Bejegyzésünkben a weboldal oldalsó tartalmait magában foglaló blokkot, azaz az oldalsávot járjuk körbe, szemléltető példákkal együtt rámutatunk arra, hogy milyen szerepe van ennek a hasábnak a honlap oldalain.
Az oldalsáv (sidebar) a weboldal azon része, melyben különféle hasznos elemek, tartalmak helyezhetők el. Az oldalsávba kerülhetnek például különféle űrlapok, promóciók, közösségi “dobozok”, blogbejegyzésekhez kapcsolódó tartalmak, elérhetőségek, stb – tehát minden olyan (weboldal céljától is függő!) tartalom és funkció, melyek jó, ha kéznél vannak, mindig a felhasználók szeme előtt van. : )
Az oldalsávot pozicionálhatjuk az adott oldal bal és/vagy jobb oldalára is. Az elhelyezés függhet az egyéni döntéstől, az oldalsáv funkciójától, valamint – sablonnal készülő weboldal esetében – a kiválasztott sablon adottságaitól is.
#
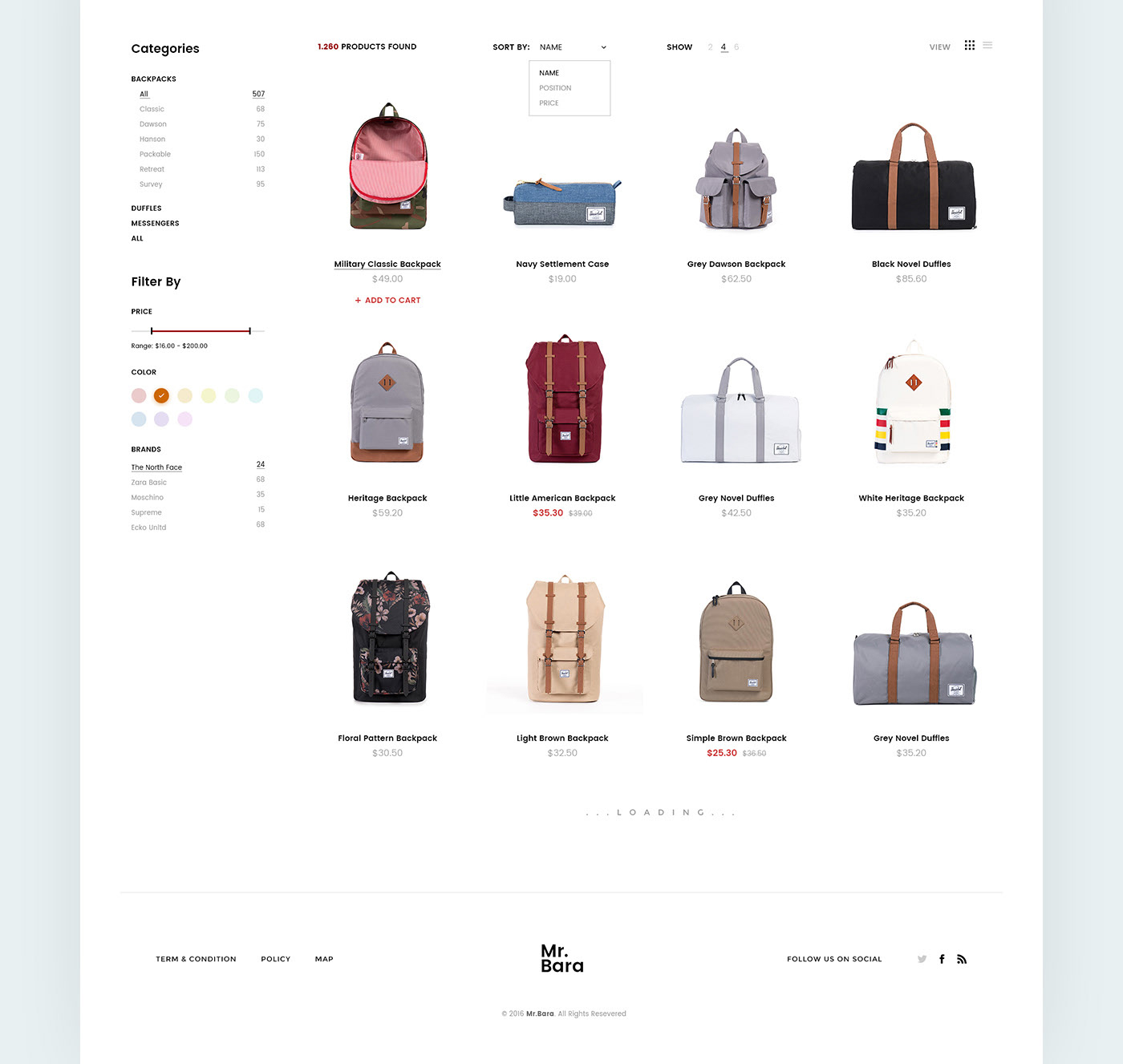
A bal oldalsávban többnyire a navigációs menüt, webshop esetében termékkeresési, termékszűrési lehetőségeket, megrendeléshez kapcsolódó adatokat szokás elhelyezni, hogy a felhasználók gyorsan és a jól megszokott helyen találják meg az általuk keresett tartalmakat egy webáruházi vásárlás során.
A bal oldalsávot “kevésbé kényelmes” használni, “nem esik úgy kézre”, nem kerül úgy a figyelem középpontjába, mint a jobb oldal, ezért ha nem webshopról van szó (abban a felhasználók számára megszokottak a bal oldalon elhelyezett lehetőségek), akkor egy vállalkozás/szakember weboldalán a bal oldalsávban nem célszerű fontos tartalmakat, hasznos funkciókat elhelyezni, hiszen nem tudnak megfelelően működni, a felhasználók figyelme nem tud rájuk terelődni.
#
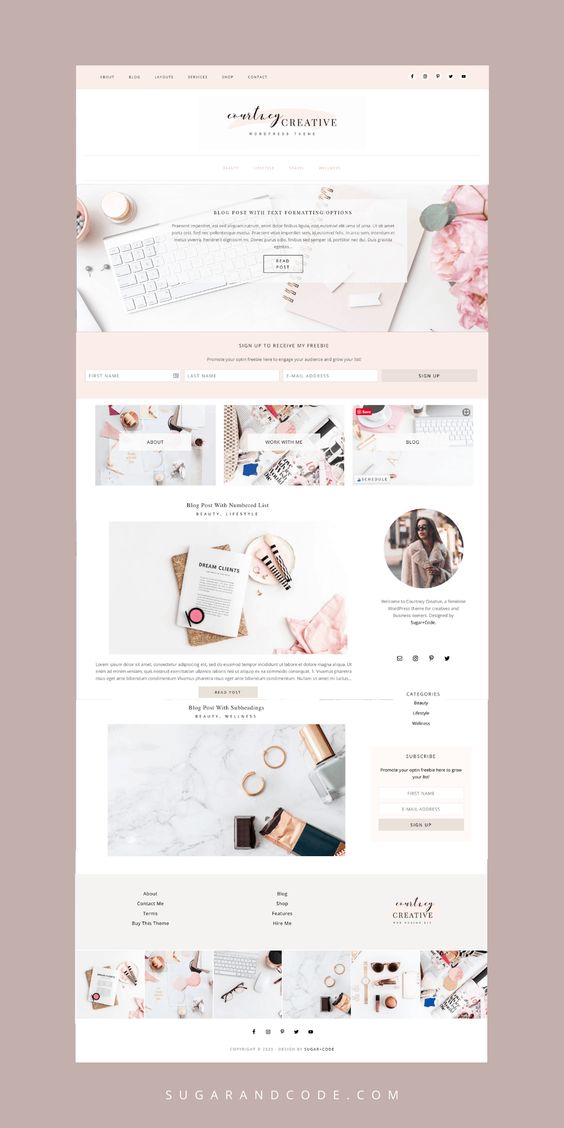
Ezzel szemben a jobb oldalsáv sokkal inkább szem előtt van, ide kell elhelyezni a fontos tartalmakat, a hasznos funkciókat:
A jobb oldalsávba kerülhetnek különféle ingyenesen letölthető dokumentumok, csalik, rövid bemutatkozás, fotó, hírlevél feliratkozásra való ösztönzés és lehetőség, űrlapok, eseményekhez/időpontfoglaláshoz kapcsolódó naptár, közösségi ikonok, blog esetén címkék, kategóriák, legfrissebb blogbejegyzések, stb.
#
Ezen kialakítások mellett oldalsávot elhelyezhetünk akár mindkét oldalra is, azonban ezzel érdemes óvatosan bánni, hiszen könnyen zsúfolt hatást kelthetünk vele, valamint ez ma már nem igazán modern elrendezési megoldás…
Nem kőbe vésett szabály, de a weboldal főoldalán kerüljük az oldalsávot, a főoldalon teljes oldalszélességű elrendezésekkel, tartalmakkal dolgozunk, oldalsávot az aloldalakon helyezünk el.
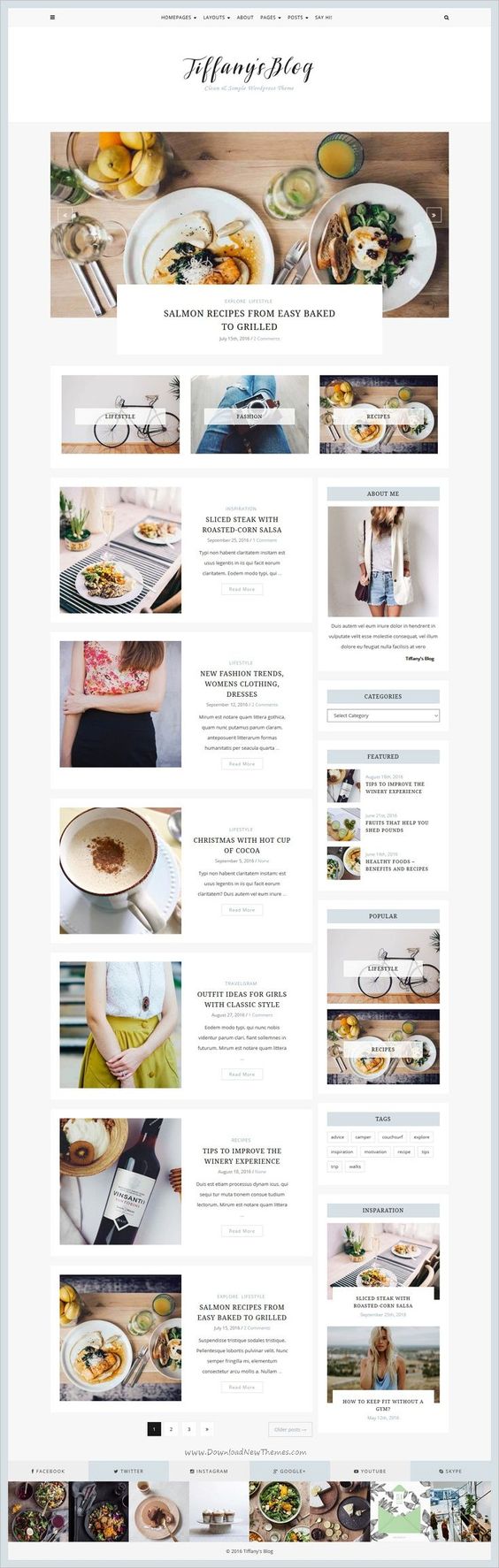
Ez alól “kivételt képezhetnek” a kifejezetten blogként műkődő weboldalak, melyeken bátran alkalmazhatunk oldalsávot már a főoldalon is, ugyanis egy ilyen típusú honlap főoldala – a nyitó blokkon és a témák áttekintésén, valamint a lábrészen kívül – magukból a legfrissebb, kiemelt, egyéb módon szűrt blogbejegyzésekből áll. A blog főoldalán tehát nincs sok és sokféle tartalmi blokk, az aloldalakon valójában pedig már csak a bejegyzéseket olvassuk. A blog főoldalának előzőekben említett tartalmai mellé bátran kerülhet tehát oldalsáv (javasolt a jobb oldalra helyezett oldalsáv), benne olyan tartalmakkal és funkciókkal, melyek az olvasók hasznára vannak. Ilyen például a bejegyzések kategóriái, címkéi, melyek az olvasók segítségére vannak a bejegyzések közötti célirányos keresésben, továbbá feltüntethetők a legnépszerűbb témák, a legfrissebb bejegyzések, esetleg a hozzászólások, az archívum, a szerzővel kapcsolatos információk, valamint keresés mező is elhelyezhető. Természetesen ezeken felül olyan “általános” elemek is kerülhetnek egy blogként működő weboldal oldalsávjába, mint például bemutatkozás, kontaktadatok, közösségi hírfolyamok, stb.
Ha olyan honlapról szó, melyen van blog, van blogbejegyzéseket listázó aloldal, akkor ajánlott is, hogy a bejegyzéseket időrendben megjelenítő oldalon legyen jelen jobb oldalsáv, benne a fent említett legfőbb, kifejezetten a bejegyzésekhez kapcsolódó funkciókkal, lehetőségekkel – akkor is, ha a weboldal egyéb aloldalain nincs jelen jobb oldalsáv.
Nézzük meg, hogy egy vállalkozás, egy márka weboldalának aloldalain (például szolgáltatásokat/termékeket bemutató aloldalak, bemutatkozás, stb) alkalmazott jobb oldalsávba milyen tartalmak, funkciók kerülhetnek.
Milyen elemek helyezhetők el a weboldal oldalsávjában?
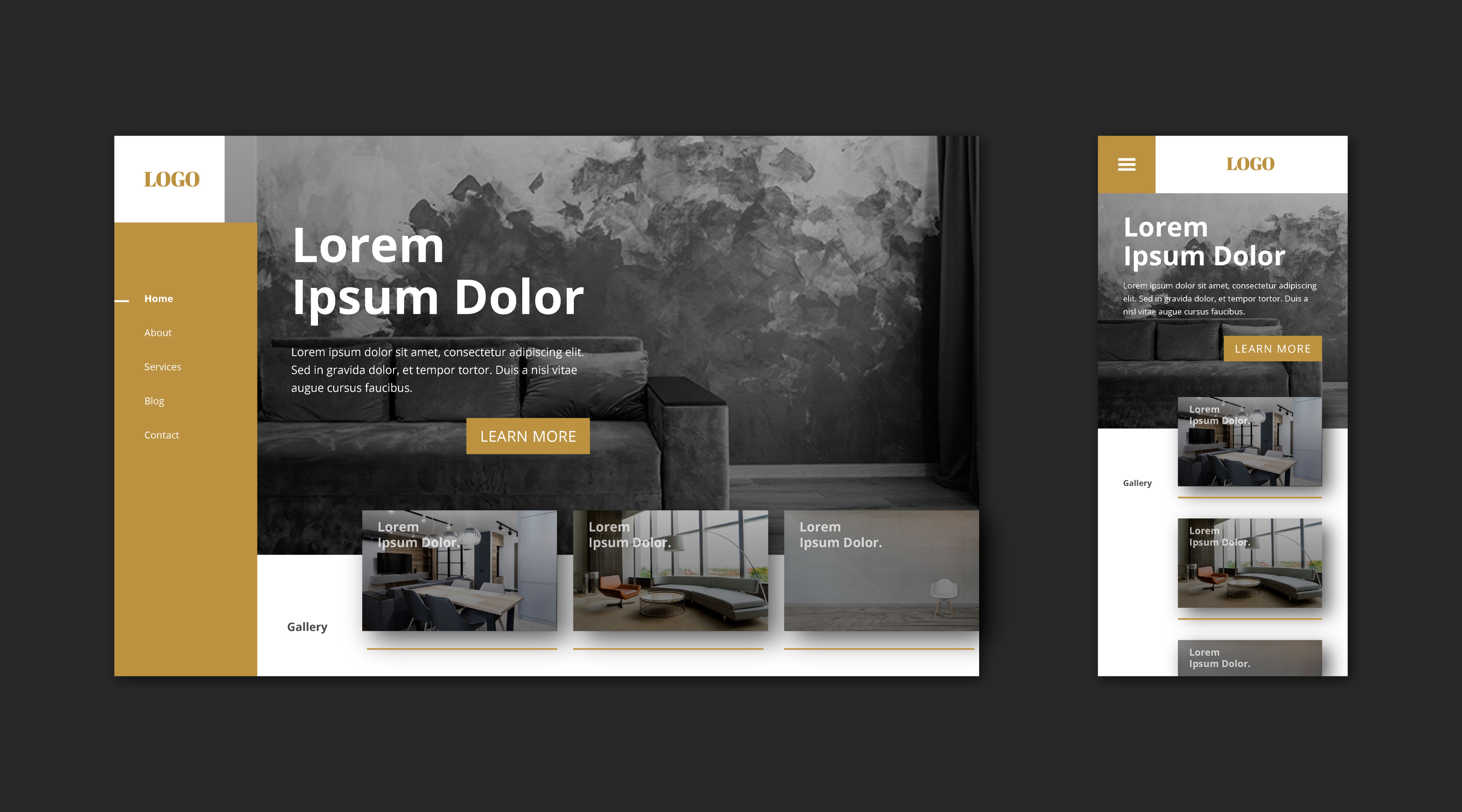
Navigációs menü
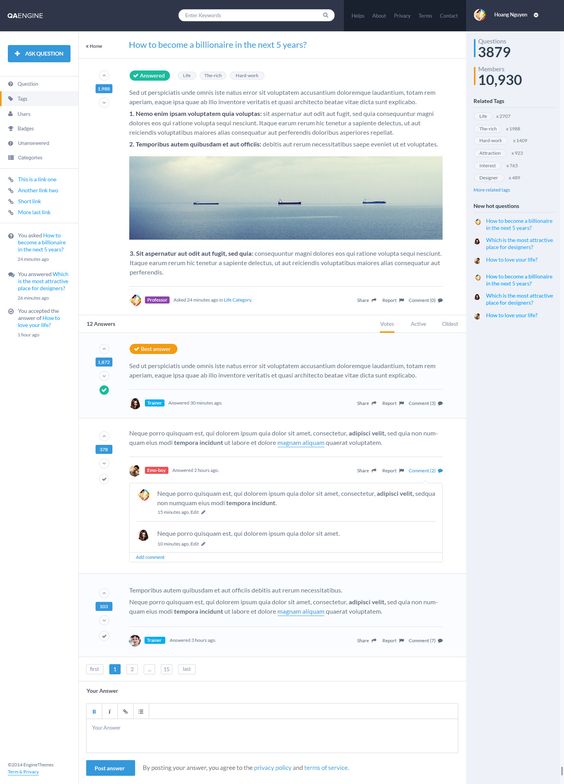
Találkozhatunk olyan weboldallal is, melyen maga a menü alkotja a bal oldalsávot. Reszponzív nézetekben megszűnik a bal oldalsáv, a menü reszponzív menüvé alakul át. Ha nem a “hagyományos”, fejrészben elhelyezett menüsorral szeretnénk dolgozni, hanem a bal oldalsávban, akkor valóban csak itt legyen jelen, hiszen ha a menü az oldalsávban és a fejrészben is helyet kapna, megtévesztő és zavaró lenne a látogatók számára, ezzel megnehezítve számukra az oldalon való navigációt.
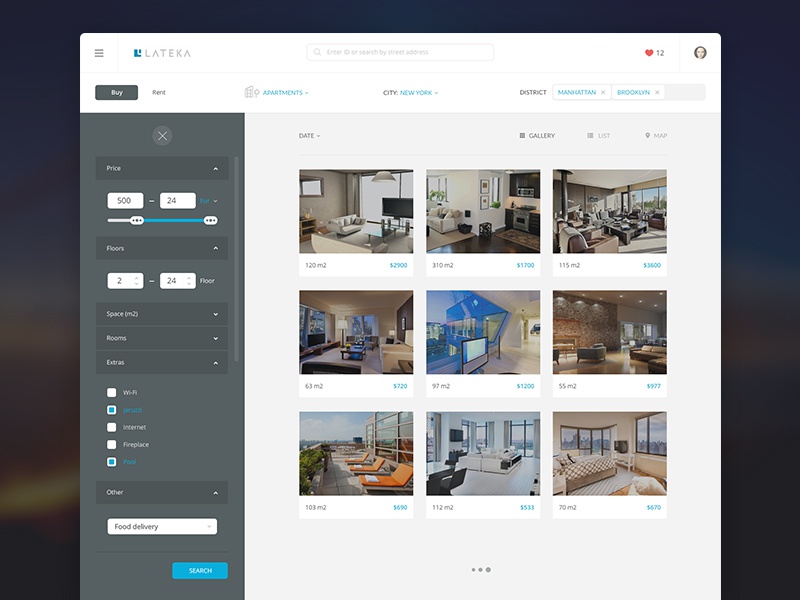
Kereső, szűrők
Azzal, hogy keresés mezőt biztosítunk a felhasználók számára, segítjük őket, hogy az általuk keresett tartalmakat egyszerűen és gyorsan megtalálhassák az oldalon.
A jól ismert keresés mezőn felül (a weboldal/a vállalkozás témájától függően) különféle szűrőket is készíthetünk az oldalsávban – gondoljunk például egy szállás- vagy ingatlankereső oldalra.
Elérhetőségek, kapcsolati adatok
Az információkat célszerű jól látható formában feltüntetni az oldalsávban, hiszen így a látogatók gyorsan és könnyen felvehetik a kapcsolatot az adott személlyel/céggel/vállalkozással. Fizikai üzlet esetén az elérhetőségek mellett elhelyezhetünk térképet és nyitva tartást is, hogy az érdeklődők minél könnyebben megtalálhassák az üzletet, tájékozódhassanak a nyitvatartási időről. Egyszerű kapcsolati űrlap is illeszthető a jobb oldalsávba.
Közösségi média ikonok és linkek
Közösségi ikonokkal lehetőséget adhatunk az érdeklődőknek, hogy egyetlen kattintással elnavigálhassanak az adott személy/cég/vállalkozás közösségi oldalára, ahol további információkhoz juthatnak, kreatív tartalmakat, aktualitásokat és referenciamunkákat tekinthetnek meg.
Facebook like box/hírfolyam
Ezzel biztosíthatjuk, hogy a weboldalunk “össze legyen kötve” a Facebook-al (egyéb közösségi felülettel), ezáltal könnyen, kényelmesebben lehessen követni az oldalt és akár a honlapon belül is rá lehessen pillantani a közösségi oldal hírfolyamára, a megosztott aktualitásokra, követőkre, stb.
Rövid bemutatkozás, profilfotóval
Segítségével az oldalra érkező látogatók könnyen beazonosíthatják, hogy kinek a weboldalán járnak, hitelességi és bizalmi faktorként is tud működni.
Hírlevél-feliratkozás
A honlap oldalsávjában is buzdíthatjuk, ösztönözhetjük a látogatókat a hírlevélre való feliratkozásra.
Letölthető dokumentumok, csali
Az oldalsávban elhelyezhetők ingyenesen letölthető, közérdekű dokumentumok, továbbá csali, mely az adott célcsoport számára értékes és hasznos lehet. Csalinak érdemes olyan dolgot használni, amiért úgy érzi a célközönség, hogy érdemes megadni az e-mail címüket, ezáltal a hírlevelekre is feliratkoznak. Csali lehet egy e-book, konzultációs lehetőség, tanácsadás vagy akár egy kisebb ingyenes termék/szolgáltatás is.
Űrlapok
A kapcsolatfelvételi űrlapokon kívül megrendelő űrlap, időpontfoglaló űrlap is elhelyezhető a jobb oldalsávban.
Naptárak
Szolgáltatások időpontfoglalása esetén megkönnyíthetjük az érdeklődők dolgát, ha már a weboldalon is látják a szabad időpontokat, dátumokat. Eseményekhez, aktuális ajánlatokhoz kapcsolódó időpontok is megjelölhetők a naptárban, ránavigálva, lekattintva pedig elolvashatók a további részletek.
Ajánlatok, egyéb promóciók
Új termékek, új szolgáltatások, aktuális ajánlatok, letölthető aktuális, szezonális kiadványok is feltüntethetők a jobb oldalsávban, de akár a vásárlók “kedvencei”, az ügyfelek véleményei is bekerülhetnek az oldalsávba.
Mások hirdetései
Kerüljük… e felett is már eljárt az idő… Manapság már csak híroldalakon, egyéb honlapokon találkozunk oldalsávba ágyazott promóciókkal.
Bloggal kapcsolatos tartalmak
Ahogyan már az előzőekben is rámutattunk – címkékkel és kategóriákkal, legutóbbi blogbejegyzésekkel jelentősen megkönnyíthetjük az olvasók dolgát abban, hogy megtalálják a keresett bejegyzést. Nem mellesleg a gyakran frissülő tartalmak keresőoptimalizálás szempontjából is lényegesek.
Webshop keresési, szűrési lehetőségek
Ha webshopról van szó, akkor ahogyan már korábban is említettük, az oldalsávjában elhelyezett keresési, szűrési lehetőségekkel a vásárlók nehézségek nélkül megtalálhatják az általuk keresett termékeket.
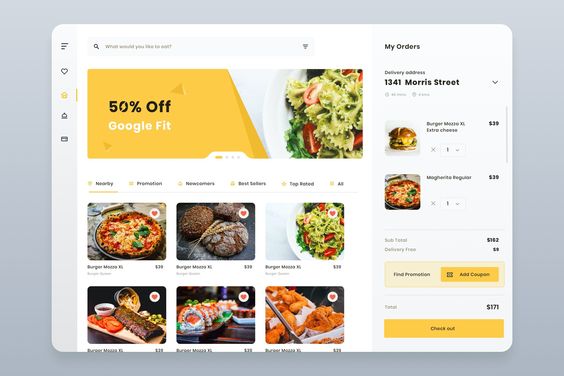
Nézzünk néhány szemléltető példát!







További hasznos tanácsok:
A legtöbb esetben az oldalsávok szélessége a weboldal szélességének maximum 30%-át teszi ki. Ahogyan az elhelyezés, úgy a méret meghatározása is egyéni ízléstől függ, de fontos szem előtt tartani, hogy magán a weboldalon és az oldalsávban is minden elem megfelelően olvasható, használható legyen, próbáljuk elkerülni a zsúfoltságot.
Reszponzív nézetekben, azaz tableten és mobilon a weboldal oldalai, annak elemei szükség szerint átrendeződnek (egy valóban reszponzívvá tett weboldalon, egy olyan honlapon, melynek tartalmai, elemei valóban az adott képernyőmérethez igazodnak, nem egy olyan weboldalon, mely szó szerint csak kisebb méretben jelenik meg tablet- és mobilképernyőkön). Reszponzív nézetekben nem találkozunk jobb oldalsávokkal – éppen azért, mert a keskeny képernyőn nem tud sok tartalom egyszerre jelen lenni. A weboldal megtervezése során mindenképpen át kell gondolni azt, hogy mi legyen az oldalsávokkal, az azokba illesztett tartalmak, funkciók hogyan lesznek elérhetők, hogyan tudnak jelen lenni reszponzív nézetekben. Ha ezek valóban fontosak, akkor további blokkokban, vízszintes elrendezésben célszerű őket kidolgozni a különféle reszponzív nézetekre. Ha ezek elhagyhatók (mert a weboldalon belül van máshol is például feliratkozó/egyéb űrlap, máshol is közzé vannak téve, máshol is elérhetők az oldalsáv tartalmai, stb), akkor a jobb oldalsávot egyszerűen “ki kell kapcsolni”, így az nem lesz jelen a reszponzív nézetekben.
Neked is van a tarsolyodban ötlet/példa hatékony és kreatív oldalsávra?
