Az új évben is belevetjük magunkat a webdesign trendekbe, és megnézzük, hogy mit hoz nekünk 2021 a weboldalak dizájnjában.
Évről évre sorra vesszük az aktuális webdesign trendeket, és jól látható, hogy „nincs új a nap alatt”, azaz a trendek jönnek-mennek, hol egyik, hol másik kerül főszerepbe, esetleg átalakulva, másikkal összekapcsolódva, és bizony a folyamatosan változó felhasználói igények is hozzájárulnak egy-egy trend „megszületéséhez”.
Csekkold a 2020-as webdesign trendeket is!
Minden trend előremutató, 2021 lévén azt gondolhatnánk, hogy a weboldalak dizájnjában most már csakis a csúcstechnológia lesz jelen, futurisztikus jövőt idéző elemekkel, megoldásokkal vértezik fel a honlapokat. A jó hír, hogy 2021-ben még a webdesignerek is maradnak földön, és a digitális világot keltik életre a weboldalak dizájnjában, ezzel is rámutatva arra, hogy a mindennapjainkat a digitális világ hálózza be.
Lássuk 2021 webdesign trendjeit!
animációk parallax hatással
Az animációk már régóta terítéken vannak, azonban az új évben még összetettebbek lesznek, a legkisebb pixeltől a komplexebb hátterekig „minden” finoman mozog, a weboldal dizájnelemei a mélység és a mozgás illúzióját keltik. Az animációk nemcsak „önmagukban” mozognak, hanem a réteges elrendezések, az előtér és a háttér használatával létrehozott mélységek miatt parallax hatás is társul hozzájuk (A “parallax” az az optikai csalódás, mely akkor jön létre, amikor a néző közelében lévő tárgyak gyorsabban mozognak, mint a távolabbi objektumok). Tehát a weboldal egy-egy blokkja „színpadszerűen mozog”, egy-egy háttér vagy maguk az elemek is folyamatos mozgásban vannak. Ez a kreatív technika 100%-osan bevonja a felhasználót, hiszen a mozgásokat a legtöbb esetben az egérrel való görgetés kelti életre. Arra azonban mindenképpen ügyelni kell, hogy ezekből a finom mozgásokból se legyen sok, ne tereljék el a figyelmet, ne nehezítsék meg az oldal használatát.

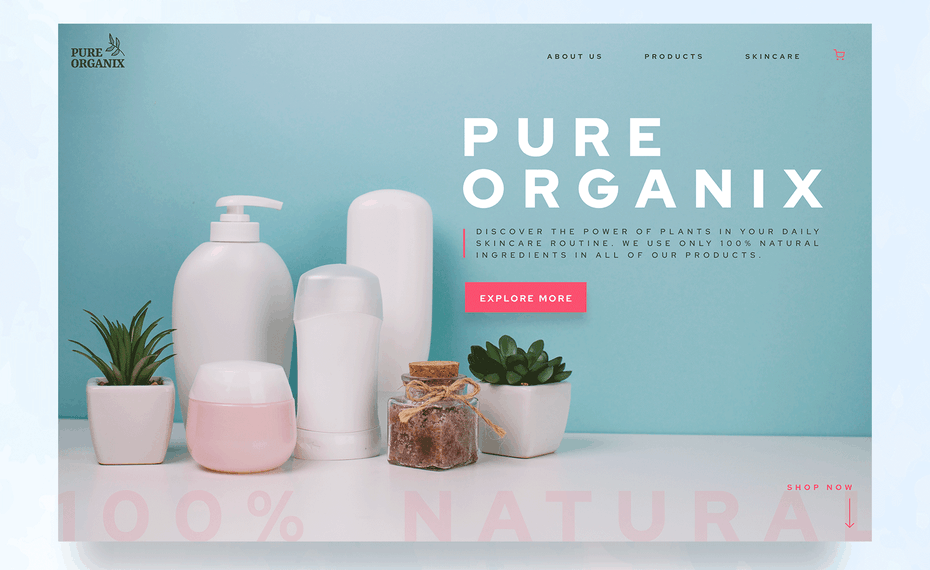
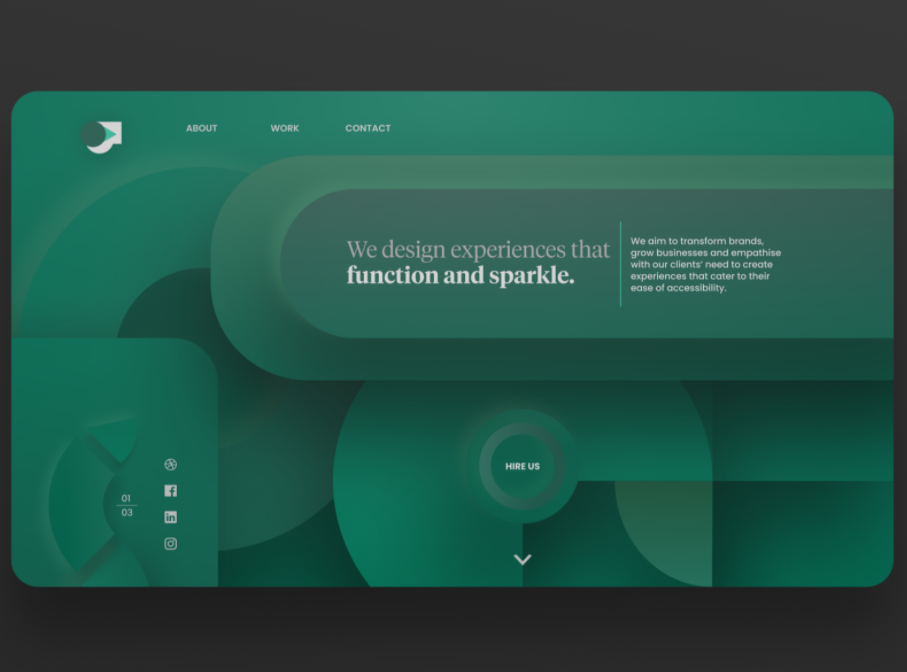
visszafogott színek
A korábbi évek webdesign trendjeit jelentősen meghatározták az élénk, erőteljes színek, valamint a fehér és a sötét („dark”) design. 2021-ben a weboldalakon már a nyugalmat sugárzó, természetes hatású pasztellszínek (pasztell zöld/rózsaszín/kék, bézs, meleg barna) lesznek jelen – ezzel is arra reflektálva, hogy manapság mindenki nagyon sok időt tölt a képernyők előtt, és a túl élénk, erős színek vagy éppen a „dark mode” fárasztják a szemet. A visszafogott színvilághoz jól passzolnak a “tökéletlen” formák, mint például a kézírásos betűk és a kézzel rajzolt illusztrációk, valamint a finom szemcsés textúrák is.


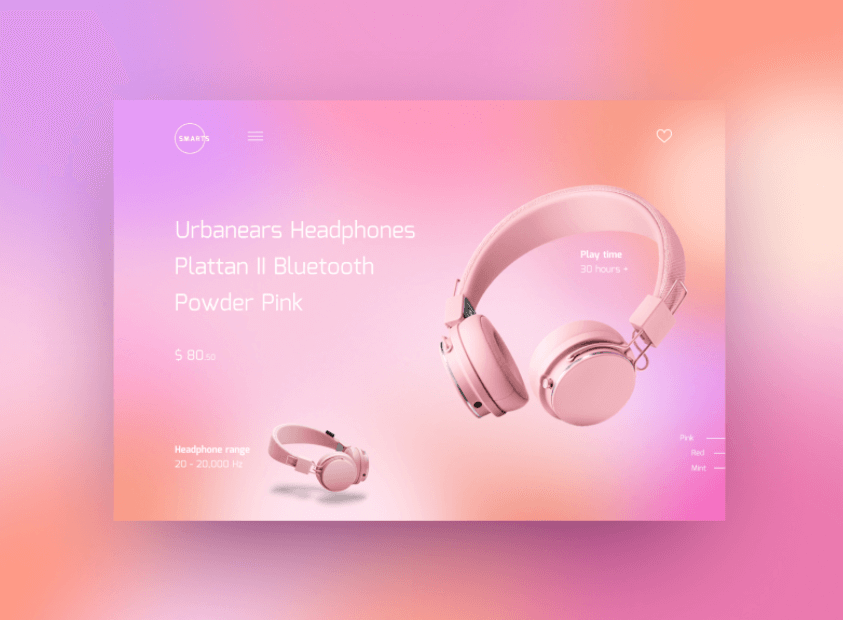
természetes színátmenetek
A színátmenetekről sem kell lemondani az új évben, és bizony valósághűbbek, mint valaha. Telített színekből állnak össze, finom árnyékolásokkal vannak ellátva, nincs éles határ köztük, sokkal tökéletlenebbek és természetesebbek – a honlapok dizájnjában az egymás melletti színek elkenődhetnek, árnyékok és mélységek tűnhetnek fel.


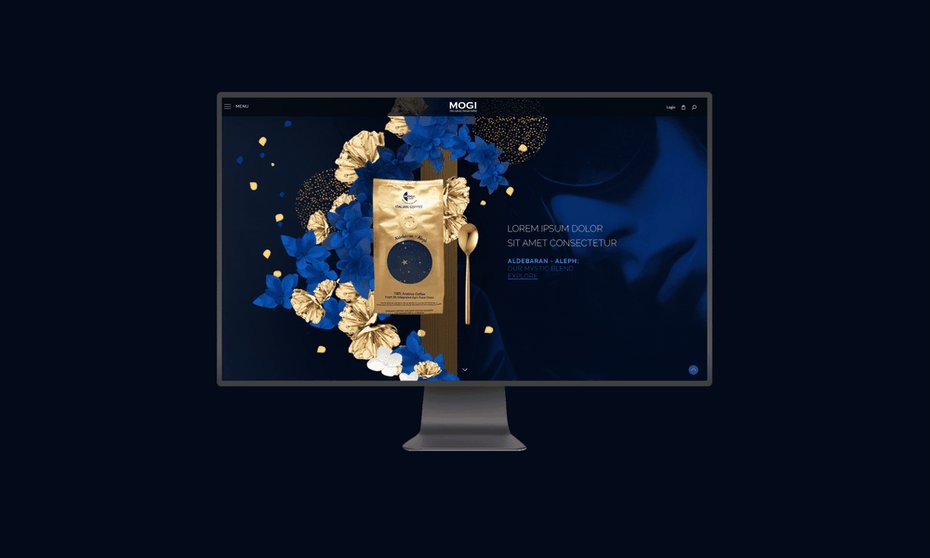
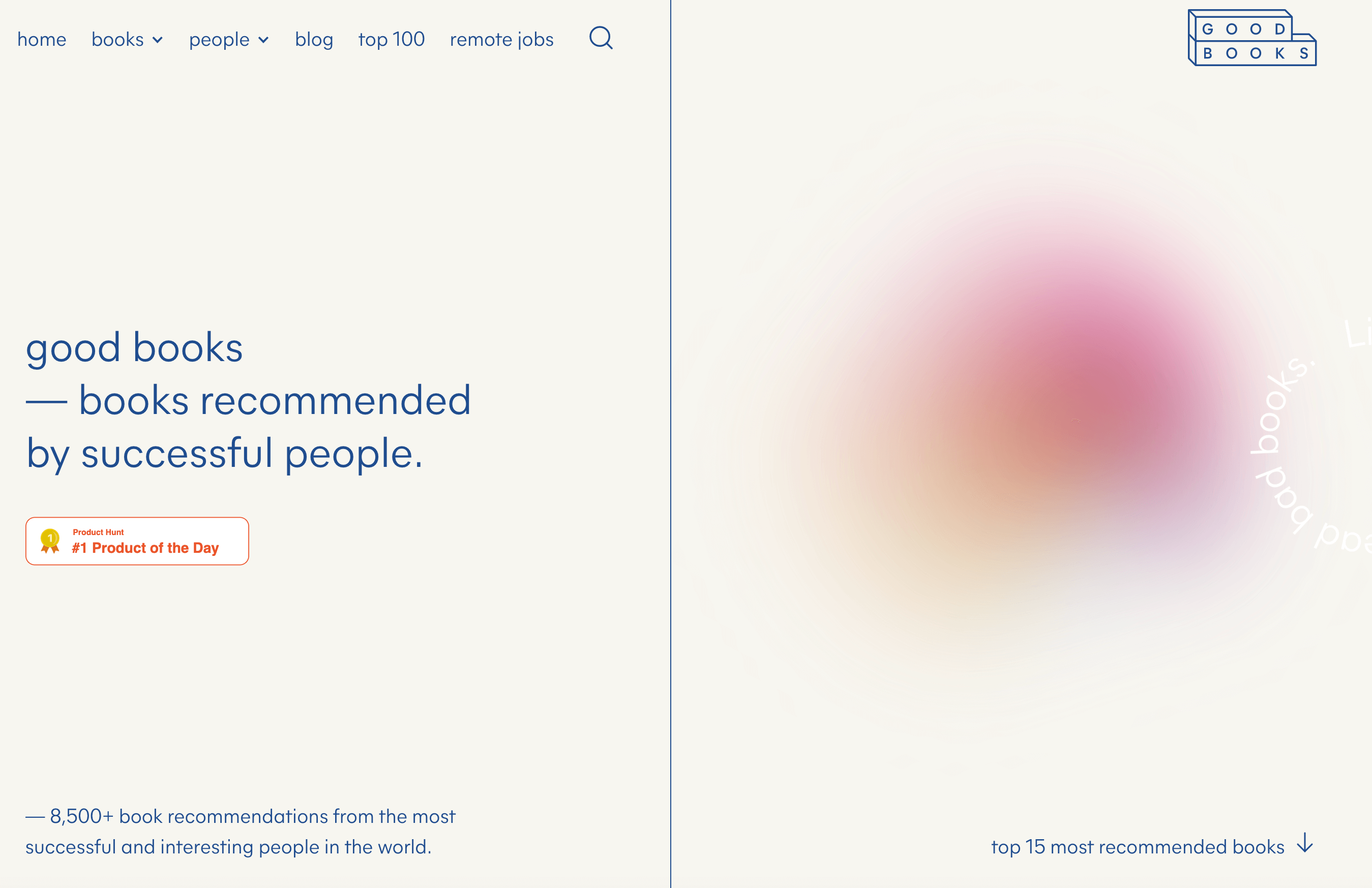
finom elmosódások
A “Gauss-görbe” mentén igazán szemrevaló és különleges színelmosások illeszthetők a weboldal dizájnjába. Fényes, fémesen csillogó, ugyanakkor ködös hatások, színek “bolyhos”, gőzszerű keverékei (mint például arany, ezüst, bordó, kék és lila) jelennek meg az oldalak háttereként, illetve design elemeként. Ez a kreatív vizuális megoldás remekül működik együtt egyenes, éles formákkal és merész tipográfiai elemekkel, azokkal kontrasztba kerülve figyelmet megragadó látványt/hatást ér el.


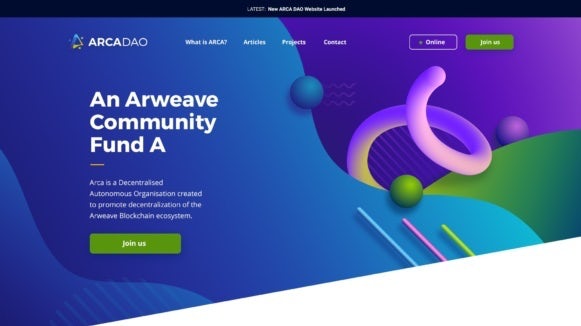
absztrakt geometriai formák
Az egyszerű geometriai alakzatok is gyakori „vendégek” a honlapok dizájnjában, ám ezúttal absztrakt köntösben, művészi elrendezésekben, energiát sugárzó hatással és igen élénk, kontrasztos színvilágban jelennek meg.


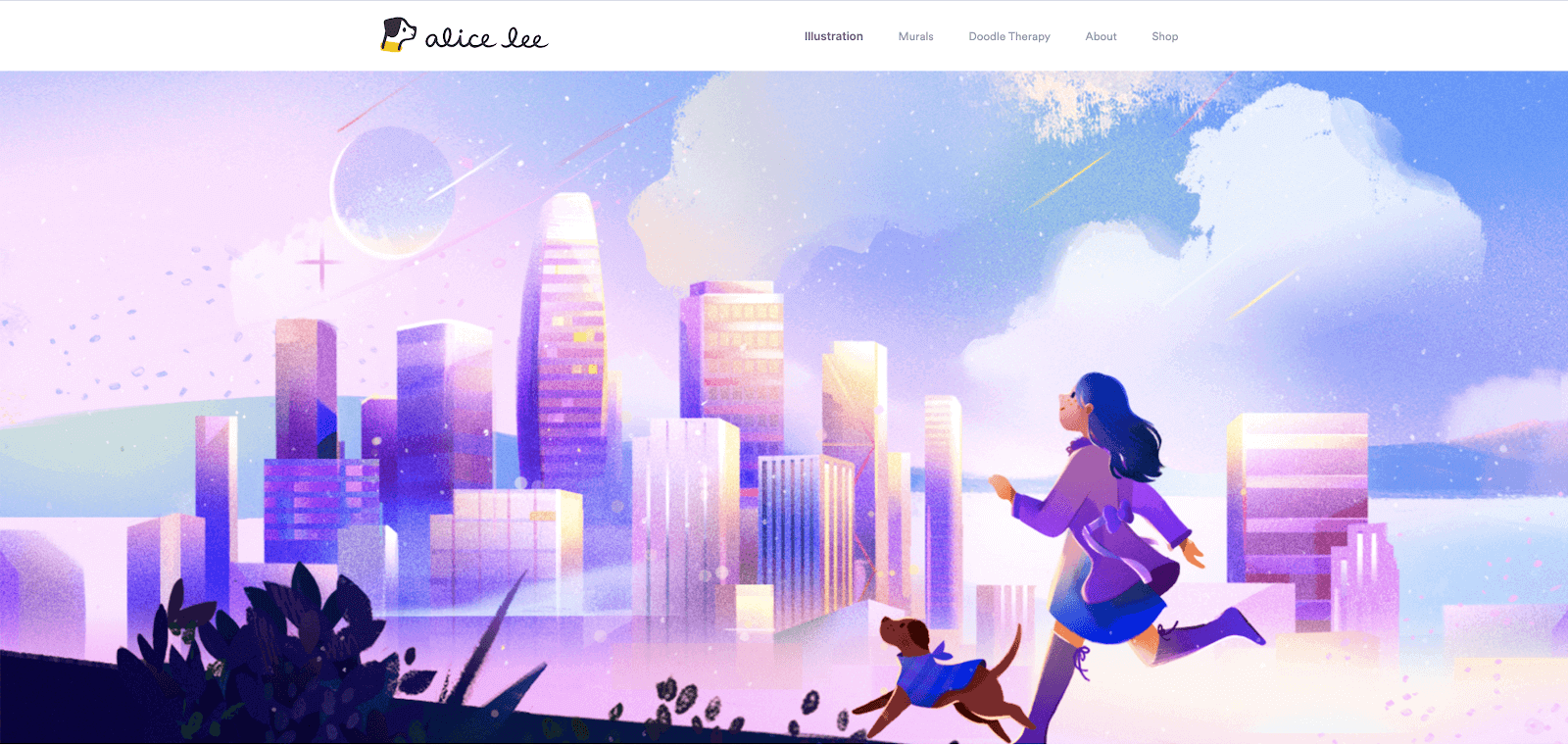
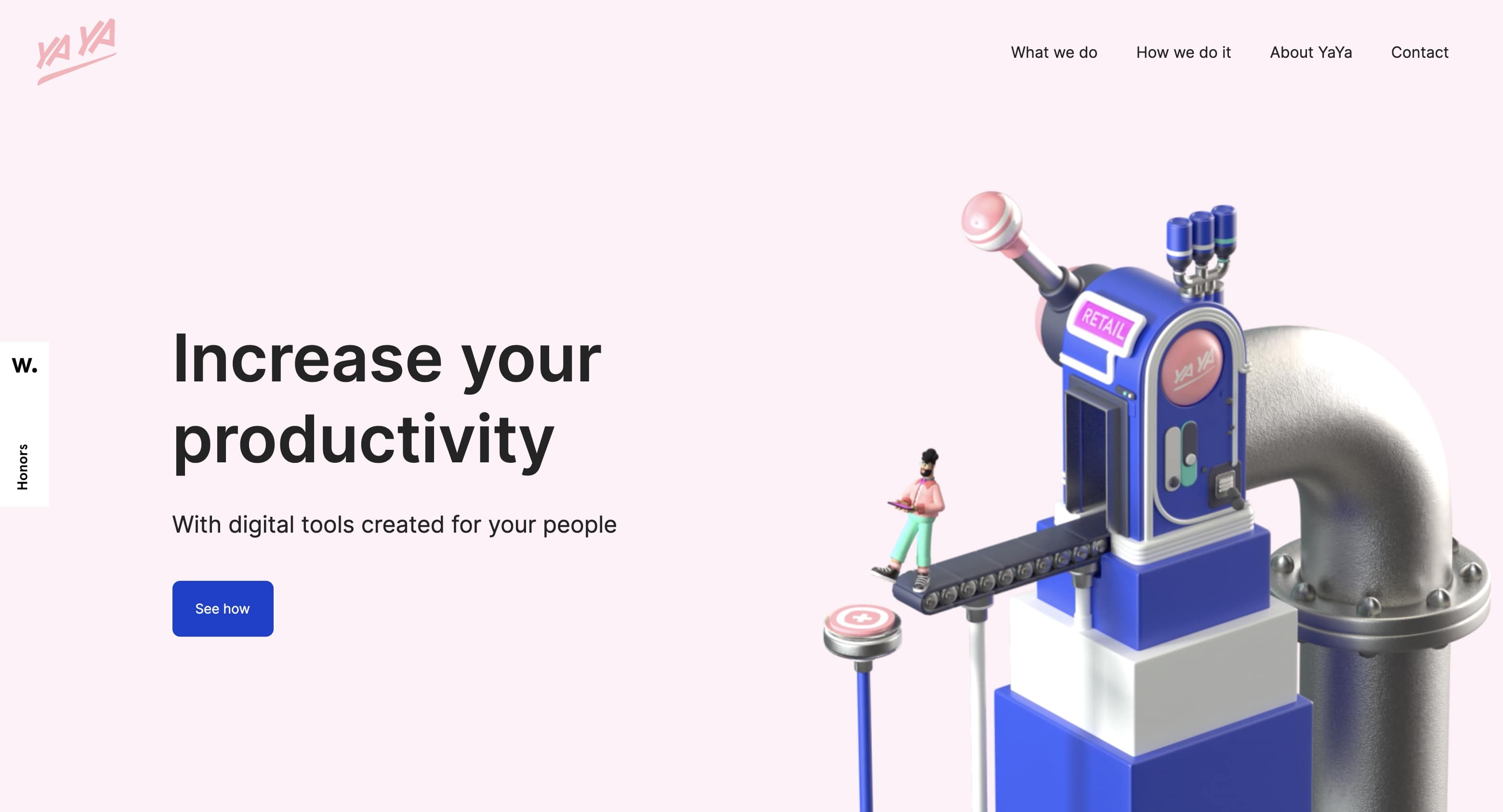
“cartoon” illusztrációk
Az elmúlt években egyre nagyobb teret hódítottak az illusztrációk. Az új évben a “cartoon” stílusú, élénk színű grafikák, karakterek tűnnek fel leginkább a weboldalakon.


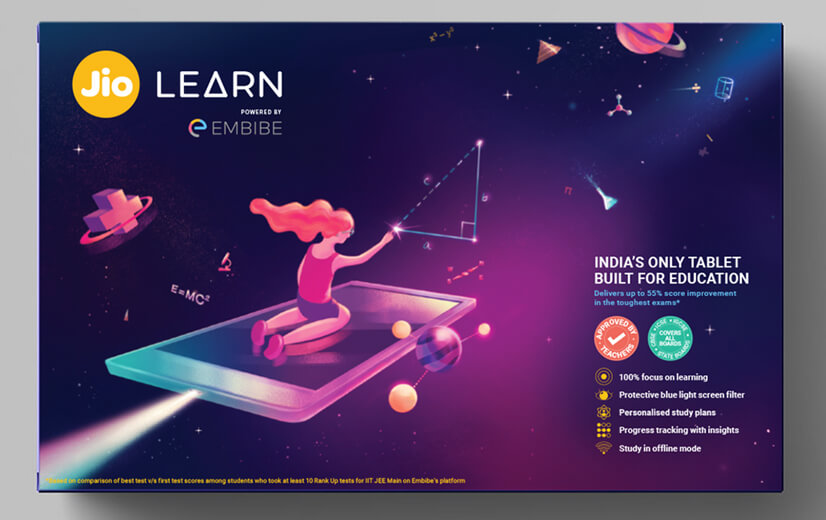
3D elemek
A háromdimenziós formáknak sem áldoztak még le a honlapokon, gyakran találkozhatunk velük az online térben.

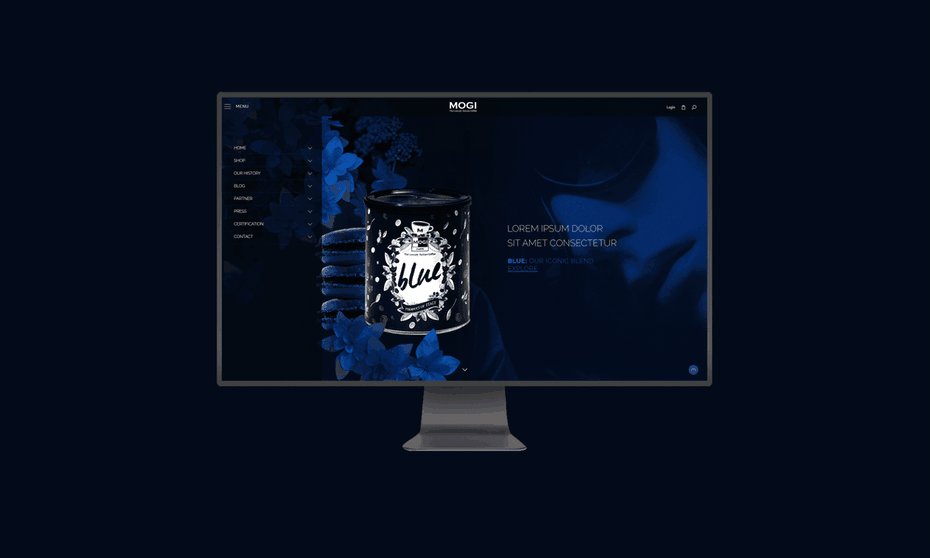
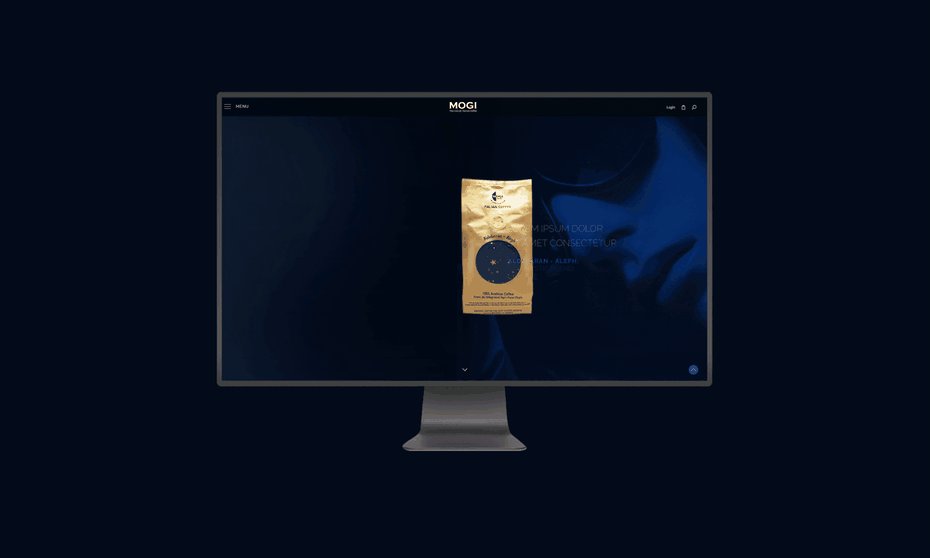
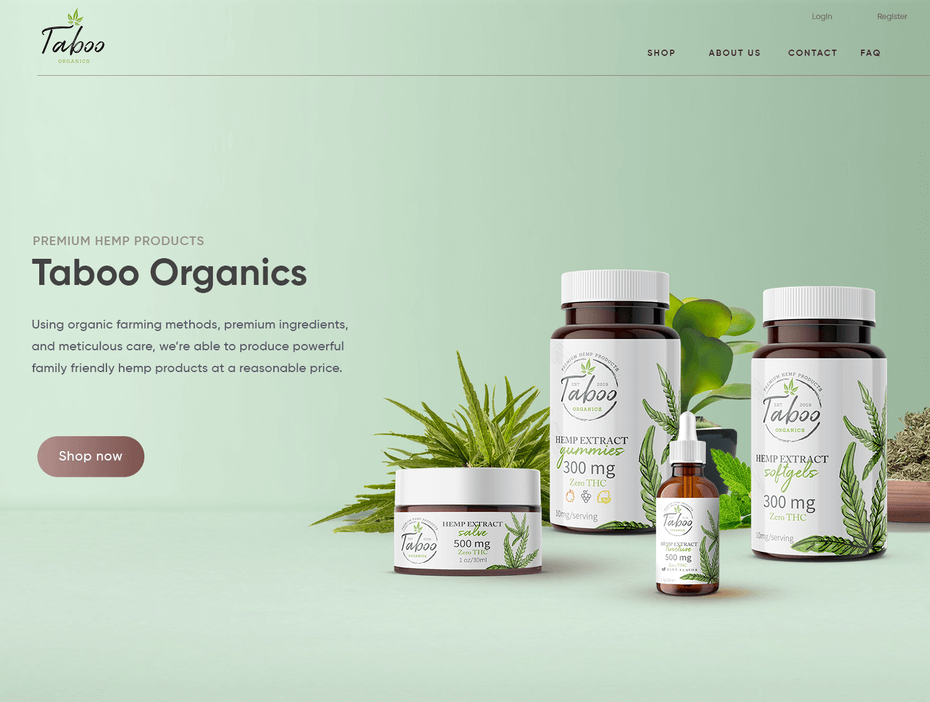
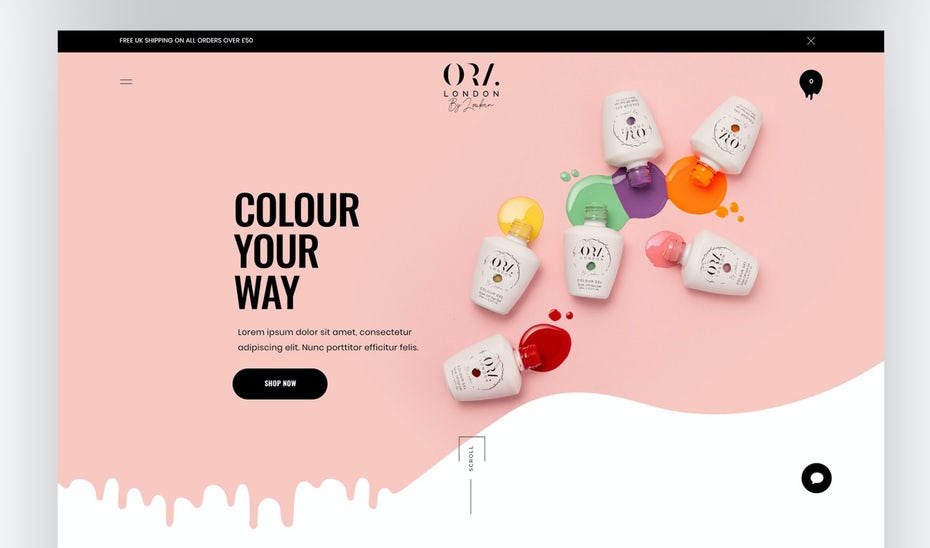
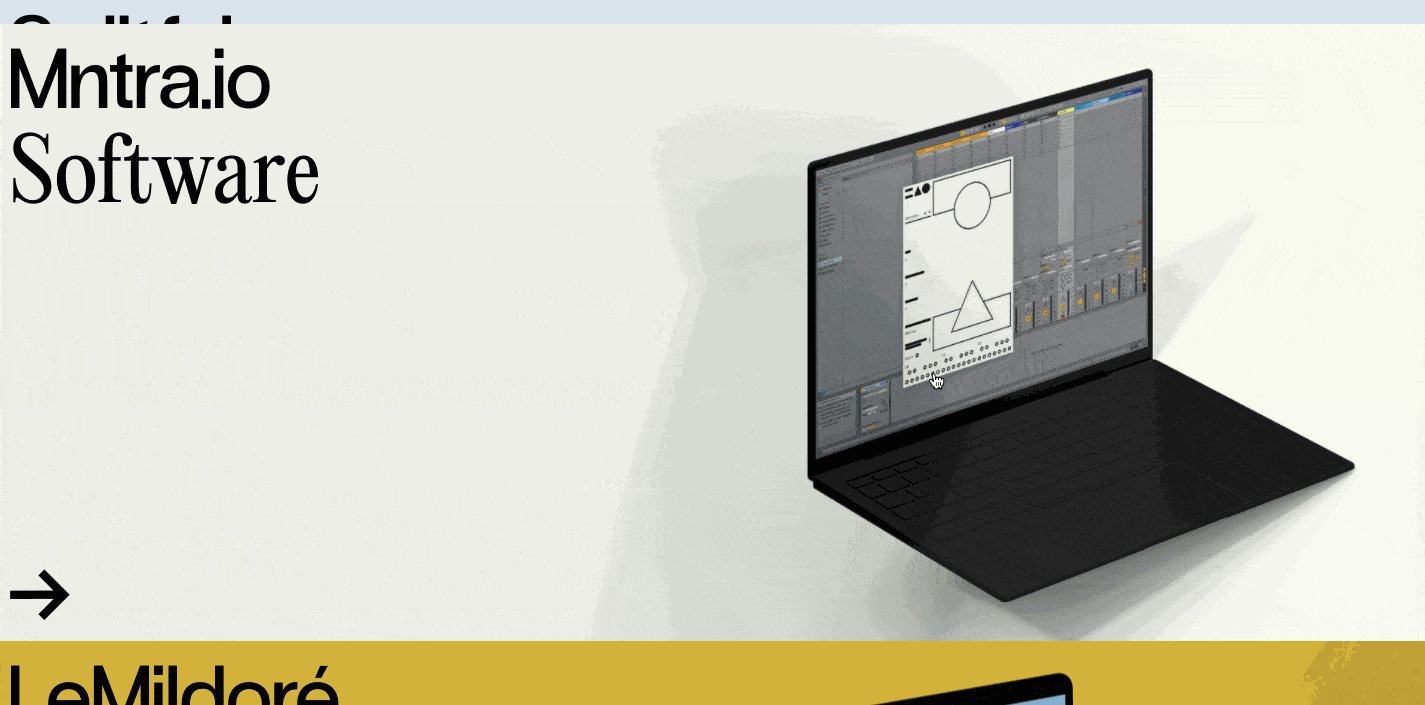
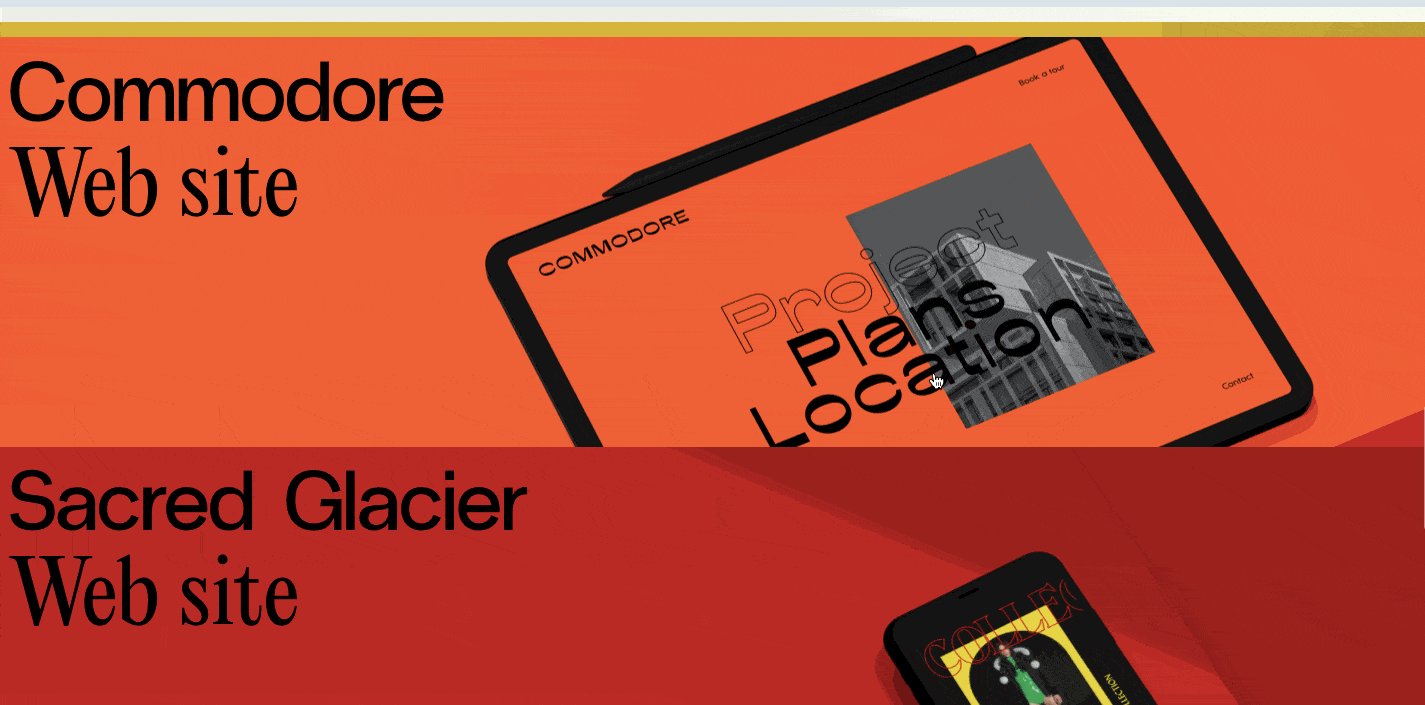
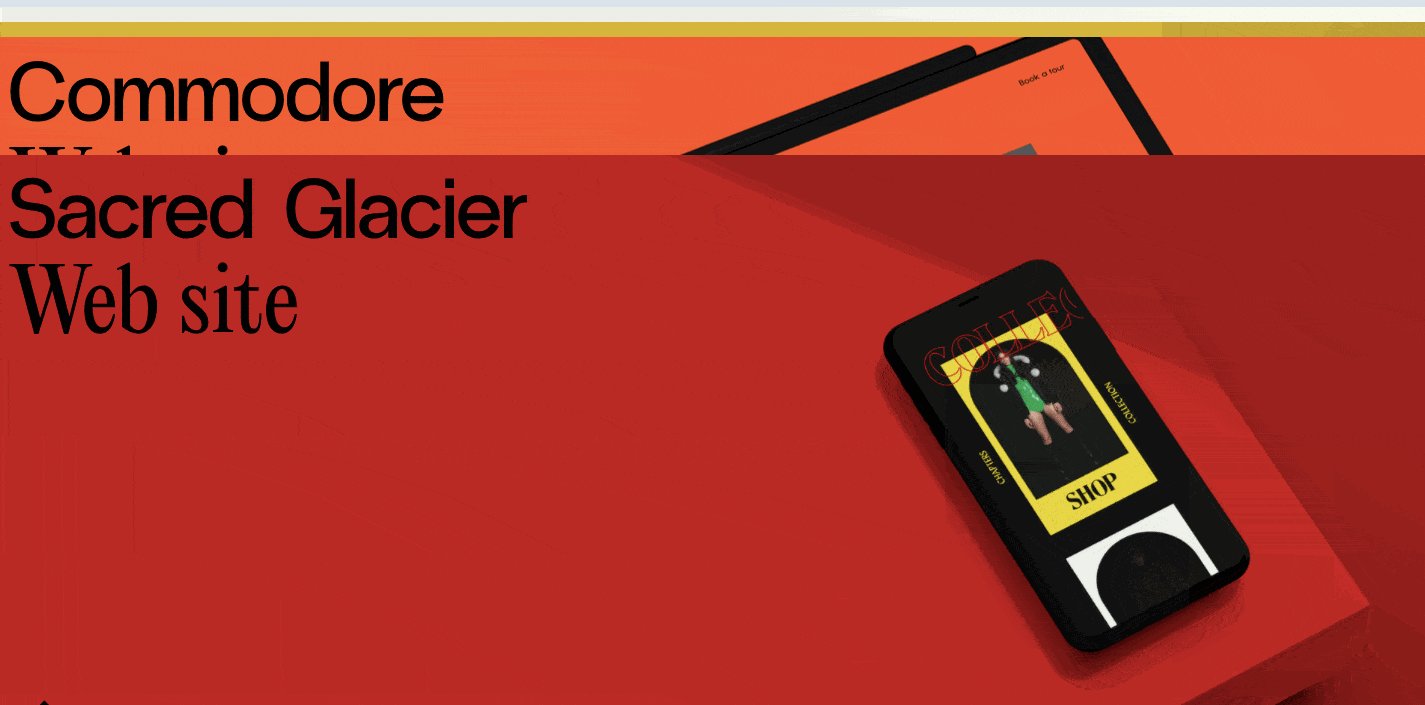
fizikai termékek
A termékek „élő”, fizikai tárgyakként tűnnek fel a weboldalakon, tulajdonképpen a fizikai tárgyak lesznek a weboldal design elemei. Vizuális szinergia, összekapcsolódás, együttműködés jön létre a termék, annak fotója és a weboldal között, így a honlapok még egyedibbek, még meghökkentőbbek lesznek. Ez a kreatív technikai is a való világ és a digitális világ szoros összefonódására mutat rá.


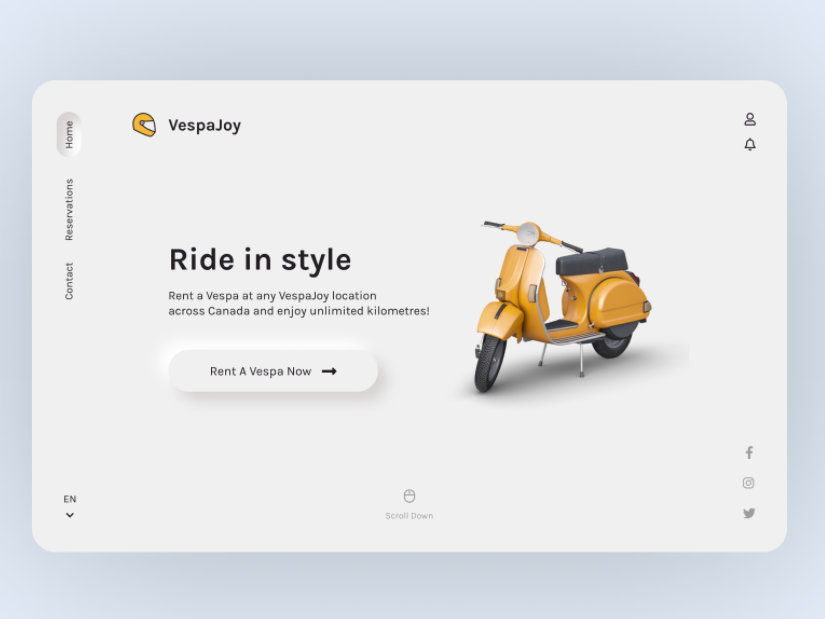
“dombornyomott” hatás
A flat design (egyszerű alakzatok, mellőz mindenféle színátmenetet, effektet, körvonalat, árnyékot, stb) évekig főszerepben volt az online platformokon. 2021-ben ismét előkerül a flat design, az egyszerű formák és a letisztult színek életre kelnek, azonban a laposságnak „állj”-t parancsolnak, és a weboldal elemei (pl. gombok, dobozok, mezők) „dombornyomottak” lesznek. “Tapintható” hatásuk lesz, és a felhasználókat is interaktivitásra ösztönzik (pl. kattintásra).


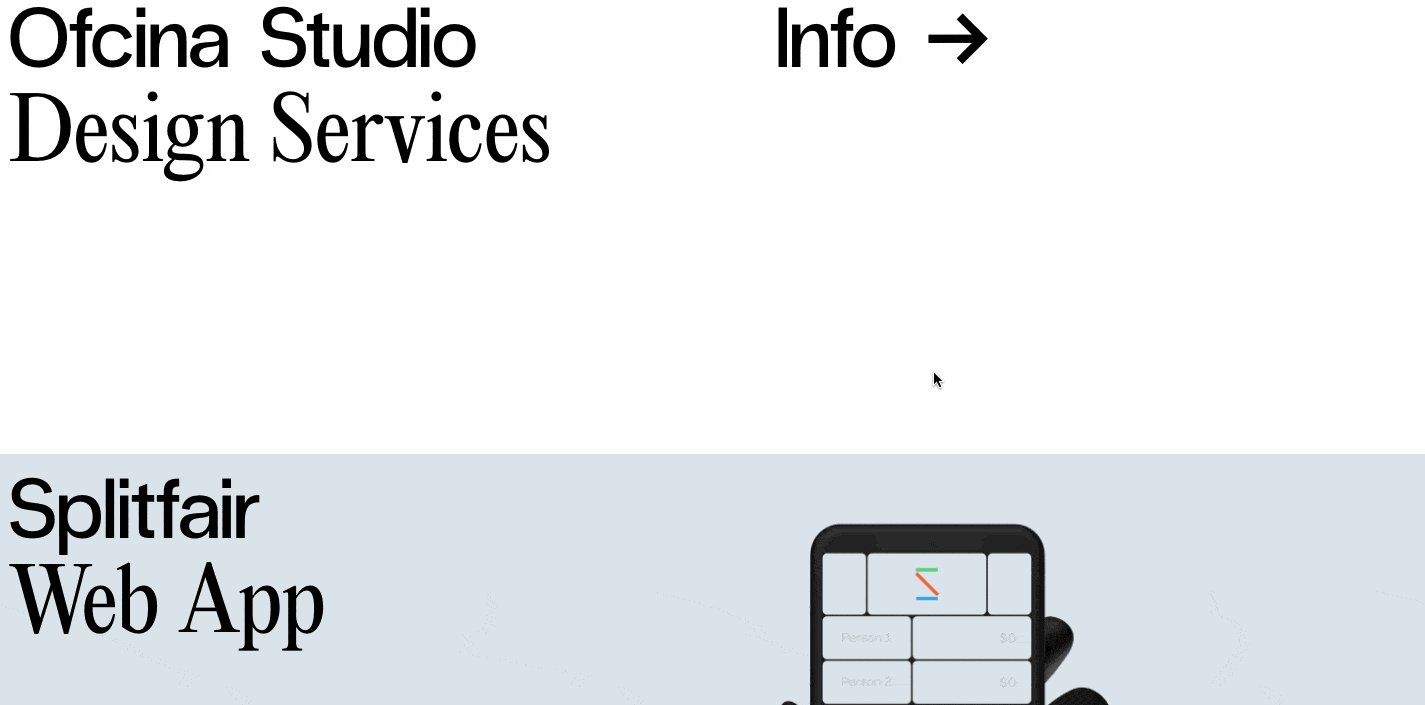
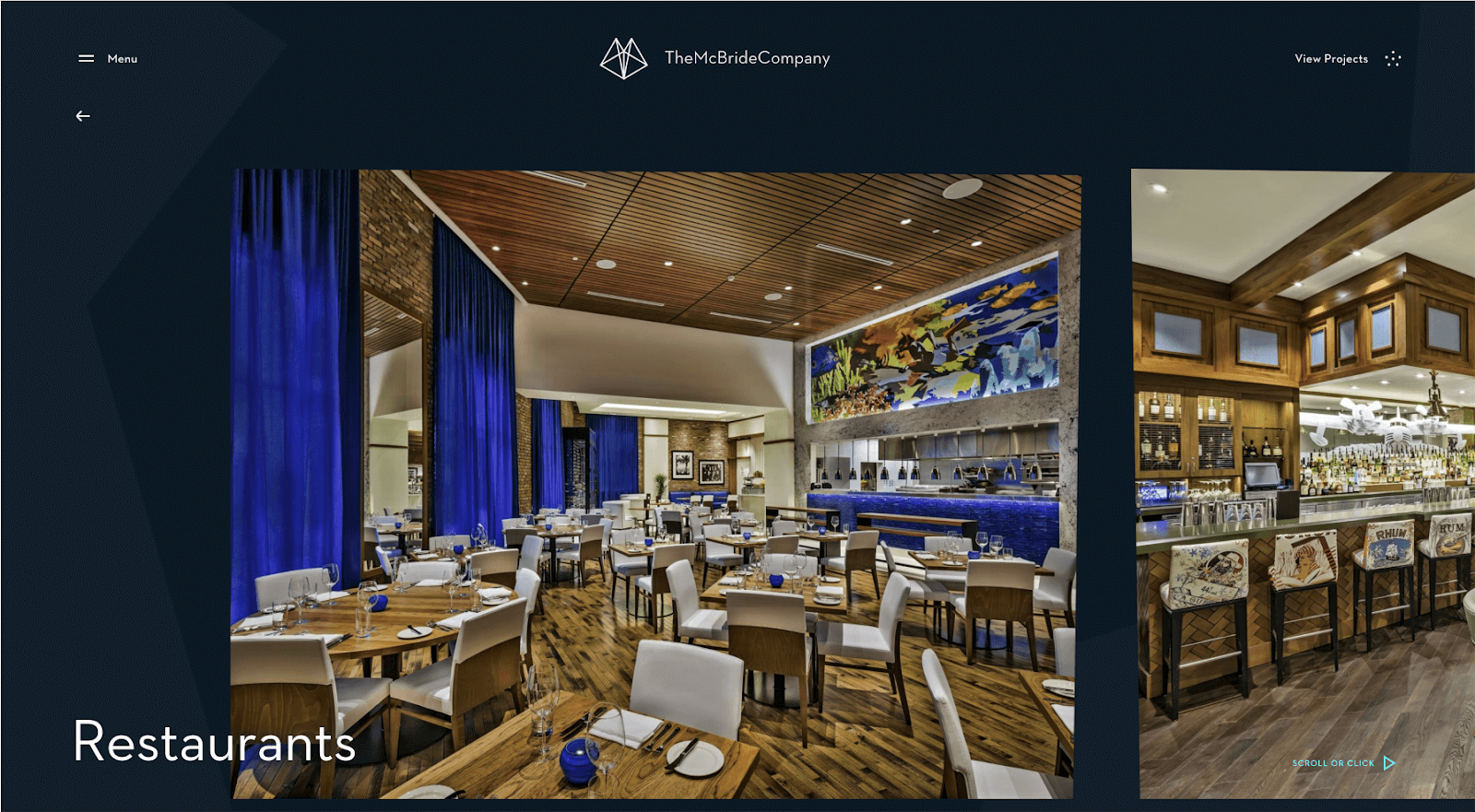
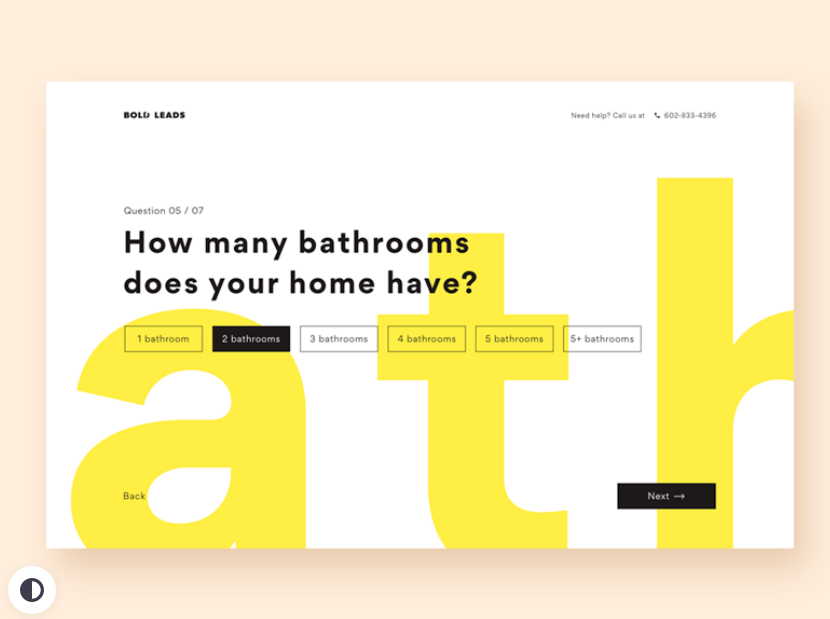
lapozható kártyák
A “kártya” design a korábbi években hódított a weboldalakon. 2021-ben a kártyák már függőlegesen/vízszintesen lapozható, görgethető formában kerülnek alkalmazásra a honlapokon, az oldalak nagyon tudatosan megtervezett lapozható/választható panelekből épülnek fel, melyek az információk hatékonyan bemutatásán túl választási lehetőségeket is biztosítanak a felhasználók számára – például terméket választhatnak, kérdőívszerűen A/B verziók közül választhatnak, stb. (ezek a funkciók például új termékek/szolgáltatások, piaci felmérésekhez is használhatók).



felhasználók bevonása, felhasználóközpontúság
Az elmúlt években is folyamatos törekvések és ezzel együtt technikai megoldások bontakoztak ki, melyek mind azt a célt szolgálják, hogy az oldalak böngészése során a felhasználót még inkább bevonják a történésekbe és ezzel együtt fokozzák a felhasználói élményt. Maga a görgetés a legfinomabb felhasználói interakció, így erre kell „választ” adni, ennek kell valamilyen „eseményt” elindítania az oldalon – ilyen lehet például színváltás, animáció elindulása, elemek átrendeződése, stb.
Továbbá egyre inkább felhasználóközpontú platformokat fejlesztenek, melyeket a felhasználók a saját igényeik szerint tudnak használni (például sötét/világos mód között tudnak váltani, a navigációt tudják módosítani, stb), a felhasználók számára minden olyan lehetőséget biztosítanak, melyek hozzájárulnak a felhasználói élmény növeléséhez.
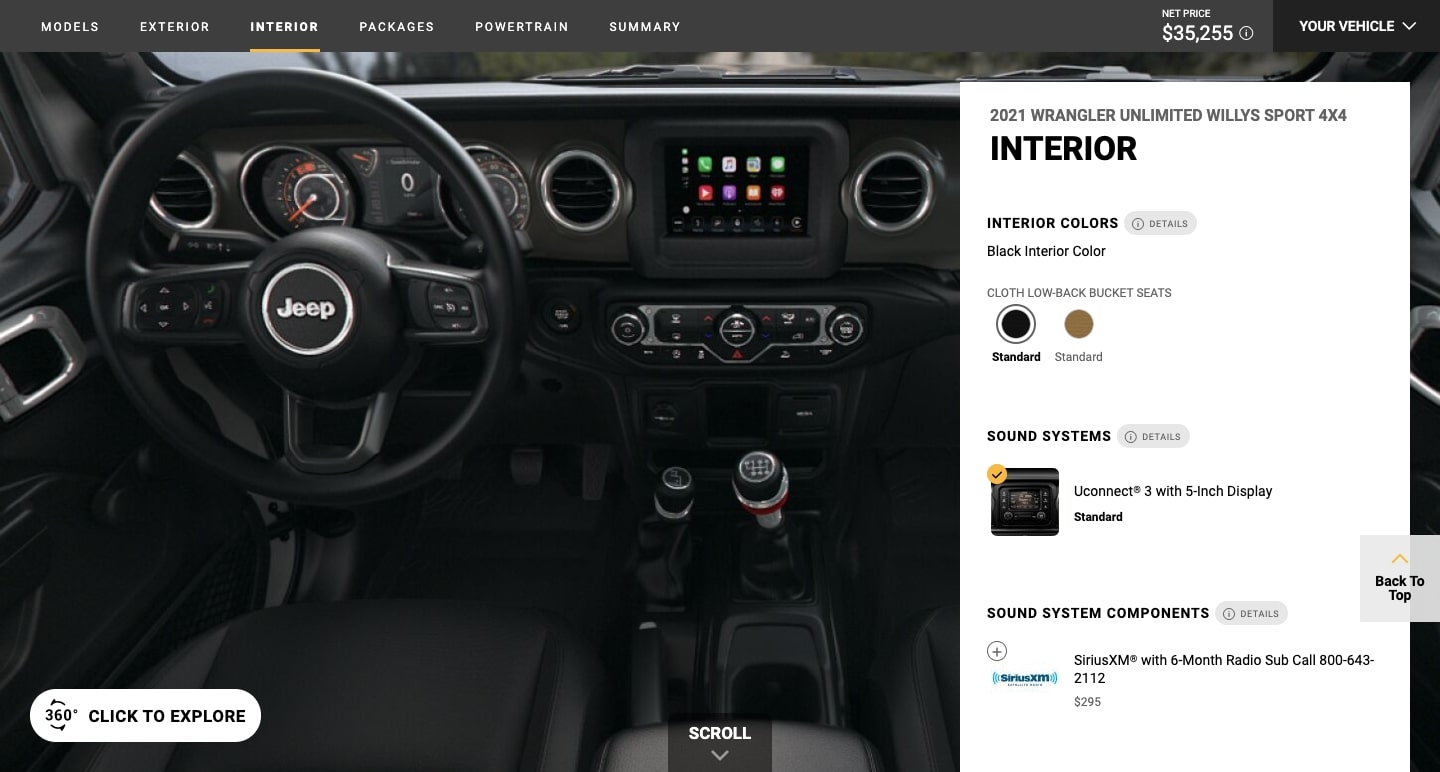
De gondoljunk például a kiterjesztett valóságra (AR), amikor például a vásárló “élőben” láthatja a terméket, például beülhet egy autóba és kiválaszthatja, hogy milyen színű legyen a bőrülés vagy éppen milyen típusú legyen a zenelejátszó.

Egy dolgot azonban most se felejtsünk el!
Webdesign trendek ide, webdesign trendek oda, nem számít, mennyire lenyűgözőek az újdonságok, a honlap dizájnja soha nem mehet az oldal használhatóságának rovására! A trendeket, újdonságokat is csakis akkor és úgy vessük be a weboldalainkon, hogy azok ne akadályozzák az oldal használhatóságát, a jobb felhasználói élményhez viszont hozzá tudjanak járulni (hogy a látogatók szívesen időzzenek a weboldalon, hajtsanak végre konverziókat, máskor is térjenek vissza).
Források:
99designs
Webflow