A reszponzív webdesign mostanság egy elég népszerű téma, és a cégek méretüktől és iparáguktól függetlenül dolgoznak a reszponzív design stratégiájukon. A reszponzív design lehetőséget biztosít a cégeknek az eladásaik növelésére, és abban, hogy közelebb kerüljenek a felhasználóikhoz különösebben nagy beruházások nélkül.
Mindezt miért és hogyan?
Kezdjük a kézenfekvő dologgal, a mobiltelefon a személyes- és az üzleti életünk középpontjában áll. Furcsának tűnhet, de manapság több ember rendelkezik okostelefonnal, mint fogkefével. A mobil adatforgalom robbanásszerűen megnőtt, így természetesen minden cégnek érdeke, hogy mobilon is elérhetővé és felhasználóbaráttá tegyék weboldalukat.
A Google Mobile Research (“Our Mobile Planet”) szerint, csupán az internethasználók 15%-a elégedett a felhasználói élménnyel a mobil weben, míg 2010 óta a mobilon történő internetezés mértéke megdöbbentő mértékben, 163%-kal nőtt. Mobil korszakban élünk, így nehéz nem izgatottá válni az aktuális és a jövőbeni lehetőségeket látva. Az emberek 40%-a klikkel egy másik találatra, ha az első nem mobilbarát, ami azt jelenti, hogy a versenytársaid között akár a legjobb is lehetsz ebben. Használd ki, emeld a vásárlói hűséget, a forgalmat, és szerezz versenyelőnyt!
2015 májusában a Google azt a bejelentést tette, hogy mobilon több webes keresés történik, mint asztali gépen. Ez azt jelenti, hogy a célközönségedből egyre többen nyitják meg az oldalad kisképernyőn. Éppen ezért nélkülözhetetlen, hogy a weboldalad alkalmazkodjon a szükségletekhez attól függetlenül, hogy milyen eszközt használnak: PC-t, táblagépet vagy éppen okostelefont. Az emberek manapság elvárják a weboldalaktól, hogy sok eszközön működjenek.
Mi az a reszponzív web design?
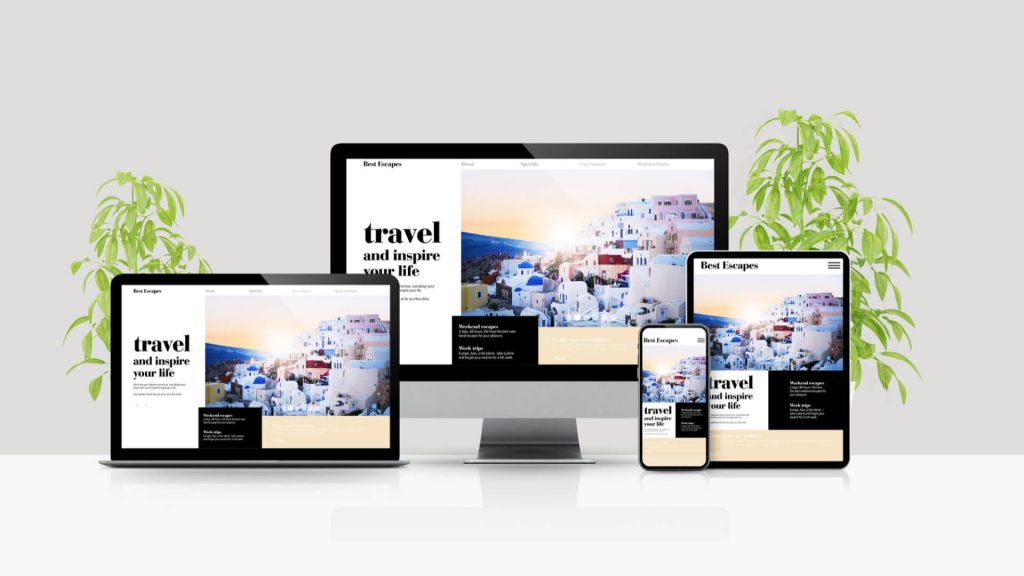
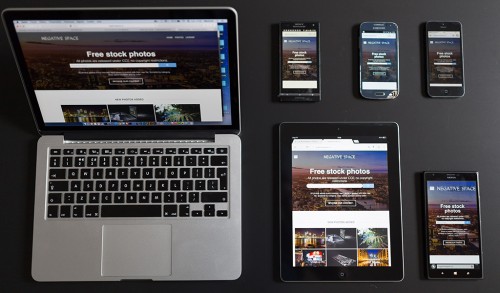
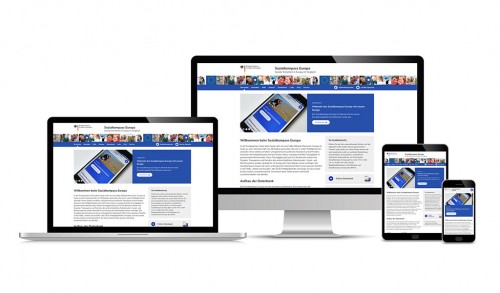
A reszponzív web design a layout optimalizálása olyan formában, hogy minden fontos információ könnyen befogadható formában jelenjen meg; megkönnyítve az olvasást és a navigációt bármilyen típusú/méretű eszközön. Más szóval, biztosítja, hogy a website hatékonyan és könnyen használható legyen minden eszközön. Ezzel kiküszöbölhető a különböző design iránti igény és a fejlesztés minden új eszközre, amit piacra dobnak.
A reszponzív webdesign előnyei
# Költséghatékony
A reszponzív web design drasztikusan lecsökkentheti a fejlesztésre szánt időt és a költségeket. Ahelyett, hogy azzal töltenéd az idődet, hogy külön mobil design-t készítesz a hagyományos desktop weboldalad mellé, a reszponzív design megközelítés lehetővé teszi, hogy egyetlen weboldalt optimalizálj az összes eszközre. Kettő helyett csak egy weboldal költségét kell kifizetni és a későbbiekben üzemeltetni, így a megtakarítás lényeges lehet.

# Minőségi felhasználói élményt biztosít
Mikor egy reszponzív oldalt böngészel mobil eszközön, nem kell az idődet vesztegetned a képernyőd nagyítgatásával, kicsinyítésével és böködésével. Az oldal automatikusan a képernyőd méretéhez igazodik. Az egyszerűsített olvasás és navigálás drasztikusan javítja az oldalad használhatóságát.
Példának okáért, a Google Think Insight on Mobile szerint, 61% esély van rá, hogy a felhasználók bezárják az olyan oldalakat, amelyeket nehéz használni, ami azt jelenti, hogy ha ellépnek az oldaladról, akkor a vetélytársad weboldalára fognak lépni, így ügyfelet veszthetsz. A weboldalad egy marketing eszköz, és alapvető, hogy optimalizáld. Magas felhasználói élményt biztosítva minden eszközön a garancia arra, hogy látogatóid elégedettek lesznek és később is visszajönnek.

# Google barát
2015 áprilisában a Google hivatalosan is bejelentette, hogy a reszponzív design megléte befolyásolni fogja a mobil eszközökön történő keresések találati listáját.
De miért is fontos ez a Google-nek?
Azért, mert a Google küldetése “a világ információit elrendezni és universálisan hozzáférhetővé és hasznossá tenni”, és éppen ez az, amit a reszponzív design nyújt: letisztult és felhasználóbarát felületet.
Abban az esetben, ha a weboldaladnak sok verziója van, tehát amit mobilra vagy tabletre készítesz, igen veszélyesek lehetnek abból a szempontból, hogy akár kétszer is megjelenhet a tartalom. Valószínű, hogy tisztában vagy a Google tartalom duplikációra vonatkozó tiltásával. A reszponzív design előnye az, hogy csak egy linkhez kell optimalizálnod a tartalmat. Az URL-szerkezet minden eszközön ugyanaz marad. A reszponzív design-nal egy URL-ed van, így egyszerű frissíteni és optimalizálni vele a tartalmat, ami aztán hozzáilleszkedik az összes eszköz kijelzőjéhez. Akár egy Samsung telefonról, egy iPad-ről, vagy egy asztali gépről beszélünk, a reszponzív design egyszerűvé teszi a Googlecrawl számára a tartalom indexelését és rendezését. Az oldalad egyetlen, dinamikus verziójának asztali gépre vagy mobileszközre történő verziójának biztosításával egyszerűvé teszed a keresőmotoroknak megérteni és futtatni a tartalmadat.

# Betöltési idő
Egy másik fontos ok a töltési idő; a reszponzív web design segít csökkenteni az oldal töltési idejét. A böngésződ nem veszteget értékes pillanatokat a mobil verzióra való átirányítással. A Google már megerősítette, hogy a website betöltési ideje bizony befolyásolja a találati sorrendet.

# Linképítés
Bizonyára tudod, hogy a linképítés az egyik legfontosabb SEO tevékenységek közé tartozik, ugyanakkor nem könnyű hosszú távon olyan linkeket kiépíteni, amelyek oldalad megítélését javítani tudják. Reszponzív web design-t alkalmazva csak egy weboldalon kell a bejövő és kimenő linkeket ellenőrizned és karbantartanod. Éppen ezért megkönnyíti a SEO munkát azzal, hogy a bejövő linkeid mindig ugyanarra az oldalra fognak mutatni, eszköztől függetlenül.

# SEO
A SEO-ban ismerned kell és tudnod kell kezelni sok dolgot, amelyek nélkülözhetetlenek a Google számára, ilyen például a visszapattanási arány. A keresőmotorok a magas visszapattanási rátából azt a következtetést vonják le, hogy a weboldal tartalom nem releváns a látogató számára, és így visszasorolja az oldalt a találati listákon. A reszponzív design segít abban, hogy olyan tartalmat mutass, amit a felhasználó keres. Reszponzív design-nal minden közösségi megosztást egy oldalon tartasz, és amikor az oldalad hivatkozását megosztják, minden eszközön könnyen olvasható lesz.

# Hatékonyság
A hatékonyság javításával lecsökkentheted az üzemeltetés költségeket. Egy frissítés, amely azonnal az összes eszközön megjelenik, sokkal hatékonyabbá tesz, mintha külön-külön asztali és mobil változatra is el kellene végezned.
Ha weboldaladnak nem egy verziója van, amiket a Google Analytics-szel figyeltetsz, gondolj a sok időre és pénzre, amit megspórolhatsz, ha mindent egy jelentésbe sűrítesz.

# Menet közbeni hozzáférés
Az okostelefon eladások növekedésével az emberek könnyen és gyorsan akarják megtalálni, amire szükségük van, még út közben is, és ahelyett, hogy elképednének a gyenge navigációs élményen vagy az apró betűkön, élvezni szeretnék a weboldalt.

# Növeli az eladásokat és a konverziós rátát
A reszponzív design lebontja azt a néhány korlátot, amit több oldal léte jelenthet, azaz a funkcionalitására, a teljesítményére, a konzisztens kinézetre és a felhasználói élményre koncentrál. Egy letisztult, modern, gyors és könnyen olvasható oldal megléte vevői elégedettséget eredményez, bizalmat épít és a bizalom előbb-utóbb bevételt termel.
A reszponzív design egyszerűvé teszi a felhasználóknak az online vásárlást. Ha értékesítesz valamit a weboldaladon, a reszponzív design könnyűvé és élvezhetővé teszi a böngészést és vásárlást a felhasználók számára. A képek is megfelelően fognak igazodni, és a szöveges ismertetők is egyszerűen olvashatóak lesznek.
Ha a felhasználók beleunnak a zoomolásba és a hibákba, ha bonyolultnak találják az oldaladon történő vásárlást, csalódottságukban hamar kilépnek. De ha reszponzív design-od van, a felhasználók élvezni fogják a digitális minőséget és mindent, amit keresnek hamar, gond nélkül meg fognak találni.
Az emberek online vásárolnak, és a telefonjaik vagy a tableteik segítségével fizetnek. Ahhoz, hogy még kényelmesebben vásárolhassanak, a reszponzív design kötelező. Hogy még több statisztikával szolgáljak, a cégek 72%-a vett észre növekedést az eladásban, miután reszponzív design-ra váltottak.
Marketing-szakemberként, kimondottan ajánlom, hogy kezdj hozzá a marketinges célkitűzéseidhez úgy, hogy reszponzívvá teszed az oldalad.

# Piacrajutási idő
A reszpozív design adaptálásának még egy nagyon fontos haszna az, hogy kevesebb időbe telik, mint egy egyedülálló, külön mobil oldal létrehozása. Manapság különösen fontos, hogy alkalmazkodj a folyamatosan változó trendekhez, mert aki később lép, az elképzelhető, hogy végleg lemarad.

Az előbbiekből is látható, hogy a kérdés nem az, hogy „csináljam-e vagy ne csináljam”, a kérdés valójában az, hogy „hogyan csináljam”, és ez az amiben mi tanácsadók a segítségedre lehetünk. Keress meg minket bátran!
A cikket írta:
Tusnádi István
www.usernet.hu
Köszönjük szépen! : )