Bejegyzésünkben tippeket adunk a fotók feliratozásához, megmutatjuk, hogy hogyan tudjuk kreatívan és szemrevalóan „összeházasítani” a vizuális és szöveges tartalmakat.
Manapság igen népszerűek a nagy, látványos („hero”) fotók, közülük is igen trendinek számítanak a flat lay stílusú fotók – weboldalon, valamint nyomtatott, grafikai munkán egyaránt.
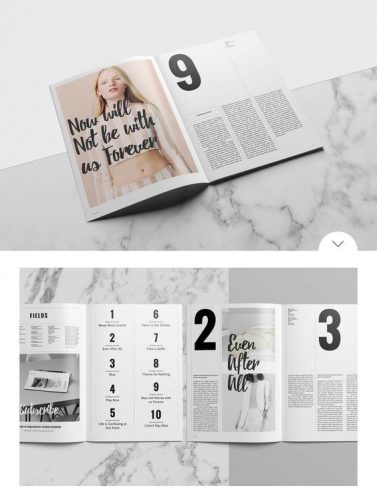
Az egyedi betűtípusok, a szemrevaló feliratok, a kreatív tipográfiai megoldások is hódítanak – weboldalon, valamint nyomtatott, grafikai munkán egyaránt.
fotó + felirat = ütős végeredmény : )
Nézzük meg, hogy hogyan tudjuk a kettőt helyesen kombinálni, hogy a végeredmény valóban ütős legyen!
#1
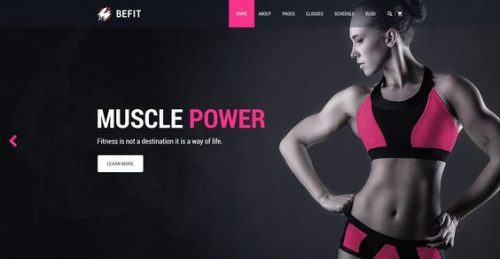
A harmonikus fontpárosítás egyébként is elengedhetetlen, legyen szó arculatról, grafikai munkáról vagy éppen webdesign tervről. Ha ez a fontpáros fotóra kerül, akkor arra hatással lesz az adott fotó tartalma, stílusa, hangulata, tehát nem elég a fontokat helyesen kombinálni, az adott fotó vizuális esztétikájához is illeszkednie kell.
Például egy csajos témájú fotóhoz szinte elengedhetetlen egy kézírásos betűtípus, nemde? : )

Az alapszabály pedig fotóra illesztett feliratok esetében is igaz: a fő betűtípus mellé egy szolidabb, egyszerűbb kiegészítő, másodlagos fontot válasszunk, ezzel is vizuális hierarchiát állítva a különböző típusú és eltérő fontosságú tartalmak között (fő címsor, alcímsor, kiegészítő információk… stb).

#2
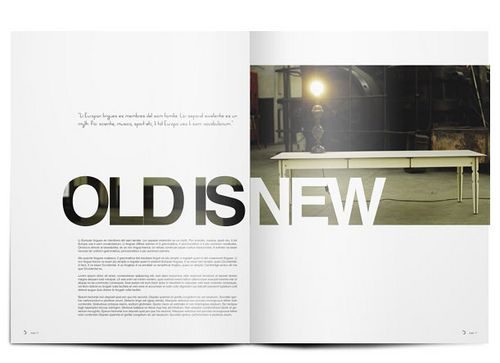
Fontos, hogy feliratunkkal ne nyomjuk el a fotó tartalmát, ugyanakkor ne is akarjuk a feliratunkat bezsúfolni a fotóra, hiszen akkor meg a felirat nem tud megfelelően érvényesülni. A legegyszerűbb dolgunk akkor van, ha olyan fotó áll a rendelkezésünkre, amely szinte tálcán kínálja a feliratunk, felirataink helyét.
Már csak egy ütős felirat hiányzik a fotóról, nemde?



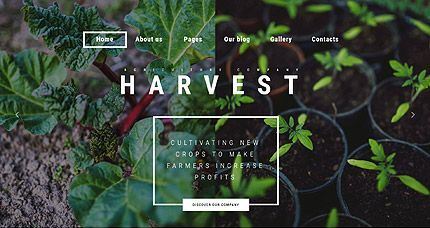
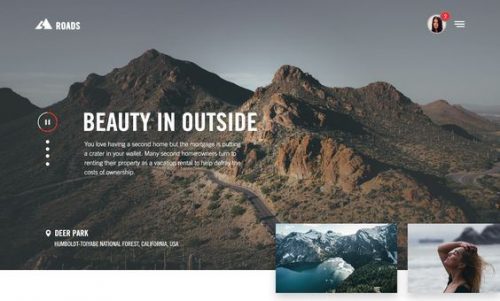
Ha viszont olyan fotóval van dolgunk, amely nem kínálja tálcán az üres helyet feliratunk számára, akkor kreáljunk helyet a feliratunk számára. Ez lehet egy (a fotós tartalomtól függően áttetsző vagy teljesen kitöltött) box, mely háttérként szolgál a felirat számára, de már egy keretezés is csodákra képes. Természetesen ügyelni kell arra, hogy olyan formában, olyan színvilágában, olyan stílusban és olyan helyen hozzuk létre, amely nem megy a fotó rovására. A boxnak köszönhetően a felirat jól látható, jól olvasható lesz, ugyanakkor a fotós tartalom is még megfelelően tud érvényesülni.


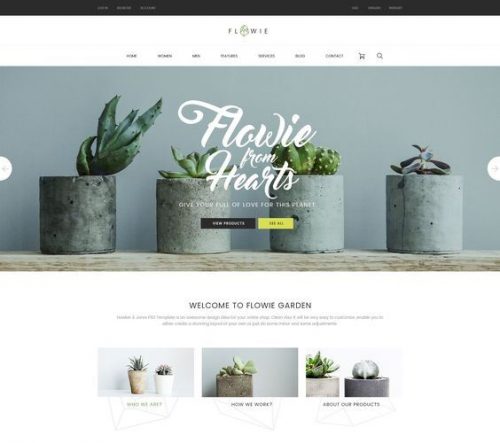
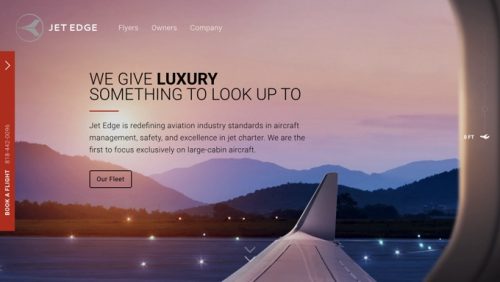
Ha pedig olyan fotóval van dolgunk, amelynek bizonyos része lehetővé teszi azt, hogy feliratot helyezzünk el rajta – például elmosott a háttere, így jobban is tud rajta érvényesülni a szöveges tartalom –, akkor a felirat olvashatóságán például finom árnyékolással is erősíthetünk, így fokozva a kontrasztot a vizuális és a szöveges tartalom között.
A kontraszt igazán hasznos a kompozícióban: kiemelhetünk vagy elrejthetünk vele bizonyos elemeket. Kontrasztnak számít például a merészebb és a visszafogottabb betűtípusok ütköztetése. A kontrasztokkal a figyelem középpontjába fontos információt, és hozzájuk képest a többi elemet, részleteket ezzel párhuzamosan a háttérbe szoríthatjuk.

#3
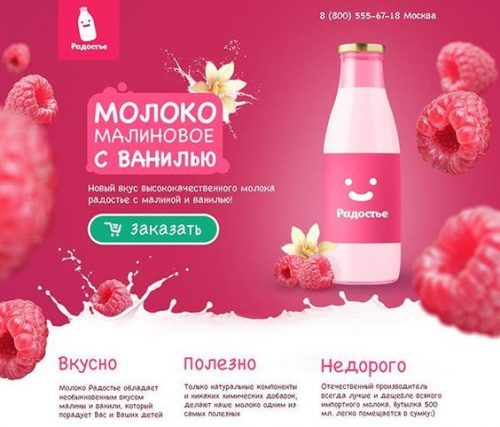
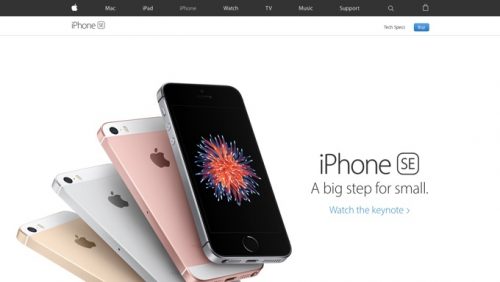
Weboldalakon találkozhatunk olyan fotókkal, melyeknek nincs széle, nincs kerete, hanem teljesen egybeolvadnak az adott oldal, felület hátterével (pl. termékfotó fehér háttérrel, fehér hátterű weboldalon, vagy háttér nélküli termékfotó beillesztése adott hátterű felületre). Az ilyen típusú fotókat jellemzően sok negatív tér (white space) veszi körül, tehát könnyű dolgunk van a feliratok elhelyezésével is, és az egynemű, letisztult háttér miatt a kontraszt is adott (lsd. előzőekben írtak), feliratunk is jól látható, jól olvasható lesz. Az már csak rajtunk múlik, hogy milyen profin és kreatívan illesztjük a vizuális tartalomhoz a szöveges tartalmainkat – legyen szó weboldalról vagy grafikai munkáról. : )



#4
Weboldalon nem ajánlott túl sok egyedi betűtípussal dolgozni, hiszen ezek beágyazása, megjelenítése is időt vesz igénybe, lassíthatják az oldal betöltődését. Továbbá bár a webfontok böngészőfüggetlenek, előfordulhat, hogy bizonyos készülékek, azok böngészője más betűtípussal helyettesíti őket.
Érdemes tehát inkább olyan fontokkal dolgozni a weboldalon, melyek többféle szedési móddal, betűvastagsággal (pl.: light, regular, semibold, bold, extrabold) rendelkeznek, így ezeket megfelelően lehet kombinálni, változatosan tudjuk szedni az adott szöveges tartalmat a fotón.


Természetesen nyomtatott munkákon is bátran alkalmazzunk ilyen típusú fontokat. Ez nagyon klassz, kreatív lehetőség számunkra, hogy variáljunk velük. Többféle kiemelésre és szép, átlátható szedés kialakítására ad lehetőséget. Ha a betű vastagságával akarunk hatást elérni, legyünk bátrak, hiszen ez a kontraszt lényege! Nem mellesleg ezek is segítenek az információk közötti hierarchia kialakításában – szinte magától értetődik, hogy egy címsort erősen szedünk, még a kiegészítő információkat vékonyabban.

Bátran kísérletezz egyedi betűtípusokkal, harmonikus fontpárosításokkal a fotókon! Ne feledd, hogy ezzel is élményt adsz látogatóid, szemlélőid számára! : )
Illusztrációk forrása: Pinterest
