Jól tudjuk, hogy a színek jelentésekkel bírnak, üzeneteket hordoznak, képesek döntéseket befolyásolni, érzelmeket kiváltani, hangulatokat közvetíteni, bizalmat erősíteni. Egy-egy márka, vállalkozás arculatában különös jelentőséggel bírnak a jellegzetes arculati színek, hiszen ezek azok, amelyek felismertetik az adott márkát, vállakozást, növelik ismertségét.
Kutatások is bizonyítják, hogy a szín az az arculati összetevő, amelyre leginkább emlékeznek a fogyasztók. Egy gyors teszt: mely színek jutnak az eszetekbe, ha azt mondom „McDonalds”? Sárga és piros, ugye? És ha ezt a két színt lecserélnénk például barnára és kékre? Rögtön más érzet, érzés, hangulat társulna a gyorsétteremhez, annak miliőjéhez, a menükhöz, stb. – jól gondoljuk?
Akár arculathoz, akár nyomtatott anyaghoz, akár webdesignhoz keresünk, válogatunk színeket, fontos, hogy néhány szabályt betartsunk. A színválasztáshoz korábbi bejegyzésünkben már hoztunk tanácsokat, hasznos tudnivalókat. Ebben a bejegyzésünkben pedig azt nézzük meg, hogy milyen színeket ne használjunk, illetve kombináljunk össze, ha webdesignt tervezünk vagy éppen logót szeretnénk átszínezni.
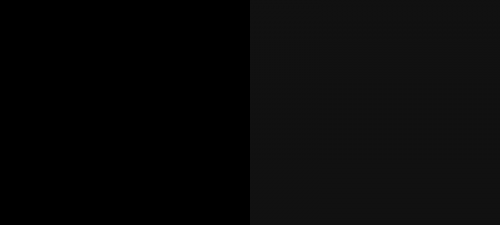
Fekete és fekete
Weboldalakon, digitális anyagokban nem szükséges 100%-os feketét (#000000, R=0 G=0 B=0) alkalmaznunk, ugyanis a képernyőn a sötétszürkébe hajló fekete (pl. #231f20, R=35 G=31 B=32) is feketének látszik. Ennek a nyomtatott anyagok esetében van nagyobb jelentősége – az ezzel kapcsolatos tudnivalókat ebben a bejegyzésünkben foglaltuk össze. Online felületeken (pl. honlap-szövegek) tehát nyugodtan használjunk például hideg feketét (#111111), mely a szemnek is kellemesebb látvány!

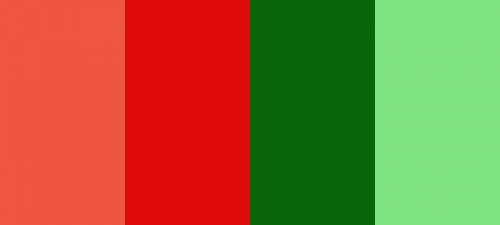
Piros és zöld
Két olyan tipikus szín, melyek nagyon nem férnek meg egymás mellett. : )
Egyrészt a színkörön egymással szemben helyezkednek el, tehát alapból túl nagy a kontraszt közöttük, így kombinációjuk nagyon bántja a szemeket. Továbbá a deuteranópiában, azaz a zöld szín vakságban szenvedők számára is problémás ez a két szín (a deuteranópia a zöld fényre érzékeny receptorok hiánya, mely a piros és zöld árnyalatok megkülönböztetését teszi lehetetlenné)
Másrészt ehhez a két színhez viszonylag határozott asszociációk, jelentések, üzenetek kapcsolódnak, – míg a piroshoz a tiltás, a veszély tartozik, addig a zöldhöz a szabad út, az engedélyezés, a nyugalom társul – tehát ezért sem szerencsés a két színt együtt alkalmazni. A weboldalra illesztett CTA gombok (akciógombok) esetében különösen kerülendő a piros szín használata, és a két szín együttes alkalmazása is – tehát ne legyen egyszerre piros (=NEM) és zöld (=IGEN) akciógomb.

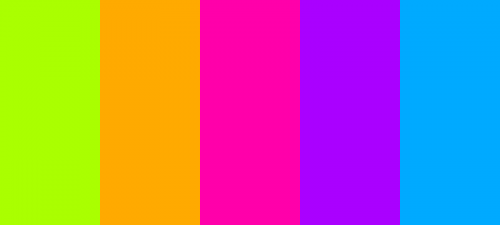
Neon színek
Míg művészi grafikákban elférnek a neon színek, addig egy honlapon szigorúan kerülendők! Kinek tetszik a neonsárga színnel kiemelt szöveg? Ki tudná elolvasni a neonkékkel írt szöveget? Ki merne rákattintani egy neonzöld színű akciógombra? : )

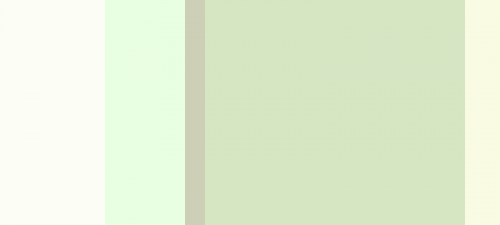
Halvány, áttetsző színek fehér vagy részletgazdag háttéren
Manapság igen népszerűek a weboldalak fejrészében a látványos fotók, továbbá a mintázatos hátterek és a nagy, fehér üres terek. Ezekkel nincs is probléma, de ha egy világosabb fotóra például egy világos színekből álló logó, vagy egy sötétebb, részletgazdagabb háttérre egy színes ábra kerül, illetve egy fehér háttérre középszürke színnel szedett szöveg kerül, azzal már akad probléma. Szemet bántó, nehezen olvasható „hatást” érünk el. Arra figyeljünk tehát, hogy elegendő kontraszt legyen az egyes elemek színei között. Például egy sötét-mintázatos háttérre fehér szöveg + világos színű ábra kerüljön, így minden jól látható, jól olvasható.

Élénk színek, színes-színesebb-még színesebb
Élénk színekhez ne társítsunk, ne halmozzunk még élénkebb színeket! Ha mégis ilyen színeket kell alkalmaznunk (például az arculati színek miatt), akkor törekedjünk az egyszerűségre és az olvashatóságra!

Színezésre fel! : )
