Egy éve írtunk arról, hogy milyen webdesign trendek várhatóak 2016-ban. Hamar eltelt egy év, most 2017-et írunk, és természetesen az idei évre is már felsorakoztak az új, illetve megújult, felfrissült webdesign trendek.
Ismét hangsúlyozzuk, hogy nem kőbe vésett trendekről, szigorúan követendő szabályokról szeretnénk beszámolni, azonban jó, ha tudjuk, hogy merre is tart a webdesign, milyen típusú weboldalak születnek, hogyan újulnak meg a meglévők az új esztendőben. És azért valljuk be, csak-csak érdekelnek minket a szakmai újdonságok, trendek. : )
Mi az, ami idén is marad, tovább erősödik?
Nagy, látványos fotók és videók
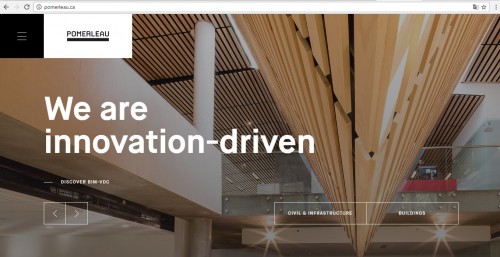
Ezekből sosem elég! : ) Ezek ragadják meg leginkább a látogatók figyelmét, gyorsan és hatásosan lehet velük üzeneteket és információkat összefoglalni, közvetíteni. A látvány és a hang együttese, statikus és dinamikus tartalmak találkozása, a vizuális történetmesélés alappillérei – nem tűnnek el 2017-ben sem.
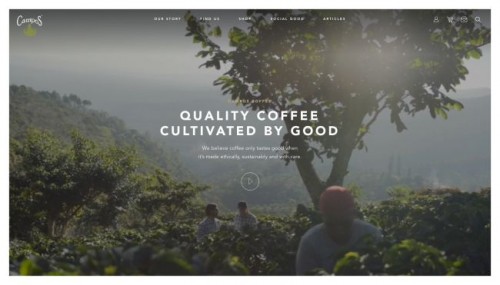
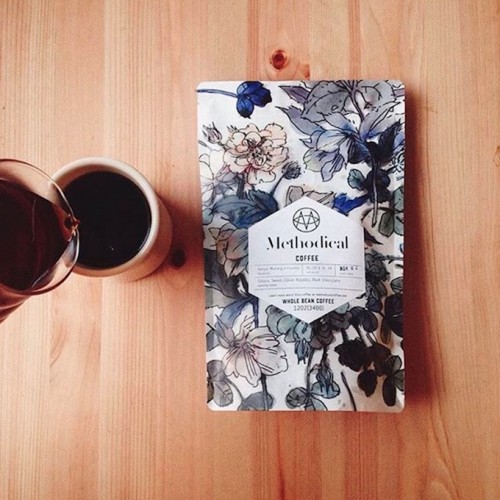
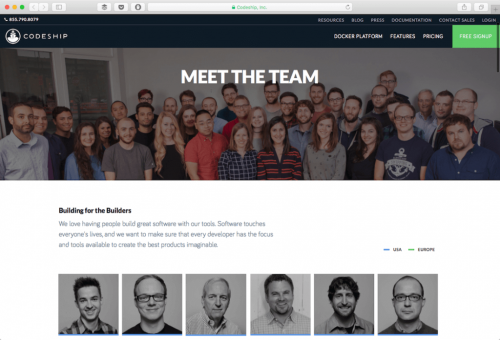
A fotók esetében azonban egy újdonságról is be kell számolnunk: a „műmosolyos” stock fotók, a tiszta, fehér háttérre készített tökéletes termékfotók helyett az „autentikus” fotók kerülnek előtérbe a weboldalakon (is). Tehát a természetes környezetben készített fotókra kerül a hangsúly – ezek sokkal hitelesebb fotók, a valódi miliőben, használatuk közben mutatják be például az adott terméket, így a potenciális vásárló sokkal jobban el tudja képzelni a termék saját használatát is, sokkal hihetőbbnek, valódibbnak érzi, látja. De akár egy cég honlapján a munkatársak bemutatása is történhet ilyen módon. : )



Scroll, egyoldalas, one page oldalak
Ez nem is igazán trend, sokkal inkább funkció. A felhasználók minél egyszerűbben, kényelmesebben szeretnék böngészni az oldalt, megtalálni az információkat, tartalmakat – erre remek megoldás az egyoldalas, „megnyújtott”, lineárisan végiggörgethető honlap. Nem kell sehova kattintani, elnavigálni, nincs megszakítva a „hírfolyam”, az „áramlás” élménye. Gondoljunk csak bele – a Facebookon is ugyanez a helyzet, a hírfolyamát a végtelenségig tudjuk görgetni, nincs megállás, és mindig felfedezünk valamilyen újdonságot.
És mindez kiegészülhet a parallax görgetési effekttel – hogy mi is ennek a lényege? A görgetés hatására a háttér lassabban mozog, mint az előtérben található tartalom, ez mélységet és dinamizmust ad az oldalnak, izgalmasabbá téve így a felhasználói élményt.
Néhány példa hozzá: http://www.wix.com/blog/2016/07/new-parallax-scrolling-effects/
(Kattints a fotóra és láthatod élőben is!)
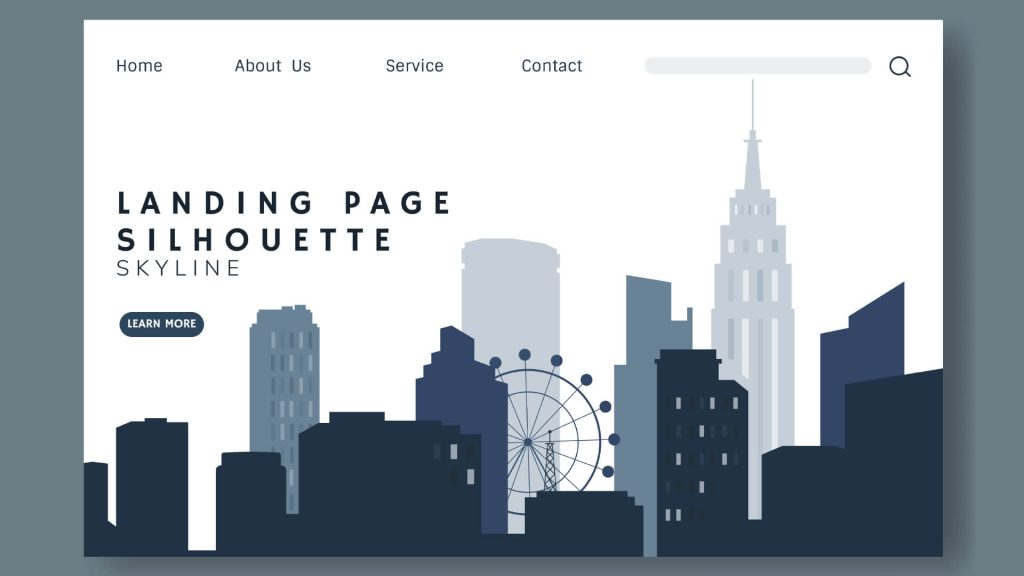
Grid rendszer megtörése, egyedi elrendezések, pozicionálások
A rácsszerkezet merev, szigorú rendet, elrendezést alakít ki a weboldalakon (előnye: egyensúly, összhang, megszokott navigálás), ez azonban korlátozza a kreatív megoldásokat, az egyedibb elrendezéseket. A bátrabbak idén is megtörik ezt a hálót, természetesen továbbra is fenntartva a honlap harmonikus megjelenését, elrendezését, felhasználóbarát kialakítását.

Interakciók
A tavalyi trendek során mutattuk be azt, hogy a felhasználó bevonásra kerül a honlapon zajló történésekbe, ő irányítja azokat. Egy példa: a felhasználó egy videót lát, a hölgy sportolás közben Nike ruhákat visel – a felhasználó kattintással kiválaszthatja, hogy mit csináljon éppen a hölgy, a felhasználó így használat közben megtekintheti a terméket, és még a termék leírását is elolvashatja, majd megrendelheti a terméket.
Az ilyen megoldások mellett a mikro-interakciók is felszínre kerülnek. Egy egyszerű példa: a felhasználó egy ikonra kattint, amely ennek hatására animációvá válik, és funkciókat valósít meg. A mikro-kölcsönhatások előnye, hogy a felhasználók tudják, hogy mi történik, mi történt, és hogy mi fog történni, vagyis kiszámítható. Ezek a felhasználói mikro-interakciók megint csak a közösségi médiából szűrődtek át: például a Facebook messenger alkalmazásában a like ikonra hosszan kattintva megnő annak a mérete, tehát animációvá is válik, mozgolódik is, majd elküldhető.
(Kattints a fotóra és láthatod élőben is!)
Mi az, ami „új”?
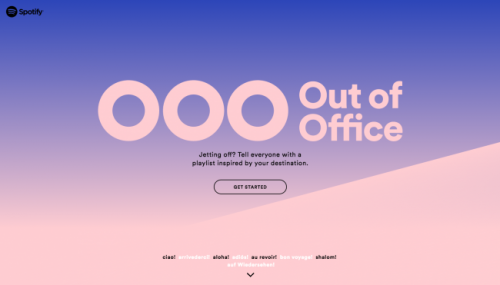
Több szín és színátmenet
A flat design és a hozzá kapcsolódó jegyek, tulajdonságok gyorsan utat törtek maguknak 2013 óta a design területén. Azonban már tavaly is jó néhány példát láthattunk arra, hogy hogyan igyekeznek megtörni a flat merev szabályait – gondoljunk például az Instagram logójának redizájnjára. A színek életre keltése, felélénkítése, valamint a színátmenetek alkalmazása ebben az évben sem áll meg, a honlapok designjában is visszaköszön. Az élénkebb, erősebb színek is előkerülnek, hiszen ezek segítik megragadni és terelni a weboldal-látogatók figyelmét, a fontos információk, tartalmak kiemelhetőek velük.


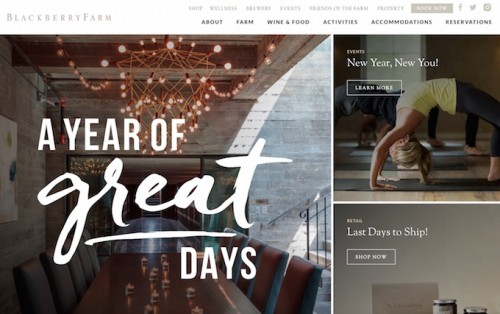
Tipográfia
A nagy és látványos fotók mellett a betűk mérete is megnövekszik. „big” & „bold” – akár ezek is lehetnének a hívószavak, ha a weboldalon elhelyezett feliratokról, címsorokról van szó. Az eddig jellemzően offline munkákon (pl. magazinokban, esküvői meghívókon) megjelenő trendi betűtípusok most már az online felületeken is visszaköszönnek.
Az embereknek nincs idejük olvasni, keresgélni a lényegi pontokat, azonnal, rögtön akarják látni azt, hogy milyen honlapon járnak, az ő problémájukra milyen megoldást tudunk nyújtani. A hatalmas, kiemelt, nem mellesleg jól megdizájnolt feliratokkal mindez garantált, és egy ütős fotó társaságában a „wow” hatás sem marad el.



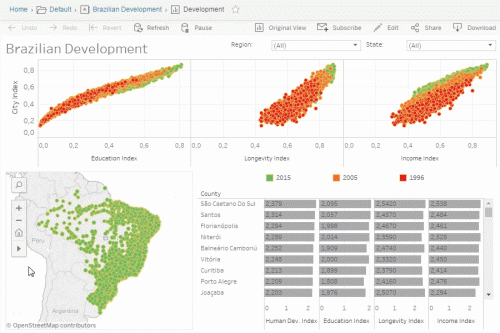
Illusztrációk, az adatok vizuális megjelenítése
Ezek is már egy ideje terítéken vannak, de szerepük még fontosabbá válik az új évben. Kiválóan alkalmasak arra, hogy segítségükkel sokkal kreatívabb, közvetlenebb, egyedibb, hitelesebb módon jelenítsünk meg az információkat. Az illusztrációk előnye, hogy sokféle stílusban (pl. elegáns, kifinomult, játékos, firka) elkészíthetjük őket, és remekül tudjuk kombinálni fotókkal, animációkkal, betűkkel. A száraz adatokat is sokkal színesebb formában prezentálhatjuk, mely megoldás sokkal jobban megragadja a felhasználó figyelmét és még aktivitásra is ösztönzi.
Magáról az illusztratív webdesignról már írtunk.


GIF, egyéb animációk
Már az „ősidőkben” is alkalmaztak izgő-mozgó elemeket a weblapokon, azonban azok ma már biztosan nem trendiek. : ) Teljesen azért nem tűntek el, 2017-ben az animációk ismét előkerülnek a honlapokon, de már más formában, más felhasználásban. Manapság nagyon trendiek a GIF-ek (Graphics Interchange Format – képek tárolására alkalmas fájlformátum., amely az állóképek (GIF87) tárolása mellett képek animálására (GIF89a) is alkalmas) a közösségi oldalakon és a messenger alkalmazásokban. Ezeket weboldalakon is trendi alkalmazni, azonban nem teljesen úgy, ahogyan például egy Facebook oldalon. Akkor hogyan? Útmutatókhoz, termékek, szolgáltatások bemutatásához, folyamatok szemléltetéséhez, diavetítések helyett.

További példák: https://creativemarket.com/blog/5-professional-examples-of-animated-gifs-in-web-design
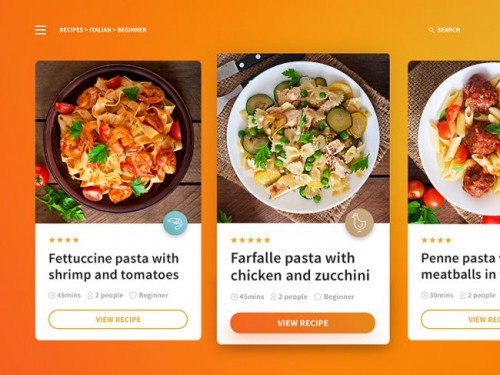
Kártyadesign
Ez is típusú design, megoldás is folyamatosan teret hódított magának az elmúlt időszakban, de az újévben talán még többen felfedezik sokoldalúságát, előnyeit, gyakorlati hasznát. Bátran kártyázzunk tehát! A kártya típusú webdesignról korábbi bejegyzésünkben már részletesen írtunk.

Ha Te is ütős weboldalt készítenél az új évben, akár a jelenlegi trendeket is figyelembe véve, jelentkezz webdesign tanfolyamunkra!