Bejegyzésünkben összegyűjtöttük azokat a (web)design trendeket, melyek meghatározóak lesznek az új évben.
Ahogyan már tapasztalhattuk, vannak trendek, melyek évek óta jelen vannak, hol felerősödnek-hol elhalványulnak, hol új köntösben újra életre kelnek, és persze vannak olyan trendek is, melyek szinte a semmiből törnek elő, és válnak uralkodóvá.
Már a 2017-es webdesign trendek is előrevetítették, hogy mire számíthatunk design trendek tekintetében 2018-ban. Hogy csak néhány példát említsünk: erős, élénk színek, látványos színátmenetek alkalmazása (ezt a tendenciát jól jelzi az év színe, az ultraviola is, illetve a hozzá kapcsolható „galaktikus” színek, színátmenetek), a tipográfiában még jobban előretör a „big&bold” elv, továbbá az illusztrációknak, animációknak továbbra is fontos szerep jut.
Ami már biztos: kontrasztok, az eltérések, a különbségek merész ütköztetése, az erős vizuális hatások meghatározóak lesznek az új évben.

Lássuk is a 2018-as (web)design trendeket!
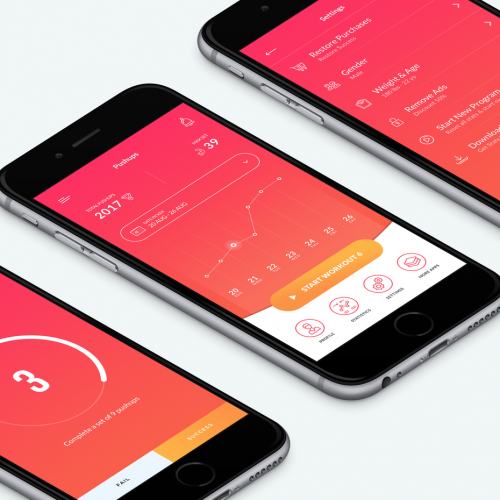
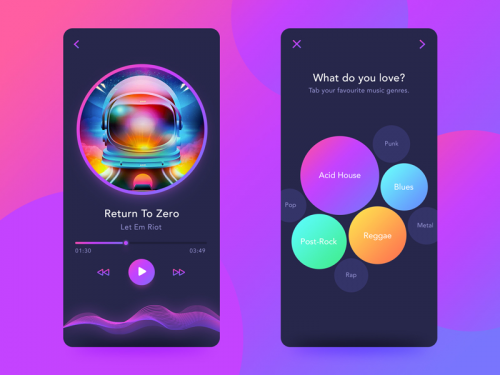
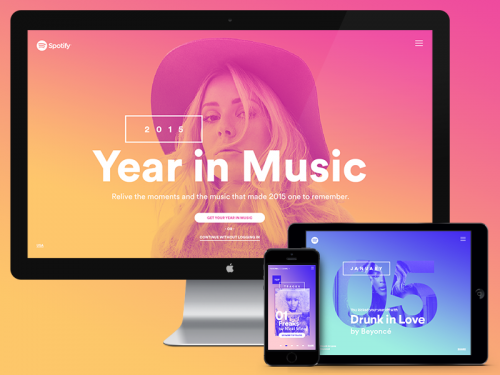
Élénk, erős színek
A telített, illetve a szinte már vibráló, túltelített színek válnak uralkodóvá 2018-ban, és ezek merész párosítása sem akadály, igazán látványos, figyelmet megragadó kontrasztok születhetnek így a weboldalakon is. (A mai technológia már egyébként is lehetővé teszi, hogy a monitorok, képernyők is gazdagabb, élettel telibb színeket jelenítsenek meg.)


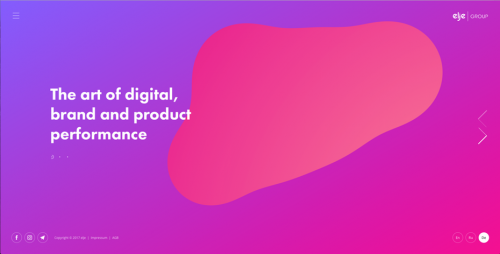
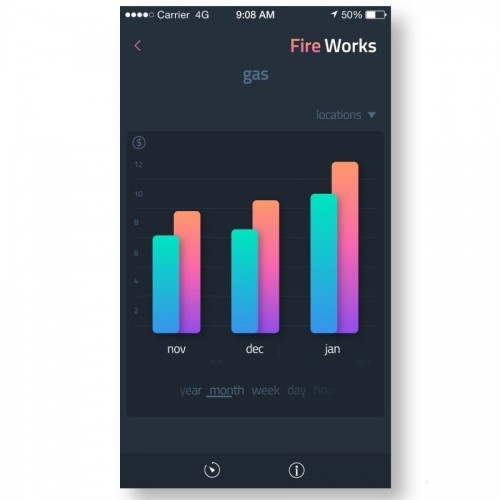
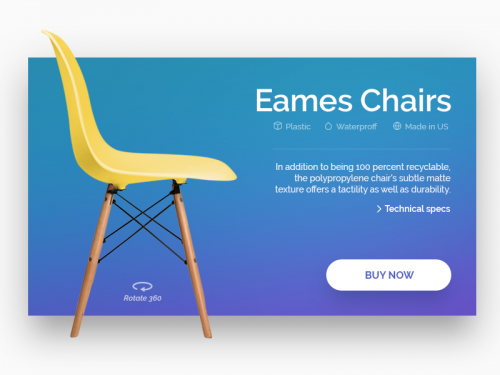
Élénk, erős színátmenetek
A flat korszak, illetve a letisztult, minimál stílus beköszöntével teljesen háttérbe szorultak a színátmenetek, melyek korábban igencsak népszerűek voltak, túlzott használatától sem riadtak vissza a designerek. A lapos korszak lecsengésével ismét feléledtek a színátmenetek, de a korábbiakhoz képest sokkal letisztultabb, kellemesebb megjelenésben. Az új évben viszont már ezeket a finom színátmeneteket is felváltják az erős, dinamikus, hangsúlyos, élénk színátmenetek. Ilyen effekttel még egy egyszerű elemet (pl. háttér, gomb, box, diagram) is felturbózhatunk, élettel telivé varázsolhatunk.



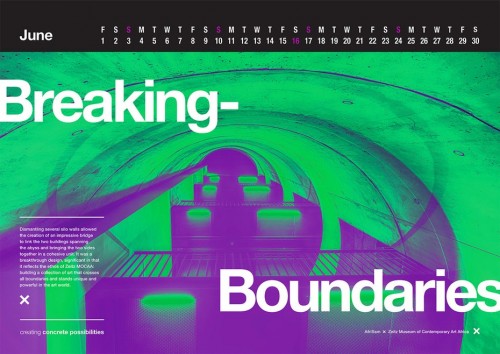
Kéttónusú (duotone) hatás
2018 egyik legfőbb design trendje. Kéttónusú effekttel láthatjuk el fotóinkat, vizuális tartalmainkat, melyekkel weboldalakon is igazán ütős megjelenést érhetünk el.
A technika lényege, hogy az adott fotói színeit “levesszük”, majd egy kéttónusú hatást “húzunk” rá, melynek színeit (két szín – ezek lehetnek egy szín különböző árnyalatai vagy lehetnek egymással kontrasztosban is), majd azok tónusát (sötétebb-világosabb) tetszés szerint megadjuk, szabályozzuk. A végeredmény magáért beszél. : )


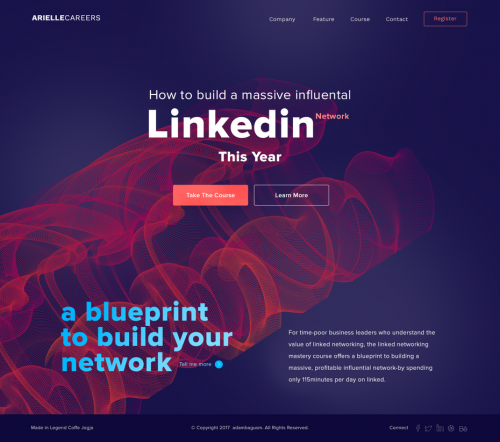
Látványos tipográfia
A nagyméretű, széles, kiemelt, boldozott, erőteljes, hangsúlyos, kontrasztos betűk, karakterek ismételten főszerepbe kerülnek a weboldalakon. Minél nagyobb, kövérebb, annál jobb – hirdeti a 2018-as tipográfiai trend. Jól tudjuk, hogy a színekhez hasonlóan a betűtípusok is hangulatokat, stílusokat tükröznek, érzelmeket váltanak ki, vizuális-esztétikai értékkel is bírnak. Ha nagyobbak, hangsúlyosabbak a betűk, akkor a hatásuk is nagyobb, nemde? : ) A nyomtatott anyagokhoz kapcsolódó tipográfiai megoldások is egyre inkább utat törnek a képernyőkön, online felületeken, honlapokon: előkerülnek a talpas betűtípusok, a művészi kalligrafikus/kézírásos fontok, a merészebb, kreatívabb elrendezések.




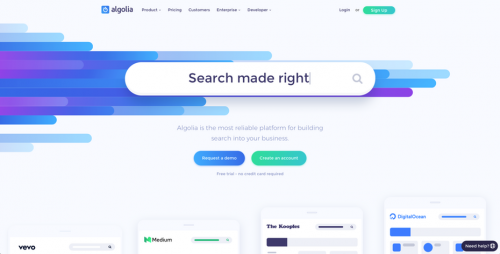
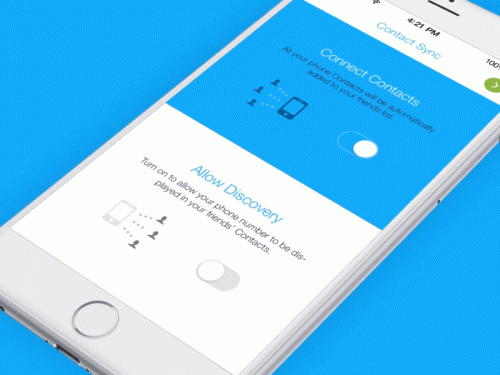
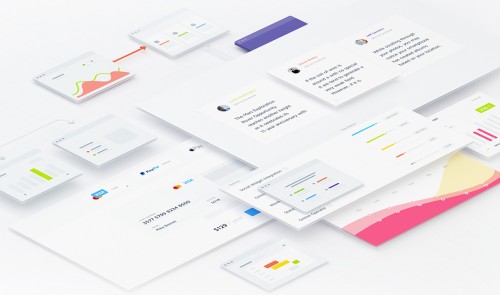
Finom árnyékok
Jó néhány évvel ezelőtt még mindennek árnyékot adtak, túlzottan is, de szerencsére idővel kikoptak a weboldalakról az árnyékok. Az új évben azonban kezdenek visszaköszönni az árnyékok, azonban nem kell megijedni, nem a korábbi, túl intenzív árnyékokra, túlzott mélységet megjelenítő árnyékeffektekre kell gondolni. A flat designban, pontosabban már a material designban kezdtek a nagyon finom, lágy árnyékok feltűnni (mégse legyen minden olyan lapos : )). Ezekkel a lágy, finom, szinte láthatatlan árnyékokkal éppen annyira finom mélységet lehet kelteni egy-egy elem (ikonok, gombok, appok ikonja) esetében, hogy az a szemnek kellemes legyen, ugyanakkor a felhasználói interakciókat is segíti (pl. egy boksz mögött finom árnyékok jelennek meg, lekattintható elemre egy kis árnyék vetül), mindezt úgy, hogy a „lapos” design, pontosabban a „félig lapos” design is meg tud maradni.
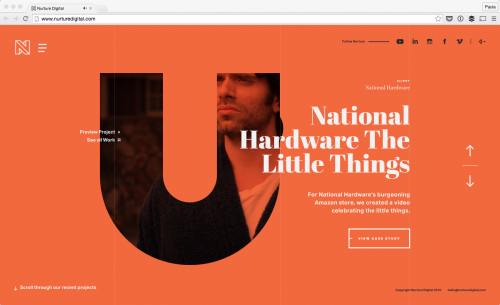
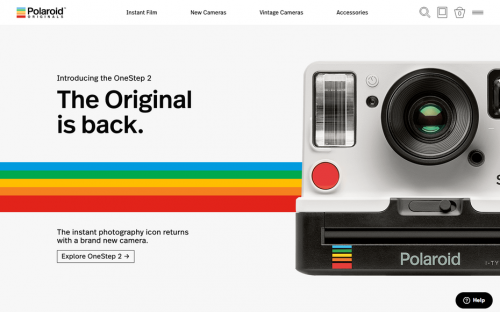
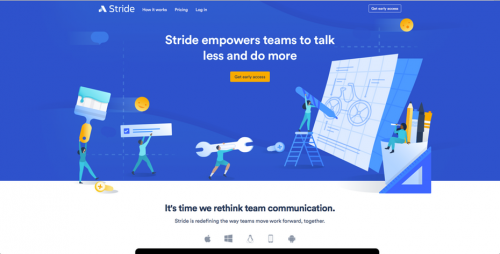
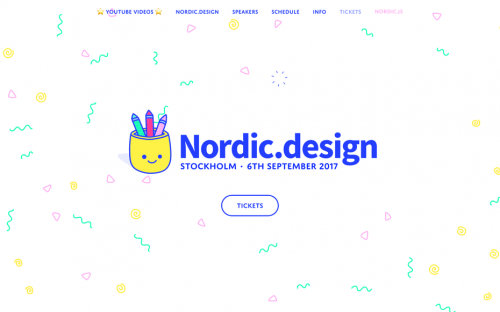
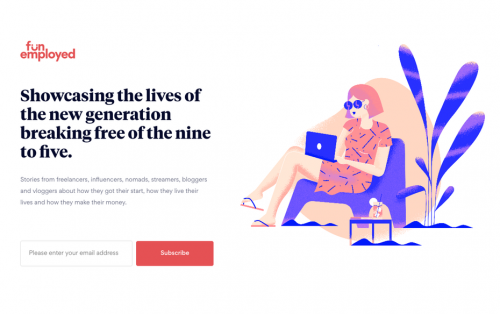
Ilyen finom árnyékolásokkal például ezen a weboldalon is találkozhatsz (Kattints a fotóra, nézd meg élőben is!):
Egyedi illusztrációk
Az egyedi, adott márkához, brandhez, annak „személyiségéhez” igazodó illusztrációk, személyre szabott illusztrációk, szinte már művészi grafikák leváltják az elcsépelt, sablonos, stock megoldásokat.

Minták
A letisztult, minimál stílus miatt az elmúlt években szó szerint háttérbe szorultak a mintázatos hátterek, pedig korábban igen nagy népszerűségnek örvendtek. Azonban az új évben ismét előkerülnek a trendi minták, természetesen illeszkedve az adott kor stílusaihoz, design trendjeihez, de akkor sem kell csodálkoznunk, ha a ’80-as, ’90-es évek trendi, absztrakt vagy éppen geometrikus mintái, mintázatai köszönnek vissza.


Animációk, animált hátterek
Animációk tekintetében nem feltétlenül a retro GIF-ekre, az erőszakos animációkra és a mindenféle izgő-mozgó apróságokra kell gondolnunk. Ma már sokkal átgondoltabb, kifinomultabb animációkat készítenek a fejlesztők a honlapokra, sokkal inkább az élményadás, a „nézők” bevonása velük a cél, a látogató úgy érezheti, hogy ő is a weboldal része, cselekvése (pl. kattintás, görgetés) hatással van az egész oldalra, ennek függvényében alakul az oldal tartalma, stb. Ezek az animációk tulajdonképpen a felhasználókat meg-megérintő mikrointerakciók, melyek segítenek a látogatóval való kommunikációban, cselekvésre ösztönzésében.

A komplexebb animációk, GIF-ek továbbra is folyamatok, történetek, ötletek (pl. termék használatának bemutatása) prezentálására alkalmasak, így a látogatók sem egy „unalmas” szöveges leírást kapnak, hanem így sokkal izgalmasabb, sok esetben jobban is emészthető, érthető tartalommal találkoznak.

És még a cinemagráfiák is vissza-visszatérnek, melyekről a 2016-os webdesign trendek között írtunk.

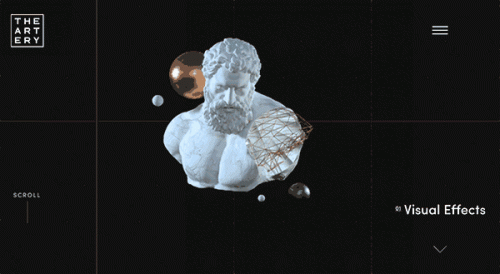
3D-s tervezés
A korábbi években igen erőteljesen jelen lévő flat stílus, a sok-sok lapos design után feléledőben van a 3D tervezés, a statikus vagy animált grafikák, sík objektumok háromdimenziós hatásúvá válnak.


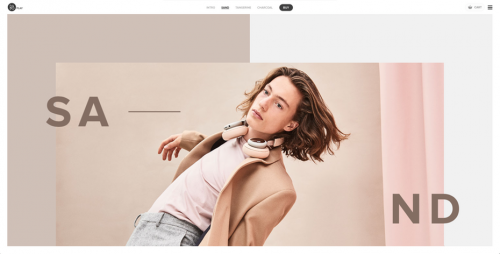
Rácsszerkezet – aszimmetrikus tervezés
A ráccsal, rácsban való tervezés, a rácsos elrendezés régóta porondon van. Ez szabályos, pontos, precíz, szimmetrikus elrendezéseket tesz lehetővé. Azonban már a múlt évben is előkerültek a rácsos, de aszimmetrikus elrendezések, ezek az új évben még inkább előretörnek. Az aszimmetrikus elrendezések, eltolások, az elemek nem megszokott pozicionálása igazán egyedi, megkülönböztető megjelenést adnak a felületnek, a weboldalnak.


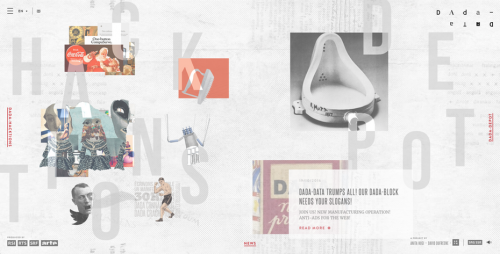
Vintage
Szintén örök klasszikus, annak ellenére is, hogy szembemegy az uralkodó minimalizmusnak. De ki tud ellenállni azoknak a gyönyörű, művészien kidolgozott logóknak, illusztrációknak?! : ) Vannak témák, termékek, brandek, melyeknek kifejezetten jól áll ez a stílus – ilyenek például a kézműves termékek, gasztronómiai témák. Természetesen a vintage elemeket is lehet modernebb, letisztultabb stílussal fűszerezni.


Melyik trenddel/trendekkel rukkoltok elő a következő, általatok készített, dizájnolt weboldalon? : )
Források:
JustCreative
99designs