A mai webdesign trendek közé tartoznak a nagyméretű, látványos, teljes oldalszélességű fotók alkalmazása a weboldal fejrészében, fejrészeként, önmagukban, illetve slideshow elemeként. Kérdés, hogy ezek mennyire javítják a felhasználói élményt? : )
Két probléma ugyanis adódik ezekkel kapcsolatban: fáraszt(hat)ják a szemet + lassít(hat)ják a weboldal betöltődését, működését. Tehát érdemes megvizsgálni, hogy ezek a látványos fotók és a rajtuk elhelyezett látványos szövegek mennyiben járulnak hozzá az adott weboldal designjához és az adott célközönség felhasználói élményéhez. Bejegyzésünkben azt nézzük meg, hogy ha maradunk ennél a trendnél, akkor milyen egyedi, illetve milyen alternatív megoldásokkal tűnhetünk ki a tömegből.



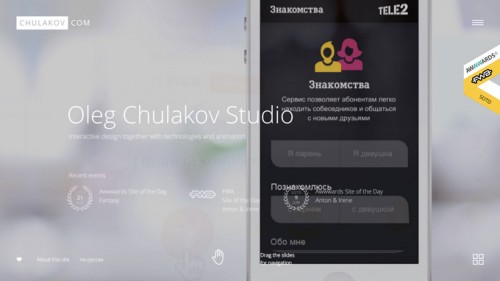
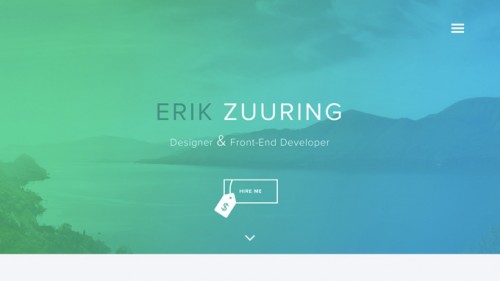
ezek a weboldal fejrészek egyáltalán nem szolgálják a felhasználói élményt – látványos a háttérfotó, de nehezen olvashatóak a szövegek, vagy éppen rossz az elemek elrendezése
Helyezzük el máshol!
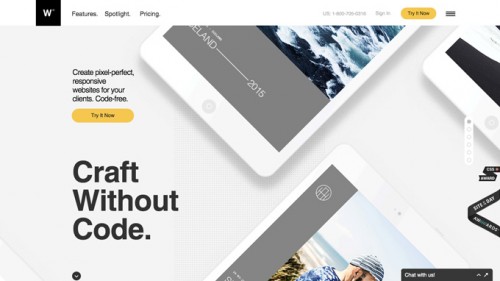
Jellemző, hogy a weboldal főoldalán elhelyezett látványos fotó fő eleme, valamint a szöveges tartalmak, akciógombok középre vannak pozicionálva. Jól néz ki, trendi, megfelelően funkcionál, nincs is ezzel probléma. De ha minden második weboldalon ez köszön vissza, akkor a saját/megrendelőnk weboldalán miért ne köszönhetne vissza valami más? : )
A Webdesign tanfolyamon a hallgatók WordPress sablonok átdizájnolását sajátítják el. Számos remek (ingyenes és fizetős) sablon áll a rendelkezésünkre, ezek között is jó néhány olyan található, melyek megfelelnek az imént leírt típusnak. Látványos fotó, illetve slideshow a főoldalon, ütős címsorokkal, cselekvésre ösztönző akciógombokkal, teljes mértékben a figyelem középpontjába állítva.
Miért ne helyezhetnénk el ezeket máshogyan? : ) Tény, hogy a felhasználók hozzászoktak ehhez az „alapértelmezett” elrendezéshez, már-már konvenciónak számít, rutinosan használják az oldalt, kattintanak ide-oda, végeznek el konverziókat (pl. megrendelő CTA gomb lenyomása). Azonban ugyanezt szokatlan, újszerű elhelyezésekkel is elérhetjük. Éppen azért kerülhetnek a látványos fotók központi elemei, a címsorok, a fontos üzenetek, az akciógombok a figyelem középpontjába, mert szokatlan helyen, újszerű módon vannak elhelyezve.


Hozzunk létre kontrasztot!
A látványos fotón, illetve háttéren elhelyezett szöveg csak akkor tud érvényesülni, kiemelkedni, és így elérni a célját (a felhasználók elolvassák, hatására cselekedjenek, stb), ha megfelelő kontraszt van a két objektum színvilága között. Nézzük meg, hogy hogyan tudjuk növelni ezt a kontrasztot?
Telítettség csökkentése
Vegyük le a háttérfotó telítettségét! A fotó telítettségét 50-70%-ra lecsökkentve ún. lágy fény („soft light”) hatást érünk el rajta. +Tipp: hozzunk létre egy új réteget, ezt helyezzük a fotó rétege fölé, kitöltésének pedig adjunk meg egy általunk kiválasztott, az eredeti fotóhoz passzoló színt. Azzal, hogy ez a réteg is „rákerült” a háttérfotóra, annak a színe halványabb, tompább lesz, a telítettség értékének – igény/látvány szerinti – módosításával pedig tovább fokozhatjuk ezt a hatást. A lényeg, hogy a szöveg jól kiemelkedjen, legyen jól olvasható, és természetesen az összlátvány is ütős legyen.

Színátmenetes háttér készítése
Két vagy több szín átmenetével is készíthetünk háttérfotót, melyet tovább fokozhatunk a különböző keverési módokkal, kialakítva a megfelelő kontrasztot a szöveg és a háttér között.

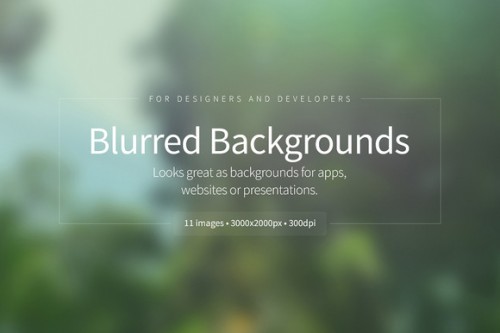
Elhomályosított háttér
A színek visszafogásával, elmosásával, homályosításával is javíthatjuk a szöveg olvashatóságát. Természetesen az a jó homályos háttér, amely engedi láttatni a fotó eredeti tartalmát, jellemzőit. Tehát a homályosítás nem egyenlő a minőség lerontásával.

Legyen egyszerű!
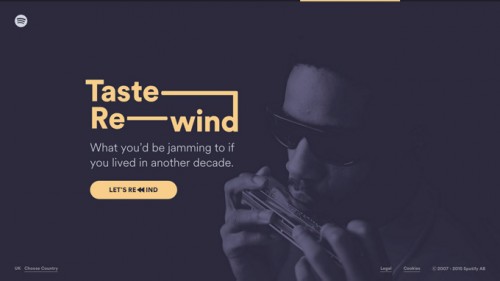
Látványos fotók helyett (arculathoz, témához passzoló) egyszínű hátteret is alkalmazhatunk, melyre vastagon szedett, jól kiemelt, a háttérszínnel kontrasztban álló címsorokat, üzeneteket helyezhetünk. Ebben az esetben magát a tipográfiát, a szövegek elrendezésének erejét, hatását próbálgathatjuk. : )

+
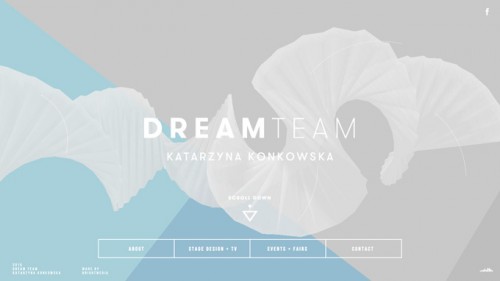
Fotók és szövegek, valamint ezek harmóniájának, egyensúlyának eltalálása helyett színes sokszög-hátterekkel és mozgó hátterekkel is próbálkozhatunk a weboldal fejrészében.

Ti melyik megoldást, ötletet valósítjátok meg a soron következő weboldalon? : )
