Számos design stílus építőelemei a geometriai alakzatok, közülük is – egyedi formája lévén – kiemelkedik a hexagon, azaz a hatszög. Bejegyzésünkben példát hozunk használatára – legyen szó webdesignról vagy grafikai munkáról.
Valószínűleg a flat design elterjedése hívta életre a hatszög alakzatok – ahogyan más geometriai formák – használatát a designban, hiszen az elmúlt években egyre gyakrabban találkozunk velük. Weboldalak dizájnjában, gombok, menük formájában is megjelennek, mondhatni kis “dobozok” formájában felosztják az oldalt és segítségükkel tudunk választani a weboldalon a különböző lehetőségek közül. A flat, a minimál stílusban vagy éppen a skandináv stílusban készült grafikai munkákban is gyakran előkerülnek a hexagonok.
Ha már belefáradtunk a négyszögletes (unalmas) elrendezésekbe, bátran alkalmazzuk a hatszögeket!
Jó hír, hogy sok stílusnak jól áll ez az alakzat, így bátran alkalmazd Te is őket munkáid során! A hatszögek adott stílusnak való megfeleltetése (színek, elrendezések, effektek, textúrák, stb) pedig alapszabály! : )
Weboldalak esetén – rácsszerkezetben gondolkodva – azok komplett elrendezését, felépítését is kialakíthatjuk hatszögek segítségével. A hexagonokat felhasználhatjuk kattintható dobozok, feliratozott boxok kialakításához, galéria albumaihoz, galéria létrehozásához, fotók “háttereként”, “kereteként”, és természetesen egyszerűen “csak” díszítőelem funkciót is betölthetnek.
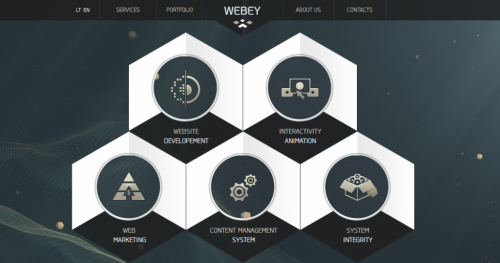
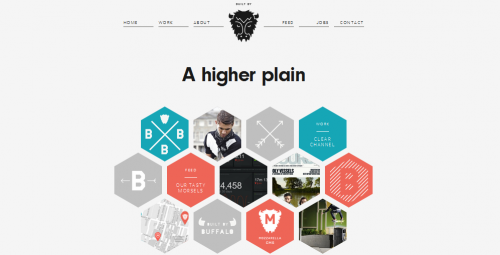
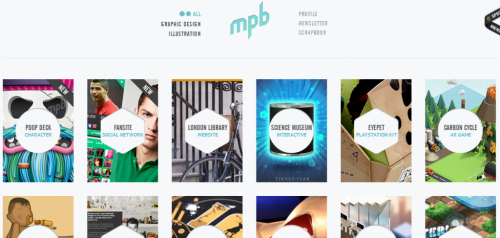
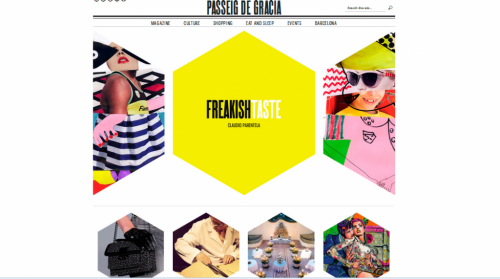
Összegyűjtöttünk néhány szuper weboldalt, ahol ezt a designelemet használják:
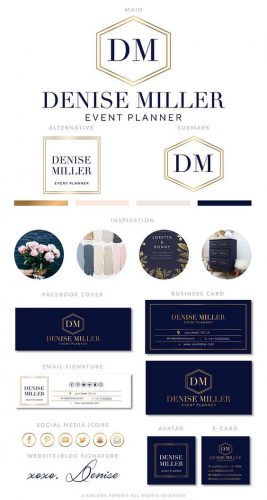
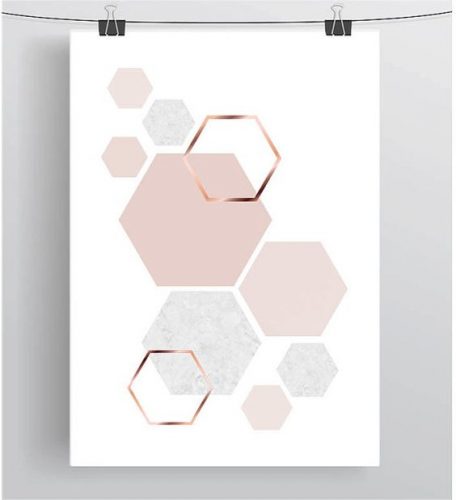
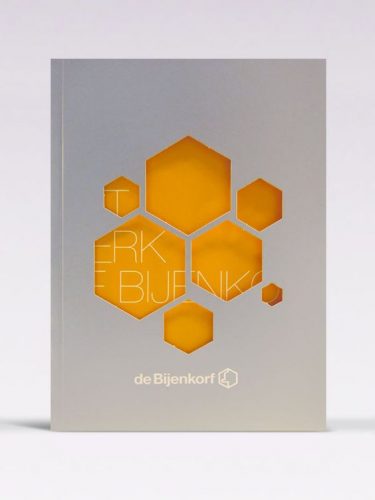
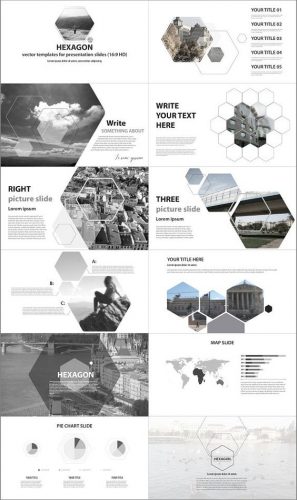
Arculatokban, grafikai munkákban, kiadványokban is visszaköszönhet ez a rendhagyó forma:




Illusztrációk forrása: Pinterest