Bármilyen munkán is dolgozunk, legyen az logó-készítés, szórólap-szerkesztés vagy webdesign-tervezés, akár digitális/online, akár nyomtatott anyag, már a tervezése során érdemes figyelembe venni és betartani azokat a szabályokat, melyeket ebben a bejegyzésünkben gyűjtöttünk össze. A munka megvalósítása során pedig ellenőrző listaként lehet a segítségünkre, lecsekkolhatjuk, hogy mely pontokat tartottuk be, és melyek szorulnak még csiszolásra. : )
A részekből pedig összeáll az egész, az egyes elemek végül összetartó, egységes designt alkotnak.
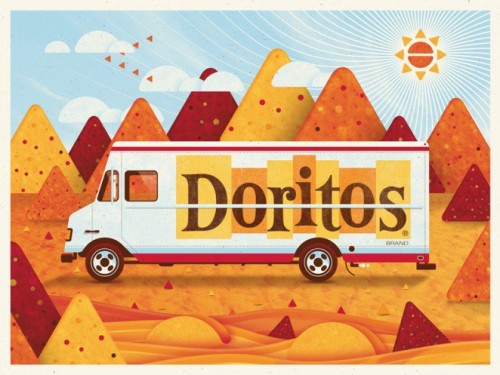
Fókuszpont
Legyen csalink, amely megragadja a szemlélő figyelmét. Ez lehet egy fotó, egy szám, főcím, promociós szöveg, és méretekkel, irányokkal, elhelyezésekkel, színekkel való „játékokkal” még inkább kiemelhetjük. (A weboldalon ez a fókuszpont lehet egy látványos főoldali, nagy méretű fotó vagy slideshow fontos információkkal, ez a csali lehet egy szemrevaló akciógomb, stb.)

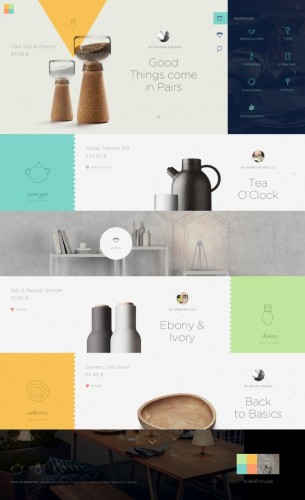
Áramlás
Alakítsunk ki hierarchiát a design elemek között, ez segíti a figyelem terelését, továbbá alkalmazzunk ismétléseket, amelyek nemcsak a navigációt segítik, hanem egységessé is teszik a designt.

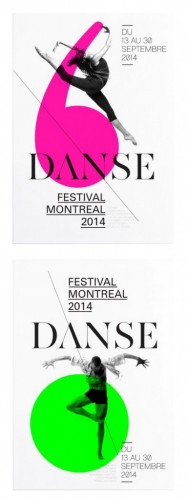
Egyensúly
Akár függőleges, vízszintes és/vagy akár sugárirányú, körkörös a szimmetria, amellett, hogy vonzó a szemnek és biztosítja az esztétikus, kiegyensúlyozott megjelenést, a design elemek hierarchikus elrendezéséhez is hozzájárul.

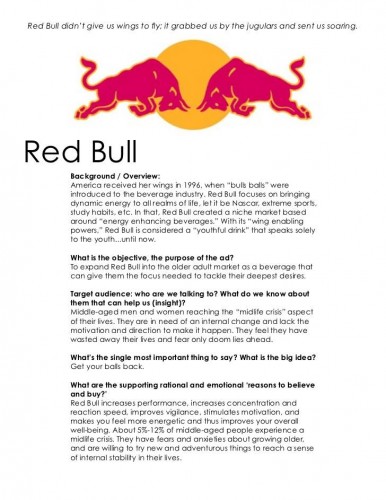
Forma és funkció
A design a gyönyörködtetésen, vizuális élményeken kívül kommunikációs célokat is megvalósít, feladata, hogy eladja a terméket, támogassa a márkát, ezért fontos, hogy a választott képek, illusztrációk, formák, színek is támogassák, felismertessék a márkát. (Egy weboldal esetében is különösen fontos, hogy a design ne menjen az oldal megfelelő működésének a rovására, épp ellenkezőleg, a design, a grafikai elemek támogassák a weboldal működését, hozzájáruljanak felhasználói konverziók (pl. vásárlás, feliratkozás) eléréséhez.)

Kontraszt
Ne legyen túl drámai! Színek, formák, méretek, tipográfia és egyéb design elemek „ütköztetésével” érhetjük el.

Közelség és fehér tér
Az egymáshoz kapcsolódó, kötődő elemeket egymáshoz közel helyezzük el, legyen szellős, jól átlátható az elrendezés. Ne legyen zsúfolt a design, de ne is kerüljenek egymástól túl messze az összetartozó dolgok. Ez a fajta elrendezés a szemnek is kellemesebb és a figyelem terelését is jobban segíti.

Stílus, hangulat
A kiválasztott színek, betűtípusok, fotók, illusztrációk, design stílusok illeszkedjenek az adott témához.

Színek
Érzéseket, hangulatokat, üzeneteket közvetítenek, érzelmi, pszichológiai, kulturális jelentőséggel bírnak, tehát átgondoltan használjuk őket, valamint harmonikus színpalettákat alkalmazzunk munkáinkban.

Betűtípus-kombinációk
A rosszul összeválogatott, nem az adott hangulatnak, stílusnak megfelelő fontok könnyen elronthatják az egész designt és magát a közvetített üzenetet is.

Olvashatóság
Szó szerint a betű típusa, valamint a betű mérete és a betű színe (túl nagy vagy éppen túl kicsi a kontraszt a háttér színével) befolyásolja a megjelenített szöveg olvashatóságát, szerepeljen az egy szórólapon vagy egy weboldalon.

Beállítások
Nyomtatott vagy online munkán dolgozunk? Figyeljünk oda a megfelelő színekre, felbontásokra, méretekre, formátumokra, formai követelményekre.

Brief
Megegyezik vele a munkánk? Nem utolsó szempont! : )

Jó tervezést, alkotást! : )
