A 2020-as év “régi-új” webdesign trendjeit is górcső alá vesszük. Bár új évtizedbe is léptünk, a webdesign trendek ilyen “nagyot” azért nem ugrottak, 2020-ban is régi-új webdesign trendekről beszélhetünk, hiszen ezek többsége folyamatosan jelen van az aktuális webdesign trendek között, hol jobban az előtérben, hol kevésbé, hol jobban újragondolva, hol összemixelve őket.
Az elmúlt évek webdesign trendjeit akár vissza is nézheted. : )
És most lássuk 2020 webdesign trendjeit!
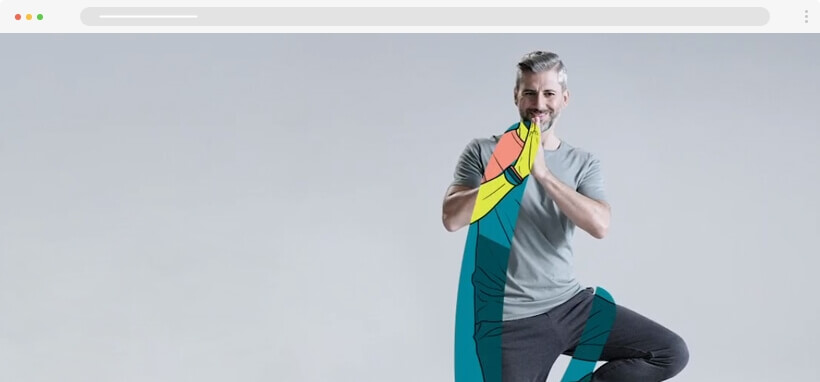
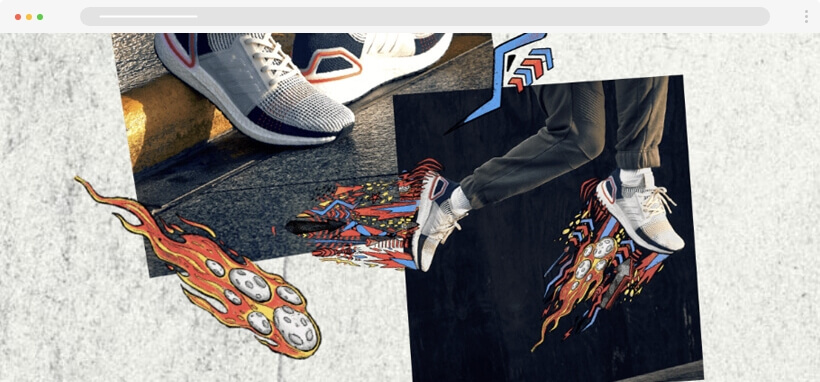
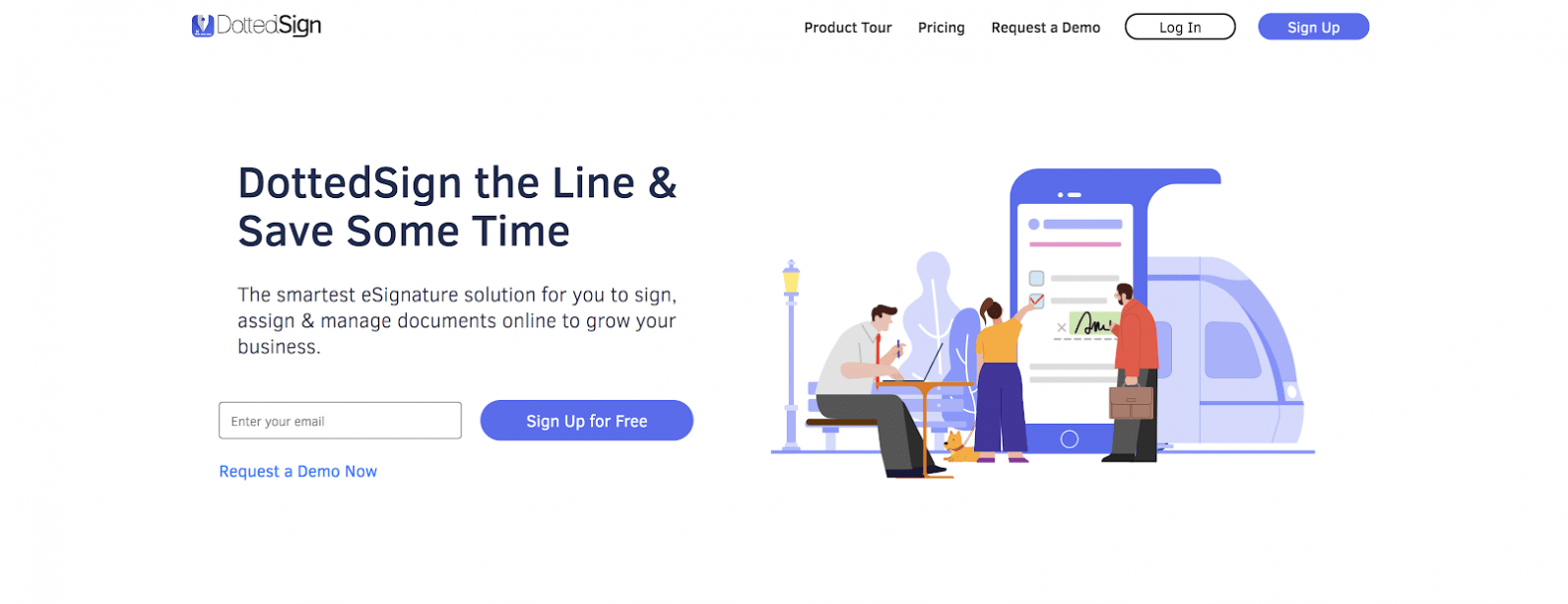
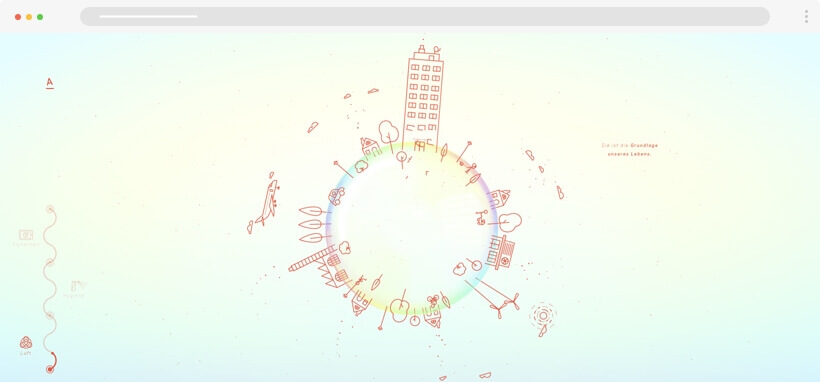
fotók és grafikák kombinációja
A grafikák, illusztrációk vagy helyettesítik a fotók egyes részeit, vagy “kölcsönhatásba” lépnek velük, hogy két valóság szórakoztató keverékét hozzák létre. Egymást fedő fotók és grafikus ábrák, kollázsszerű kombinációk, melyek még a bonyolultabb, elvontabb témák illusztrálásához is jó megoldások.



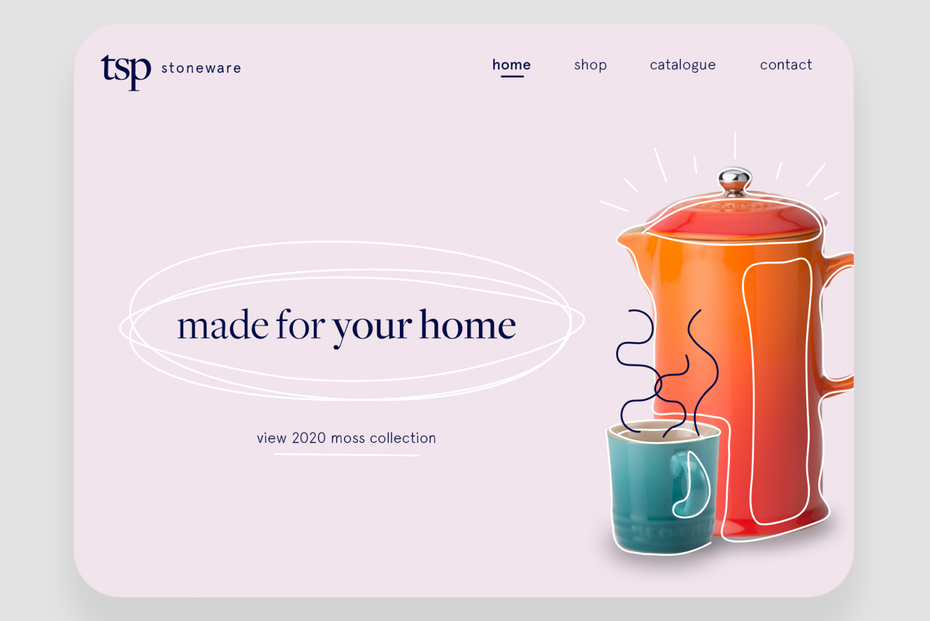
illusztrációk – akár művészi szinten is
Az illusztratív stílus egyértelműen egyre inkább előre tör, egyre több weboldalon köszönnek vissza az illusztratív figurák, alakzatok, melyek egyre részletesebbek, összetettebbek, sőt megjelennek az igazán művészi szintű illusztrációk is, az akvarelltől és a pasztelltől a modern és furcsa művészetig, mint például aránytalan testű karakterek, arcvonatlan karakterek és így tovább. A pixelpontos ábrák helyét a kézzel rajzolt alakzatok, ikonok is átveszik, melyek sokkal személyesebbek, közvetlenebbek, kifejezőbbek, a „tökéletlenségük” miatt közelebb állnak a felhasználókhoz.
A grafikák egy kis animációt is “elbírnak”, az animált illusztrációk kiválóan kiegészítik a szöveget, remekül szemléltetik és kommunikálják azt.


3D alakzatok és hatások, mozgó effektek, animációk
Régóta a porondon vannak, de most a statikus 3D formák mellett az interaktív 3D formákra, illusztrációkra és hatásokra irányul a nagyobb figyelem, hosszabb látogatási időt, a felhasználók részéről nagyobb aktivitást remélve, méghozzá azzal, hogy az adott animációt/mozgó hatást a felhasználó valamilyen tevékenysége váltja ki.

fekete-fehér design – az örök klasszikus
Az elegáns, minimál stílusú, letisztult, modern weboldalak dizájnja 2020-ban is.


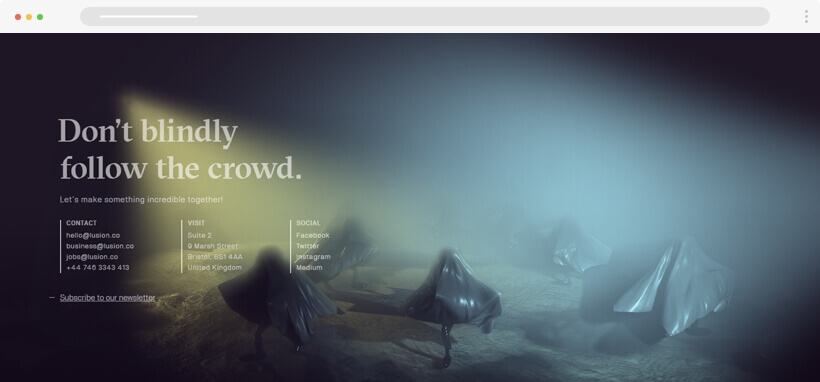
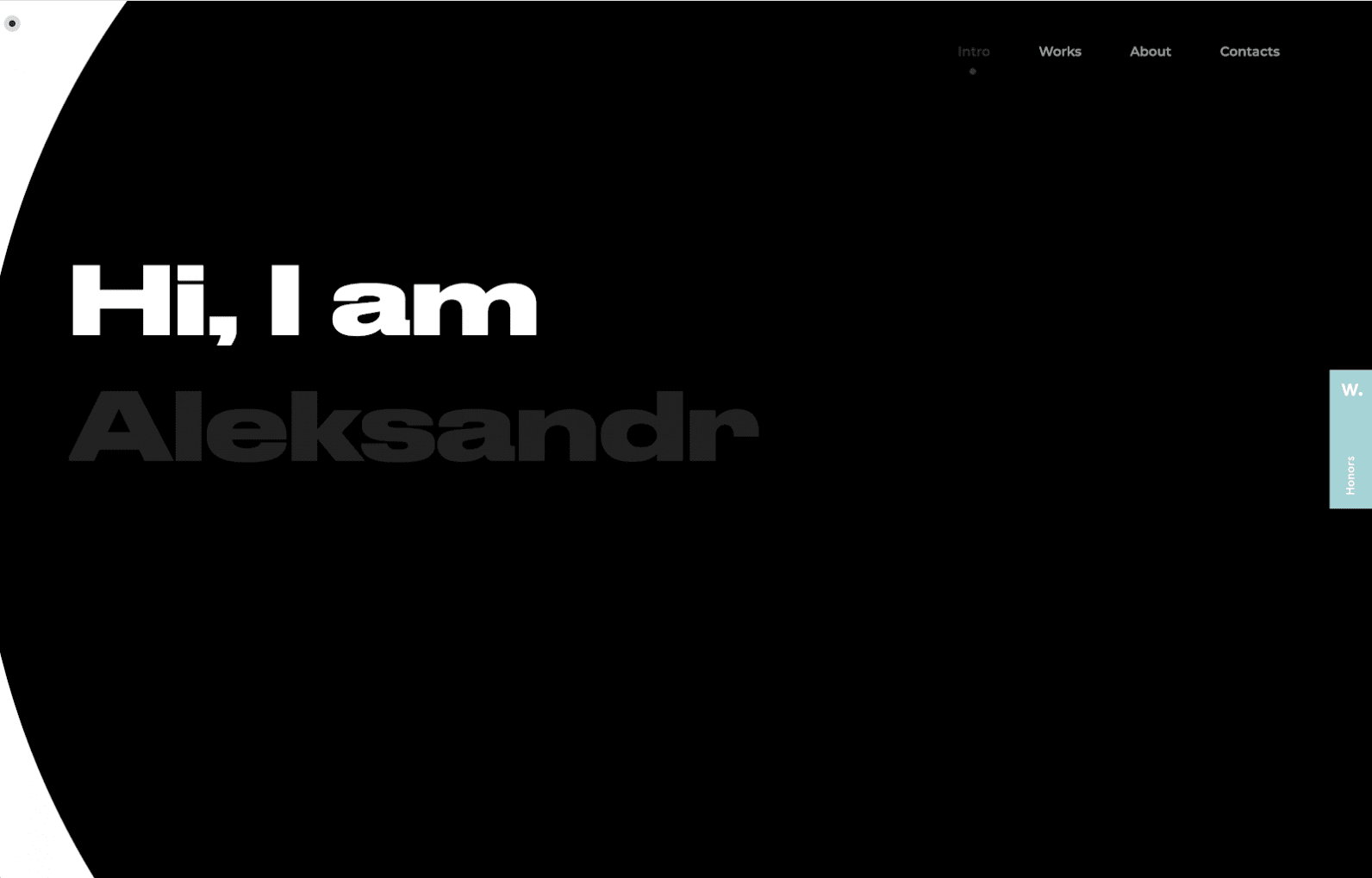
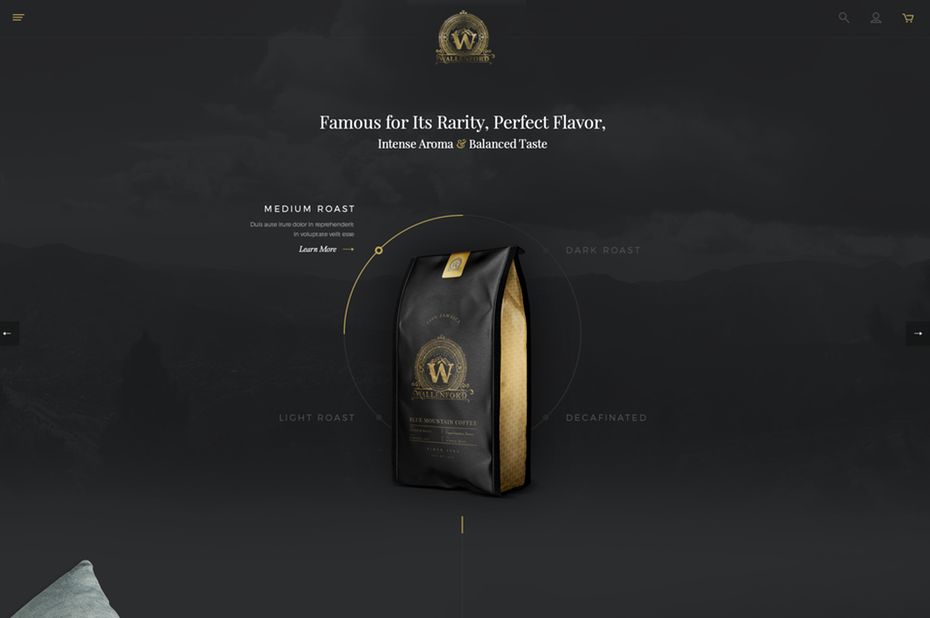
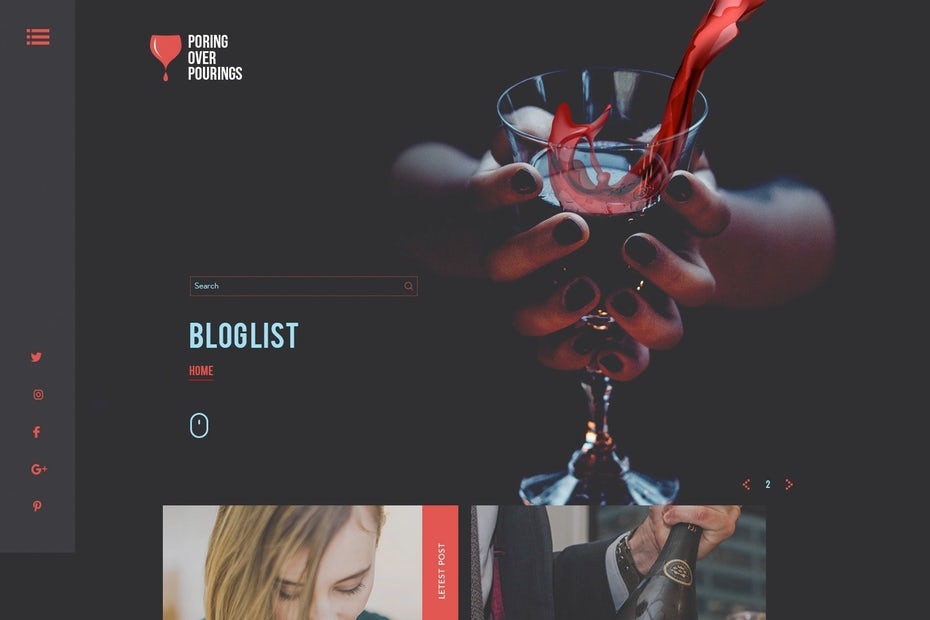
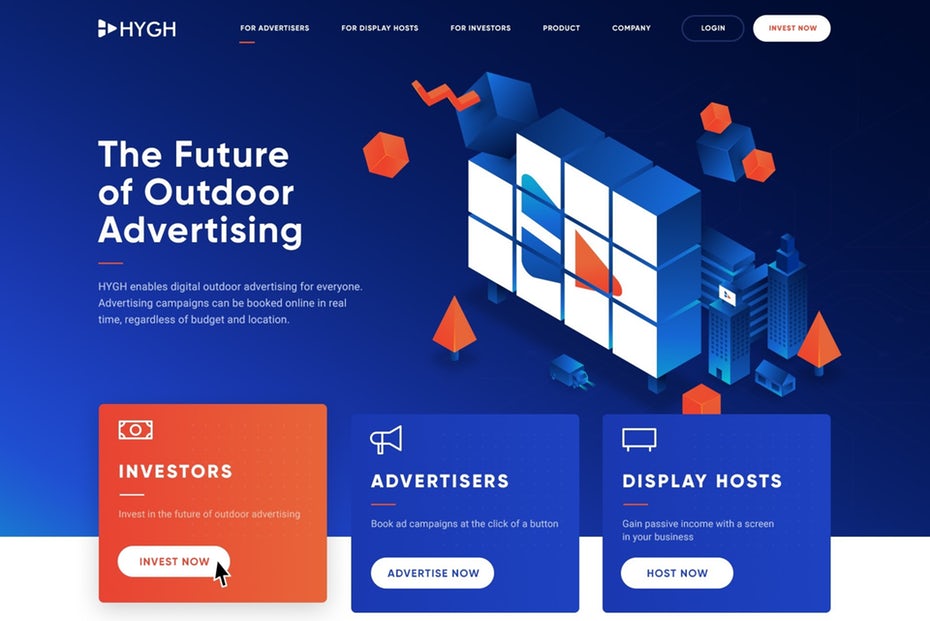
“dark” design, azaz a sötét design
Sötét, általában fekete (sötétkék, sötétszürke) hátterű a honlap, így egy nagyon modern, letisztult, átlátható felületet ad, melyen kiválóan érvényesülnek a különféle színes (szöveges és vizuális) elemek.


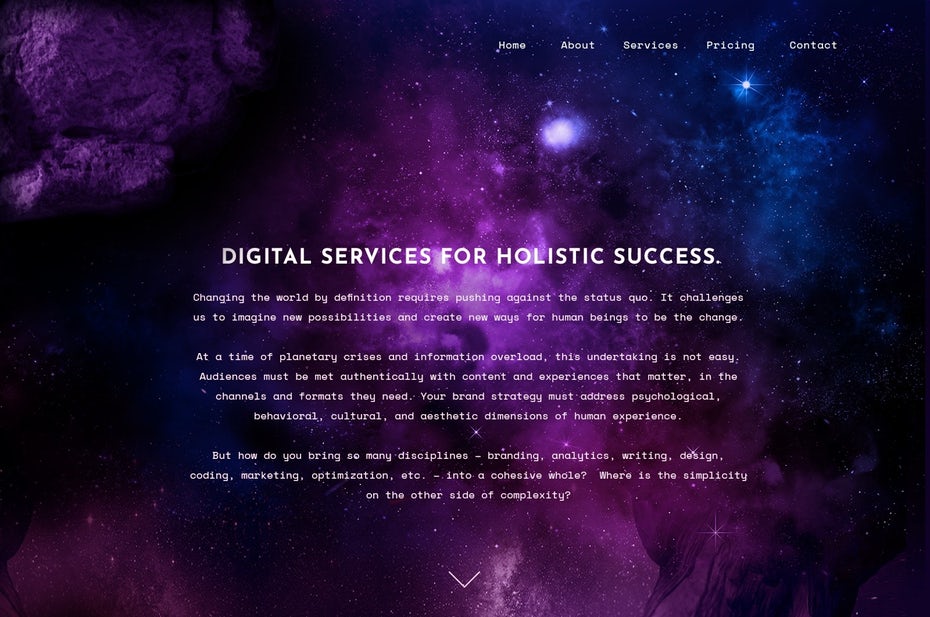
futurisztikus színek
Szinte nem is kérdés, hogy 2020 színe, a klasszikus kék teret hódít az online platformokon, és olyan színekkel alkot szemrevaló palettákat, mint a lilás, rózsaszínes, narancsos, zöldes árnyalatokkal. Merész színpárosítások, a még mindig népszerű duotone hatások, az erős, telített színek, a sötét alapról remekül kitűnő élénk, fényes, ragyogó színek járják át a weboldalakat az új évben is.


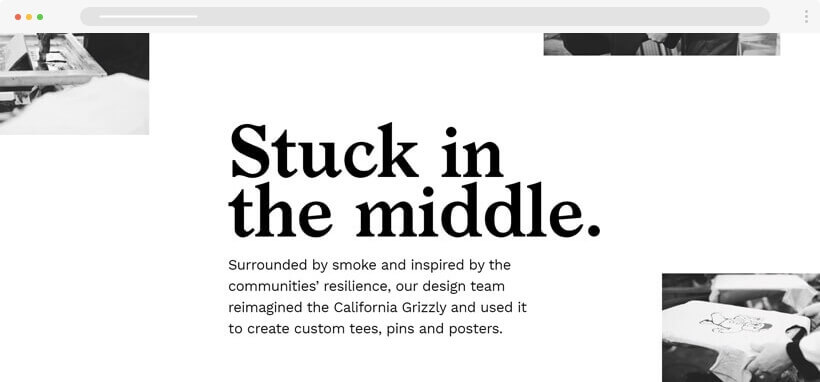
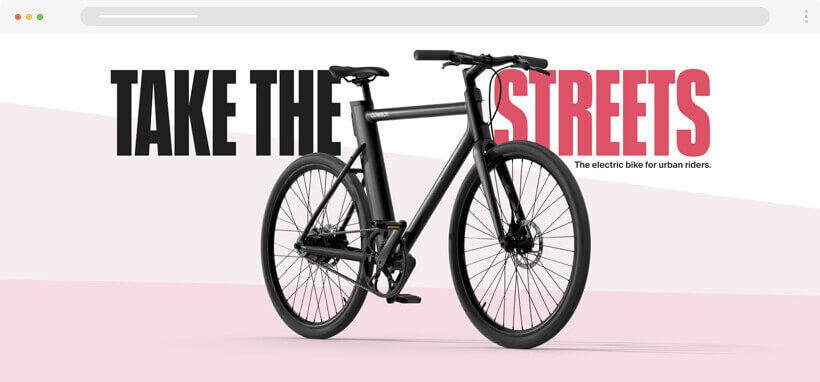
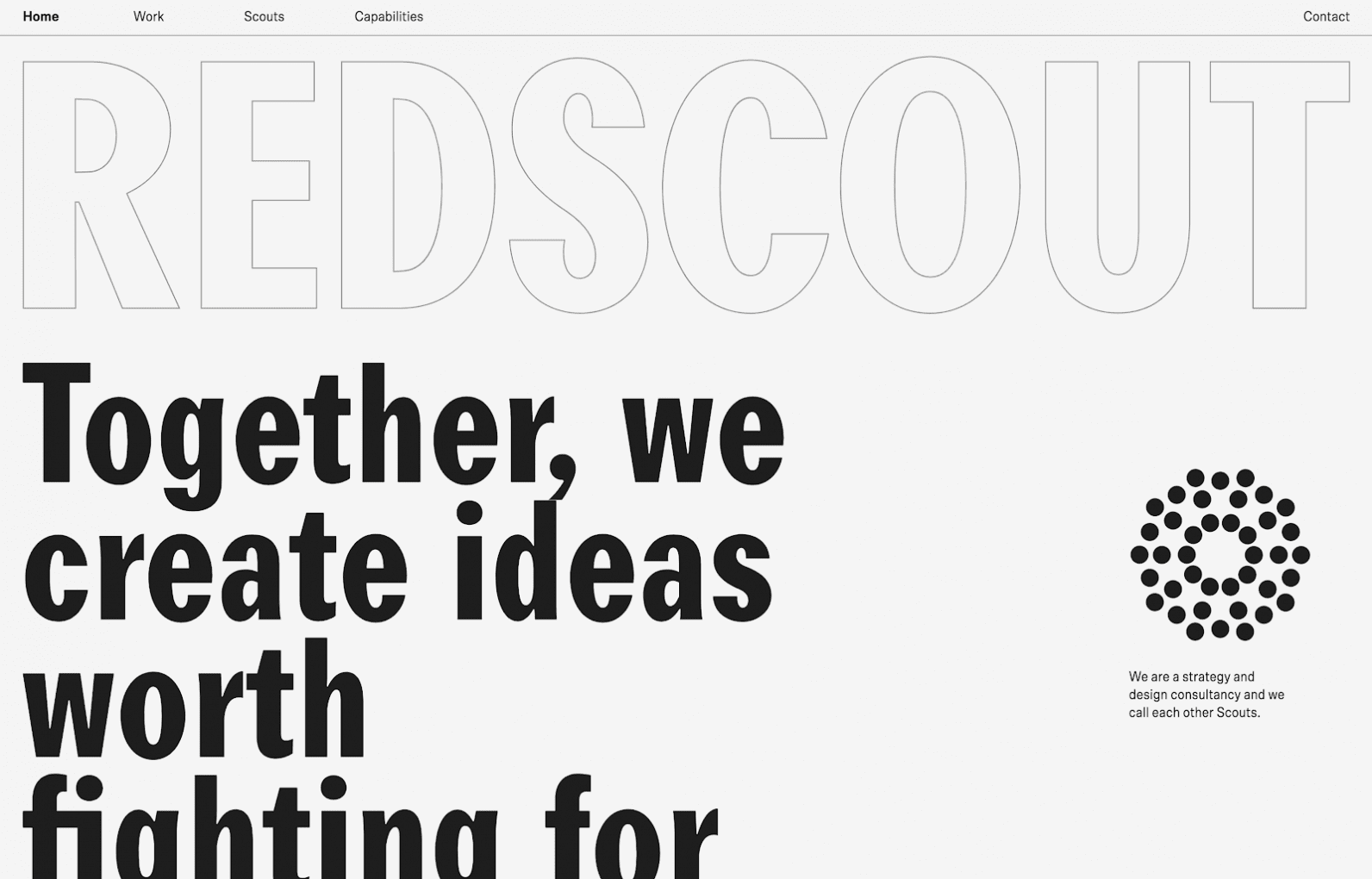
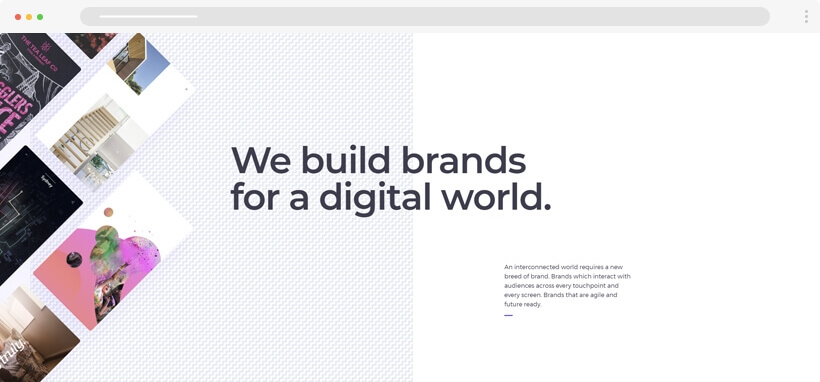
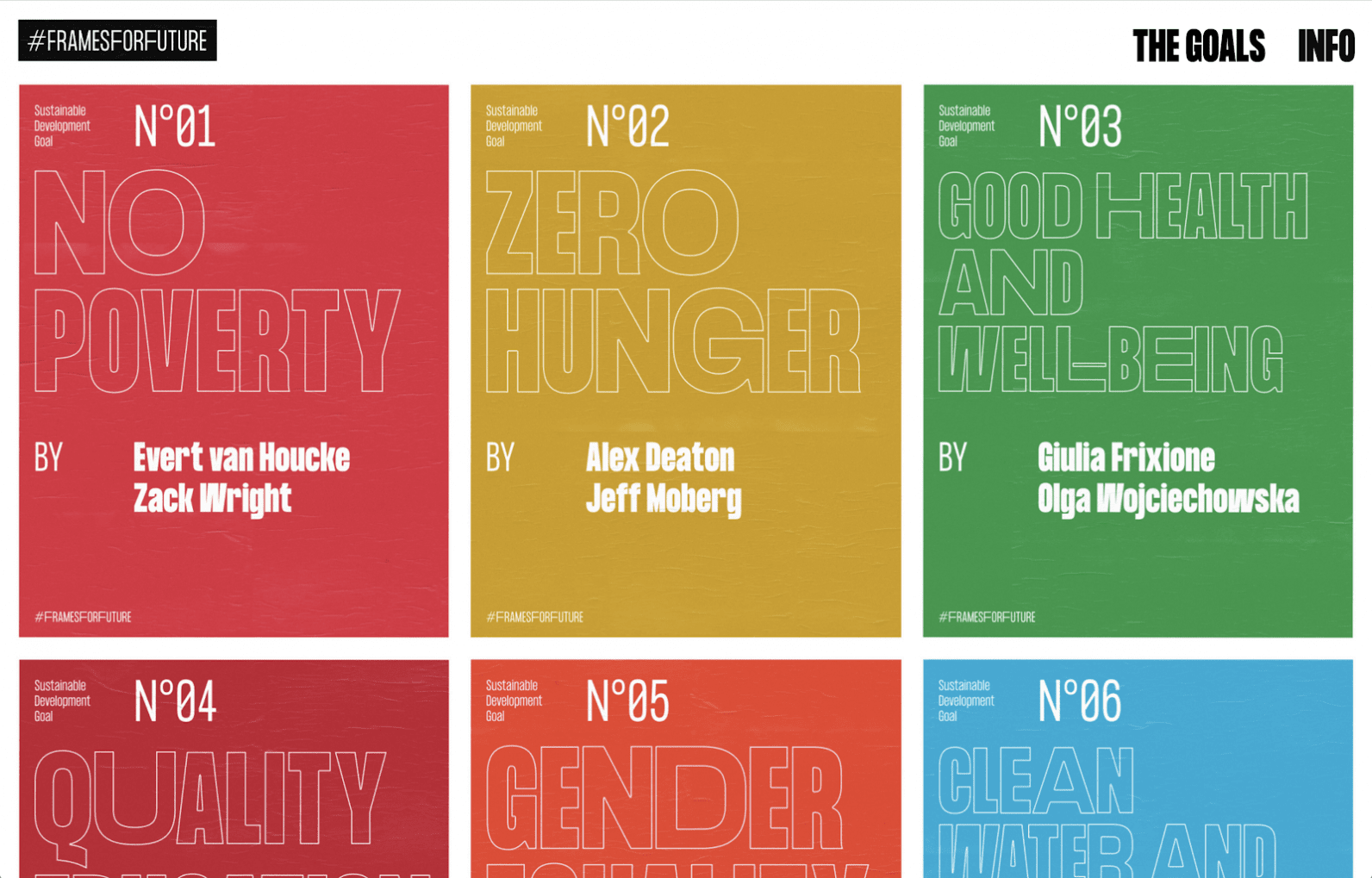
“maxi” tipográfia
A formák, a 3D hatások és animációk, valamint a színek után ne felejtkezzünk el a betűkről sem. Az elmúlt évek webdesign trendjeiben a karakterek nagyok, óriásiak – nem lesz ez másként 2020-ban sem!
Olyannyira, hogy a vizuális tartalmak, a design elemek a háttérbe szorulnak, és maguk a big&bold karakterek kerülnek előtérbe a honlapokon. A weboldal „hajtás feletti” részére sem óriásfotók, slideshow-ok, hanem hero feliratok kerülnek – ezek töltik be mind a vizuális, mind a szöveges tartalmak szerepét, funkcióját.
Megfigyelhető, hogy sok esetben a karakterek vázlatosok, körvonalazottak (vagy éppen a görgetés hatására tűnik el a karakterekből a kitöltés, és maradnak a körvonalazott karakterek), és nem telítettek – ez még merészebb, még változatosabb tipográfiára vall.


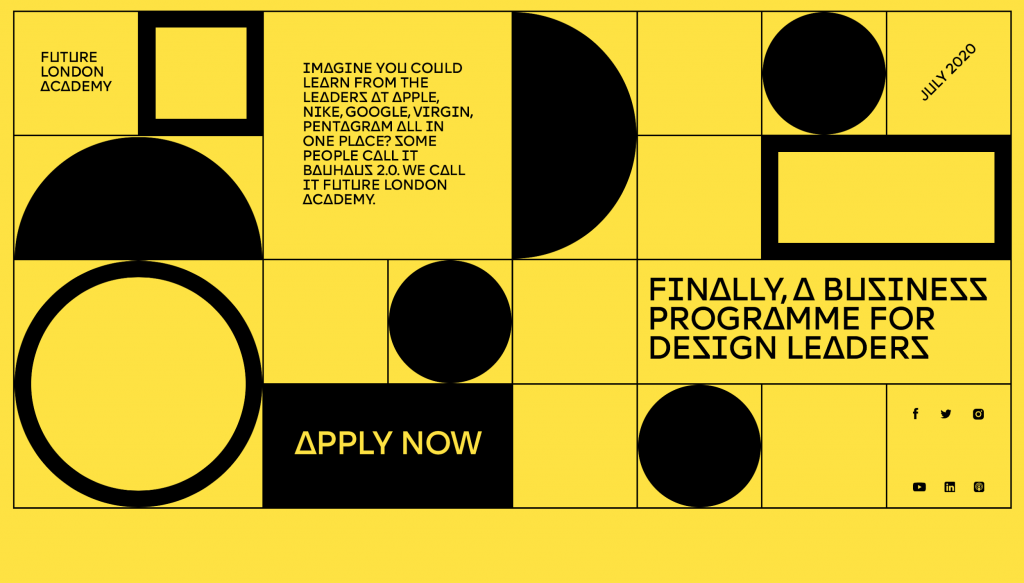
geometriai formák, vonalak, mintázatok
Szinte visszatérő elemekként mutathatjuk be őket. A szabályos/szabálytalan geometria formák igen sok kreatívon és weboldalon jelennek meg. Kedveltek az egy vonallal, illetve csak vonalakból megrajzolt grafikák, illusztrációk, ábrák, egy igazán letisztult, átlátható, ugyanakkor kreatív összképet adnak a weboldalnak. A mintázatokkal is bátran lehet bánni, az adott téma/arculat függvényében akár igazán merészen is, de maradva a modern, letisztult dizájnnál, csak a háttér egy-egy részére is kerülhet a mintázat.



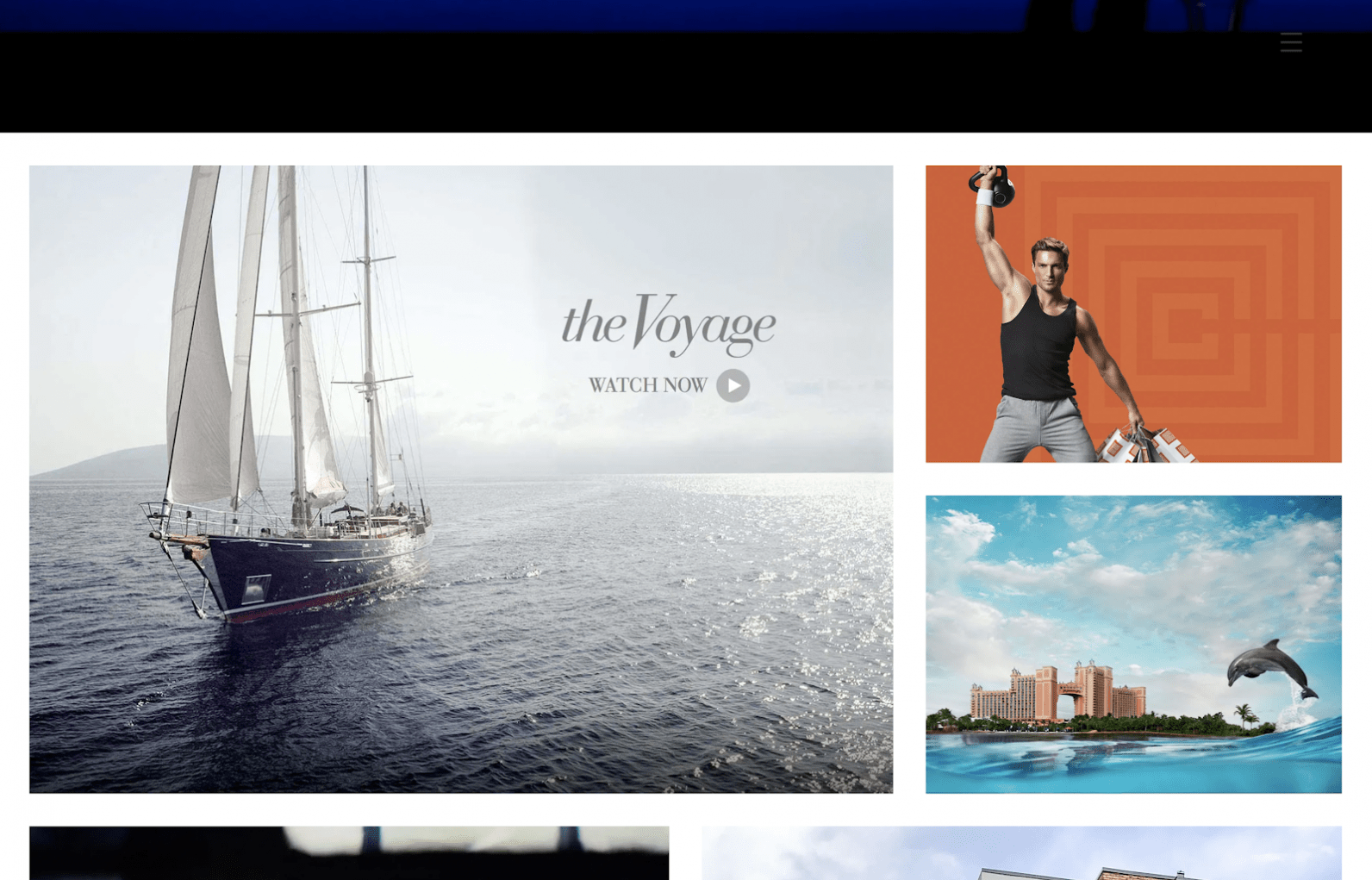
rácsok – új szerepben
Míg eddig inkább tervezési eszközként használták, hogy általuk kialakítsák a weboldal szerkezetét, elemeinek elrendezését, ma már sokkal inkább vizuális-esztétikai funkciót töltenek be – a rácsok által “kártyák” jönnek létre, a weboldal elrendezése albumszerű, dizájnja a “kártya” design lesz.


finom árnyékok, rétegek egymáson és úszó elemek
Ezek önállóan, de akár együttesen is „ál” 3D hatást keltenek, “mélységet” teremtenek. Az oldal szerkezete, elrendezése rétegesebbé és ezáltal érdekesebbé válik. A technikák fotók és szöveges tartalmak esetében egyaránt alkalmazható, “lebegő” elemeket kapunk végeredményként.

Egy dolgot azonban ne felejtsünk el!
Webdesign trendek ide, webdesign trendek oda, nem számít, mennyire lenyűgözőek az újdonságok, a honlap dizájnja soha nem mehet az oldal használhatóságának rovására! A trendeket, újdonságokat is csakis akkor és úgy vessük be a weboldalainkon, hogy azok ne akadályozzák az oldal használhatóságát, a jobb felhasználói élményhez viszont hozzá tudjanak járulni (hogy a látogatók szívesen időzzenek a weboldalon, hajtsanak végre konverziókat, máskor is térjenek vissza).
Források:
Graphicmama
Thenextweb
99designs