Bejegyzésünkben a kreatív sablonokhoz, azaz mock-upok használatához adunk tippeket-tanácsokat.
Mi is ez a mockup?
(„mokáp”-nak ejtjük, egyben és kötőjellel is írható)
Eredeti jelentésében mintadarabot, modellt, makettet jelent, ha a saját szakterületünket nézzük, akkor kreatív sablonnak is nevezhetjük.
Hogy mire való egy mock-up?
Saját munkánkat (pl. logó, névjegykártya, plakát, webdesign-terv) illeszthetjük a sablonba, és ennek segítségével prezentálhatjuk.
Hogyan?
Az adott munka beleolvad ebbe az előre elkészített környezetbe, miliőbe, designba, mintha eredetileg is azzal együtt fotózták volna le. A jobbnál-jobb mockup-okkal profin tálalhatjuk a munkáinkat, általuk igen szemrevaló és hatásos látványt kínálhatunk. : ) A Webdesign tanfolyam hallgatói is megismerkednek a kreatív sablonokkal, ők is nagyon szeretik őket, grafikai munkáikat is mockupokban mutatják be nekünk. : )
Honnan/hogyan tudunk mockupot beszerezni?
Ma már számos ingyenes, illetve fizetős mock-up áll a rendelkezésünkre, melyeket főként gyűjtőoldalakon, designnal kapcsolatos szakmai oldalakon találhatunk. Az adott munkához konkrét sablont tudunk keresni, ugyanis vannak kifejezetten logóhoz, névjegykártyához, plakáthoz, webdesignhoz, csomagoláshoz, ruházathoz, stb. készült mockupok.
Néhány mockup-lelőhely:
Mockupworld
Mockupsdesign
Pixeden
Behance
Graphicburger
CreativeMarket
Azonban ha ügyesek vagyunk, és már a Photoshopban is feltaláljuk magunkat, akkor mi is készíthetünk kreatív mockupokat. Akár úgy, hogy az adott munka köré építünk ki megfelelő, témában passzoló környezetet, vagy profi mockupot készítünk, azaz intelligens objektumot*** illesztünk egy “kész környezetre”, egy adott fotóra. A smart object olyan réteg, mely raszteres vagy vektoros képekből származó képadatokat tartalmaz. A kép forrásával együtt megőrzi minden eredeti tulajdonságát, így lehetővé teszi, hogy a képen minőségromlás nélkül hajtsunk végre változtatásokat, szerkesztéseket, ezek nincsenek hatással a kép eredeti, érintetlenül hagyott képpontjaira. Mindegy, hogy milyen gyakran méretezzük át, forgatjuk el, torzítjuk vagy alakítjuk az intelligens objektumot, az mindig megőrzi élességét és határozott kontúrjait.
***További tudnivalók az intelligens objektumról >>> https://helpx.adobe.com/hu/photoshop/using/create-smart-objects.html
Milyen mockupok léteznek?
Ahogyan az előző pontban már említettük, egyrészt vannak kifejezetten logóhoz, névjegykártyához, plakáthoz, webdesignhoz, csomagoláshoz, ruházathoz, stb. készített sablonok. Másrészt mockup és mockup között is akadnak különbségek. Lássuk, melyek ezek!
Vannak olyan kreatív sablonok, melyek jelentősen módosítják a beillesztett objektumot.
Mit is jelent ez?
Néhány példa:
# egyszínűvé (pl. fehérré, feketévé, aranyszínűvé) teszi az adott munkát, például a beillesztett logót, így az nem eredeti színeiben jelenik meg

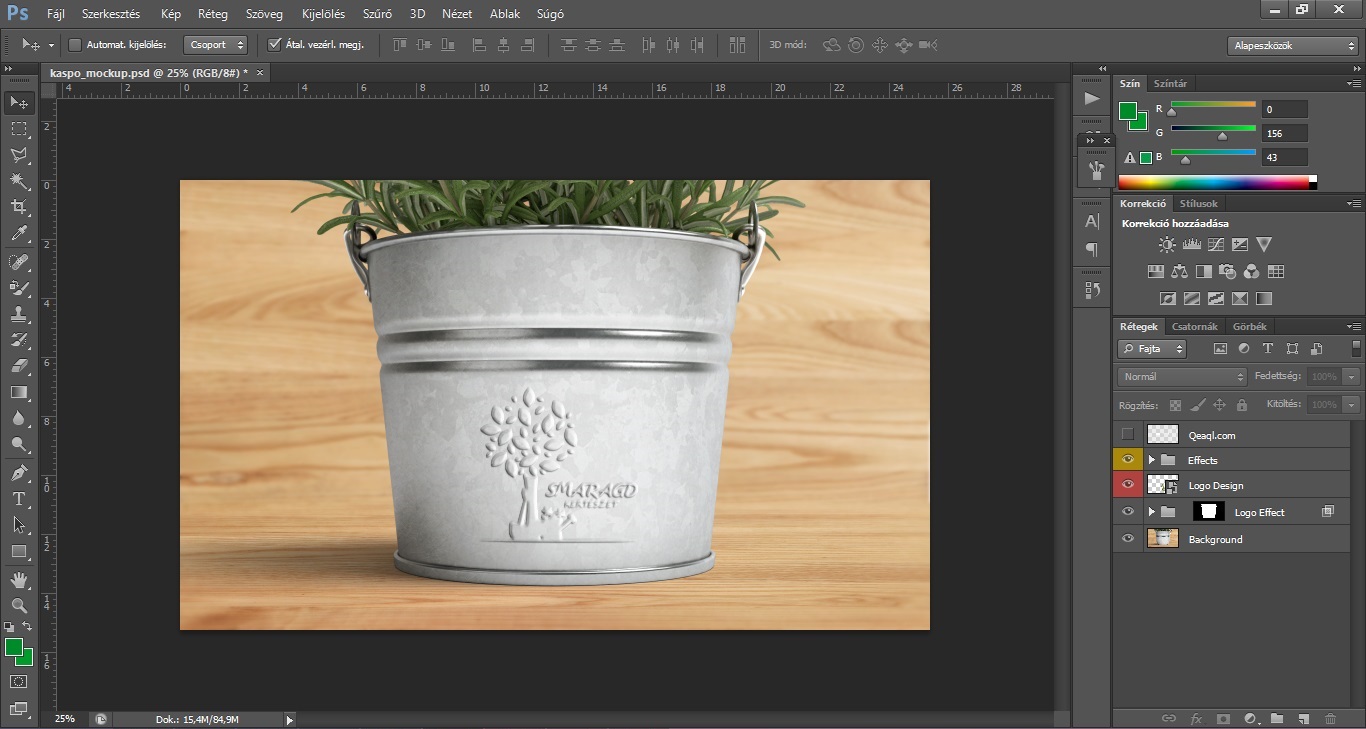
# bevésetté/domborúvá teszi az adott munkát, például a beillesztett logót, így az nem eredeti megjelenésében jelenik meg

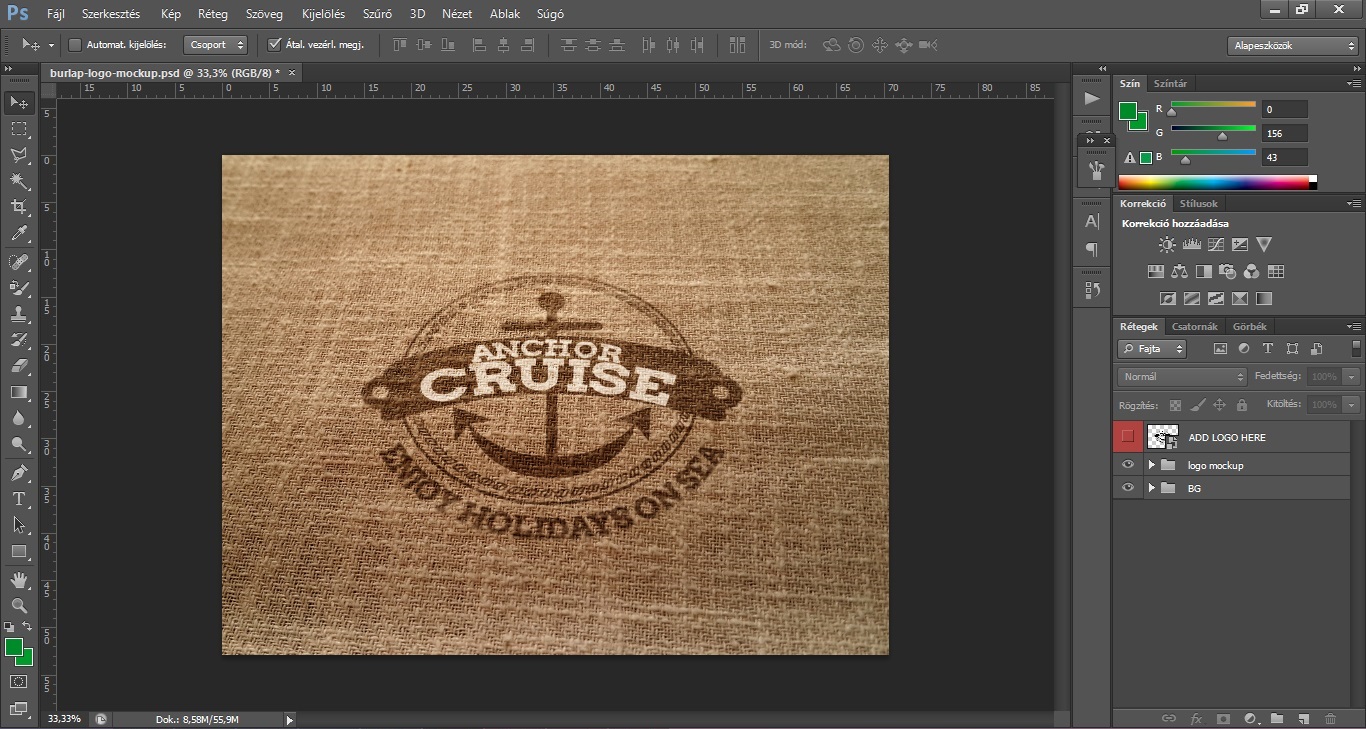
# más textúrát ad az adott munkának, például textilre festett objektummá alakítja

Tehát ha eredeti megjelenésében szeretnénk prezentálni az adott munkát, akkor ennek megfelelő sablont válasszunk. Ha pedig éppen az a cél, hogy valamilyen „extra” kinézetben tálaljuk az aktuális munkát, akkor bátran válasszunk egyedi mockupot.
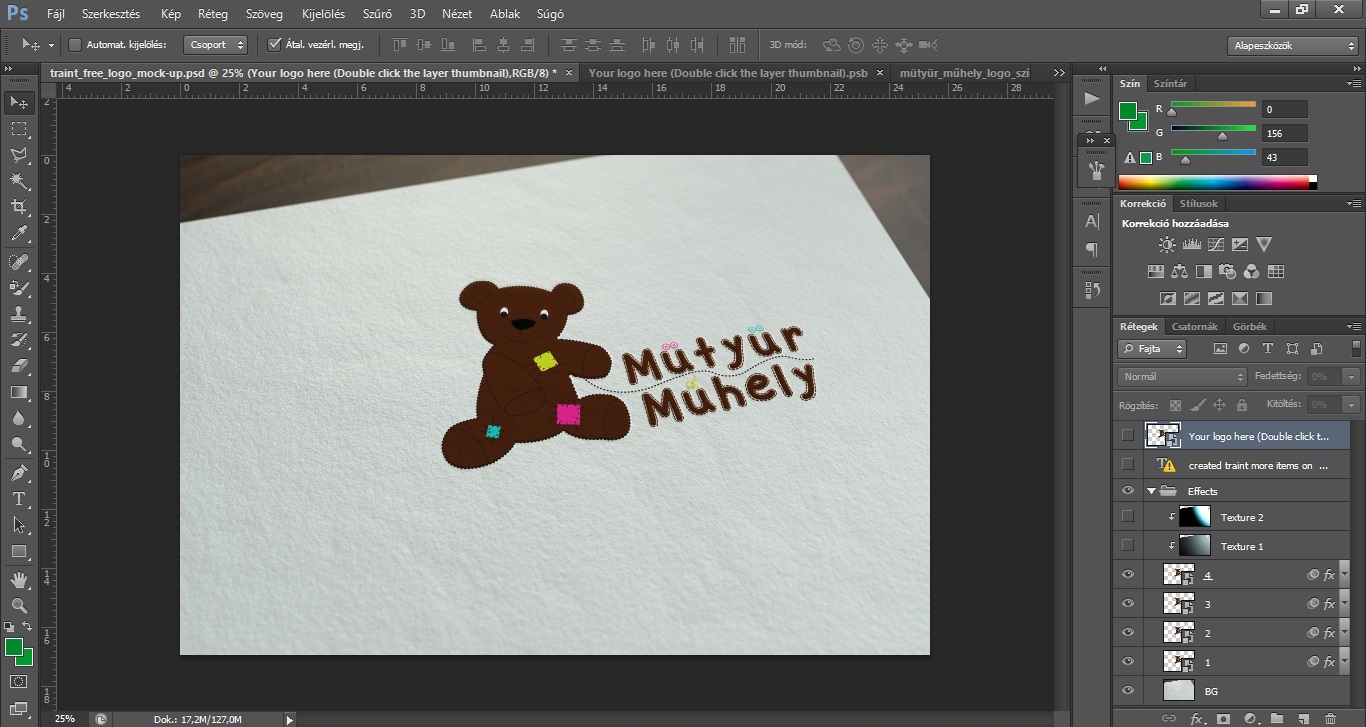
Továbbá vannak olyan mockupok, melyek fixek, azaz csak a munkát tudjuk beilleszteni, annak környezetén nem tudunk változtatni, és szerencsére akadnak olyan sablonok is, melyeknek elemei, összetevői módosíthatók, mint például a háttér színe, textúrája, az árnyékok, keretek, szegélyek, stb.


A legtöbb mockup egy-egy munka megjelenítésére alkalmas, de számos sablon egy munka többféle megjelenítését is lehetővé teszi.
Néhány példa:
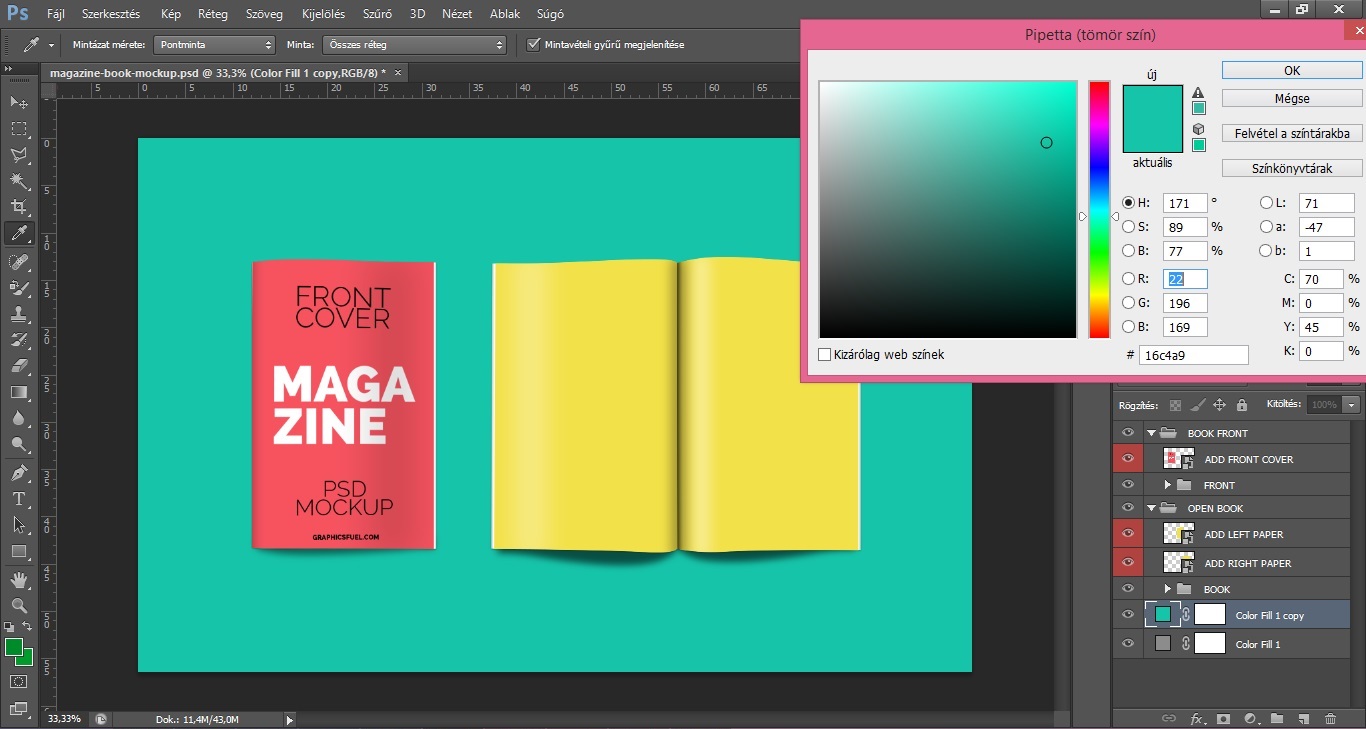
# magazin bemutatására szolgáló sablon magában foglalja a magazin előlapjának, hátlapjának, belső lapjainak a megjelenítési lehetőségét (aktívvá, inaktívvá kell tenni az adott intelligens objektumot, réteget)
# kétoldalas névjegykártya bemutatására szolgáló sablon magában foglalja a névjegykártya elejének és hátuljának a megjelenítési lehetőségét
# webdesign-terv bemutatására szolgáló sablon magában foglalja a weboldal laptopon, tableten, mobilon való megjelenítési lehetőségét

Hogyan használjuk a mockupot?
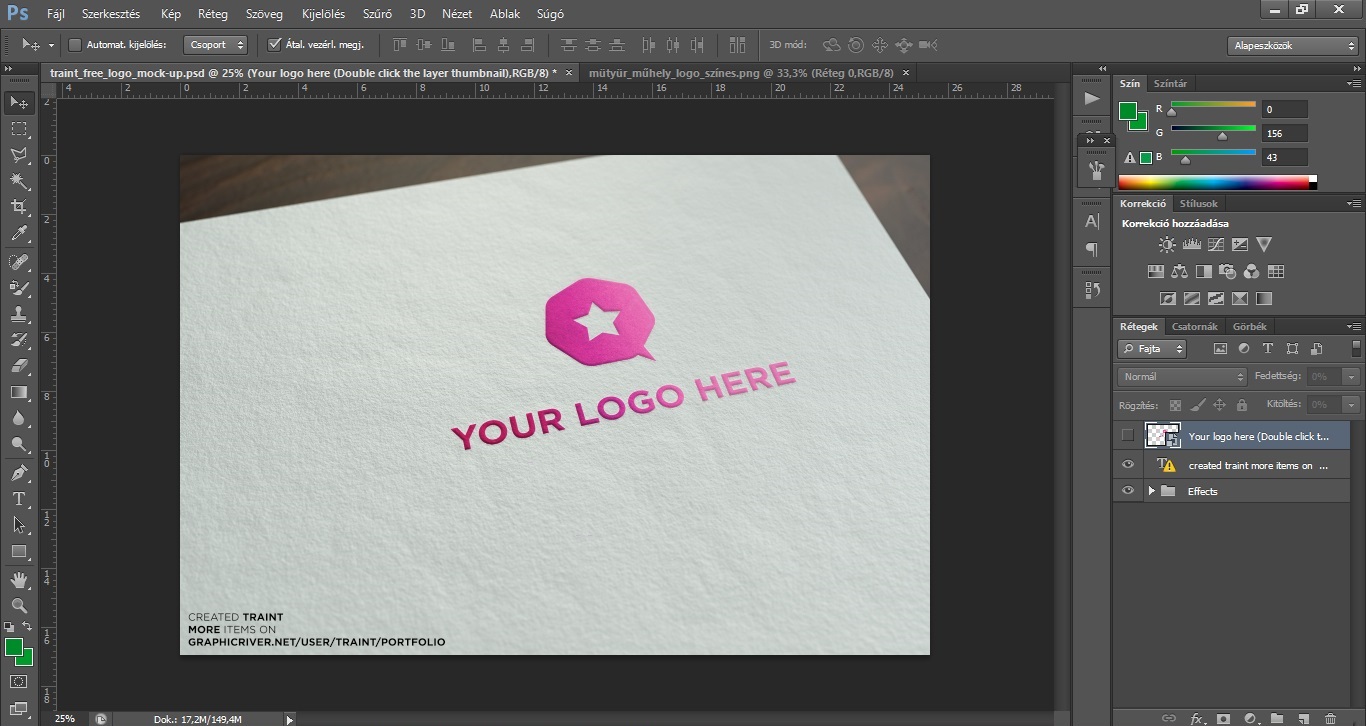
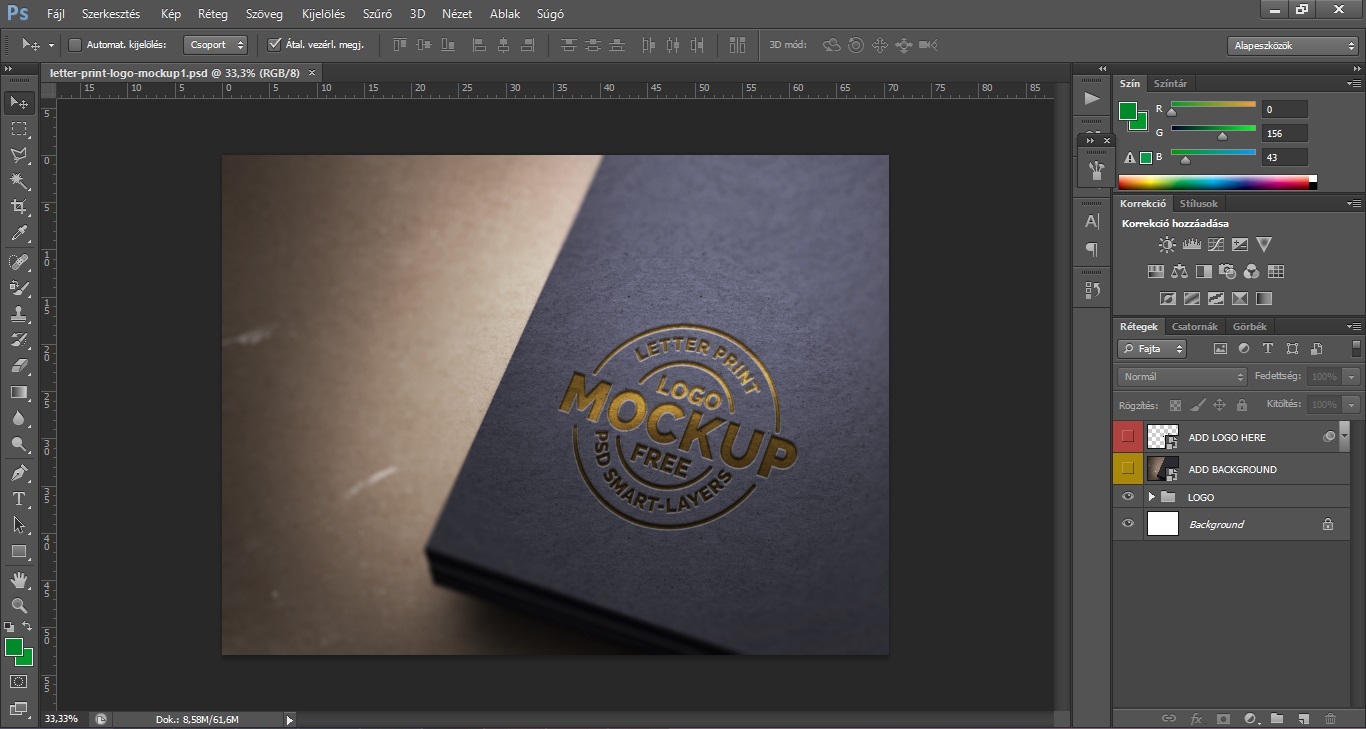
Ha kiválasztottuk az ideális mock-upot, letöltöttük/megvásároltuk, akkor azt a Photoshopban tudjuk megnyitni, ugyanis a legtöbb kreatív sablon PSD formátumú. Nyissuk meg külön ablakban a saját munkát is, mely JPG/PNG formátumú legyen (pl. egy plakát megfelelő JPG formátumban, egy logó legyen áttetsző PNG formátumú, de magát az Illustrator fájlt/egyéb vektoros fájlt is megnyithatjuk a Photoshopban).
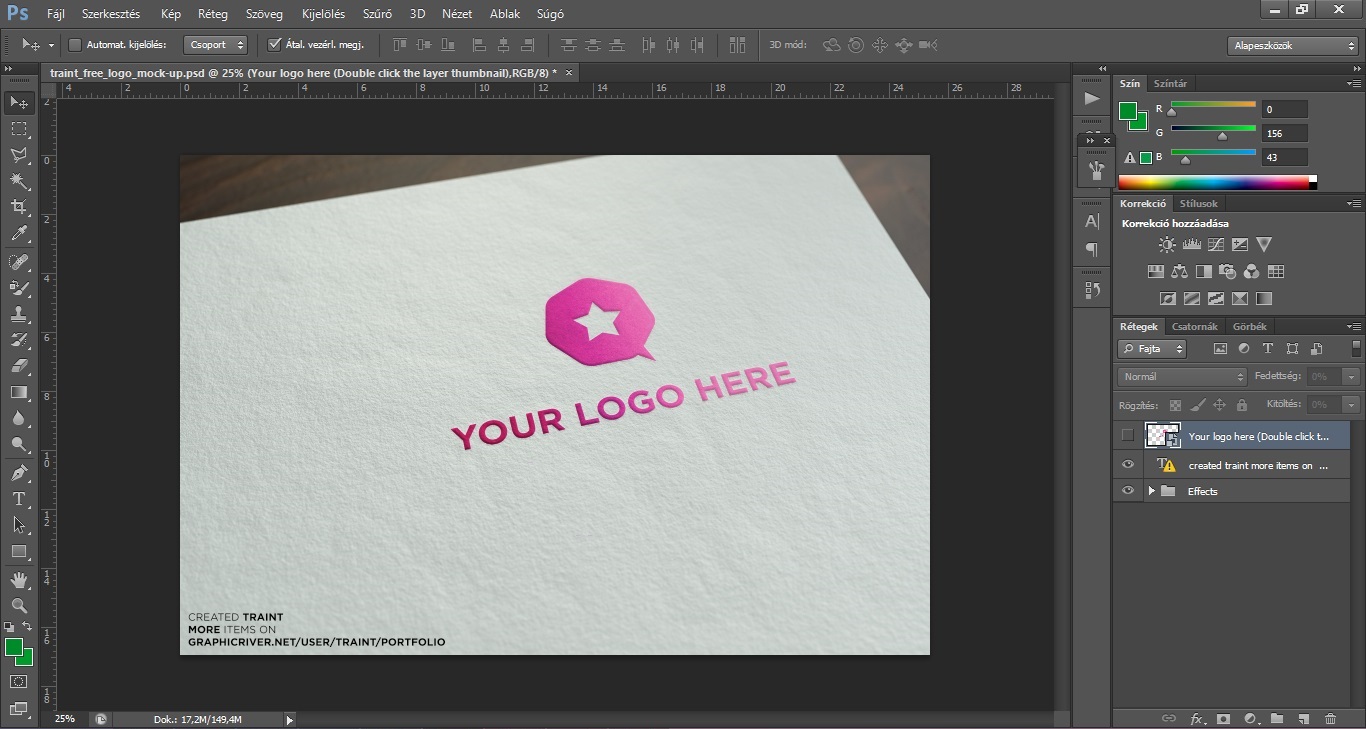
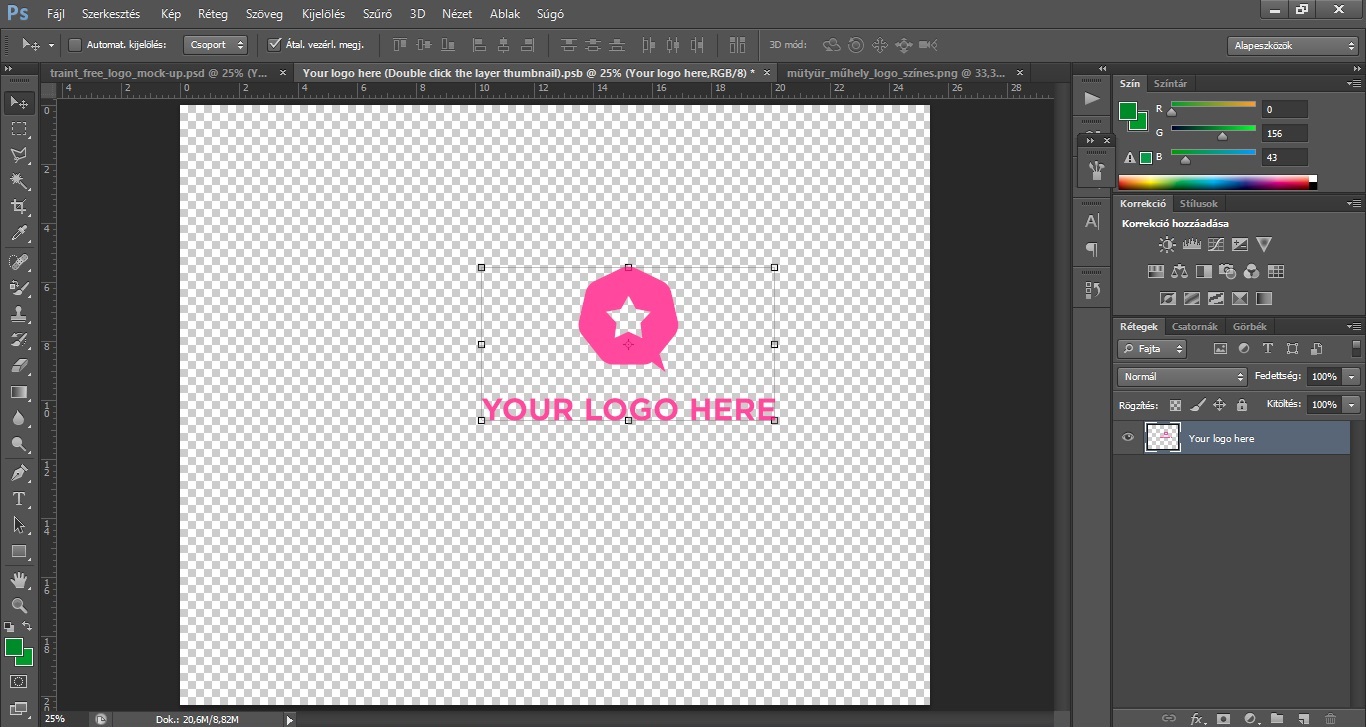
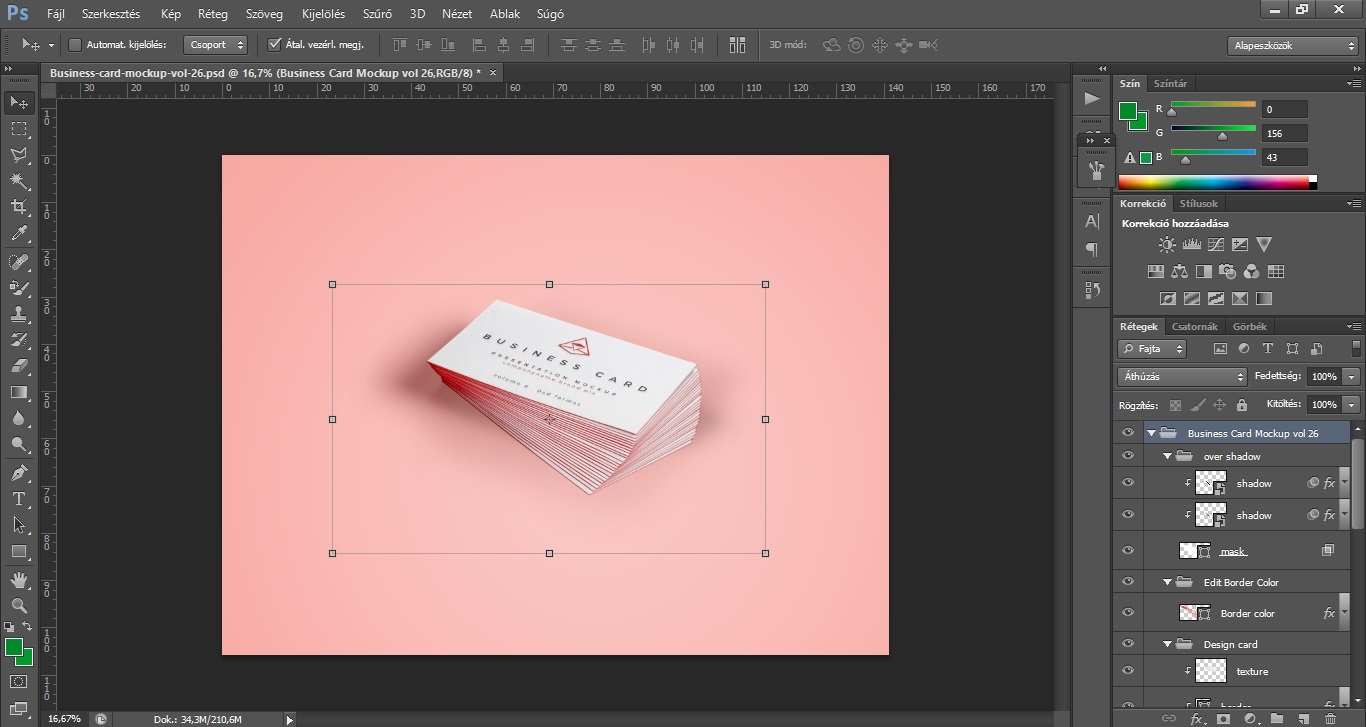
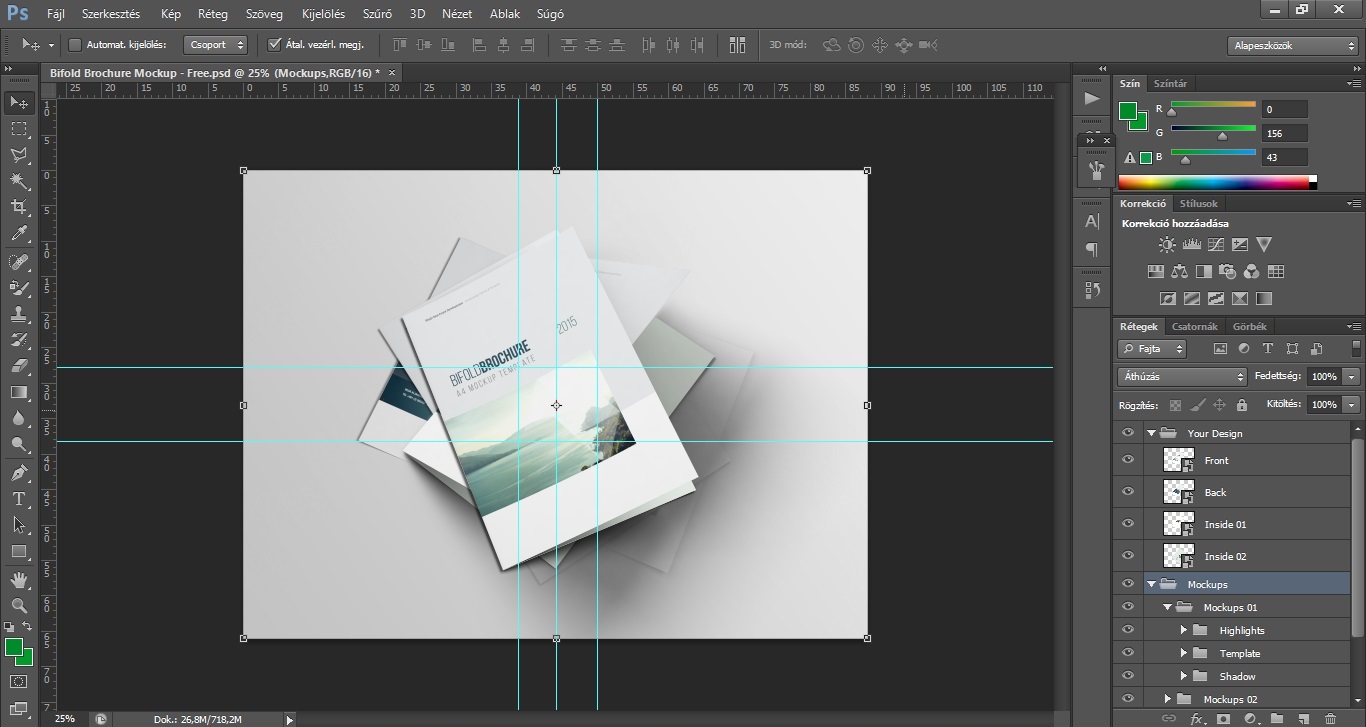
A mockup ablakában a jobb oldalon található Rétegek panelen láthatjuk, hogy milyen elemekből épül fel a mockup (ha szükséges, nyissuk le a mappákat), továbbá itt derül ki, hogy hova is kell beilleszteni a saját munkánkat. A sablonok fő alkotója az intelligens objektum – ez az, amely lehetővé teszi a mockup ilyen módon történő használatát –, ezt kell megnyitnunk és erre behúznunk a saját munkánkat. Az, hogy ebbe kell illesztenünk a saját munkánkat, általában jelzik is a réteg találó elnevezésével (pl. „Your design here”, „Design here”, „Add logo here”).
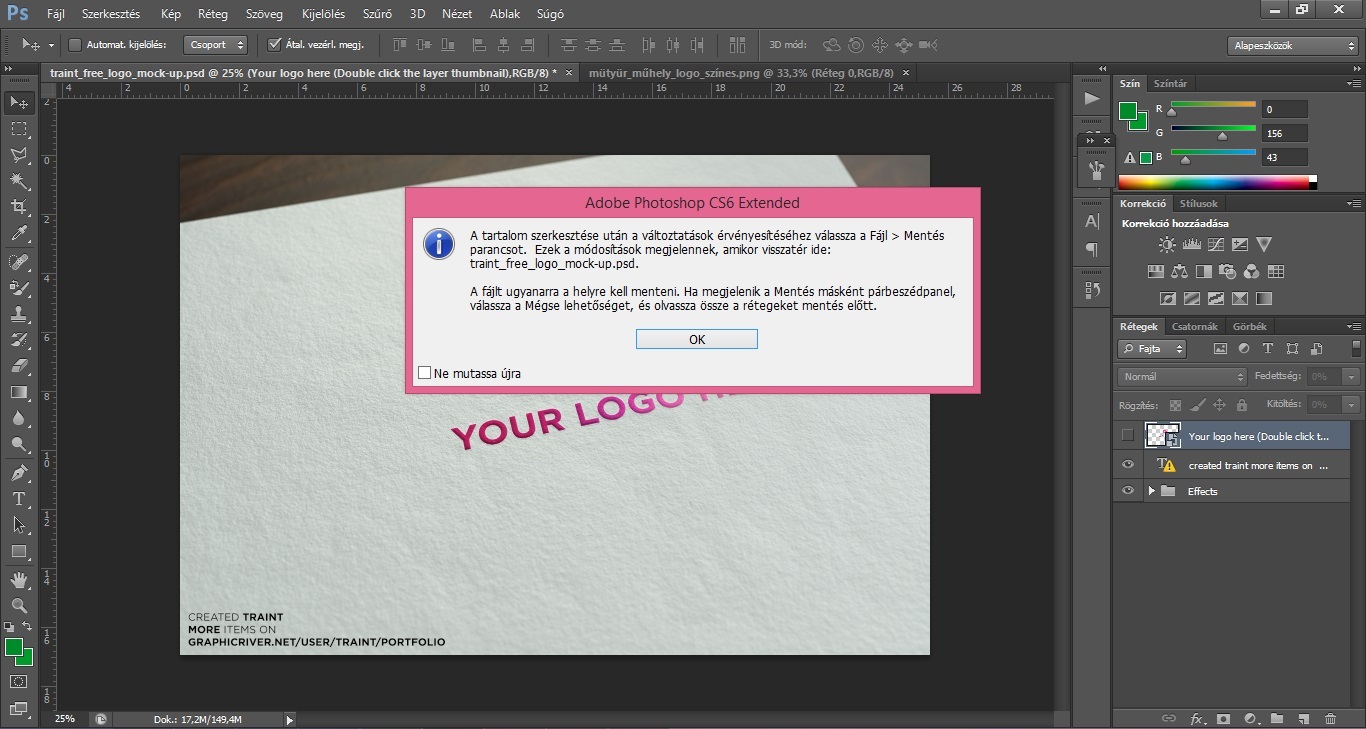
Kattintsunk duplán erre az intelligens objektumra (a bélyegképére). Ekkor kapunk egy üzenetet, mely instrukciókat ad a további lépésekhez, ezt OK-ézzuk le.
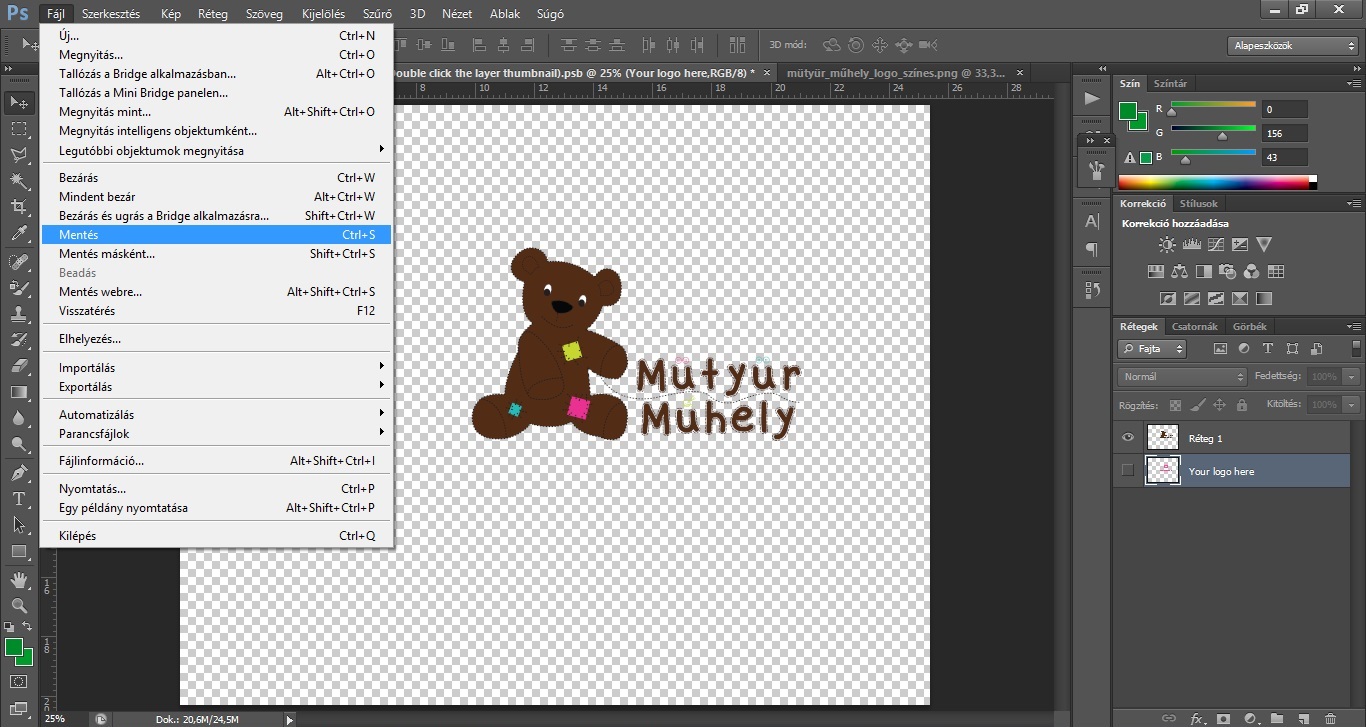
Maga az intelligens objektum egy külön ablakban nyílik meg. Erre a munkaterületre kell ráhúzni a saját munkánkat. Általában megtalálható rajta az eredeti mintaobjektum is, tehát ez alapján láthatjuk, hogy a saját munkánkat mekkorára kell átméretezni, hova kell pontosan beilleszteni.
Az eredeti objektum réteget (ha van ilyen) törölhetjük is, és el is rejthetjük.
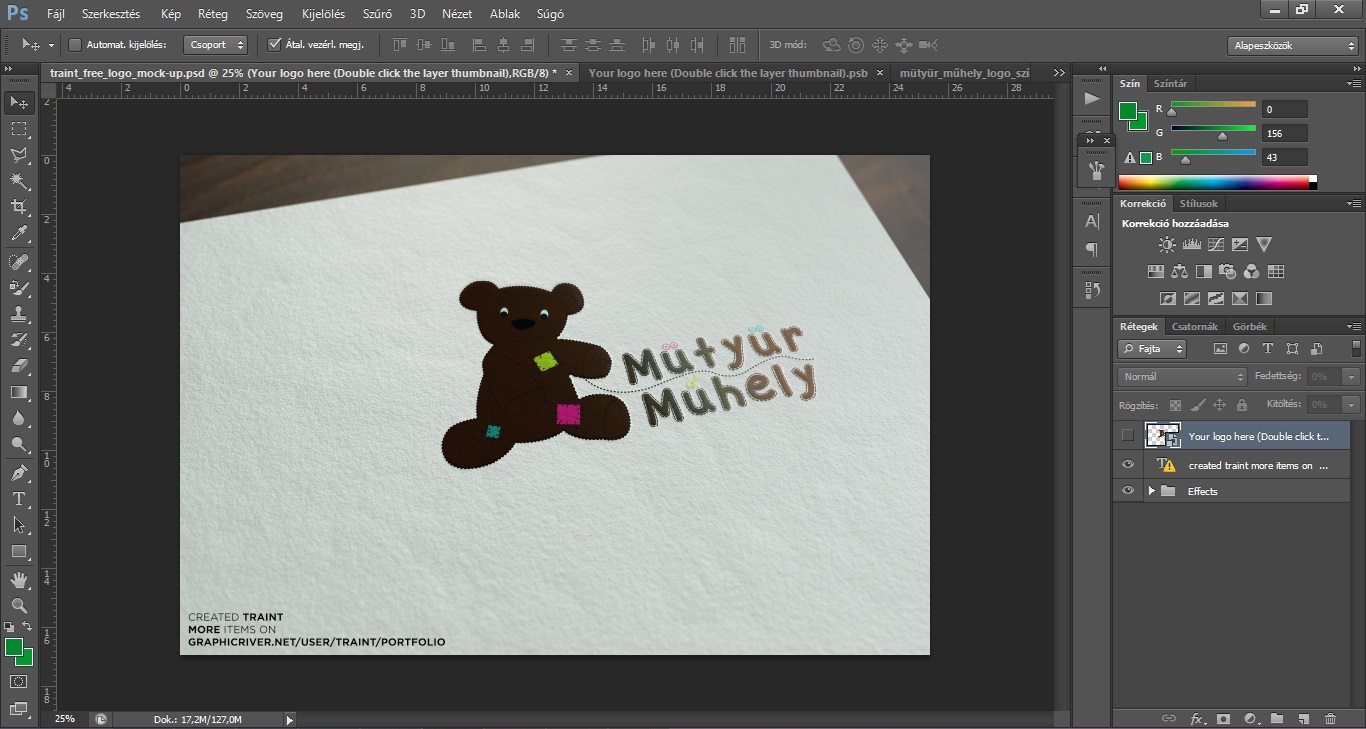
Kattintsunk a Fájl/Mentés opcióra, majd térjünk vissza a mockup eredeti ablakába. Itt már vissza is köszön az egyedi környezetbe beillesztett munkánk. : ) Az elkészült mockupot a Fájl/Mentés másként menüpontban JPG vagy egyéb formátumban menthetjük el.
+ akadnak egyszerűbb mockupok, melyek vektoros (pl. AI, EPS) formátumúak
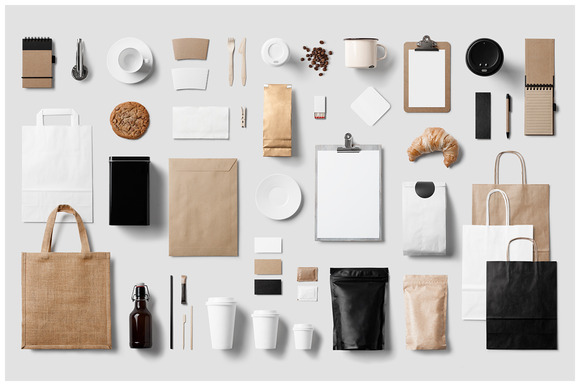
+ vannak egyszerű fotó-mockupok
Ezekre a sablonokra egyszerűen csak ráhúzzuk a saját munkánkat.
Mire használhatjuk a mockupot?
A munkáinkkal felvértezett mockupokat weboldalon, portfólióban, referenciamunkákat bemutató oldalon, továbbá például moodboardon és közösségi oldalakon alkalmazhatjuk. Sokkal látványosabb és hatásosabb ilyen módon bemutatni a munkáinkat, mintha csak egy JPG fotót töltenénk fel a weboldalunkra. Nem mellesleg a valósághű mockupokkal a Megrendelő is könnyebben el tudja képzelni az adott munka gyakorlatban való megjelenését, működését.

Te milyen mockupokat ismersz még? Találkoztál/dolgoztál már nagyon extra sablonnal?