A weboldalak gerincét a navigáció/menürendszer alkotja. Ha nem lenne, egyrészt hiányolnánk, hiszen már megszoktuk jelenlétét, használatát, másrészt e nélkül aligha igazodnánk el könnyen és gyorsan a honlapokon. A jó navigáció a weboldal használhatóságát biztosítja, ezzel együtt a felhasználói felületen (UI) a felhasználói élményt (UX) is javítja.
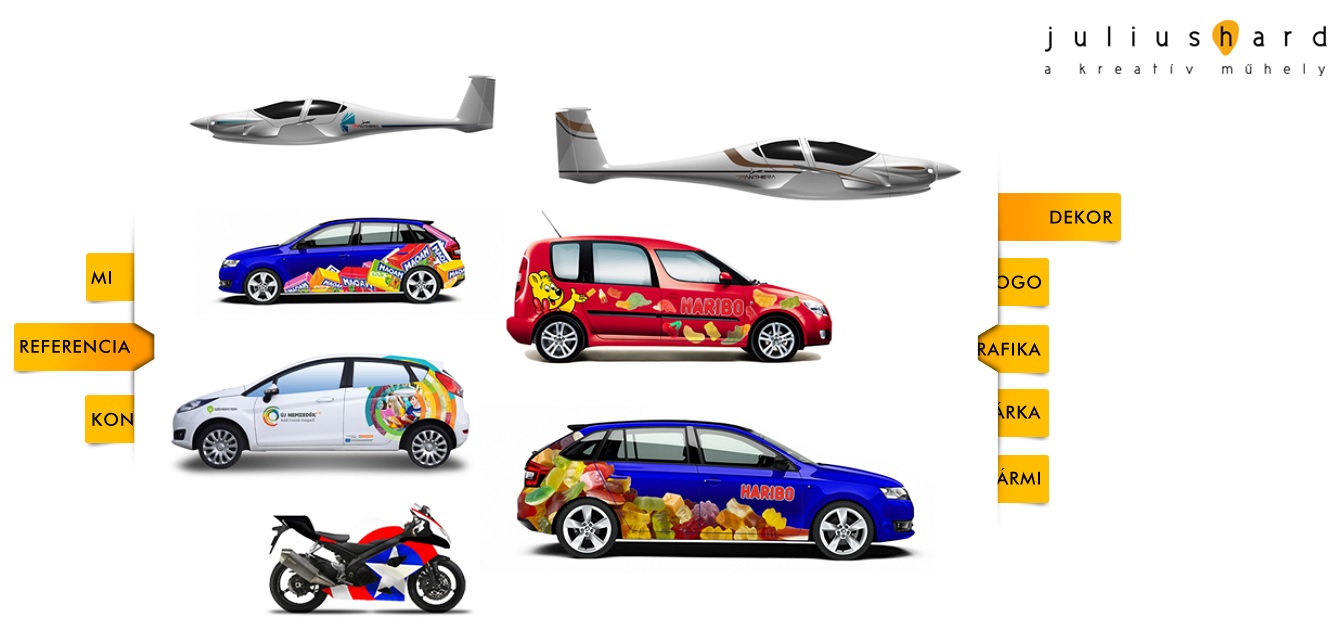
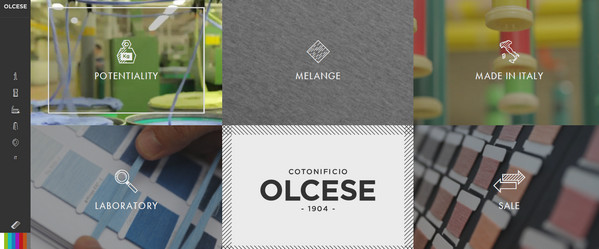
A honlapokon szörfölve sokféle felépítésű, formájú, kinézetű menürendszerrel találkozhatunk. Vízszintes, függőleges, egész képernyős, előbukkanó-eltűnő, lenyíló-felnyíló, szalagos-pántos, ikonos, stb. – csak hogy néhány példát említsünk. A Webdesign tanfolyamon is ismert és használt WordPress sablonok egyedi menüt, menüket tartalmaznak, ezeket adott esetben át is szerkeszthetjük, át is dizájnolhatjuk, illetve programozói segítséggel mi magunk is készíthetünk egyedi navigációt a weboldalra.


Bármelyik utat is választjuk, az alapszabályokat célszerű betartanunk.
A menürendszer legyen:
# LOGIKUS
Érdemes a weboldal tartalmaiból kiindulni, azokat a felhasználó szemszögéből is megvizsgálni, majd a különböző tartalmakat kategorizálni, valamilyen logika mentén felosztani. A menürendszer struktúráját pedig ehhez kell illeszteni. A szerkezet mellett legyen logikus például a menüpontok elnevezése, a menüpont utaljon rá, hogy hova navigálja a felhasználót, stb.

# EGYSZERŰ
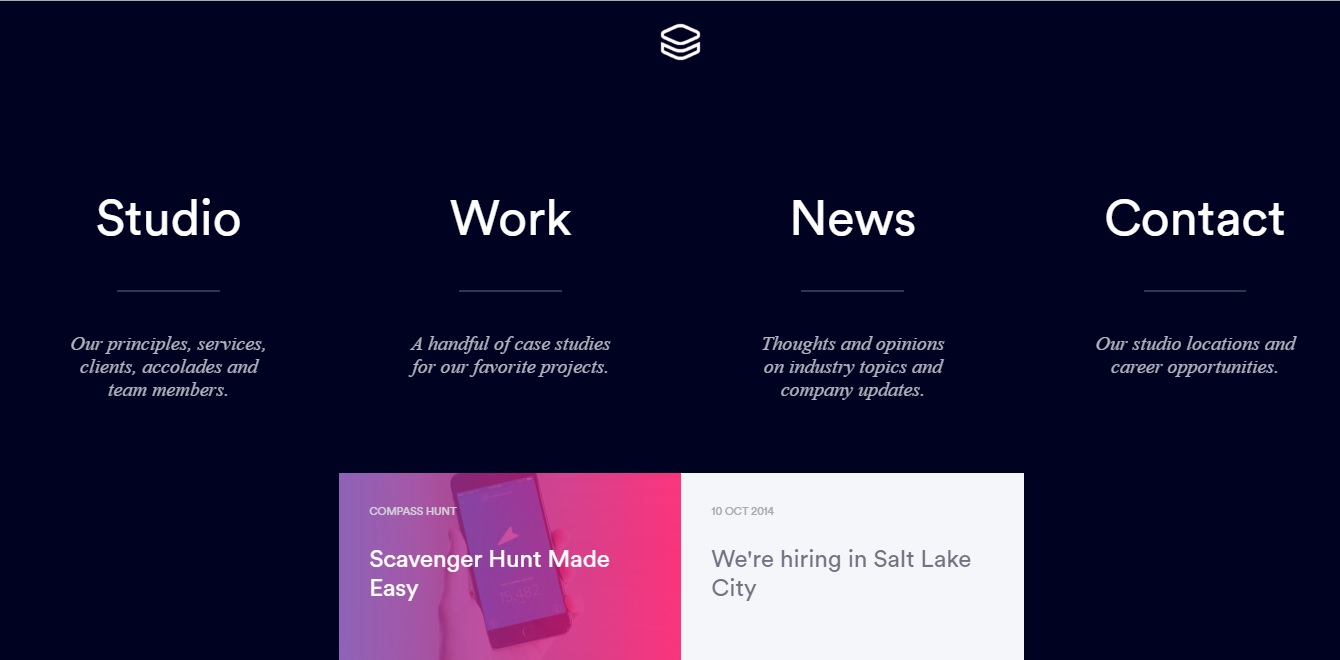
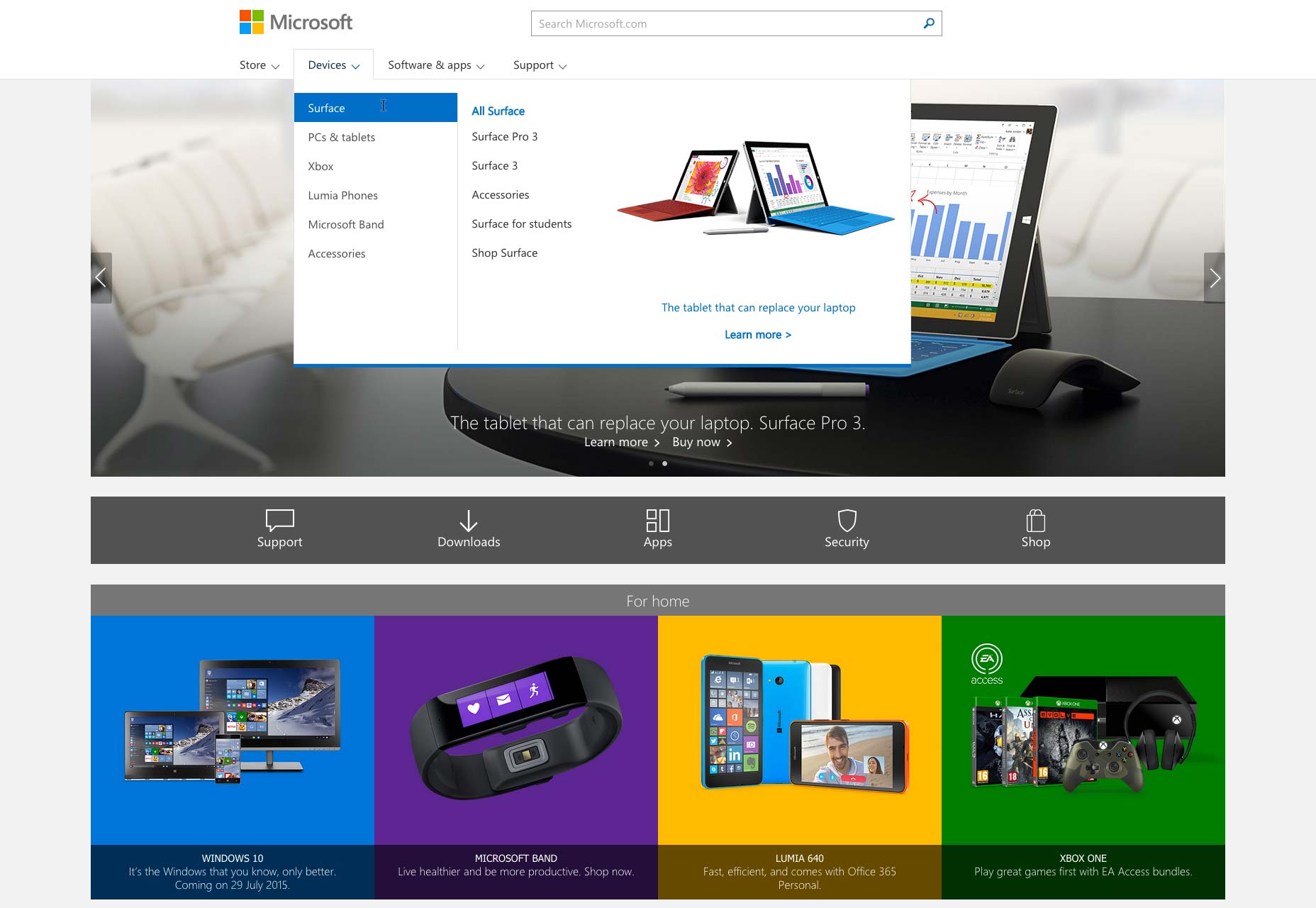
A hatékony menürendszer áttekinthető, könnyen kezelhető, kiszámítható és következetes. Azaz nem bonyolult szerkezetű, nem tartalmaz sok-sok lenyíló almenüt, al-almenüpontokat, továbbá a logikus felépítésnek és az érthető megnevezéseknek köszönhetően a felhasználó tudja, hogy ha rákattint az adott menüpontra, akkor az hova navigálja.

# JÓL ELHELYEZETT
Fontos, hogy a weboldalon jól látható (megszokott) helyen legyen elhelyezve a menü, hiszen a felhasználó rögtön azt fogja keresni. Általában menü-típustól függ, hogy hol – az oldal fejrészében vízszintesen vagy a jobb-bal oldalsávban függőlegesen, vagy például a jobb felső sarokban lenyílva, illetve az egész képernyőt betöltve – található meg a navigációs terület. Ezek mellett a weboldal lábrészében is feltűnhet egy-egy menü, mint például a közösségi felületekre navigáló (ikonokból álló) menü, illetve még egyoldalas honlapok esetében is célszerű menüt (ún. horgonyos menüpontok) alkalmazni.


Profi menüépítésre fel! : )
