Nem, nem elírás a cím. : ) Ugye Te sem szeretnéd, ha a weboldalad a látogató számára fejtörést okozna?! Akkor olvasd el bejegyzésünket!

Bejegyzésünkhöz Steve Krug Ne törd a fejem! (HVG Kiadó, 2008) könyvét hívjuk segítségégül. Bár a könyv nem mai darab (eredeti kiadása 2006-ban jelent meg), és a bemutatott példák sem igazán mai darabok, de Krug örök érvényű szabályokat fektet le a weboldal használhatóságával kapcsolatban. Ebből a könyvből megalapozhatjuk tudásunkat arról, hogyan tervezzünk könnyen használható, felhasználóbarát webes felületeket anélkül, hogy fejtörést és fejfájást okoznánk a weboldal látogatóinak.
Steve Krug szórakoztató, de informatív módon mutatja be a felhasználóbarát webdizájn és weboldal jellemzőit. Krug legfőbb törvénye: „Ne törd a fejem!” – ezzel kiválóan összefoglalja a webergonómia mibenlétét.
A webergonómia leegyszerűsítve a weboldal használhatóságát jelenti. A jó honlap megragadja a látogató figyelmét, a felhasználó könnyen eligazodik az oldalakon, egyszerűen megtalálja a keresett információkat, egyértelműen tudja és érti, hogy mi mire való, egyszóval használni tudja a weboldalt.
Ez az elv azt jelenti, hogy minden weboldalnak magától értetődőnek, nyilvánvalónak és egyértelműen használhatónak kell lennie, a felhasználóknak minden különösebb erőfeszítés és fejtörés nélkül meg kell érteniük, hogy mi mire jó, és mi hogyan használható.

Tervezőként tisztában kell lennünk azzal, hogy a látogatók úgy általában hogyan böngésznek végig egy weboldalt, milyen felhasználói szokásokkal, konvenciókkal kell számolnunk. Ezeket számításba kell vennünk a webdizájn megtervezése, a weboldal felépítése során.
Melyek ezek?
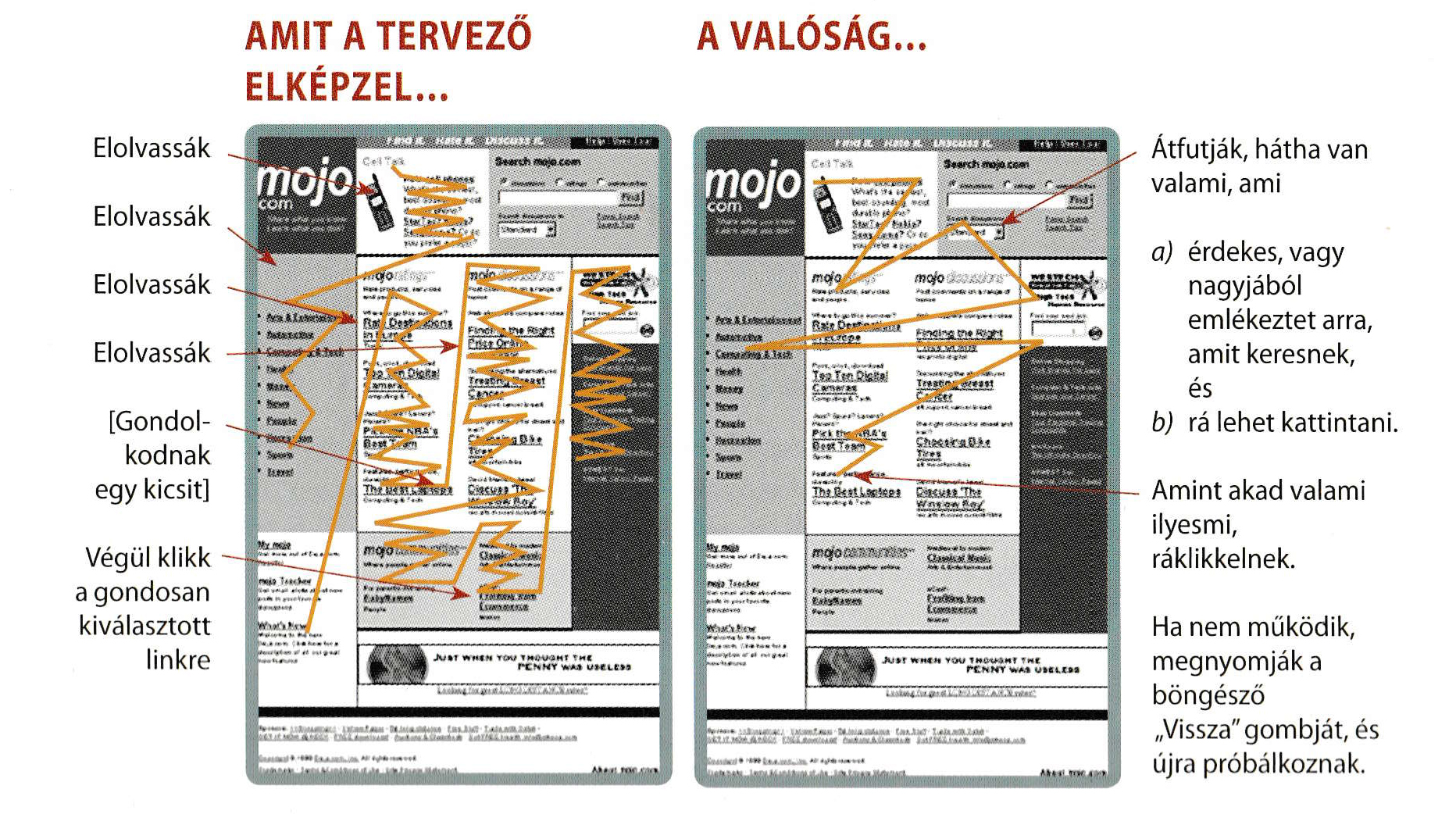
- Nem olvassuk végig az oldalakat, csak átfutjuk őket – szemünkkel gyorsan csak a fontos információkat keressük, rohanó világunkban a lényegi, számunkra/problémánk megoldásához szükséges tartalmakra koncentrálunk.
- Nem a lehető legjobb döntésre törekszünk, csak megragadjuk az első elfogadható lehetőséget – amint találunk egy kattintható linket vagy egy akciógombot (amely nagy valószínűséggel a keresett tartalomhoz vezet minket), azonnal rákattintunk, nem válogatunk, hiszen az körülményes és időigényes lenne, de az sem baj, ha nem a legjobb lehetőséget kattintottuk le, hiszen ezt a weboldalon visszalépéssel, néhány kattintással tudjuk korrigálni.
- Nem gondoljuk végig, hogyan működik valami, inkább átverekedjük magunkat a problémákon – technikai problémával szembesülve nagyon kevés időt szánunk arra, hogy végigolvassuk pl. a használati utasítást, inkább vaktában nekiindulunk, és nem is akarjuk megérteni, hogy miként működik valami, ha anélkül is tudjuk használni, nem is keresünk másik, jobb módszert.
Fontos, hogy megkönnyítsük a felhasználó dolgot, hiszen így
- sokkal könnyebben megtalálja azt, amit keres, sokkal könnyebben el tudjuk neki adni a termékünket/szolgáltatásunkat
- jobban át tudja tekinteni az egész weboldalt, sokkal több információhoz jut, nemcsak egy konverziós célt (pl. vásárlás, megrendelés, feliratkozás, letöltés), hanem akár többet is el lehet vele végeztetni
- nagyobb eséllyel jut el a honlap azon részeihez, melyekre (konverzió szempontjából) fontos lenne a figyelmét ráirányítani
- máskor is lesz kedve visszatérni az oldalra, elidőzni rajta, további konverziókat megvalósítani

Elengedhetetlen tehát, hogy a felhasználók különösebb erőfeszítés nélkül megértsék, hol járnak és hogyan használhatják a weboldalt. És bizony van egy további kulcsfontosságú jellemzője a felhasználóbarát honlapoknak: a felhasználók iránti figyelmesség, udvariasság. Ezzel az izgalmas témával is foglalkozik Steve Krug a könyvében. Mindez a jóindulati tőke fogalmát foglalja magában. : )
Mit is takar ez?
Minden alkalommal, amikor felkeres a felhasználó egy honlapot, kezdetben rendelkezik bizonyos mennyiségű jóindulati tőkével, azaz bízik benne, hogy a felkeresett weboldalon eligazodik, megtalálja a számára fontos információt, le tudja kattintani a kattinthatónak tűnő elemeket, egyszóval használni tudja a weboldalt. Azonban minden felmerülő nehézség csökkenti ezt a jóindulatot, a jóindulati tőke mennyisége pedig véges…
- A türelemhez hasonlóan az egyéntől is függ, hogy ki mennyi jóindulatú tőkével rendelkezik, hiszen vannak, akik gyanakvóbbak, bizalmatlanok, és vannak, akik türelmesebbek, optimisták.
- A körülményeken is múlik, hogy éppen ki mennyi jóindulatú tőkével érkezik a weboldalunkra. Ha éppen siet, ha éppen pórul járt egy másik oldalon, akkor hiába türelmes alapvetően az illető, a körülmények miatt eleve kisebb jóindulatú tőkével bír, egy kisebb akadály is teljesen „kihozhatja a sodrából”.
- Jó hír, hogy a jóindulatú tőke újratölthető, tehát a hibák, problémák megoldása kedvező hatással van az egyén korábban megcsappant jóindulatú tőkéjére.
- Egyetlen hiba is nullára csökkentheti a látogató jóindulatú tőkéjét – ha például regisztrálnia kell az oldalra az információk, tartalmak megtekintéséhez.

Nézzük meg, hogy melyek azok az „apró-cseprő” hibák, melyek a látogatók jóindulatát veszélybe sodorhatják – avagy mit tehetünk ellenük?
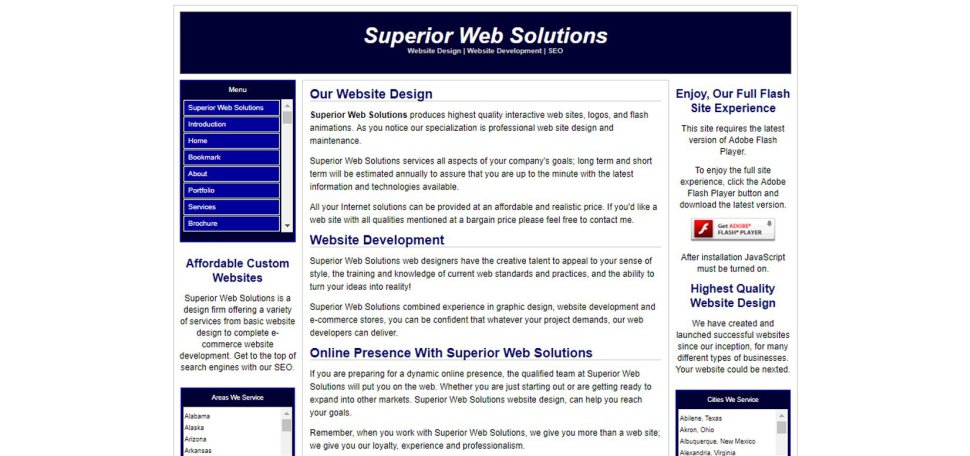
- amatőr weboldal helyett: készítsünk profi weboldalt! : )
- káosz, rendezetlenség és figyelemelterelés helyett: hozzunk létre egyértelmű vizuális hierarchiát minden oldalon!
- zsúfolt, egybefüggő szöveges tartalmak helyett: tegyük jól láthatóvá a fontos információkat, emeljük ki a fontos tartalmakat!
- akadályok és nehézségek helyett: adjunk szabad utat az oldalon a felhasználónak, könnyítsük meg a dolgát az adott konverziós cél elvégzéséhez!
- megszokottól való eltérés helyett: használjuk ki a webes konvenciókat!
- fejtörők helyett: kerüljük a bonyolult űrlapokat, a többlépcsős folyamatokat!
- túlzások és feleslegek helyett: minimális információt kérjünk a felhasználótól!
- látszatok helyett: legyen világos, hogy mi kattintható, mire lehet kattintani!
- zajok helyett: minimalizáljuk a felugró ablakokat, reklámokat, automatikusan elinduló tartalmakat!
Végezetül jöjjön néhány “ínycsiklandozó” példa:





Hasznos bejegyzések a témában:
Weboldallal kapcsolatban írt blogbejegyzéseink
Hogyan tervezzük meg a képernyőt?
Banális hibák a weboldalon – mellőzzük őket!