A 2013-as webdesign trendek között bizony van jó néhány, már a tavalyi évről is ismert elem, de persze vannak újdonságok, illetve olyan trendek, melyek jobban előtérbe kerültek a tavalyi évhez képest.
Nézzük is sorra, mik a visszaköszönő és mik az új webdesign trendek 2013-ban!
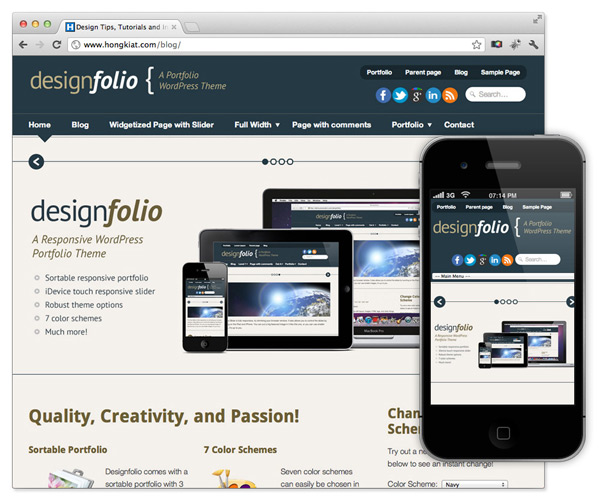
1. Mindjárt elsőként említem a már 2012-ben is hódító, de idén is egyre inkább uralkodó irányzatot, a Responsive Web Design-t. Csak annyit emelnék ki ezzel kapcsolatosan, hogy mindenképpen igyekezzünk megfelelni azon követelményeknek, amik elé a technikai fejlődés állít bennünket, és alkalmazzuk ezt a fajta designt, akár responsive sablonokat használunk, akár csak a webdesign-t készítjük és a weboldalt programozó építi fel.

2. Hatalmas háttérképek. Ezzel is találkozhattunk már tavaly is, és legnagyobb örömömre úgy tűnik, hogy nem megy ki a divatból. Egyedi és lenyűgöző hatásokat érhetünk el vele, NEM CSAK PORTFÓLIÓ OLDALAKON!

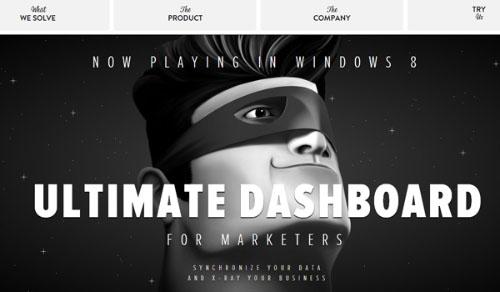
3. Hasonlóan a fullsize-os background képekhez, a tipográfia is trendi marad, de most nem a fontok kavalkádja, hanem inkább a teljes képernyős szövegek, nyitóoldali óriás feliratok kerülnek előtérbe.

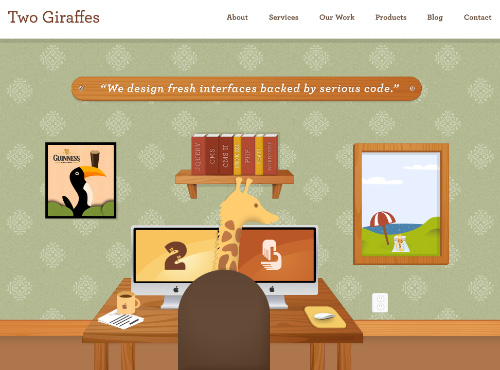
4. Szintén marad a tavalyi évben is méltán népszerű illusztrációk használata a weboldalakon:

És most nézzünk néhány új elemet!
5. Kör elemek használata. Míg 2012-ben inkább a négyzetes felosztás, szögletes elemek voltak trendben, idén a kör fog dominálni.

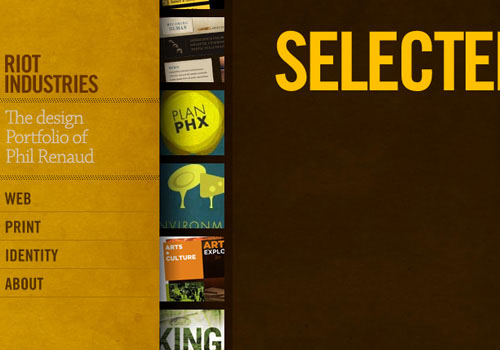
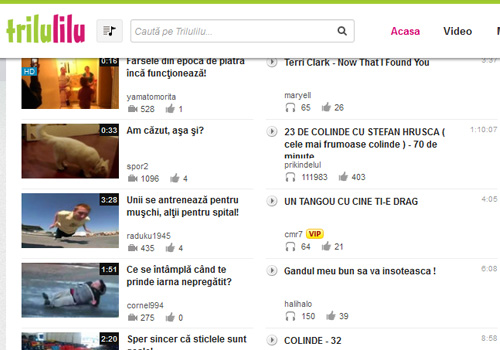
6. Vertikális navigáció. Ezek szerint nem véletlen, hogy egyre több sablonnál találkoztam mostanában ezzel a megoldással. : ) Nekem személy szerint nagyon tetszik, egyszerűségével teszi egyedivé a weboldalt.

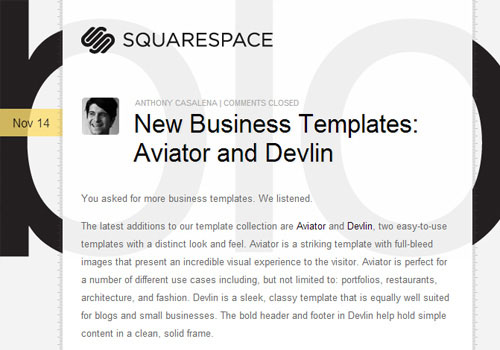
7. Sliding webpage panels. Erre nem igen tudok magyar kifejezést, de talán úszó weboldalaknak aposztrofálnám az egyszerűség kedvéért. Érdekes megoldás, de inkább csak minimalista weboldalaknál használnám, mint az alábbi oldalon is.

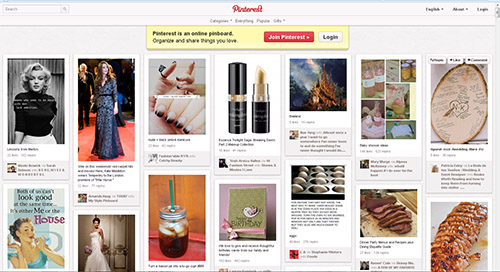
8. Végtelenszerű görgetés. Ezt különösebben nem kell magyarázni, nézd meg a példaként is felhozott Pinterest oldalt : )

9. Közösségi média kütyük. Ha tetszik, ha nem, a marketing a közösségi médiákat is elérte, sőt mondhatni virágkorát éli. Facebook, Twitter, Pinterest… Nem csoda, ha gombamód szaporodnak a különböző Social Media ikon-gyűjtemények:
![]()
10. Áttetszőség. Nagyon szép hatást lehet elérni a css-ben definiált áttetsző elemekkel, oldalakkal:

11. Fixált fejrész (Fixed Head Bar). Ahogy a látogató görget lefelé, a fejléc fixen marad a helyén.

Persze még folytathatnánk a sort pár elemmel, de lényeg, hogy légy felkészült, kövesd a trendeket, és találd meg a saját stílusodat. : )
