Példákkal szemléltetve megnézzük, hogy mi az, amit kerülj és mi az, amit kövess, ha hatásosan akarsz kommunikálni – vizuálisan. : )
A színekkel, betűkkel, formákkal, ikonokkal, illusztrációkkal, ábrákkal is kommunikálunk – méghozzá vizuálisan. Egy kompozíció – legyen ez bármilyen arculati anyag, például szórólap, kiadvány, e-book, weboldal, prezentáció, közösségi média kreatív – legfőbb alkotói ezek. Tudatunkra, érzéseinkre is hatással vannak, egyszerre nyújtanak vizuális-esztétikai élményt, tükröznek hangulatokat, stílusokat, segítik értelmezni az információkat, feldolgozni a látottakat – éppen ezért nem mindegy, hogy milyen vizuális alapanyagokat használunk és azokat hogyan alkalmazzuk kreatív alkotásainkban.
SZÍNEK
Arculatban, adott kompozícióban, weboldalon max. 2-3 színnel dolgozunk, ezeket a színeket valamilyen elv (pl. színharmónia, színellentét) mentén válogatjuk össze. Több szín esetén is inkább az adott színek különféle árnyalataival (sötét-világos, pasztelles, élénk) dolgozzunk, így biztosan kellemes látványt nyújtanak a színek, egységes marad a kompozíció.

BETŰK
Értelemszerűen adott témának megfelelő, egyedi, stílusos betűtípusokkal dolgozunk, egyeztetve a téma és a betűtípus által képviselt hangulatot, stílust, a tipográfiai szabályok betartása pedig alapvető fontosságú.

IKONOK
Igazán beszédes ikonokat alkalmazhatunk különböző munkáinkban, ahogyan a weboldalakon is, melyek feliratok, szöveges tartalmak kiváltására is alkalmasak, hiszen szó szerint “helyettünk beszélnek”. Arra azonban nagyon kell ügyelni, hogy megfelelően kirajzolódó, egyszerű, egyértelműen felismerhető, mindenki által beazonosítható ikonokat használjunk.

ILLUSZTRÁCIÓK
A szöveges tartalmak kiegészítésére, a kulcsinformáció(k) kiemelésére, azok megerősítésére pedig az illusztrációk állnak a rendelkezésünkre, akár nyomtatott, akár digitális termékről van szó. Ebben az esetben is arra kell figyelnünk, hogy az adott illusztráció az adott tartalomhoz szorosan kapcsolódjon, egyértelműen azt jelenítse meg, arról érzékletesen beszéljen.

ADATOK VIZUALIZÁLÁSA
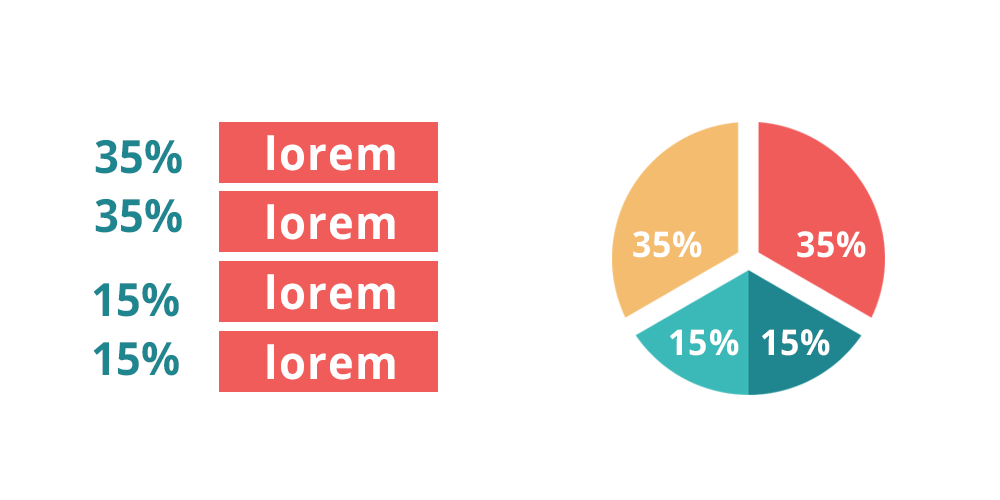
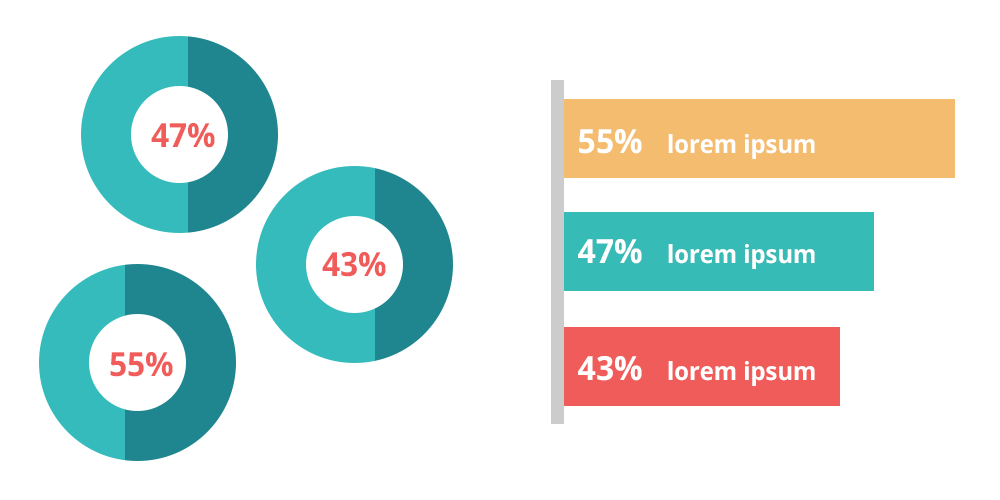
Ha például sok számadattal van dolgunk, akkor ezeket az adatokat érdemes vizualizálni, hiszen így a szemlélő számára sokkal könnyebben feldolgozhatók, mint szöveges formában. Ha ezeket az adatokat össze is kell egymással hasonlítani, diagramokkal is ábrázolhatjuk őket, de ilyen esetben olyan diagramokat kell készíteni, melyek egyértelműn szemléltetik az adatok közötti különbséget. Tudod, “kis különbség nem különbség” – itt is igaz a grafikai tervezés egyik fontos alapelve.
További fontos tudnivaló: a számadatok, értékek vizuális megjelenítése során elengedhetetlen a precíz, pontos, arányos ábrázolás, hiszen így lesz egyértelmű, érthető.


KIEMELÉSEK
Tudod, ha minden ki van emelve, az olyan mintha semmi nem lenne kiemelve. Állítsunk fel vizuális hierarchiát a tartalmak között, a valóban lényeges információ kerüljön a figyelem középpontjába, ez legyen kreatívan kiemelve, a kevésbé fontos információk pedig kerüljenek háttérbe, vizuálisan is tartva/megjelenítve a fontossági sorrendet.

A kompozíciót alkotó alapanyagok mellett az adott kompozíció struktúráját, felépítését tekintve is vannak követendő szabályok, ugyanis ezek is jelentős mértékben hozzájárulnak a hatásos vizuális kommunikációhoz.
ELRENDEZÉS
Több elemből álló, sokféle tartalmat felölelő kompozíciókban, mint ahogyan a honlapokon is, elengedhetetlen a jól tagolt, átlátható, szimmetrikusan, következetesen, logikusan felépülő struktúra. A profi megjelenés mellett az ilyen elrendezés a tartalom feldolgozását is jelentősen megkönnyíti.
FEHÉR, ÜRES TEREK (WHITE SPACE)
Összetettebb kompozíciók esetében hatványozottan érvényesül a white space „elve”, azaz legyen jól áttekinthető, szellős az adott munka, első blikkre átlátható. Így nem csak a látvány lesz szebb, profibb, de az információk értelmezése is egyszerűbb és gyorsabb lesz.
EGYSZERŰSÉG
Nem is kérdés, hogy mind az egész kompozíciót, mind az azt alkotó elemeket az egyszerűség, a letisztultság jellemezze – ahogyan ez mai, modern alkotások esetében is érvényes. : ) Kerüljük tehát a plusz, a felesleges designelemeket, a 3D és egyéb extra effekteket.