Egy designer/webdesigner életében bizony mindig jól jönnek olyan eszközök, felületek, amelyek nemcsak hogy hasznosak, hanem jelentősen megkönnyítik, adott esetben felgyorsítják a munkánkat.
Korábbi bejegyzésünkben már jó néhány ilyen hasznosságot hoztunk, most ezek listáját folytatjuk. : )
Megtetszett egy weboldal? Sejtjük, hogy WordPress weboldal, de nem tudjuk, hogy melyik WordPress sablonnal készülhetett? Ennek a felületnek a segítségével megtudhatjuk! Adjuk meg az adott honlap URL-jét – és ha valóban WP oldalról van szó –, akkor megkapjuk, hogy melyik sablonnal készítették (+sablon-adatok), tovább azt, hogy milyen bővítményeket alkalmaznak a weboldalon. (Átszerkesztett sablonok, illetve child theme-k esetében kevésbé átfogó információkat kapunk.)

A weboldal gyors betöltődési ideje alapvető fontosságú, hiszen ha lassan töltődnek be az oldalak, akkor a látogató könnyen elunja magát, türelmetlenné válik, nem fogja kivárni, hogy megjelenjen az oldal tartalma, és inkább gyorsan továbbáll. Ezen a felületen a honlap gyorsaságát ellenőrizhetjük le. Komplett elemzést kapunk a böngészőben (Google) való betöltődési sebességéről, az oldalak betöltődési idejéről, méretéről, a letöltéshez szükséges lépések számáról. Továbbá a weboldal gyorsaságának optimalizáláshoz is kapunk információkat és javaslatokat.

A Google Developers oldalán is ellenőrizhetjük a sebességet. A sebességet és a felhasználó élményt 100 pontos rendszerben értékeli, és javaslatokat ad a javításokhoz, a weboldal optimalizálásához.
https://developers.google.com/speed/pagespeed/insights/

És ha már a Google-nél és az elemzéseknél tartunk, ne felejtkezzünk el az Analyticsről sem. Remek ingyenes eszköz weboldal látogatottságának teljes körű méréséhez, összetett elemzéséhez.
https://marketingplatform.google.com/about/analytics/

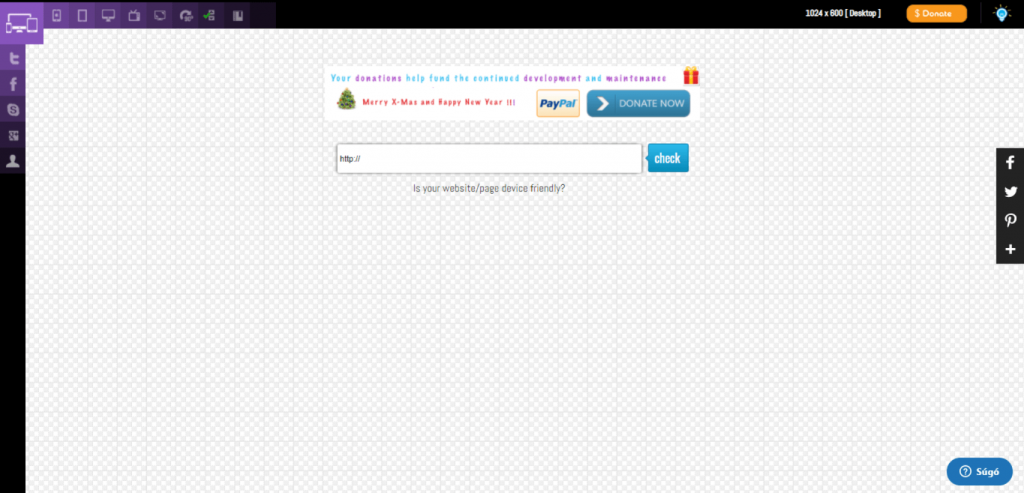
Míg az előző bejegyzésünkben bemutatott Mocktotype-ra konkrét webdesign-tervet (pl. JPG formátumban) lehet feltölteni és ellenőrizni annak reszponzív nézeteit, addig ezen a felületen a már elkészült weboldal reszponzív nézeteit (desktop, tablet, mobil, TV és egyedi méretben) vehetjük szemügyre.
http://responsivetesttool.com/

Ha nincs nálunk jegyzetfüzet, papír, de gyorsan le kellene valamit írnunk, jegyzetelnünk, akkor ez a virtuális jegyzettömb biztosan jól jön. Böngészőben megnyitható, bármikor vissza lehet térni hozzá, és újra írni rá. Karakterszámlálóval is rendelkezik, a szöveg pedig TXT formátumban letölthető.

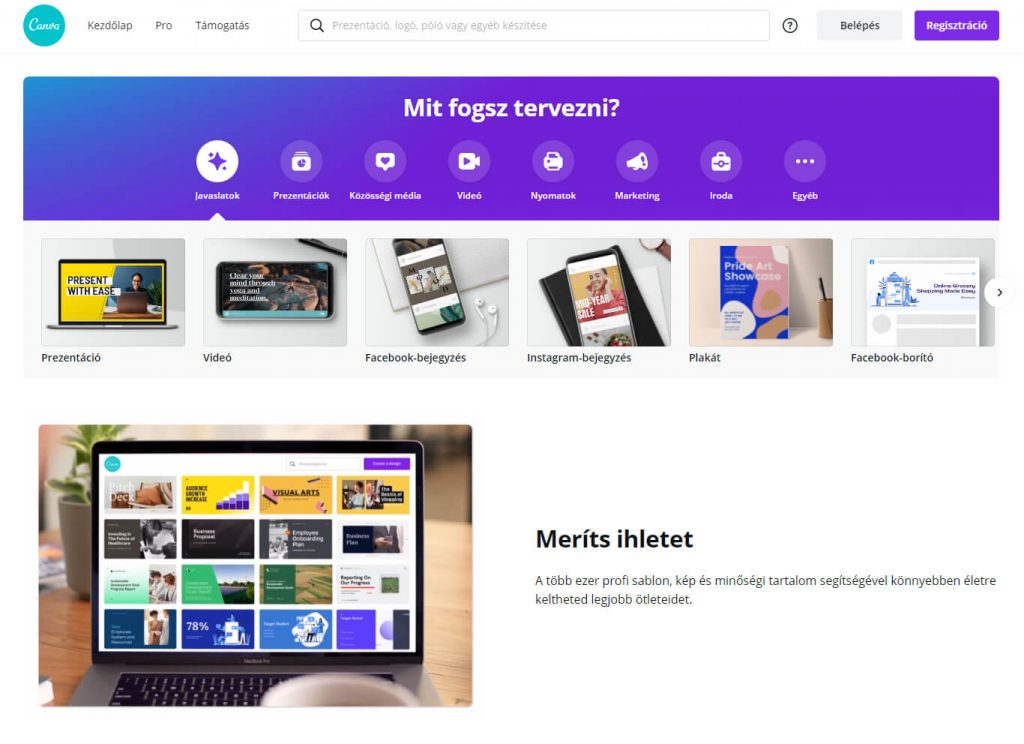
Ha inspirációra lenne szükségünk, vagy éppen egy gyors designra, grafikára lenne szükségünk…

A gyűjteményünket igyekszünk folyamatosan frissíteni és bővíteni. : )
