Úgy gondolom, kicsit méltatlanul keveset beszélünk a patternekről, úgyhogy itt az idő kicsit körbejárni a témát!
A pattern gyakorlatilag egy végtelenített kép, mintázat, amit elsősorban hátterek kitöltésére használunk. Ez a mintázat lehet egy teljes weboldal háttere, vagy akár csak egy grafika, szórólap, névjegykártya, logó egy-egy része, eleme.
Weboldalakon előnyös a használata, mert így különböző méretekben, szélességekben, magasságokban is ugyanolyan eredményt garantál, nem kell a háttérkép méretezésével bajlódni – ez főleg a responsive webdesign elterjedésével kapott egyre fontosabb szerepet, ráadásul a teljes weboldal háttere esetén nem kell egy óriási méretű képfájlt használni, hanem csak egy kis méretű (pl. 250*250 pixel) képet kell végteleníteni, így az oldal gyors betöltődése sincs akadályozva.
Amennyiben mi magunk dizájnoljuk a weboldalt:
A webdesignban patternként PNG formátumú fájlokat használhatunk. Ilyenkor a következő definíciót használjuk a weboldal/sablon CSS fájljában:
body.custom-background {
background-image: url('http://tedomainneved.hu/wp-content/uploads/2013/01/pattern.png');
background-repeat: repeat;
background-position: top left;
background-attachment: scroll;
}
Így megadjuk a mintázat forrását, az elérési útvonalát (url), a repeat-tel megadjuk, hogy ismétlődjön, a position-nal megadjuk a kezdőpontját, illetve a scroll-lal adjuk meg, hogy görgetés közben a háttér is mozduljon.
Patternt azonban nemcsak a weboldal háttereként használhatunk, hanem a weboldal különböző elemeinek is adhatunk mintázatot, például csak a wrapper-nek, header-nek, footer-nek, sidebar-nak… csak a képzeletünk szab határt. : )
Ne féljünk a különböző minták keverésétől sem, persze ezzel azért óvatosan kell bánni, hogy az eredmény ne legyen zsúfolt és ízléstelen. Nézzétek csak! Egy oldalon 3 különböző patternt használtam: egyet a háttérnek, egyet a wrappernek és van egy harmadik a boxoknak is. Kicsi a különbség a minták között, de harmonikusak, és ezzel nagyon elegáns hatást érhetünk el.
A patterneket – mint már említettem – más grafikai területen is használhatjuk, mégpedig a Photoshopban. A Photoshop alaphelyzetben is tartalmaz patterneket, de ezek tetszés szerint bővíthetők is. Photoshopba a mintázatokat alapvetően .PAT (pattern) formátumként töltjük be. A pattern fülét lenyitva találunk egy kis fogaskerék ikont, ha ezt megnyitjuk, további alap patterneket adhatunk a készletünkhöz, illetve a Mintázat betöltése funkcióval tölthetünk be újakat is.
Patternt, azaz mintázatot pedig úgy adhatunk egy elemnek, hogy a rétegére állunk, majd megnyomjuk a Rétegstílus hozzáadása (fx – rétegek alatt) lehetőséget, és ott kiválasztjuk a Mintaátfedés funkciót. Itt kiválaszthatjuk azt a patternt, amit szeretnénk használni, sőt méretezhetjük is és az átlátszóságát is állíthatjuk.
És ami még fontos, hogy itt a keverési módot változtatva további hatásokat érhetünk el (pl. átfedés…) – ezek is egyedi rétegstílusok, bátran lehet velük kísérletezni.
TUDTAD?
A patterneket nemcsak a Mintaátfedésnél használhatjuk, hanem a Bevésés és domborítás rétegstílusnál is, ha nem a kontúrt, hanem a textúra bevésését választjuk. Próbáld ki, nagyon érdekes hatásokat lehet elérni így! : )
Nézzétek csak milyen jó kis “anyag effektet” lehet készíteni pár perc alatt:
Ahogyan az előzőekben írtam: a pattern fülét lenyitva találunk egy kis fogaskerék ikont, ha ezt megnyitjuk, további alap patterneket adhatunk a készletünkhöz, illetve a Mintázat betöltése funkcióval tölthetünk be újakat is.
Igen ám, de mi van, ha a pattern, amit találunk nem PAT formátumú, hanem PNG, vagy esetleg egy JPG képből mi magunk szeretnénk egyedi mintázatot készíteni?
A dolog nagyon egyszerű! Nyissuk meg Photoshopban a patternt az eredeti PNG/JPG formátumban, majd kattintsunk a felső menüsorban a Szerkesztés/Mintázat meghatározása lehetőségre. Adjunk nevet a mintának és mentsük el. Ezek után már meg is találjuk a meglévő mintázatok között, használatra kész.
Mintázatok átszínezése
Arra még egy pár szóban kitérnék, hogy hogyan is tudjuk átszínezni a patterneket. A patternek alaphelyzetben már színezettek, ezeket simán átszínezni nem tudjuk. Ha például egy kék felületet szeretnénk mintázattal fedni, akkor a minta színe is át fogja fedni a kék színt, ezért a színezést utólag végezzük. Photoshopban erre az egyik legegyszerűbb mód a Színezet/Telítettség rétegkorrekció hozzáadása. Itt pipáljuk ki a színezés funkciót, és már választhatunk is színt. Ha csak egy elemet szeretnénk színezni, akkor a rétegkorrekciót adjuk hozzá az elemhez, mégpedig úgy, hogy az elem rétege (vagy akár intelligens objektummá is alakíthatjuk) fölé tesszük a rétegkorrekció rétegét, és vágómaszkkal hozzáadjuk (a két réteg közé kattintunk, miközben az Alt gombot nyomva tartjuk – ugyanígy oldható fel – amikor jó helyen állunk, az egérmutató is megváltozik).
Készítettem néhány példát arra, hogy hogyan is néz ki az átszínezés:
Lehet azzal gond, hogy egy pattern mintája túl világos vagy éppen túl sötét, nem eléggé látszik, ilyenkor a Szintek rétegkorrekcióval tudunk mélyíteni, illetve világosítani a színeken.
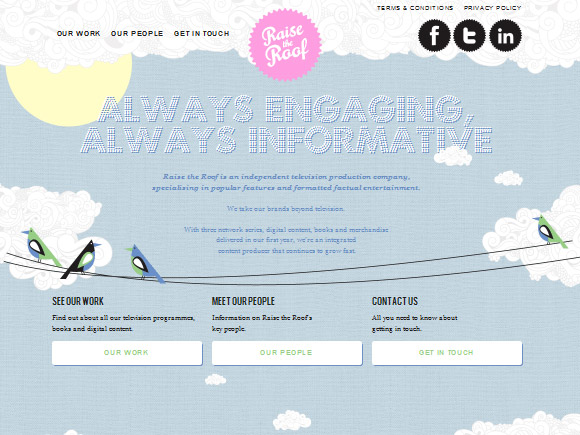
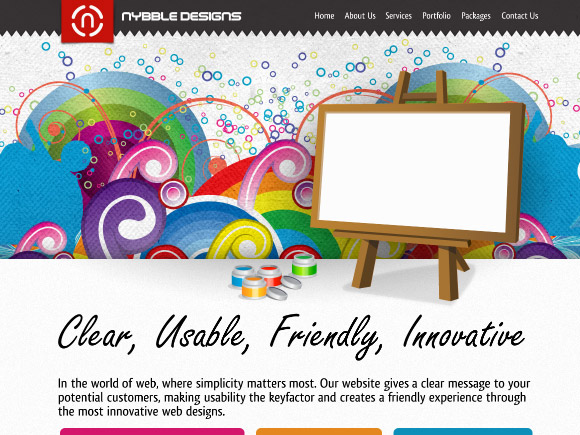
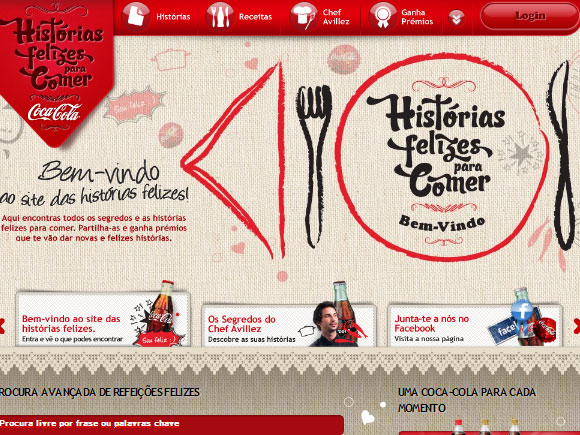
Végül íme néhány remek példa a patternek használatára weboldalakon:



Mintázat lelőhelyeket és kreátorokat itt gyűjtöttünk össze Neked! >>>