A fotók és az egyéb design elemek mellett ne felejtkezz el az igencsak beszédes ikonokról sem – használd őket Te is bátran a weboldalon – csodákra képesek! Mutatjuk! : )
A weboldalon közzétett, egységekbe, sorokba, hasábokba, dobozokba, táblázatokba, felsorolásokba foglalt tartalmakat, fontos információkat beszédes ikonokkal is elláthatjuk. Ezekkel a vizuális kiegészítőkkel nem csak dizájnosabbá, de a látogatók számára sokkal fogyaszthatóbbá, egyértelműbbé, könnyebben olvashatóvá és megjegyezhetőbbé tudjuk tenni a különféle tartalmakat a honlapon, nem mellesleg még a figyelem terelésében is segítenek. A kiemelt címsor/felirat és törzsszöveg párosokat, a néhány soros leírásokat, az egy-egy szóból álló információkat tehát bátran egészítsd ki a weboldal stílusához, megjelenéséhez illeszkedő, az adott tartalmat hűen tükröző, illusztráló, figyelmet megragadó ikonokkal.
Hidd el, életre keltik még a „legszárazabb” tartalmakat is! : )
Ikonokkal ellátott tartalmak lehetnek – például:
# szolgáltatások/termékek
# jellemzők, tulajdonságok
# előnyök, extrák
# érvek-ellenérvek
# statisztikai adatok
# ajánlatok, csomagok
# munkafolyamat lépései
# rövid történetek, cég/ügyfélsztorik állomásai
# mérföldkövek
# díjak, elismerések
# elérhetőségek, kapcsolati adatok
# közösségi média oldalak
Nézzük a példákat, melyek inspirációként, ötletként szolgálhatnak!
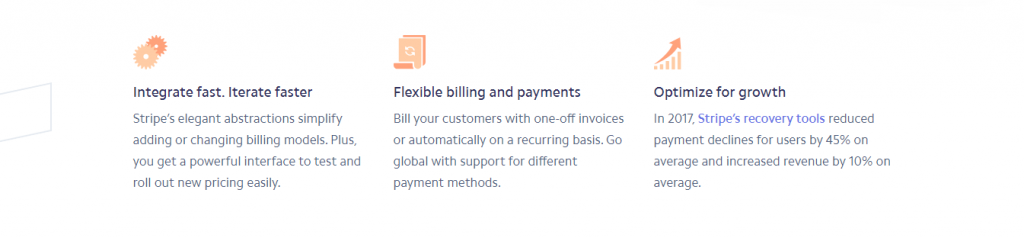
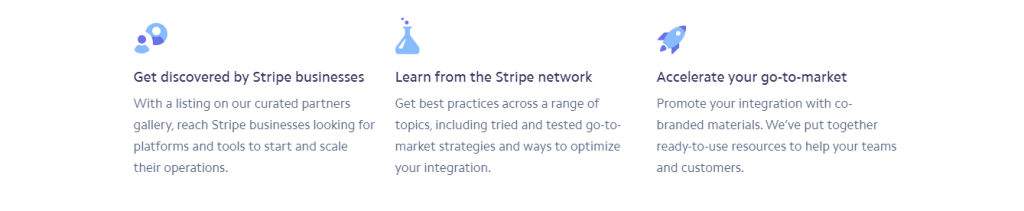
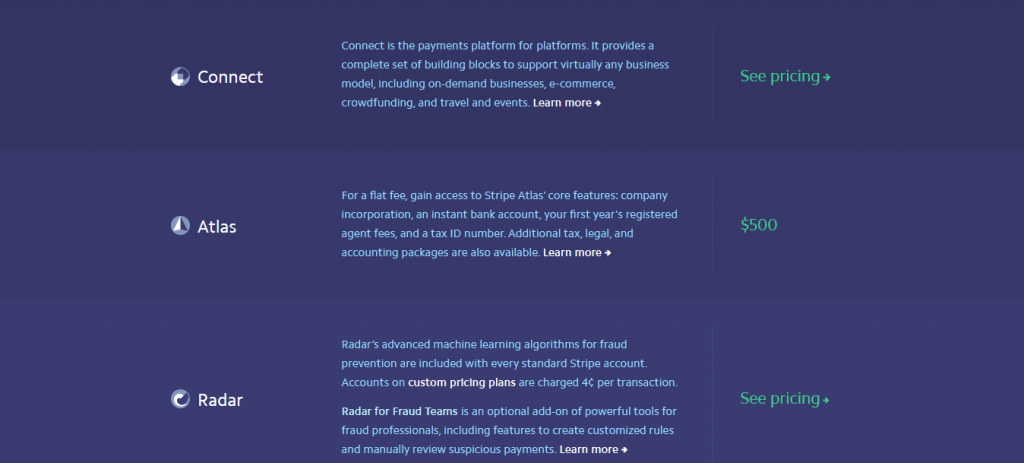
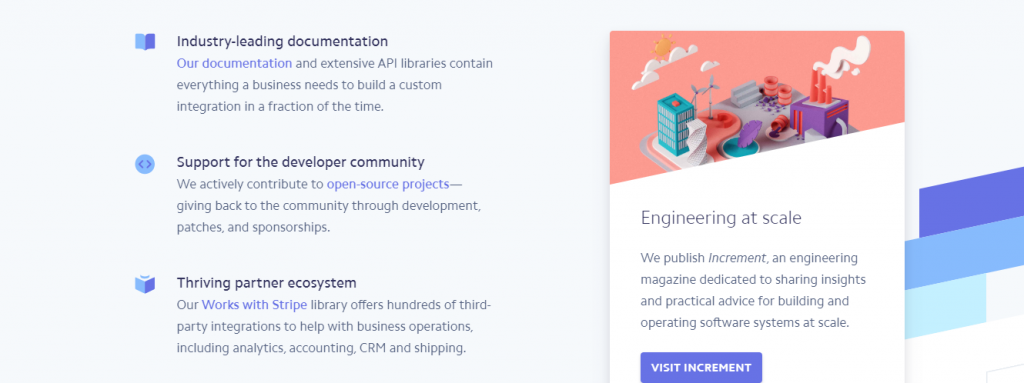
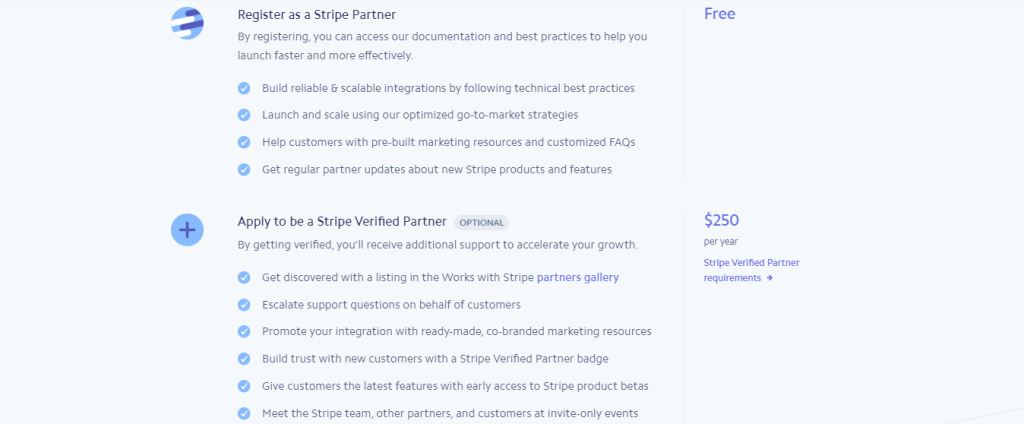
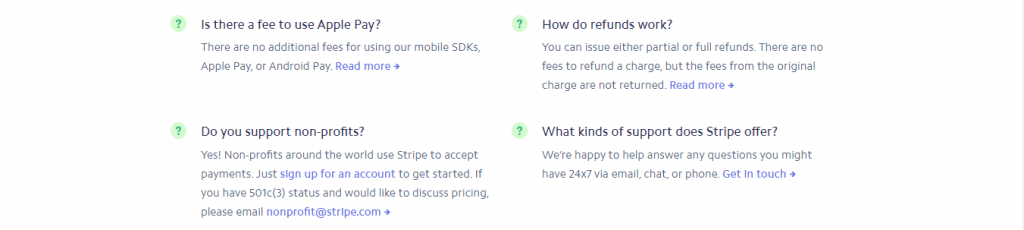
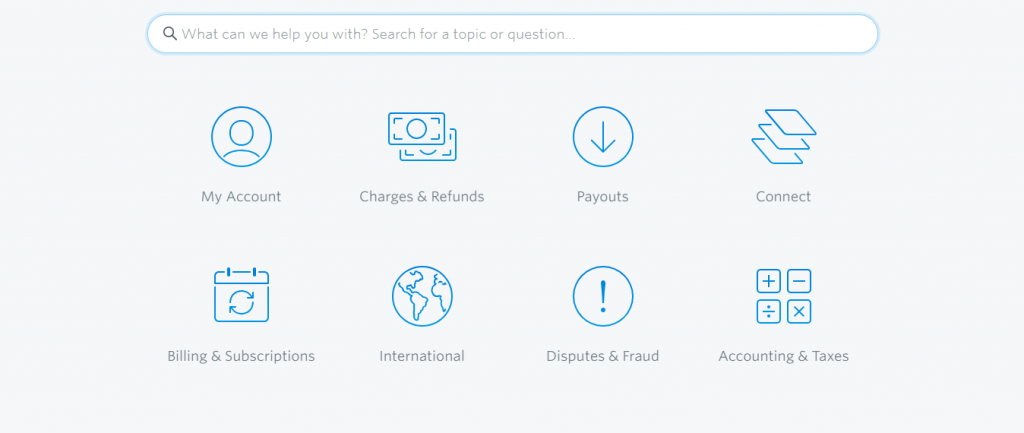
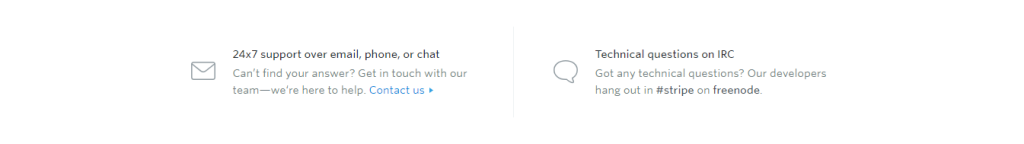
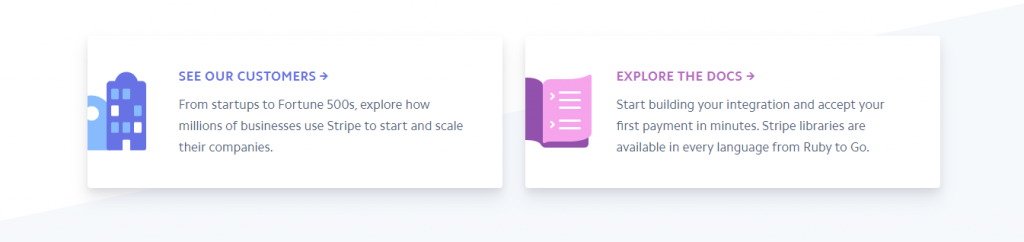
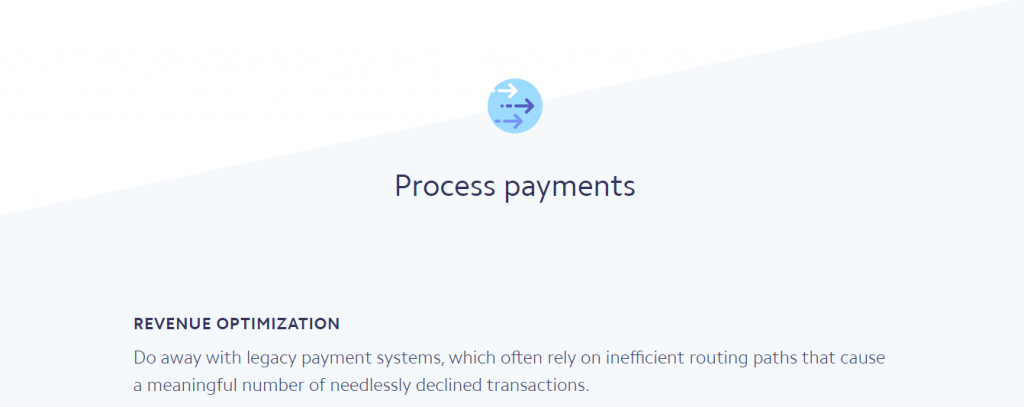
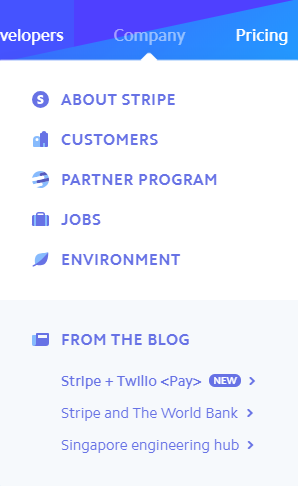
Példaként egy konkrét weboldalt hozunk, mely tökéletesen alkalmazza a különféle “ikonos megoldásokat”, az egész honlapon végigvonulnak az ikonok. (Most lényegtelen, hogy milyen vállalkozás/szolgáltatás/termék weboldaláról van szó, a remek példák az irányadók : ))















TIPPEK
- a számozott felsorolásoknak sem kell egyhangúnak lenniük, a számok is megjeleníthetők kreatívabb, színesebb formában
- maguk az akciógombok is kiegészíthetők ikonokkal, melyek egyértelműen utalnak arra, hogy mi fog „történni” (továbbnavigálás, letöltés)
- az információk is megerősíthetők ikonokkal, mint például a letölthető fájl formátuma a jól ismert formátum-ikonnal is jelezve van, elérhető információk esetén a jellegzetes „i” ikon vagy valamilyen „beszédfelhő” van feltüntetve, a megtekinthető videó mellett pedig a tipikus „play” gomb/ikon látható
- ma már annyira ismertek és elterjedtek a közösségi médiában használt ikonok, emotikonok, hogy akár ezek is alkalmazhatók a weboldalon
- a színekkel is bánj bátran – a kontrasztos megjelenés még inkább az adott tartalomra irányítja a figyelmet, de egy monokróm színvilággal is igazán kellemes összképet kapunk
- az „effektekkel” is bánj bátran, például valamilyen formába, alakzatba, akár körbe, négyzetbe, lekerekített téglalapba is foglalhatod az ikonokat
IKONHASZNÁLATRA FEL! : )
Illusztrációk forrása: www.stripe.com