Mielőtt nekilátnánk, tisztázzuk, mi is az az image map. Magyarul mondhatnánk, hogy fotótérkép vagy kép-térkép, de nem igazán adja vissza a valódi jelentést, tartalmat, tehát talán inkább hivatkozásokkal (linkekkel) ellátott képnek (linktérkép?) nevezném.
Az image-map-et tulajdonképpen úgy kell elképzelni, hogy adva van egy képünk ami lehet fotó, grafika vagy – mint a mi példánkban – egy közösségi média ikonokat magába foglaló grafika, amin különböző linkeket tudunk generálni a kép különböző területeire. Az alábbi példán keresztül egyszerű megérteni miről is van szó.
Az oldal, amit használni fogunk az online linkgeneráláshoz az image-maps.com:
1. lépés
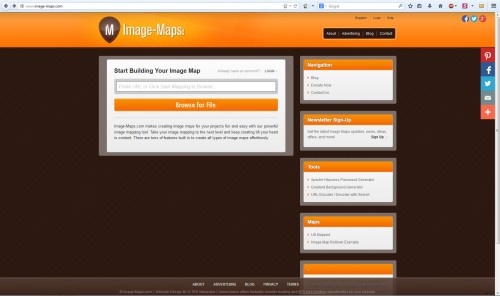
Nyissuk meg az oldalt.
2. lépés
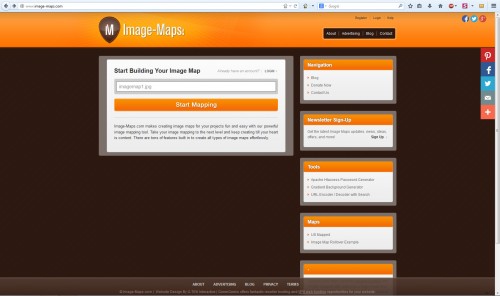
A “Browse for File” gombra kattintva keressük ki a gépünkről a használni kívánt képet.
3. lépés
Kattintsunk a “Start Mapping” gombra.
4. lépés
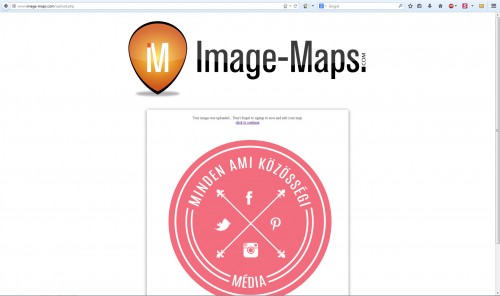
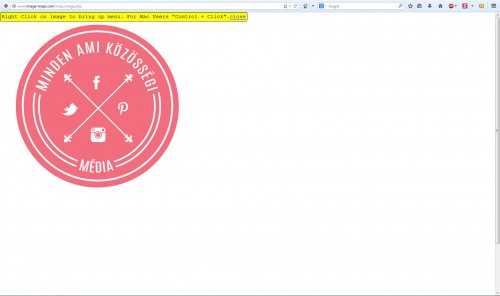
Itt megjelenik a képünk, majd itt kattintsunk a “click to continue” feliratra. Ezt fogjuk látni:
5. lépés
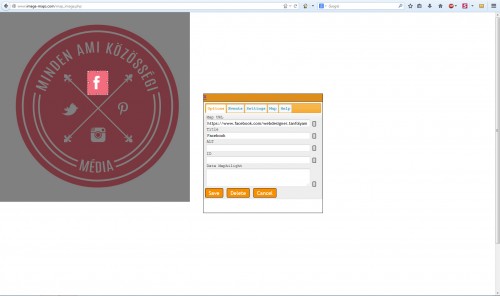
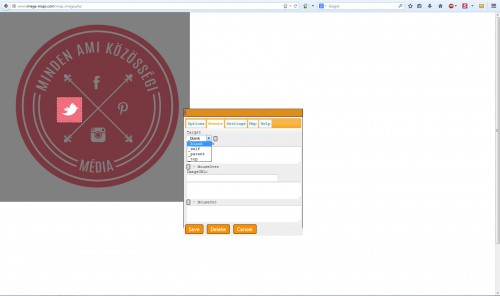
Most jobb egér gombot nyomunk és ott válasszuk a “Create Rect” feliratot, azaz négyzet formát (rectangle) fogunk használni. Kijelöljük a linkelni kívánt területet – jelen esetben a Facebook ikon környezetét, majd a felugrott ablakban megadjuk a linket is hozzá, illetve a Title sorban nevet is adhatunk, ami itt az ikonok miatt célszerű:
6. lépés
Ha készen vagyunk, a Save gombbal mentünk. Ugyanezzel a módszerrel megadjuk a többi ikonhoz tartozó linket is. Még annyit, hogy az Events fülnél adjuk meg, hiszen célszerű, hogy a link új ablakban nyíljon meg.
7. lépés
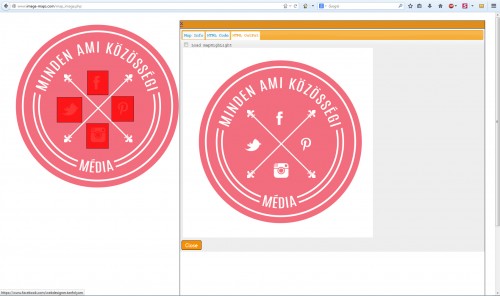
Ha készen vagyunk, jobb egér gomb és válasszuk a Get code lehetőséget. Itt a HTML OutPut fülön ellenőrizhetjük, hogy megfelelőek- e a kódok és a helyek.
8. lépés
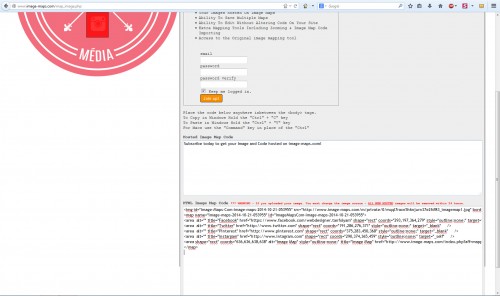
Ha jó minden, akkor a HTML Code fülnél alul ki tudjuk másolni a html kódot. Arra ügyeljünk, hogy amikor a weboldalra feltesszük a képet a médiatárba, vagy egyéb helyre, annak elérési útvonalát a kódban majd módosítsuk!
9. lépés
A kimásolt html kódot a weboldalunkba illesszük, a kívánt helyre. Pl. egyéb html kódba, vagy tartalomkezelő rendszer, pl. WordPress esetében az oldalak / bejegyzések szerkesztésekor a HTML szerkesztőbe. FONTOS! A kész képünket már NE méretezzük át, mert akkor elcsúsznak a linkek koordinátái. Ezért már csak a végleges méretű képet használjuk a linktérkép készítésénél!
Íme a fenti példánk végeredménye. Próbáld ki az ikonokat kattintani.










Szia Barbi,
Egy kérdésem lenne az image-map-el kapcsolatban. A reszponzív sablonok kezelik az oldalba illesztett képeket, de egy oldalba illesztett image-map mobilon nagyon elúszik. Ezt hogyan lehetne megoldani?