A weboldal fő oldala, nyitó oldala az adott vállalkozás virtuális bejárati ajtója. Ezen múlik, hogy a felhasználó belép-e rajta, vagyis tovább böngészik-e a honlapon, az aloldalak felé is elnavigál-e, végül végrehajt-e konverziókat (pl. megrendelés, letöltés, kapcsolatfelvétel). Mindehhez az kell, hogy a weboldalunk számára minden szempontból ütős nyitólapot tervezzünk.
A főoldalon a „mézesmadzagot” húzzuk el a látogatók szeme előtt, azaz szöveges és vizuális „trükkök bevetésével” arra ösztönözzük, hogy böngésszen tovább az oldalon, nézze meg az aloldalakat, és természetesen végezzen el konverziókat (pl. rendelés, letöltés, feliratkozás, stb). Természetesen ahány vállalkozás, annyi weboldal, de még ha egyszerűen „csak” információk átadása a célunk a weboldalon, vagy „csak” egy blogról van szó, akkor is szükség van ütős nyitóoldalra. Most ennek a legfőbb ismérveit vesszük sorra!
És még egy megjegyzés: ebben a bejegyzésünkben kizárólag nyitóoldalak ismérveivel foglalkozunk, a landing page, azaz az érkező oldalak tulajdonságait most nem vesszük sorra, azok már egy másik történet részei lennének. Míg nyitó oldalra nem küldünk fizetett forgalmat (pl. hirdetésekből, hírlevelekből, direkt marketing levelekből), addig landing oldalakat éppen kampányok, hirdetések miatt hozunk létre, legfőbb céljuk az értékesítés, a konverziógyűjtés.
# Adjunk választ!
A weboldalunk főoldalára „tévedő” látogatónak első blikkre rá kell jönnie, hogy
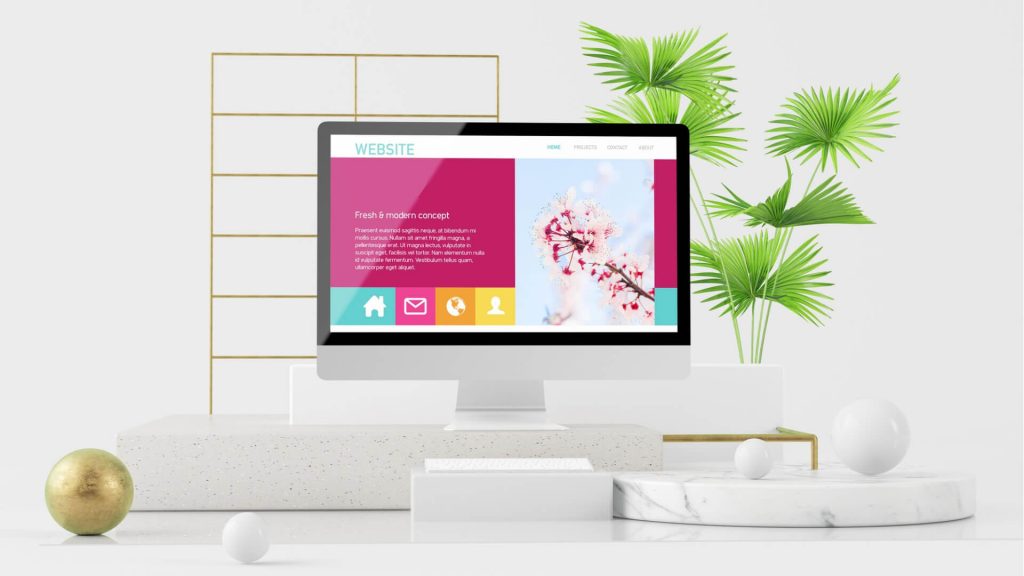
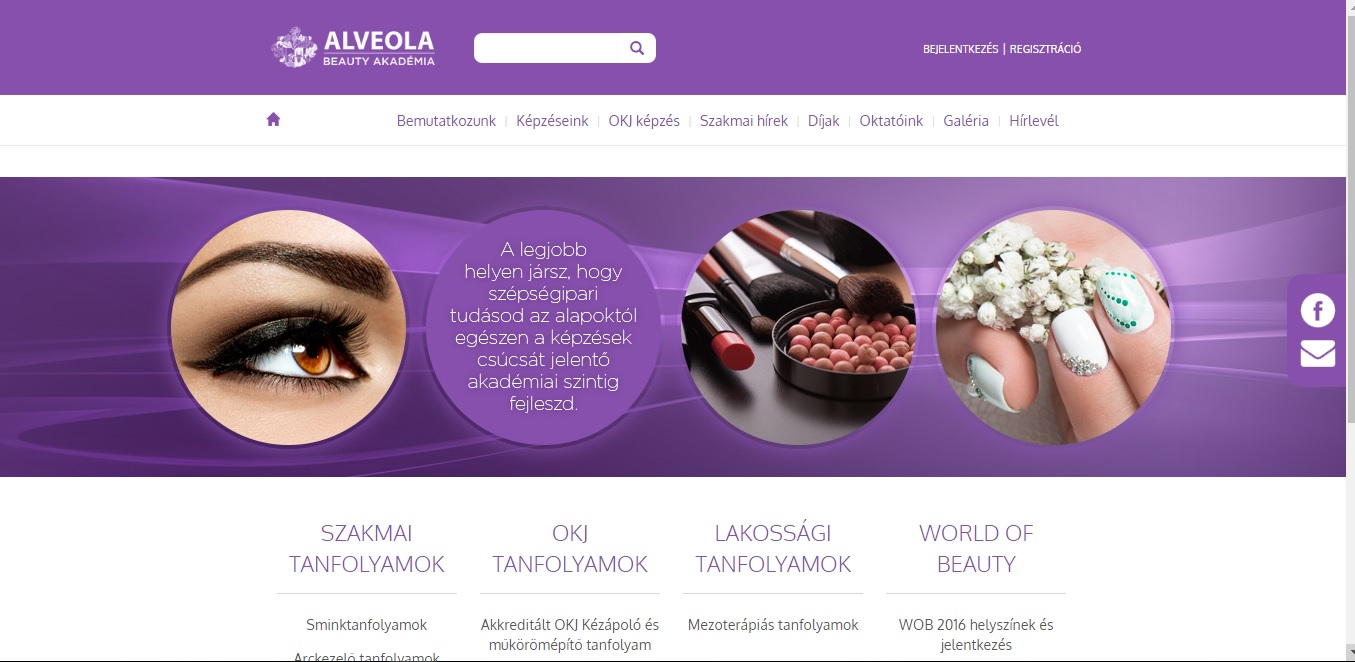
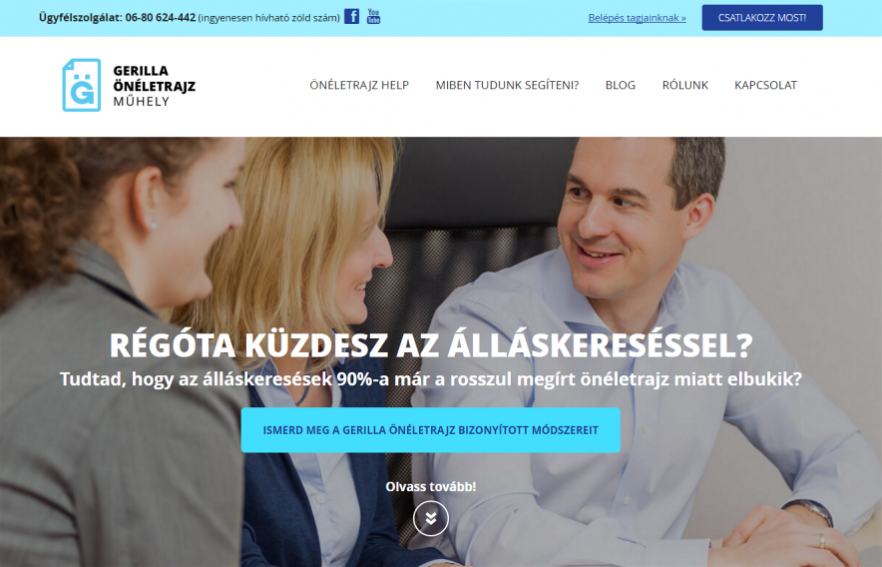
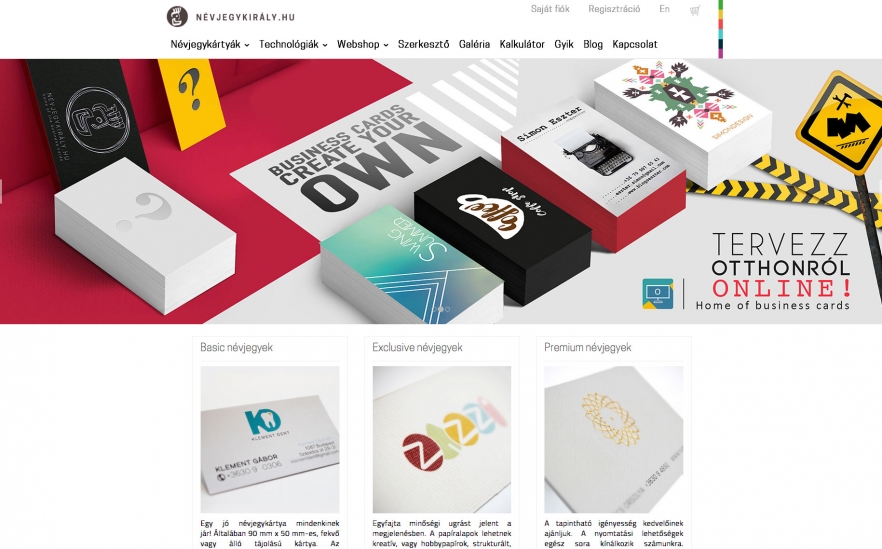
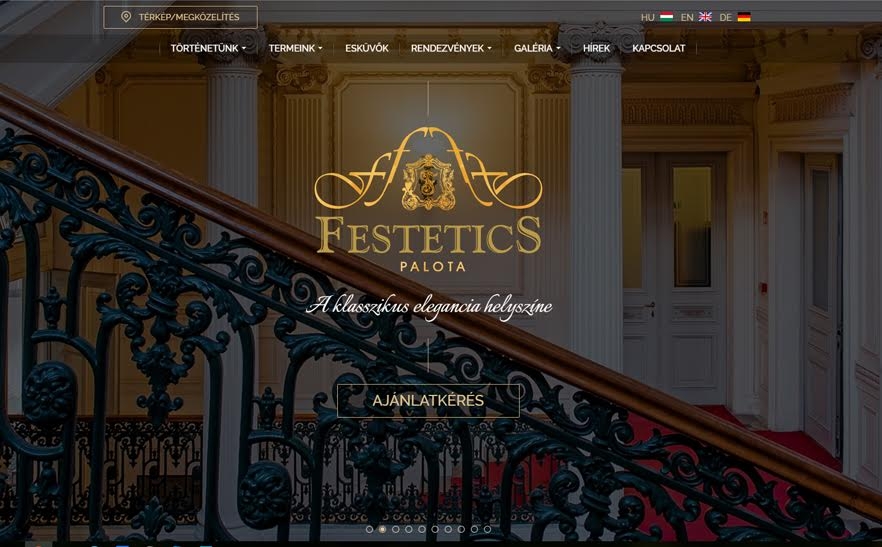
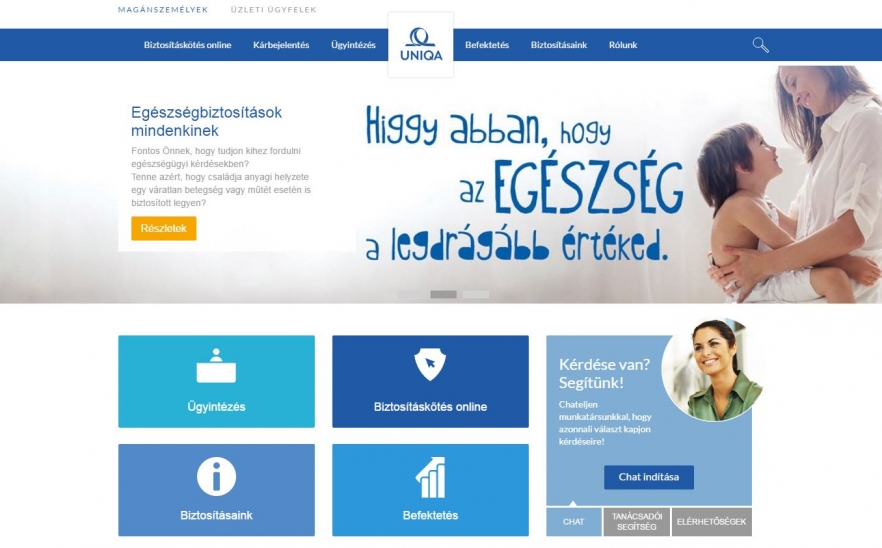
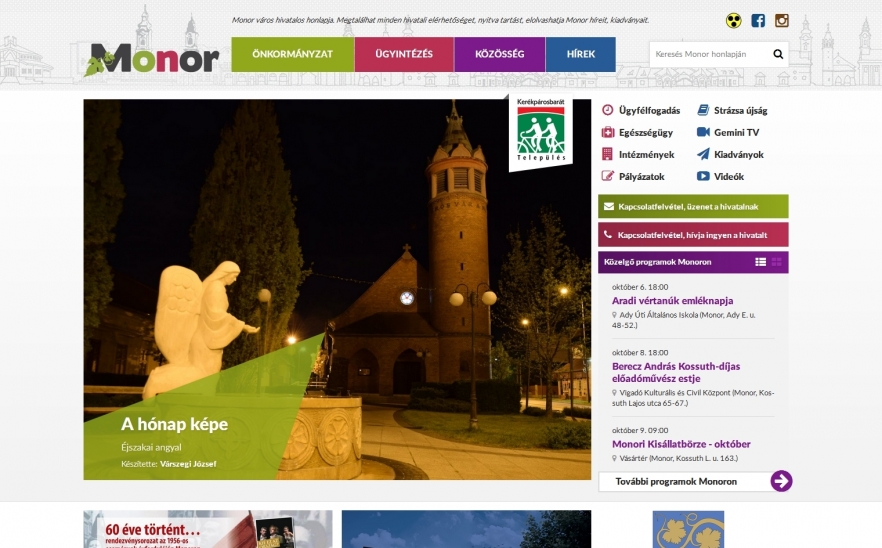
- milyen vállalkozás oldalán, kinek a weboldalán jár? – ebben lesz segítségére a fejrészben (jellemzően a bal felső sarokban vagy a középen) elhelyezett, jól beazonosítható logó és az egy-kétsoros bemutatkozás vagy szlogen
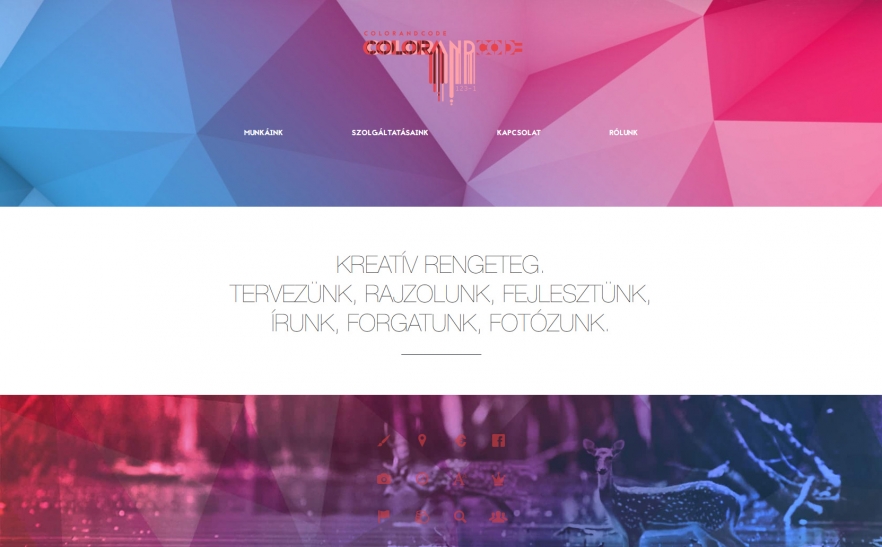
- mivel foglalkozik a vállalkozásunk, az ő „problémájára” milyen megoldást tudunk nyújtani? – ebben segítenek neki a látványos slideshow fotói, egy videó vagy egy fix, nagy méretű fotó, melyek hűen prezentálják, illusztrálják az adott (szak)területet, továbbá a fotókra illesztett kiemelt mondatok, melyek azt hangsúlyozzák, hogy mi az oldal lényege, az ügyfél milyen problémájára milyen megoldást tudunk nyújtani (mindez maximum egy mondatban)



A nyitást, a felvezetést az alábbi tartalmak követhetik:
egy max. 10 másodperces videó vagy egy 10 másodpercnyi olvasási időt felölelő, rövid bemutatkozás (kinek szól ez az oldal, kik vagyunk, és miben tudunk segíteni)
valamint az egyes területek (pl. szolgáltatások, termékek) rövid leírása is hasznos lehet a tájékozódásban
továbbá az előnyök, kiemelkedő tulajdonságok, szakmai tapasztalatok és kompetenciák felsorolása pedig abban segíthet, hogy a látogató még jobban megismerje a vállalkozásunkat, és már az elején kialakuljon a bizalma felénk

# Adjunk kapaszkodókat!
Ha az első pontban leírtakat jól teljesítettük, akkor a látogató nagy valószínűséggel nem fog „sarkon fordulni és odébb állni”. Marad a weboldalon, de merre tovább? – tehetné fel a kérdést.
Ha a nyitóoldalra slideshow, videó vagy látványos fotó van beillesztve, és azon már ki van emelve az, hogy a látogató problémájára milyen megoldást tudunk nyújtani, vagy éppen mi az aktuális ajánlatunk, akkor ehhez egy kattintásra, konkrét cselekvésre ösztönző akciógombot („Éppen erre van szükségem. Megnézem!”, „Érdekel!”, „Megtekintem a munkákat!”, „Ez jól hangzik. Időpontot kérek!”) társíthatunk, melyet lekattintva a látogató eljut az adott szolgáltatást vagy az adott ajánlatot részletesen is bemutató aloldalra. Onnan pedig már „gyerekjáték” továbbnavigálni a megrendelés oldalra, de ez már egy másik történet. : )
Ha a főoldalon egy-két mondatban mutatjuk be a szolgáltatásainkat/termékeinket, akkor egy „Tovább” gomb lenyomásával a látogatót átvezethetjük a további információkat és részletesebb leírásokat tartalmazó aloldalakra. Ott pedig már „gyerekjáték” rávenni szolgáltatás igénybevételére, termék megvásárlására. : )
Tehát próbáljuk meg egy szálra felfűzni a nyitó oldalunk tartalmát, hogy a felhasználó számára mindig egyértelmű legyen a következő lépés, honnan hová tud jutni, mikor mit tud elvégezni.
És bizony ez szorosan kapcsolódik az átláthatóság, navigáció témakörébe.



# Adjunk szabad utat!
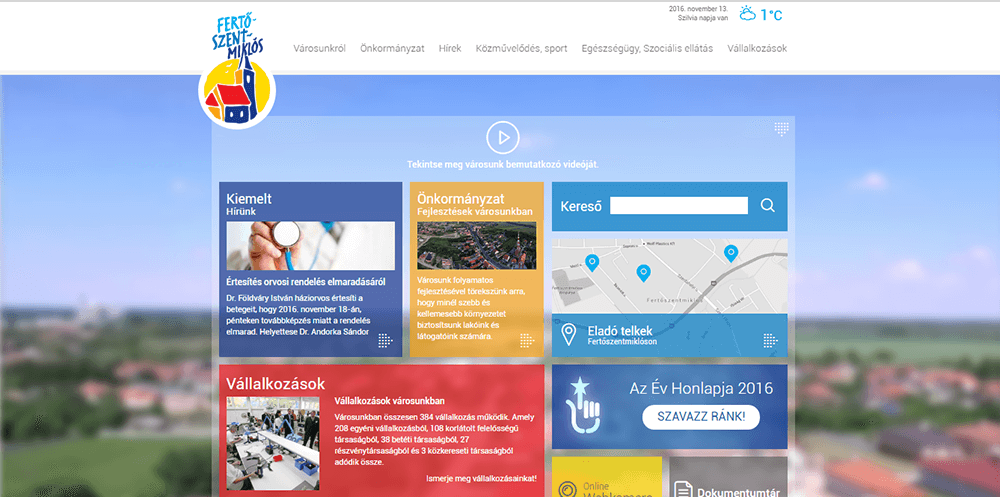
A nyitóoldal legyen megfelelően tagolva (fejrész, központi rész, oldalsáv, lábrész), ezek az egységek legyenek jól átláthatóak, ne zsúfoljuk tele őket szöveges és vizuális tartalmakkal. Továbbá mi határozzuk meg azt, hogy milyen utat járjon be a felhasználó, milyen sorrendben vegye észre az információkat, mikor mire akarjuk felhívni a figyelmét, vagyis hierarchikusan kell felépítenünk a nyitó oldalunkat. A fókuszpontokat, a fontosabb részeket (ilyenek például az ajánlatok, a hozzájuk kapcsolódó üzenetek, kérdések, felszólítások, a hírlevélre való feliratkozás és a regisztráció lehetősége, az elérhetőségek, stb) nagyítással, erősítésekkel, hangsúlyos színek alkalmazásával, kontrasztokkal, megfelelő pozicionálással emelhetjük ki. A tartalmakat dobozokba, hasábokba rendezhetjük, valamint ikonokkal, címsorokkal, felsorolásokkal is segíthetjük terelni a figyelmet, megkönnyíthetjük a navigációt.



Mi kerüljön/mi kerülhet még a nyitó oldalra?
- menüsor, egyértelmű, beszédes menüpontokkal : )
- elérhetőségek a fejrészben/a lábrészben
- közösségi oldalak ikonjai a fejrészben/a lábrészben (felszólító, ösztönző mondatokkal)
- ügyfélszolgálat elérhetősége, élő chat ablak a fejrészben/a lábrészben
- kereső doboz a fejrészben/a lábrészben
- díjak, elismerések (hitelesség és bizalom erősítése)
- ügyfélvélemények (szintén hitelesség és bizalom erősítése), illetve a hozzájuk tartozó projekt (annak feltüntetése, belinkelése)
- Facebook like box (mint hitelességi eszköz)
- csali (pl. ingyenesen letölthető e-book >>> e-mail címek gyűjtése)
- kiemelt, illetve új szolgáltatás, termék/aktuális ajánlat bannere (ütős fotó, figyelemfelkeltő címsor, leírás, link az értékesítési aloldalához)
- ha van blog, akkor a legfrissebb blogbejegyzések (max. 3) listája, illetve „dobozba” foglalt leadje (bevezető mondatok) és kiemelt fotója
- ugyanígy az aktualitások vagy a legfrissebb hírek, hogy naprakész információkkal is szolgálhassunk már a nyitó oldalon
- a lábrészt is jól ki tudjuk használni – elérhetőségek, impresszum, adatvédelmi nyilatkozat, ÁSZF hivatkozása, oldaltérkép, stb.
A designról, az ízléses, igényes, a saját arculatnak megfelelő megjelenésről pedig nem is kell írnunk, ugye? : )
És mit kerüljünk a nyitó oldalon?
- a lassú betöltődést
- a hosszú, terjengős bemutatkozást, történetmesélést (“Vállalatunk 1989-ben jött létre, már nagyapánk is ezt és ezt végezte, 2000-ben ez és ez történt” – ennek szenteljünk egy „Rólunk” vagy „Történetünk” aloldalt)
- a zavaró flashek-et, az „indokolatlanul” előugró ablakokat (természetesen bátran alkalmazzunk popup ablakokat, de azok megfelelő helyen és időben ugorjanak elő, mint például az ablak bezárása felé navigálva vagy a megrendelő űrlap elküldése után)
- a helyesírási hibákat – az ilyen hibák (is) jelentősen csökkentik a weboldal és így a Te hitelességedet, megbízhatóságodat
A példák forrása: Az Év Honlapja pályázatra benyújtott pályaművek – korábbi példák, de ma is helytállók.