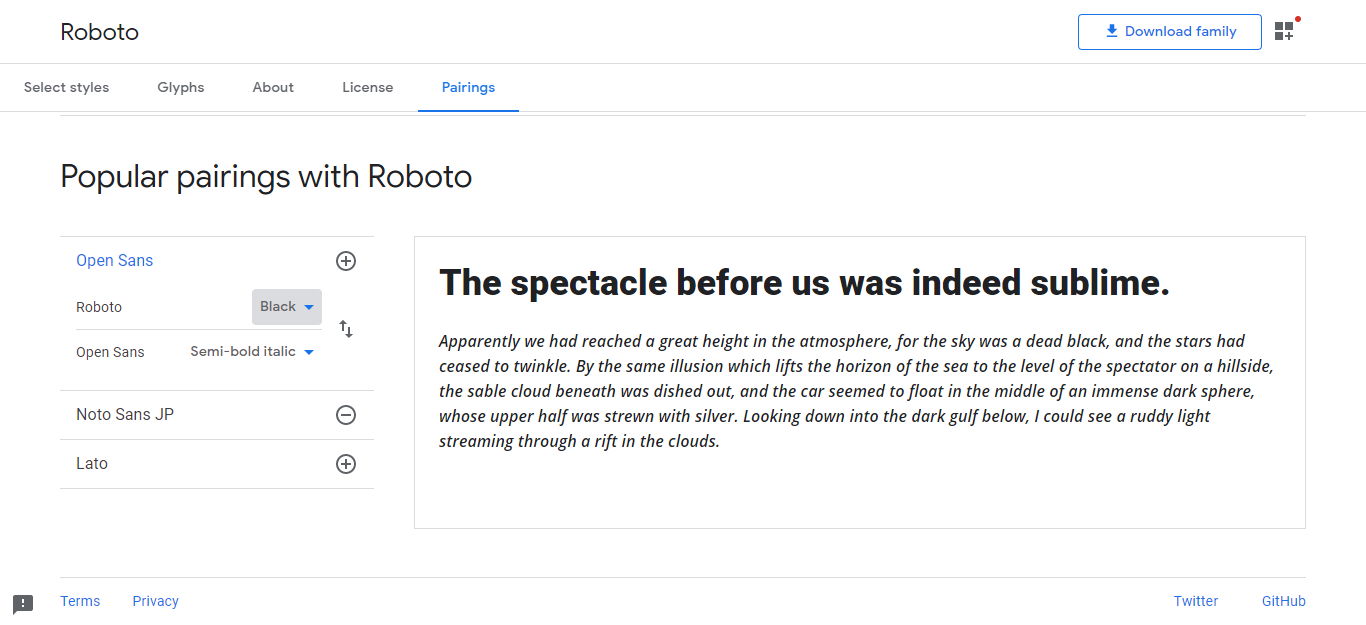
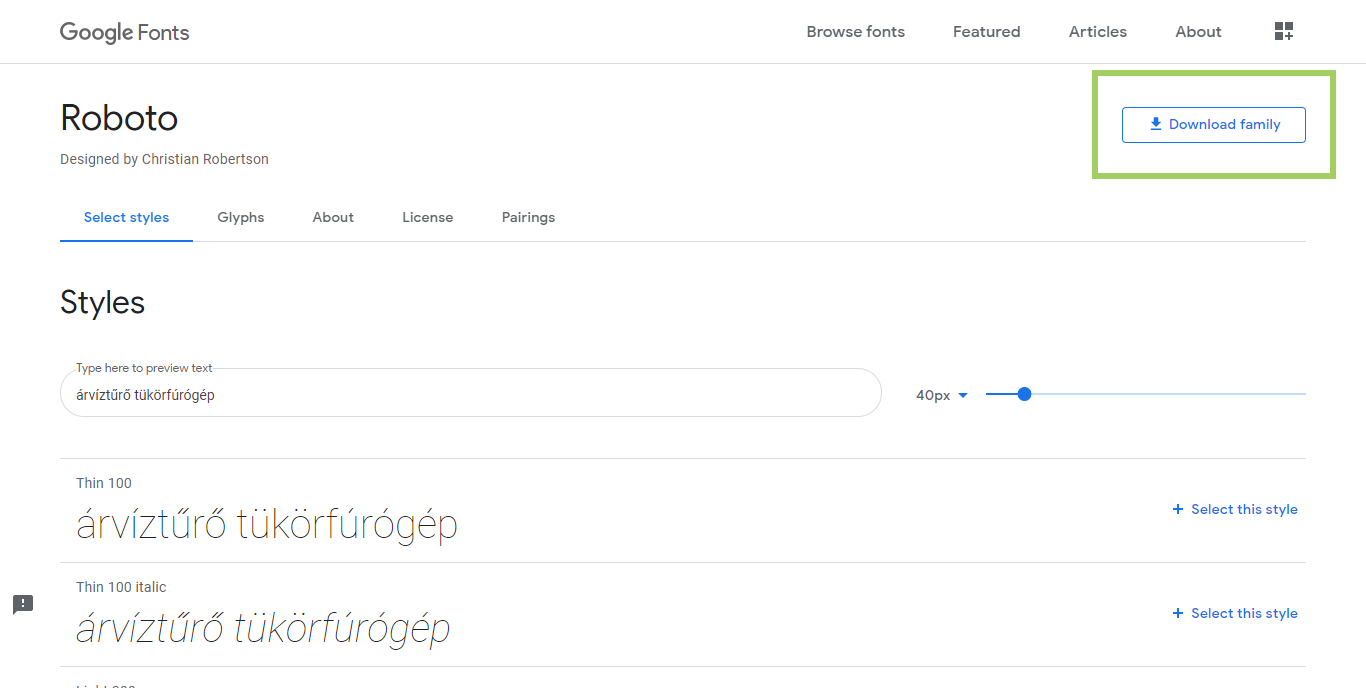
Az adott betűtípusnál láthatjuk a betűcsaládba tartozó karaktereket, a különféle szedési stílusokat, az „árvíztűrő tükörfúrógép” szó beírásával leellenőrizhetjük, hogy tudja-e kezelni magyar ékezetes karaktereket, továbbá érdekességeket is olvashatunk róla, megismerhetjük az alkotóját és más fontokkal való párosítására is láthatunk példákat.


BÓNUSZ
Mivel a Google Fonts oldalon több mint 1000 féle betűtípus között válogathatnunk, így nem is olyan egyszerű megtalálni a számunkra/a weboldalunk számára ideálisakat, ezért összeszedtünk néhány olyan eszközt, felületet, melyek segítségünkre lehetnek a válogatásban. : )
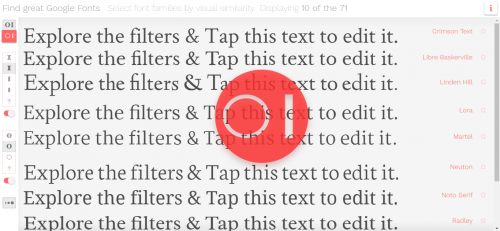
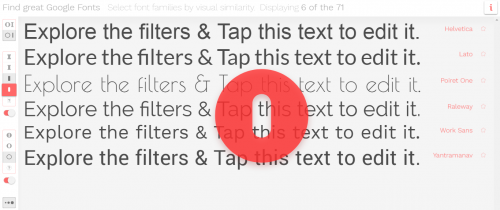
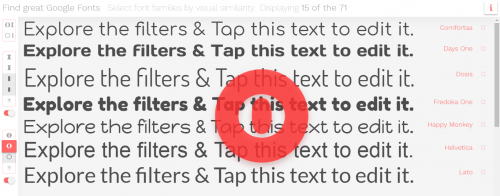
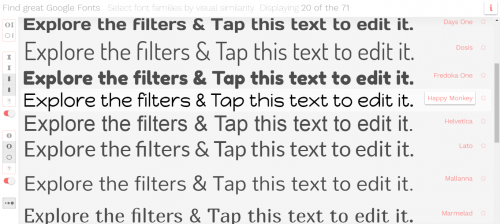
Find great Google Fonts
A felület specialitása az, hogy nem betűcsaládok, betűtípusok alapján keresgélhetünk a Google webfontok között, hanem vizualitás, vizuális hasonlóság alapján. A bal oldalon található szűrési lehetőségek alapján szűkíthetjük a betűtípusokat: például kiindulhatunk talpatlan fajtákból, majd kiválasztjuk, hogy inkább kerekded karakterek legyenek a betűkészletben. A szűrést követően kiválaszthatjuk a számunkra megfelelő betűtípust, egy kattintással pedig el is navigálhatunk a Google Fonts oldalára, hogy weboldalunkba is be tudjuk ágyazni.




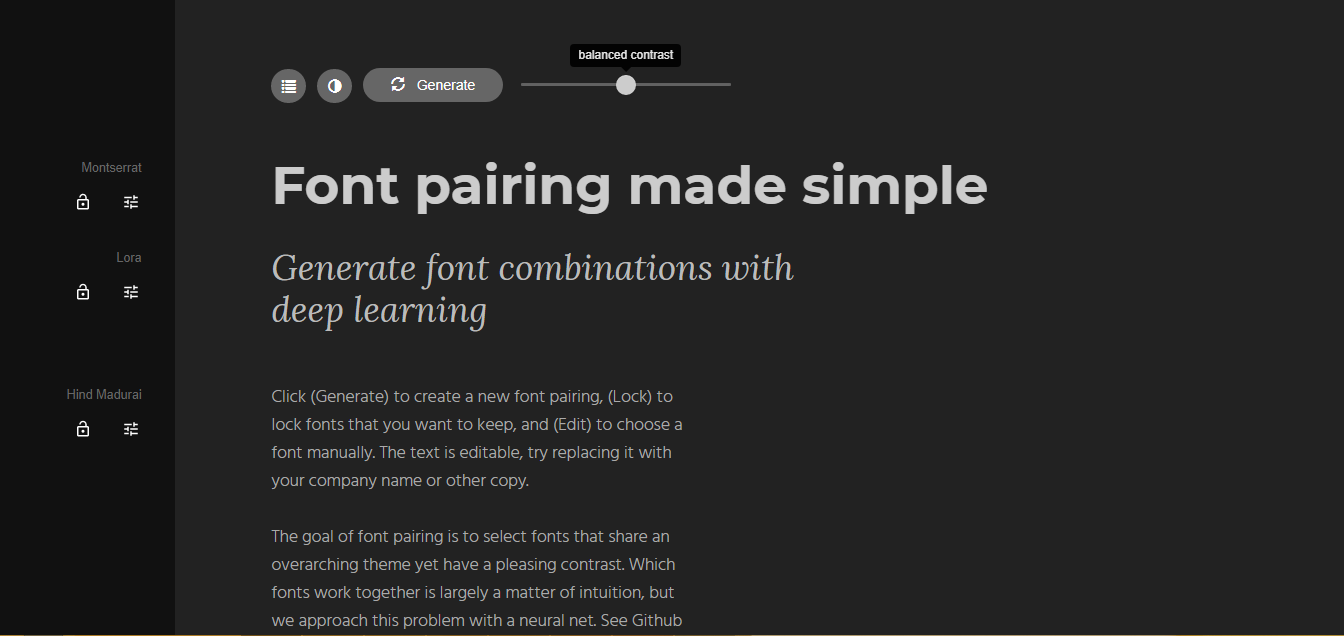
Fontjoy
Ez a felület már a betűk keverésében, párosításában is a segítségünkre van. A betűtípusok közötti kontraszt alapján tudjuk összekombinálni egymással a különböző betűtípusokat. Google fontok, tehát a Google Fonts oldalról be tudjuk őket tölteni a weboldalra.
Saját betűtípusra vágysz?
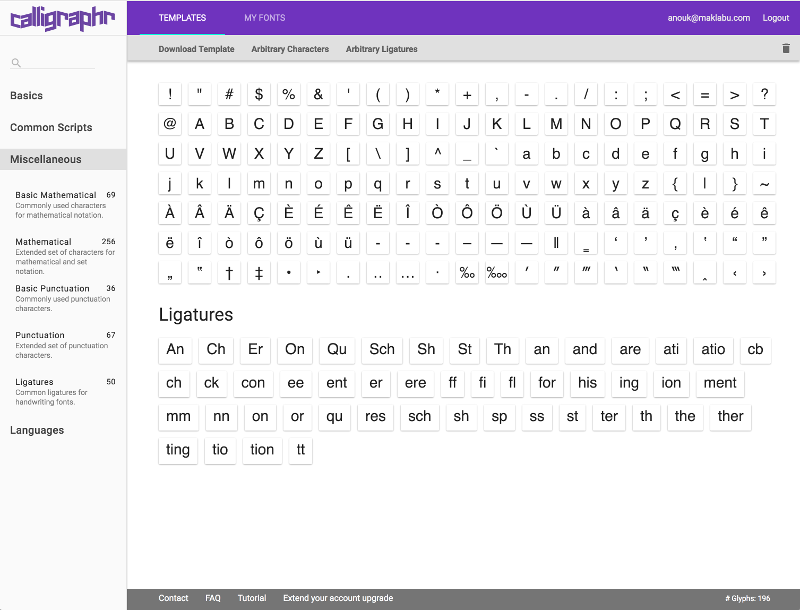
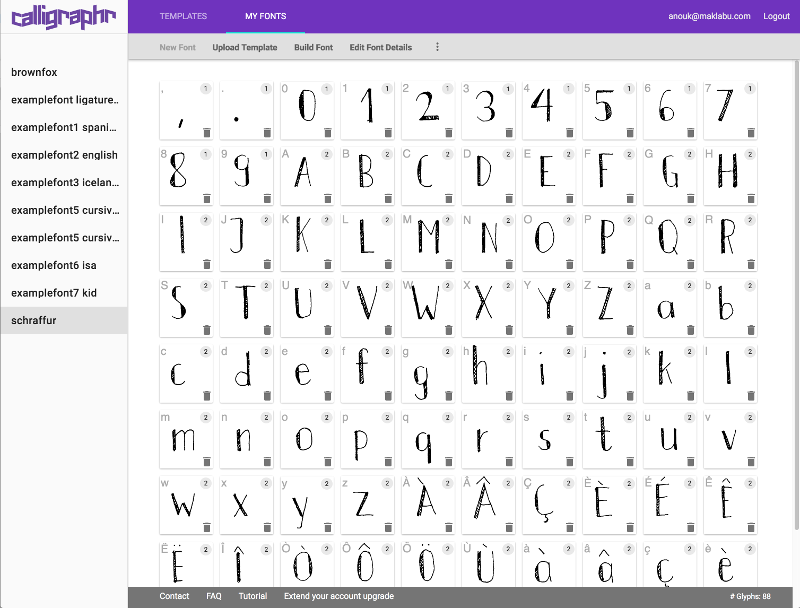
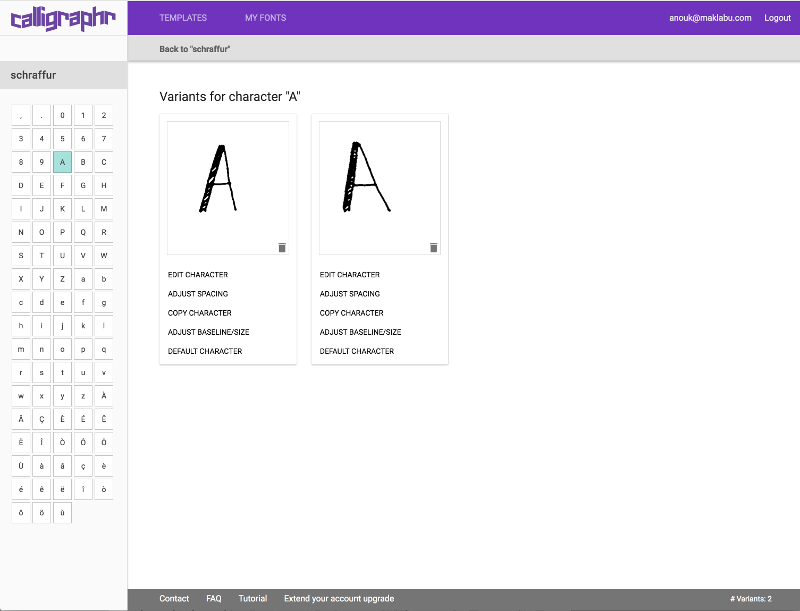
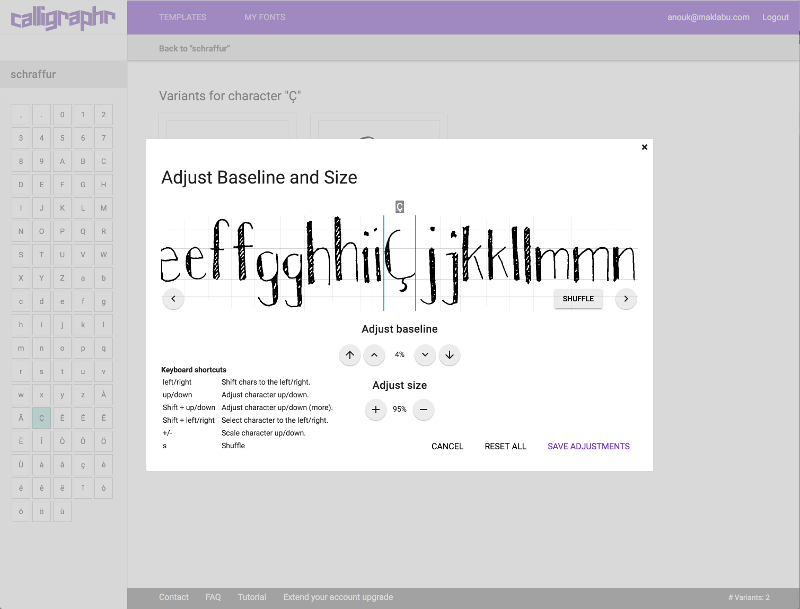
Calligraphr
Saját betűkészlettel is előállhatunk. : ) Egy sablont kell kitöltenünk a saját írásunkkal, majd a saját betűinkből, írásunkból a szoftver leképezi a saját, egyedi betűinket, melyeket az alkalmazás segítségével tovább szerkeszthetünk, tökéletesíthetünk, majd ezeket bármilyen eszközön elérjük (pro fiók esetén).




Azzal, hogy a saját kézírásunkat hogyan digitalizálhatjuk, vektorizálhatjuk, már egy korábbi bejegyzésünkben foglalkoztunk – szuper hasznos >>>
+TIPP
A Google Fonts oldal fontletöltő oldalként is funkcionál, azaz le tudjuk tölteni az adott betűtípus betűfájlját, hogy az adott betűtípust a számítógépünk betűkészletébe telepítsük, így a különböző programjainkban is tudjuk használni az adott fontot. Ehhez egyszerűen kattintsunk az adott font oldalának jobb felső sarkában található “Download family” hivatkozásra. A számítógépünkre egy ZIP mappa érkezik, melyben megtaláljuk a betűfájlt is. Ezt kell a számítógépünk betűkészletébe telepíteni.

Hajrá Google webfontok! : )