Drótváz – Te csodás! : ) Bizony, nagy segítségünkre van mind a tervezés, mind a weboldalkészítés során, “vonalvezetőként” szolgál a kivitelezés folyamatában. Járjuk is körül a drótvázat! : )
A honlapkészítés első fontos mérföldköve a tervezés. A tervezés első fázisaiban tisztázzuk azt, hogy mi lesz a weboldal elsődleges célja (új termék/szolgáltatás bevezetése; termékek/szolgáltatások értékesítése; árajánlatkérések/online bejelentkezések generálása; aktuális információk megosztása; rendezvények promotálása, stb). E mellett az is pontos meghatározásra kerül, hogy kihez szól a weboldal – a célcsoport meghatározása azért is fontos, mert a weboldal is azt a célt szolgálja, hogy a célcsoport problémájára megoldást adjon azáltal, hogy a honlapon kerül bemutatásra a megoldást jelentő termék/szolgáltatás. Mindehhez tudni kell azt is, hogy hol érhető el a célközönség, hogyan terelhető a weboldalra, hogyan és mivel szólítható meg a problémájára megoldást kereső célközönség.
Ha ezek tisztázásra kerültek, akkor már jól körvonalazódik az is, hogy a honlapnak milyen struktúrája lesz (pl. egyoldalas, többoldalas, landing oldal, webshop), milyen lesz a főoldal felépítése, az aloldalak kialakítása, az oldalak milyen szekciókból, blokkokból épüljenek fel, milyen tartalmakra, információkra van szükség, milyen funkciókat, egyedi elemeket kell beépíteni, hogy azok is a konverziós célokat (pl. kapcsolatfelvétel, letöltés, megrendelés, online bejelentkezés, online fizetési lehetőség, hírlevél-feliratkozás, stb) segítsék elő.
A tervezés első fázisában tehát szinte már a kész weboldalt kell látnunk magunk előtt, hogy az elképzelt kész alkotást a megvalósítás során vissza tudjuk bontani apró elemeire, és ezekből a részekből építsük fel a kész egészt.
A drótváz elkészítése éppen abban lesz segítségünkre, hogy mindezt látható formába öntsük. : )

Mi is az a drótváz és mire jó?
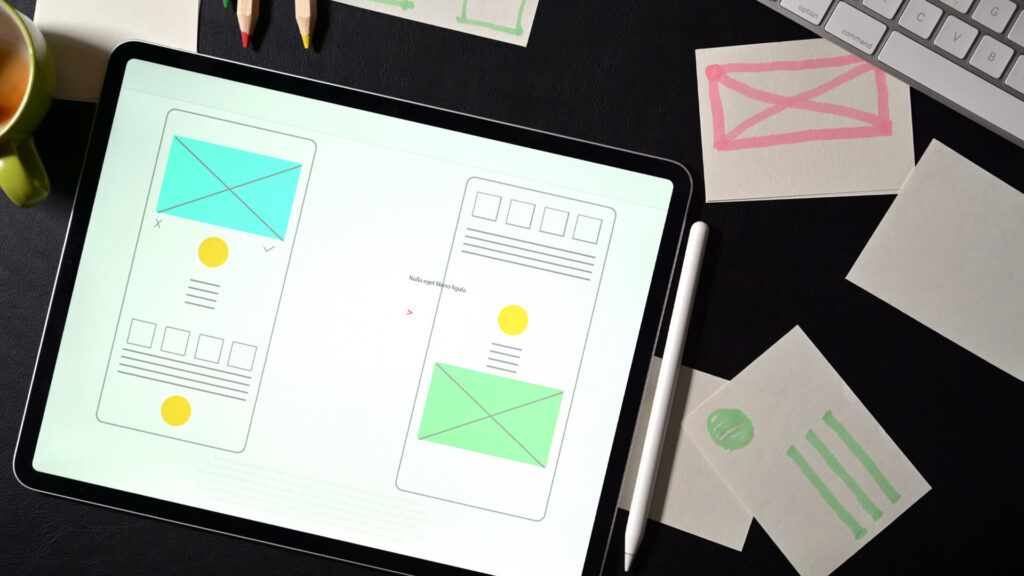
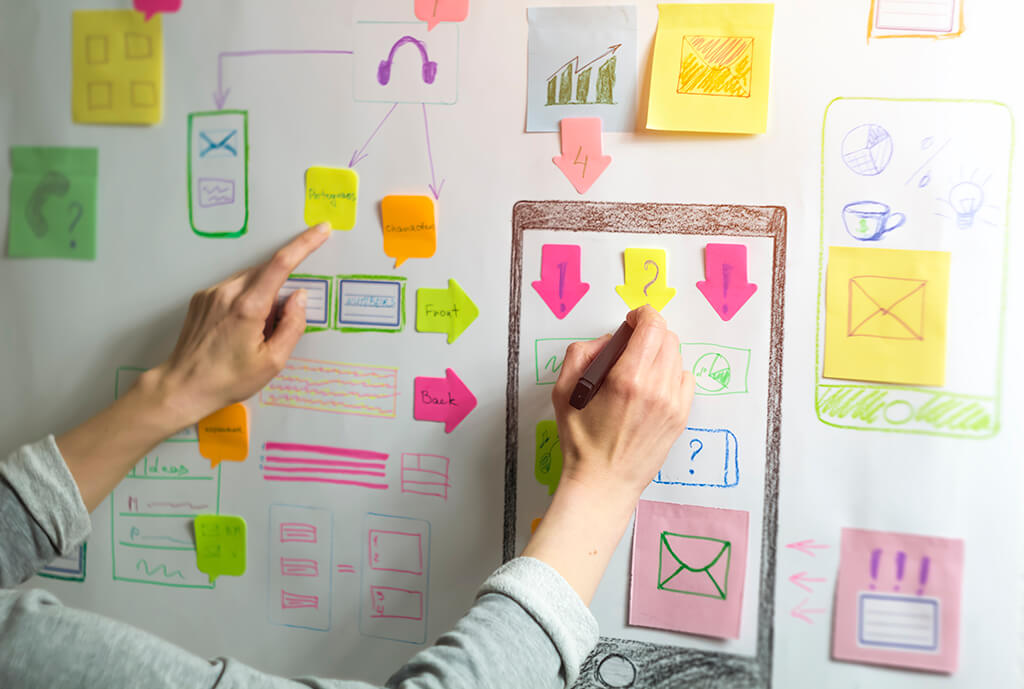
A drótváz vagy drótháló (wireframe) tehát valójában a készülő honlap akár kézzel, akár digitálisan felvázolt/elkészített vizuális ábrája.
Skiccként, nagyvonalakban is felvázolhatjuk a terveinket egy darab papírra, de akár pixelpontos rajz is készülhet, például a Photoshop programban. Lehet szó szerint csak vázlatos, vonalakkal megrajzolt, fekete-fehér terv, egy hálós, vázlatos terv, de ha már vannak weboldalra kerülő fotók, design elemek, akkor élethűen azok is rákerülhetnek, így egy igazán “színes-szagos” (webdesign) terv lesz a kezünkben.
Természetesen az, hogy hogyan és milyen drótváz készül, az annak is függvénye, hogy maga a weboldal hogyan kerül kivitelezésre? – a webdesigner átadja a pixelpontos terveket a programozónak/webfejlesztőnek; a webdesigner csak saját használatra állítja össze, főként inkább csak a tervezést, gondolkodást segíti; a drótváznak megfelelő készen kínált, de szükség szerint átalakítható sablonnal készül el a weboldal; “építgetéssel” épül fel a weboldal… megannyi lehetőség. : )
# A drótváz által megfelelően átláthatjuk, átgondolhatjuk hogyan szeretnénk kivitelezni a saját vagy a megrendelőnk weboldalát.
# Ha megrendelőnek készül a weboldal, akkor így a megrendelő is láthat egy konkrét tervet a leendő weboldaláról, melyen akár közösen is lehet még formálni, alakítani.

# Erre a vázlatra azért is van szükség, hogy megbizonyosodjunk arról, hogy az általunk felvázolt koncepció, terv a valóságban tud-e működni. A drótháló összeállítása során a honlap gyenge pontjai is előkerülhetnek, melyeket még a tervezés során korrigálni tudunk.
# A drótváz további előnye, hogy az elemek könnyen mozgathatók, átszerkeszthetők, módosíthatók, valamint több ötlet is születhet, és ezek közül választható ki a legmegfelelőbb “vázlat” a készülő weboldal számára.

Hogyan épül fel a drótváz?
A drótháló a leendő weboldal (vázlatos) tervét mutatja, tehát a leendő weboldal szerint épül fel.
Ennek részletessége, kidolgozottsága sok tényező függvénye – lsd. előzőekben írtak.
Talán nem árulunk el nagy titkot, ha azt mondjuk (pontosabban írjuk), hogy egy honlapon az ismétlődő szerkezeti egységek a fejrész, a menüsor, az oldalsáv és a lábrész, melyek szinte minden oldalon visszaköszönnek, tehát ezeknek a drótvázon is jelen kell lenniük.
A főoldal és az aloldalak tartalmi elemei minden esetben egyediek, tehát külön átgondolást, tervezést igényelnek az oldal típusának és céljának megfelelően – gondoljunk egy szolgáltatás bemutatására, bemutatkozásra/céges sztorira, ügyfélvéleményekre, referenciamunkákat bemutató albumra/galériára, blog oldalra és blogbejegyzésekre, GYIK oldalra, kapcsolati adatokra. És a különféle funkciók is “terítékre” kerülhetnek – ilyenek például az űrlapok, az akciógombok, a számlálók, stb. Továbbá a kötelező elemekről (pl. impresszum, adatvédelmi szabályozás) se felejtkezzünk el.
Minden oldal külön részekre, blokkokra, sávokra, “dobozokra” osztható. Fontos alaposan megtervezni, végiggondolni, hogy ezekben milyen elemek, tartalmak, információk, funkciók kapnak helyet. A mennyiségekkel, terjedelmekkel sem árt számolni, hiszen ezek is jelentősen befolyásolják az adott oldal struktúráját, elrendezéseit.

A drótváztól a weboldalig tehát egy igazán izgalmas út vezet. : )
A kivitelezés részleteire azonban már ne térünk ki, ugyanis az, hogy a drótváz alapján hogyan készül el az élő, működő weboldal, az már egy másik történet. : )
Tarts velünk a webdesign tanfolyamon, és Te is juss el a drótváztól a weboldalig! >>>