Szeretjük a WordPresst, ugyanis számos remek ingyenes és fizetős (prémium/pro) weboldal-sablont, template-t bocsájt a rendelkezésünkre, melyeket egyéni elképzeléseink szerint alakíthatunk, egyedi webdesignnal, kisebb-nagyobb átszabással saját vállalkozásunkra, illetve megrendelőnk arculatára formálhatunk.
A Webdesign tanfolyamon is WordPress sablonokkal és azok átdizájnolásával ismerkednek meg a hallgatók, azonban ha már önálló munkára kerül a sor, gyakran teszik fel ezeket a kérdéseket: milyen sablont válasszak? hogyan válasszak sablont? honnan tudom, hogy melyik a megfelelő sablon? , stb. És bizony gyakran gondolkoznak el azon, hogy mi van előbb: a tyúk vagy a tojás, azaz a webdesign-terv vagy a weboldal-sablon?
Célszerű lenne először erre a kérdésre választ adni! : )
Egyéni döntés, egyéni munkavégzés, saját rutin, tapasztalat, illetve adott feladat, megrendelői igény kérdése, hogy ki hogyan tud, ki hogyan szeret dolgozni, ha honlapkészítésről van szó.
Két út járható:
- vagy készítünk egy webdesign-tervet és ahhoz hasonló felépítésű, megjelenésű WordPress sablont keresünk, amely több-kevesebb átalakítással átdizájnolható a tervnek megfelelően (ez a ritkább eset)
- vagy van a fejünkben egy „nagyjábóli” tervünk a weboldal elrendezéséről, kinézetéről, és ahhoz keresünk WordPress sablont (ez a hatékonyabb út), és ha szükséges, akkor pl. Photshopban elkészítjük a webdesign-tervet, hogy a megrendelő is láthassa a terveket, és számunkra akár „vonalvezetőként” is szolgálhat – mit hogyan módosítunk a sablonon, stb.
A Webdesign tanfolyam során azt tanuljuk meg, hogy egy konkrét sablont hogyan lehet átalakítani, nem pedig, azt, hogy egy komplett webdesign-tervet hogyan kell leprogramozni, lefejleszteni, stb. Tehát készíthetünk mi „csili-vili”, extra tervet is, de ha nem találunk hozzá (közel) hasonló sablont – amit aztán tovább alakíthatunk – akkor lőttek a tervünknek. Tudásunk, gyakorlatunk nem teszi azt lehetővé, hogy 100%-osan magát a tervet valósítsuk meg, nem mellesleg a weboldal dinamikus és reszponzív is legyen – ez már komoly programozást igényel, mely egy külön szakterület.
És akkor lássuk, hogy milyen szempontokat érdemes figyelembe venni, ha már a sablon kiválasztásánál tartunk:
Elsődleges szempont: feleljen meg az elképzeléseinknek, terveinknek!
Egyrészt a „vállalkozásnak” megfelelő sablon-típust válasszunk: míg egy bloghoz vagy egy fotós weboldalához elég egy nagyon egyszerű felépítésű, csak egy-egy oldaltípussal rendelkező weboldal template, addig egy webáruházhoz vagy egy nagyon sok témát felölelő céges honlaphoz már jóval összetettebb sablonra van szükség. Másrészt olyan sablont válasszunk, melynek alapértelmezett elrendezése, oldaltípusai, alapvető funkciói első ránézésre megfelelnek az elvárásainknak, a megjeleníteni kívánt tartalmaknak, a megrendelő által kérteknek! Egy nagyon abszurd példa: hiába szeretnénk a weboldal bal oldalsávjába elhelyezett, függőleges elrendezésű menüsort, ha a sablonnak jobbra igazított, vízszintes tagolású menüsora van.
Továbbá az mindenképpen előnyös, ha a template már eleve több funkciót (pl. slideshow) is magában foglal, így azokat csak aktiválnunk kell, de ha ez mégse lenne így, akkor a különböző „funkciók”, „eszközök” (pl. slideshow, képgaléria, kapcsolati űrlap, ártáblázat, stb.) beillesztésére rengeteg ingyenes/pro bővítmény áll a rendelkezésünkre. A sablon megjelenése, designja pedig ne is legyen mérvadó a választás során, hiszen webdesignerek vagyunk, tehát egyedire tudjuk szabni a sablont, a honlapot! : )

Ingyenes vs. fizetős?
Az ingyenes sablonok között is számos kiváló témára lehet bukkanni. Egy-egy jobb ingyenes sablon – ingyenessége ellenére is – sok lehetőséget rejthet magában. Például kifejezetten az adott template-hez letölthető kiegészítőkkel tudunk még több beállítást, funkciót az oldalba csempészni, továbbá a sablon Testreszabás (Theme options) menüjében is már sok minden beállítható, anélkül, hogy a sablon CSS fájljába és egyéb PHP fájljaiba kellene belenyúlnunk (pl. színek, betűtípus, lábrész szövege). Azonban éppen azért tanuljuk meg a CSS-t, hogy ne csak a Testreszabás menüben tudjuk beállítani a sablon tulajdonságait! Ezt bárki meg tudná tenni. : ) Az ingyenes sablon gyakorláshoz jó megoldás, pénzkidobás nélkül gyakorolhatunk rajta, de komolyabb weboldalhoz már nem ajánlott.
Ingyenes, ellenőrzött WordPress sablonokat a WordPress hivatalos sablontárjából töltsünk le!
A prémium/pro, tehát fizetős sablon előnyeit pedig általánosságban felsoroljuk:
- több lehetőséget (funkciók) tartogat, ezek beállítása is egyszerűbb (pl. kódolás nélkül)
- használati útmutató tartozik hozzá
- ügyfélszolgálat, felhasználói fórum is tartozik hozzá
- folyamatosan fejlesztik
- magas színvonalú designnal rendelkezik, ennek módosítása is egyszerűbb (pl. kódolás nélkül)
- akár számlával is igazolhatjuk, hogy megvásároltuk : )
Megbízható, prémium WordPress templateket például ezekről a helyekről tudunk letölteni:
Elegant Themes (váz + téma)
gyűjtőoldalak, pl.: Creative Market
(különböző fizetési rendszerrel rendelkeznek, pl. Themeforest – egyszeri díjas sablonok – jutalékot kapnak az eladott sablonok után, Elegant Themes – évente kell fizetni – a folyamatos fejlesztés miatt)

Legyen friss és megfelelő értékelésű!
Egy elévült, régen frissített sablonnal – szerkesztését, működését, bővítményekkel való kompatibilitását, biztonságát tekintve – sok probléma adódhat. A felhasználói értékelések is irányadóak lehetnek – biztos Te sem választanád szívesen azt a témát, melynek a legtöbben 1-es értékelést adtak(?).
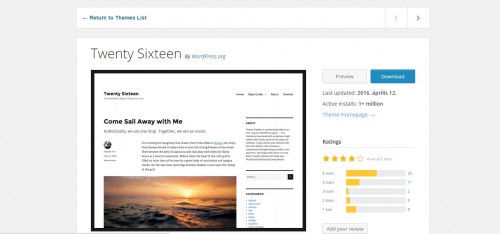
Például a WordPress hivatalos sablonletöltő oldalán rákattintva az adott sablonra, a jobb oldalsávban láthatjuk, hogy mikor frissítették utoljára és eddig mennyien töltötték le, valamint az értékelését. Innen tovább tudunk kattintani a template saját gyártói oldalára, illetve megtekinthetjük a sablon előnézetét.

Honnan tudhatunk meg róla többet?
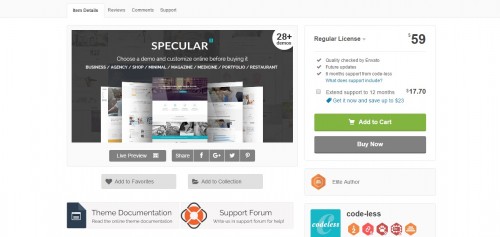
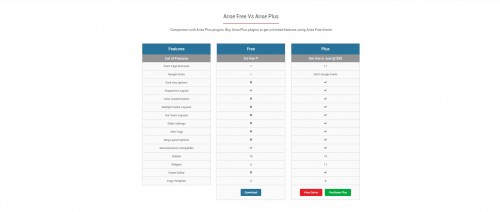
Az, hogy mennyire átalakítható az adott sablon, mindig a gyakorlatban derül ki, azonban erre vonatkozó információkat találhatunk a template gyártói/fejlesztői oldalán és a hozzá tartozó dokumentációkban is. Például egy sablon ingyenes és annak fizetős változatának tulajdonságait jellemzően felsorolásszerűen össze is hasonlítják, bemutatják, így rögtön látjuk a különbségeket, azaz a lehetőségeket.
A sablon demo oldalán is sok információt, leírást találunk, és ami a legfontosabb: magát az élő, működő témát vehetjük alaposan szemügyre.
+ Fórumokon és cikkekben is számos hasznos tudnivalót, felmerült problémákra megoldást találhatunk az adott sablonhoz kapcsolódva.
Ha esetleg mindez nem lenne elég, akkor érdemes letölteni a templatet, és „belülről” szemügyre venni, próbálgatni a működését, módosítgatni a megjelenését. Ha így is megfelel az elképzeléseknek, elvárásoknak, akkor mehet élesben is. : )

+ „Finomságok”
Legyen reszponzív!
Ma már nem kérdés, hogy reszponzív weboldalakat készítünk. Hogyan lesz reszponzív a honlap? Úgy, hogy reszponzív sablonnal készítjük! : ) Az, hogy az adott téma reszponzív, legegyszerűbben és leggyorsabban úgy tudjuk leellenőrizni, hogy például a sablon demo oldalát megnyitjuk, és összehúzzuk a képernyőt.
Vigyázzunk a lábrésszel!
Sok olyan ingyenes templatebe is „belefutunk”, melynek a lábrész szövegét nem lehet módosítani. Itt jellemzően a sablon nevét és gyártóját tüntetik fel, mely hivatkozásként elvezet a gyártó weboldalára. A sablon gyártói „ez itt a reklám helye-elv” alapján „véletlenül” bent felejtik ezt a linket, és bizony mi sehogyan sem tudjuk eltüntetni, saját tartalomra cserélni. Ha megfelelő tájékoztató van a sablonhoz, akkor akár erre vonatkozó információt is találhatunk (pl.: csak a téma pro verziójában változtatható meg a lábrész; egy fizetős bővítmény segítségével változtatható meg a lábrész, stb). A legtöbb ingyenes templateben azért van arra lehetőség, hogy a lábrész tartalmát átírjuk, ezt a sablon footer.php fájljában, illetve a Testreszabás menüben tudjuk megtenni. : )
Bővítés, átváltás?
Számos olyan ingyenes sablonnal lehet találkozni, melynek van pro verziója, és bizonyos beállítási lehetőségek, funkciók csak abban érhetők el. Választhatjuk azt, hogy programozó segítségét kérjük, aki hozzákódolja, beleprogramozza ezeket a funkciókat. Azonban nem biztos, hogy megéri mindezért fizetni egy programozónak, mert vagy drágábban csinálja meg, mintha átváltanánk a template pro verziójára, azaz megvásároljuk a sablon pro verzióját, vagy ha olcsóbban is készíti el, nem biztos, hogy olyan jól, mint a sablon saját fejlesztői.
Gondolkozzunk előre!
Ha esetleg mi vagy a megrendelőnk a későbbiekben szeretne például webshopot építeni a honlapba, akkor már az elején ajánlott például a WooCommerce nevű webshop-pluginnal kompatibilis sablont választani. Ilyen előre gondolkodást igényelhet a többnyelvűsítés is, hiszen az is megoldható bővítmények segítségével, tehát fordító/többnyelvűsítő pluginokkal kompatibilis templatet kell választani.
Keresgéljünk tematikusan!
Érdemes témák, funkciók szerint keresgélni a témák között, ugyanis vannak kifejezetten például szálláshelyek, éttermek, ingatlanügynökségek, stb számára készített sablonok, melyek már alapból tartalmazzák a jellegzetes oldaltípusokat, speciális funkciókat, stb.
