Bejegyzésünkben kifejezetten azt a bizonyos “hajtás” feletti részt járjuk körbe, szemléltető példákkal együtt rámutatunk arra, hogy miért fontos és milyen szerepe van a nyitó tartalomnak a weboldal főoldalán.
A weboldal “hajtás” feletti része az a rész, mely az oldal betöltődése után fogadja a látogatókat, az a terület, melynek minden tartalmát egyben, azaz görgetés nélkül láthatunk, tehát nem kell az egerünkkel tovább görgetnünk, minden tartalmát egyszerre, együtt látjuk.
Természetesen reszponzív nézetekben, azaz tableten vagy mobilon megnyitva a honlapot más elrendezéssel is találkozhatunk, de alapvetően az okoskütyükön is “egyben” találjuk meg a főoldal nyitó tartalmait.
A nyitó blokkot mindig a weboldal fő oldalán, kezdőoldalán találjuk, itt van szerepe, funkciója, az aloldalak már más elrendezés és logika szerint épülnek fel. (Az aloldalakon visszaköszön a fejléc, továbbá minden aloldalon megjelenhet egy szélesebb fejrész, háttérfotóval/grafikával és szöveges tartalommal – pl. az adott aloldal címével.)
A weboldal “hajtás” feletti részét képezi maga a fejléc (header) is. A mi “olvasatunkban” ez a weboldal felső “keretét” adja, a weboldal “tetején” helyezkedik el, a főoldalon és az aloldalakon egyaránt jelen van (landing oldalak esetében elmarad – de ez egy másik történet : )).
Bármilyen vállalkozás, szakember weboldaláról is legyen szó, alapvetően minden honlap főoldala fejléccel és nyitó blokkal “indít”, melyek az oldal ún. “hajtás” feletti részén, azaz a görgetés nélkül is látható területen helyezkednek el.
Nem kőbe vésett szabályokat fektetünk le, de elég egy gyors “felmérést” végezni, és máris láthatjuk, hogy 10-ből 9,5 weboldal főoldala bizony így épül fel! : )
A weboldal fejléce és nyitó blokkja tehát a weboldal főoldalának kiemelt részei, alapvető szerepet játszanak a látogatók figyelmének felkeltésében és a kapcsolat és a bizalom megteremtésében, nem mellesleg jól illeszkednek a felhasználói szokásokhoz – ezek az első tartalmak, melyekkel a látogatók találkoznak, amikor felkeresik a honlapot.
A fejléc állhat akár két “sávból”/”szakaszból” – egy keskenyebb legfelső sávból, melyben a bal és/vagy a jobb oldalon helyet kaphatnak például a vállalkozás legfontosabb elérhetőségei, mint például e-mail cím, telefonszám, közösségi elérhetőségek, az alatta elhelyezkedő magasabb sáv pedig a logónak (ez lehet akár balra igazított, akár középre igazított is) és magának a menüsornak ad helyet. Természetesen a fejléc állhat egy szakaszból is, benne a logóval, a menüsorral és akár keresés mezővel, vagy éppen nyelvválasztóval. A fejléc legfontosabb funkciói közé tartozik, hogy a logó által tájékoztatja a látogatót arról, hogy kinek-minek a weboldalán jár/jó helyen jár, továbbá a menüsor által útmutatást ad a célközönség számára a weboldal további tartalmairól.






A nyitó blokk az oldal fejléce után kap helyet. Ebben a blokkban röviden és tömören arra a kérdésre adunk választ, hogy kinek (célközönség – pl. új vállalkozást indítók)-milyen problémájára (pl. vállalkozást indít, könyvelőre van szüksége)-milyen megoldást (könyvelőcég könyvelési szolgáltatásai) nyújt az adott vállalkozás/szakember. Ez akár kérdések-válaszok, akár frappáns mondatok, akár szlogen formájában is megfogalmazásra kerülhet. Természetesen a vizuális ingerek sem maradnak el – látványos fotóval, slideshow-al vagy éppen videóval tehetjük emlékezetessé a “belépőt”. Ha biztosra szeretnénk menni (miért is ne!), akkor ösztönzésekkel és beszédes, kattintásra ösztönző akciógombbal (CTA gomb) még inkább felkelthetjük a látogatók figyelmét, elérhetjük, hogy tovább navigáljanak az oldalon. A nyitó blokknak éppen az lényege, hogy a látogatók az ütős, lényegre törő, figyelmet felkeltő tartalmak által kedvet kapjanak, bizalmat szavazzanak, kíváncsiak legyenek, továbblendüljenek, megtekintsék a további tartalmakat, végeredményként pedig megrendeljék a termékeket/szolgáltatásokat, felvegyék a kapcsolatot a vállalkozással.

A honlapra érkező látogatók számára mindössze 3 mp alatt ki kell derülnie, hogy kinek és minek az oldalán járnak, kapnak-e “megoldást” a “problémájukra”, ezért a nyitó blokknak mindenképpen meggyőzőnek és egyedinek kell lennie. Ha ennyi idő alatt nem tudjuk megnyerni a potenciális ügyfeleket, egyik “nyitó elemmel” sem tudjuk felkelteni a figyelmüket, érdeklődésüket, egyszerűen továbbállnak az oldalunkról.
Tehát fontos, hogy már a weboldal fejlécében és nyitó blokkjában, azaz a főoldal “hajtás” feletti részén bebizonyítsuk a célközönség számára, hogy jó helyen járnak. : ) A kifejezetten számukra írt, szerkesztett, létrehozott tartalmakkal le kell nyűgöznünk őket – jól tudjuk, hogy a szöveges és a vizuális elemekkel befolyásolni tudjuk érzelmeiket, döntéseiket.
És ahogyan a weboldal egészére igaz, úgy a “hajtás” feletti részre is igaz, hogy az ütős design és a “wow hatás” mellett felhasználóbarát, egyszerű és minden nézetben jól átlátható legyen.
Összefoglalásként és egy kis ismétlésként >>>
Mit is tartalmazhat a weboldal főoldalának “hajtás” feletti része?
FEJLÉC:
- Az adott cég/vállalkozás/szakember logóját. A fő arculati elem alapján a látogatók könnyedén beazonosíthatják, hogy kinek a weboldalán járnak.
- Navigációs menüt. A menü megfelelő kialakításával, könnyű áttekinthetőségével és használhatóságával segíthetjük az érdeklődőket a tájékozódásban, hogy gyorsan megtalálják a keresett tartalmakat, információkat.
- Nyelvválasztót. Többnyelvű weboldal esetén az oldalra érkező látogatók kiválaszthatják, hogy milyen nyelven szeretnék megtekinteni az oldalt, annak tartalmait elolvasni.
- Közösségi ikonokat. Általuk egy kattintással elnavigálhatnak az érdeklődők a cég/vállalkozás közösségi oldalaira is.
- Keresés mezőt. Az oldal látogatói ennek segítségével könnyen és gyorsan kereshetnek az oldal tartalmai között.
NYITÓ BLOKK:
- Fő fotót/slideshowt/videót. A vizuális elemek alapján a látogatók pillanatok alatt felismerhetik, hogy a cég/vállalkozás mivel foglalkozik, mit kínál számukra.
- Rövid, lényegre törő szöveges tartalmakat. Általuk a célközönség megszólításra kerül, problémájuk felismertetésre, a megoldás pedig “tálcán kínálva érkezik”.
- Ösztönző címsorokat/CTA, azaz akciógombokat. Segítségükkel “terelhetjük” az érdeklődőket az oldalon, hogy mielőbb megtalálják, illetve megrendeljék/igénybe vegyék a keresett termékeket/szolgáltatásokat.
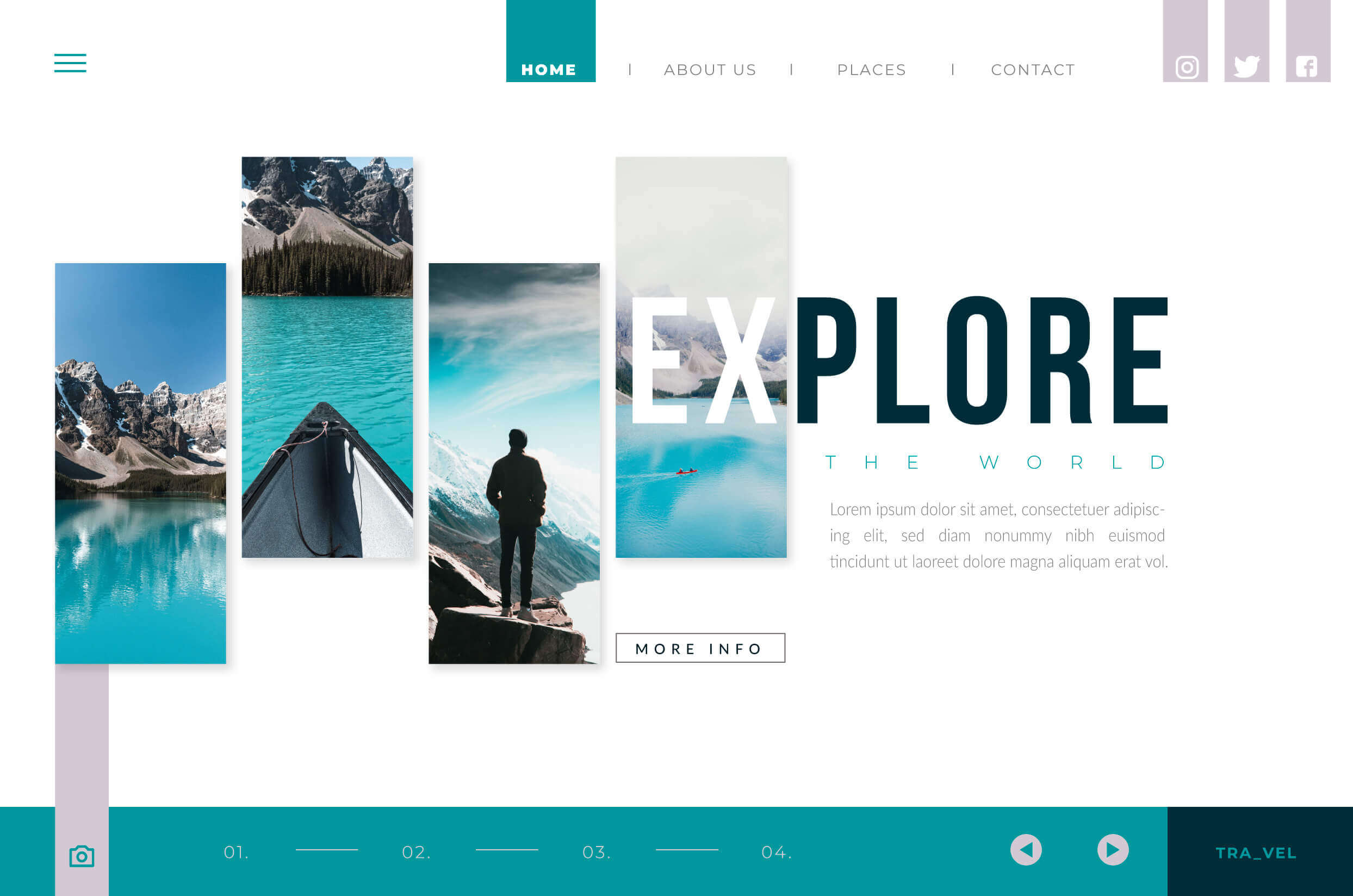
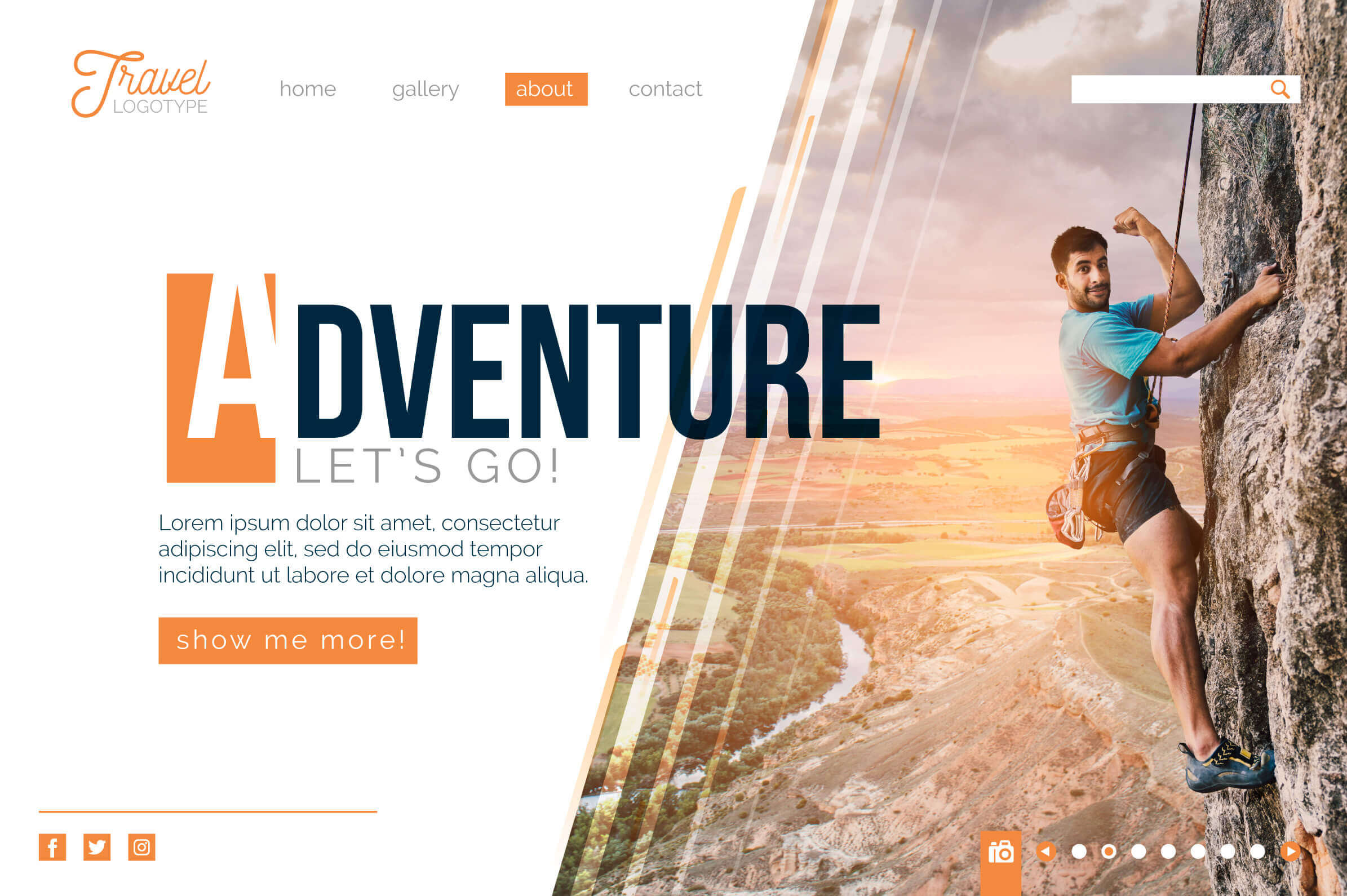
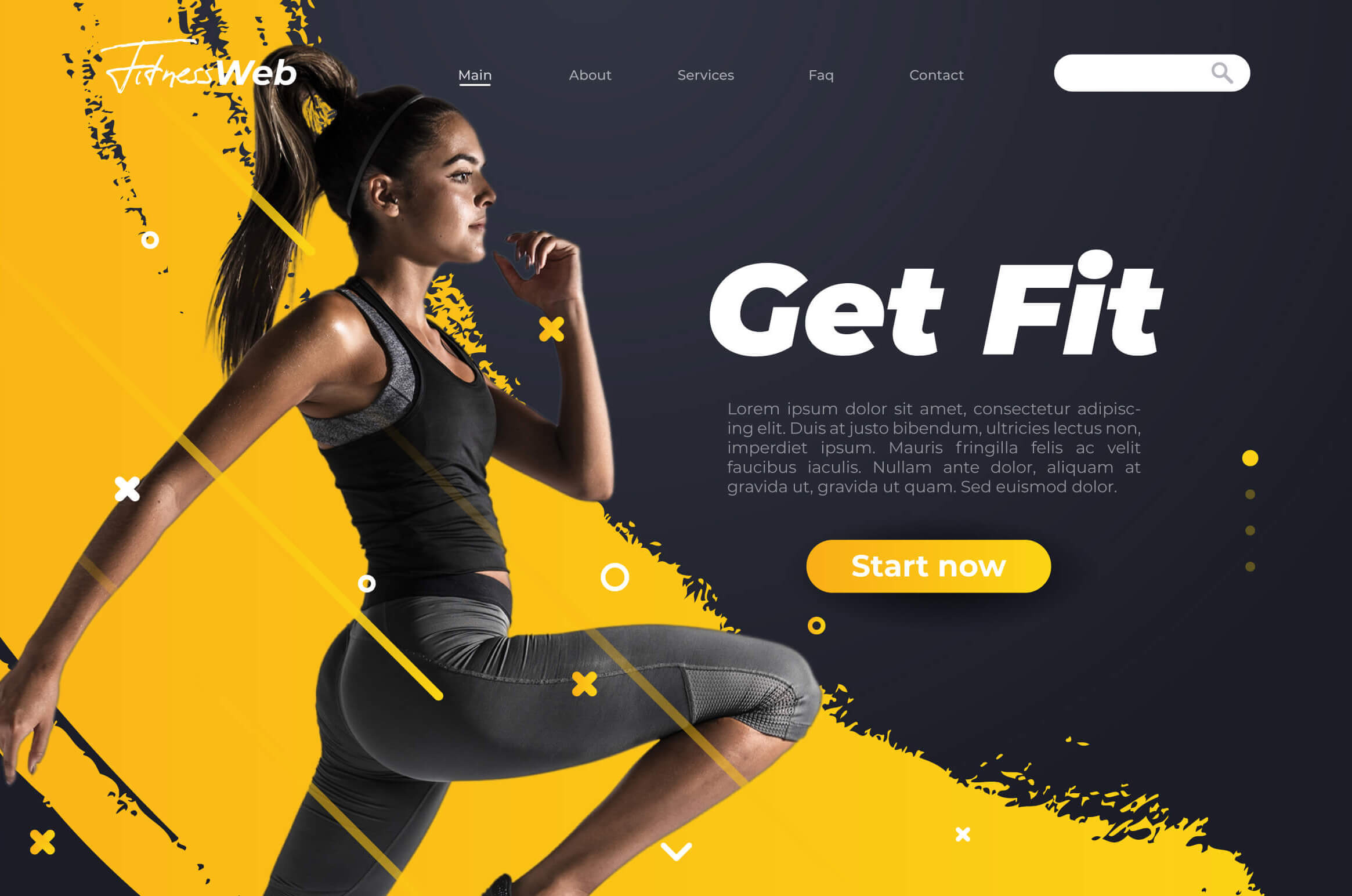
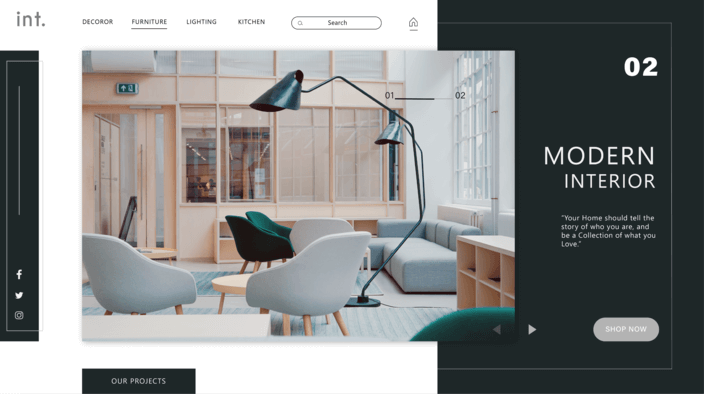
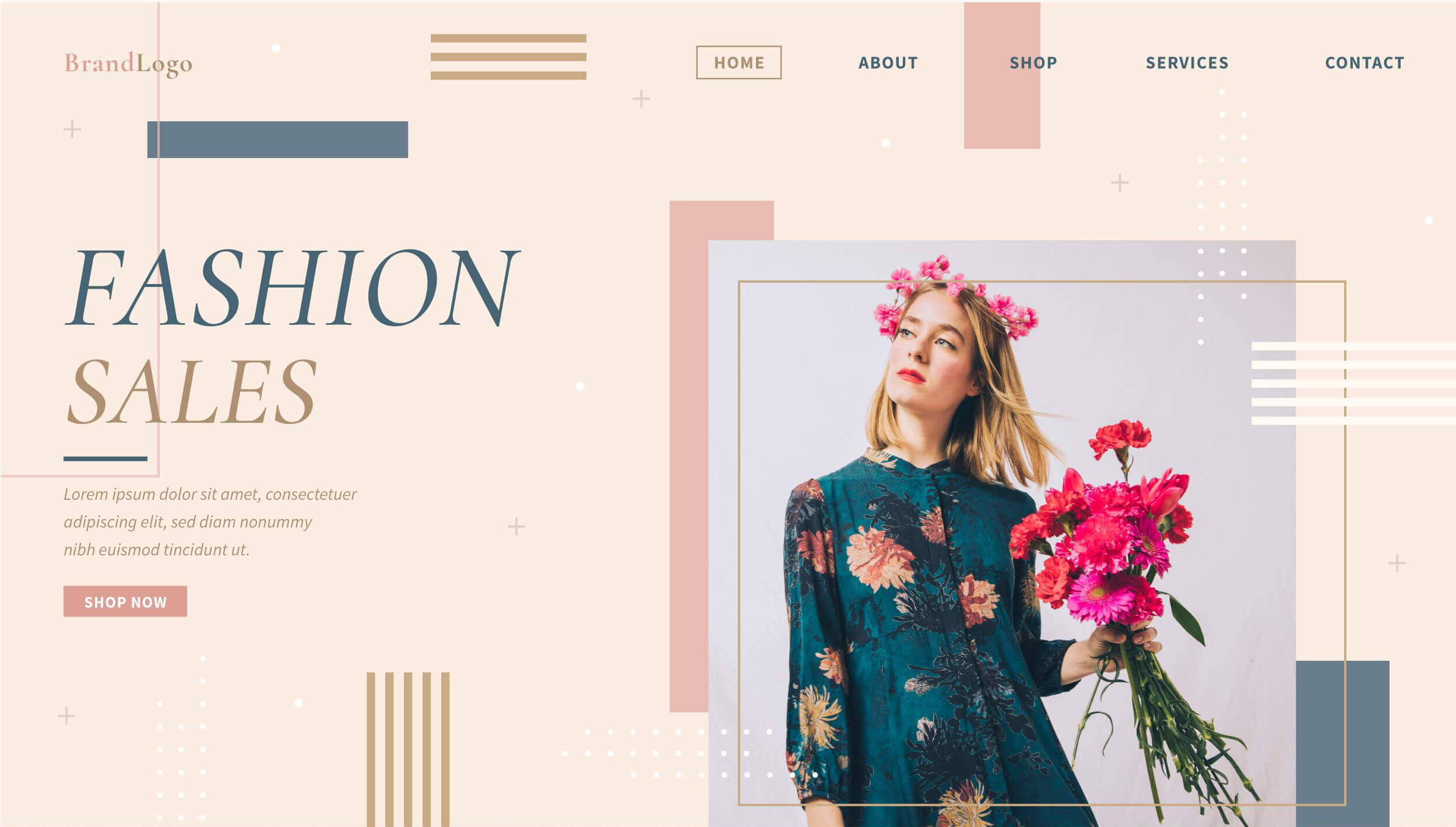
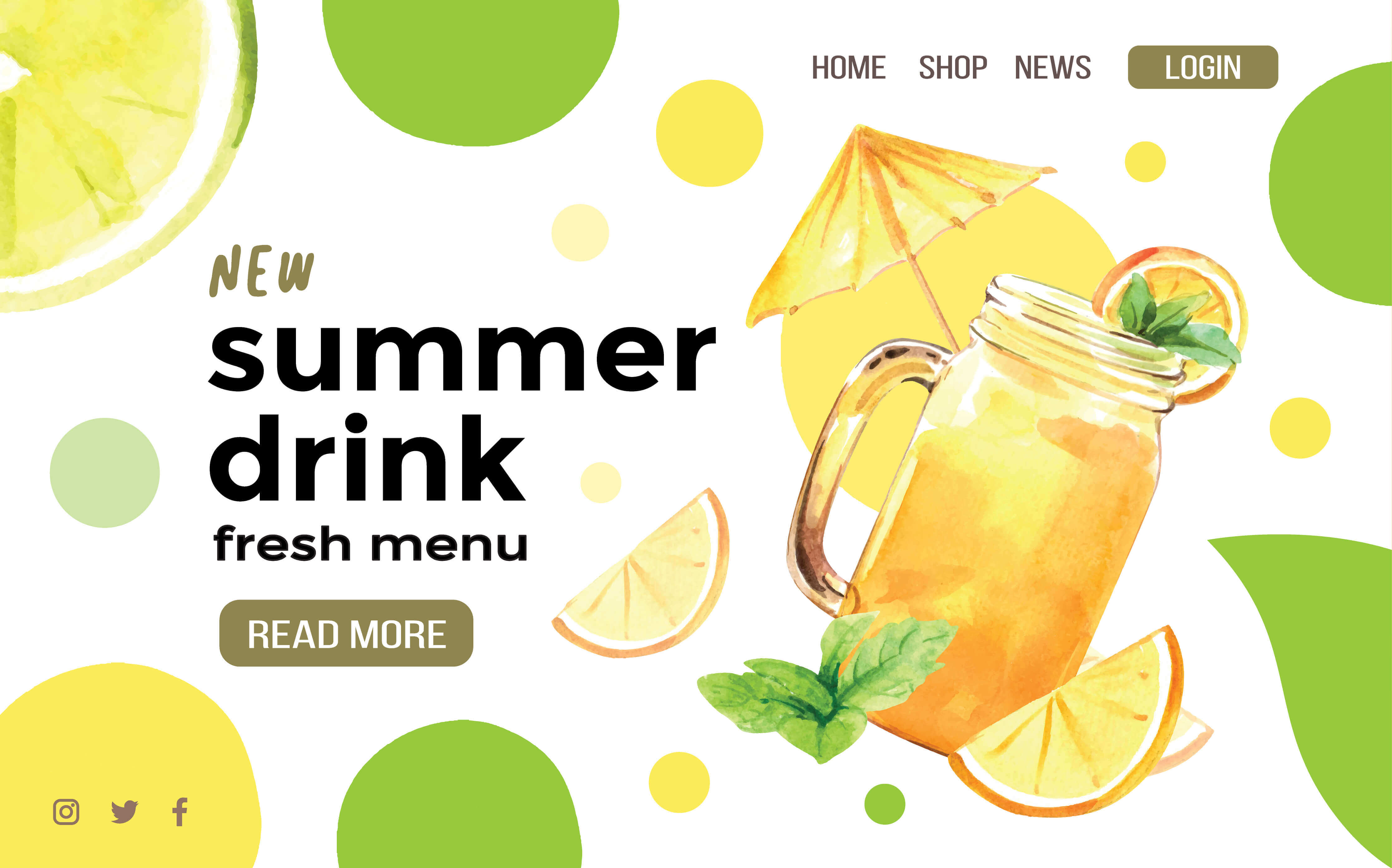
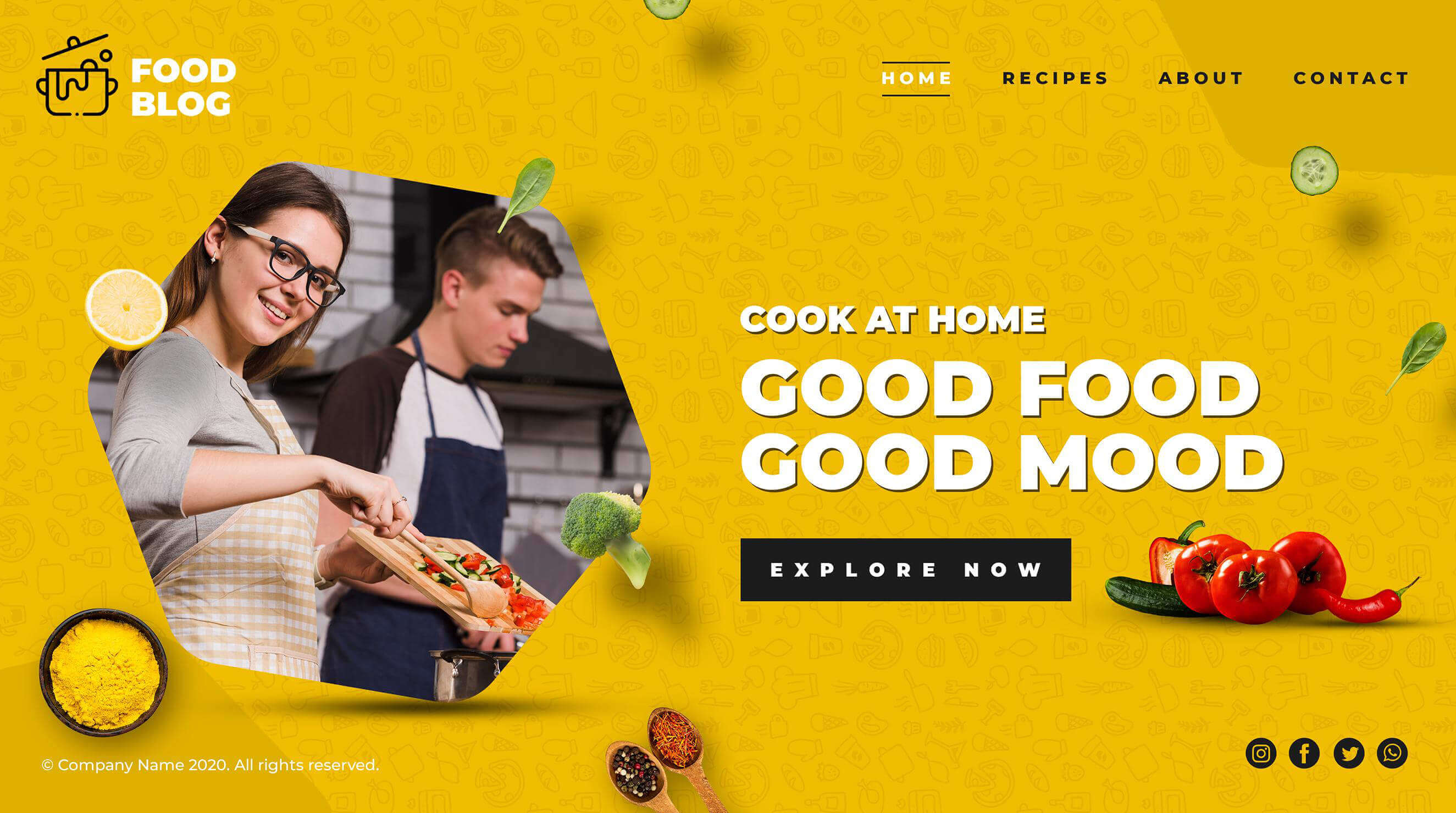
– hoztunk is néhány “sablont”, inspirációt a hatékony és kreatív “hajtás” feletti részhez –







Neked is van a tarsolyodban ötlet/példa hatékony és kreatív nyitó blokkra? : )