Minden grafikának, webdesign-tervnek az alapja a háttér. Valahol el kell kezdeni a tervezést, és ezt a kiindulópontot általában a háttér jelenti, valamint ez „vonalvezetőként” is segíthet a munkánk során, hiszen ehhez igazítjuk a többi elemet, továbbá ezzel együtt lesz teljes a kompozíció.
A háttér állhat például színekből, textúrákból, fotókból, mintákból. Feladata, hogy kontextust adjon a többi design elemnek, és ezekkel együtt támogassa a vizuális tartalmat, a kompozíció által közvetített üzenetet. A háttér jelentősen megváltoztathatja a design összképét, ugyanakkor a kompozíciót teljesebbé teheti. Bejegyzésünkben hozunk néhány háttér-típust, háttér-példát… : )
Szolíd, harmonikus színek
Ezekkel nem lőhetünk mellé, nagyon jó, letisztult alapot jelentenek a munkánkhoz. A pasztell színű háttérhez is választhatunk lágyabb tónusú színeket, de akár még hasonló színárnyalatokat is kombinálhatunk, melyekkel pl. a betűket, feliratokat szedjük, természetesen ügyelve az olvashatóságra. Az olvashatóságot egyébként leginkább a világos és a sötét színek, illetve a kontrasztos színek „ütköztetésével” tudjuk biztosítani.

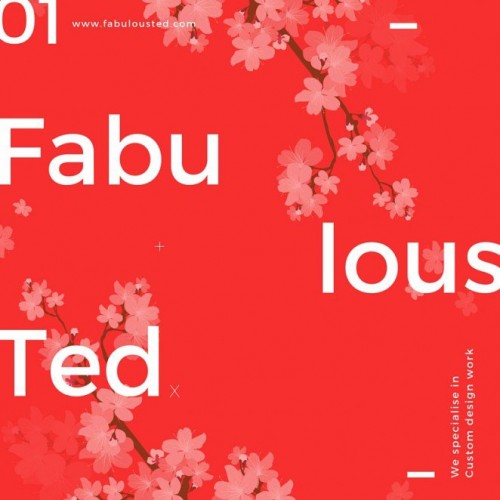
Kontrasztos színek
Ha meghökkentő figyelemfelkeltés a célunk, akkor dolgozhatunk sötét háttérrel, melyen élénk színeket vagy neonszíneket célszerű használnunk. A sötét háttér ezeket kiemeli, tehát a figyelem középpontjába kerülnek az üzenetek, ikonok, akciógombok, melyek így cselekvésre is ösztönzik a felhasználókat. Modern stílushoz választhatunk egymással ellentétes színeket is (a színkörön egymással szemben lévő színek), a köztük lévő kontraszt biztosítja, hogy az adott vizuális elem kiemelkedjen, a figyelem rá irányuljon.

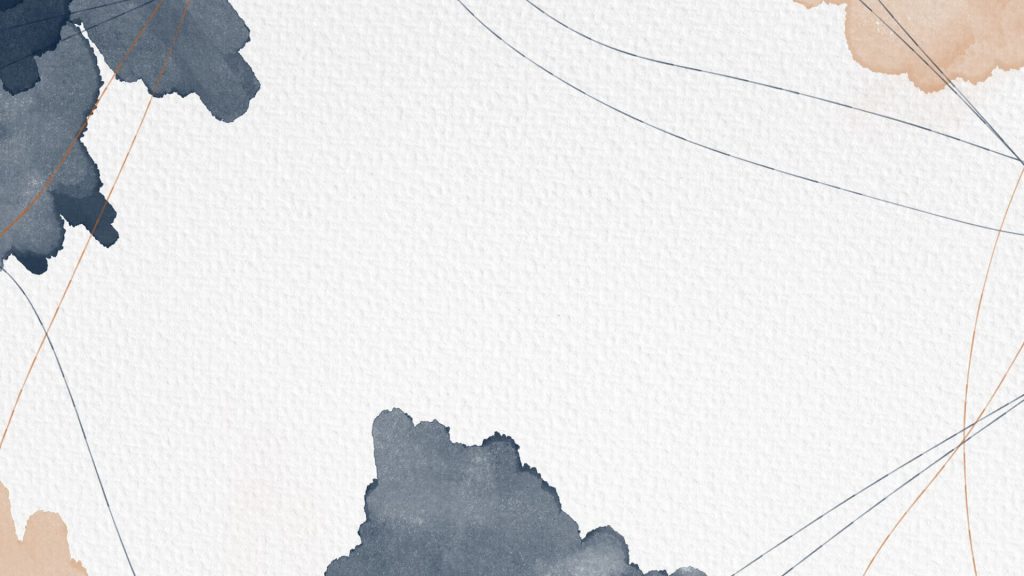
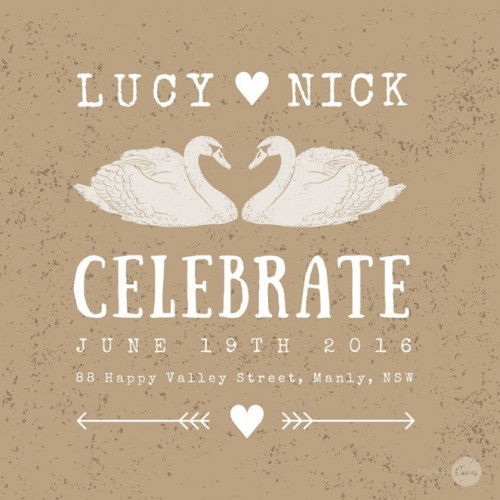
Textúrák
Ha valamilyen textúrát (pl. merített papír, gyűrt papír, koptatott felület, faerezet) alkalmazunk háttérként, ügyeljünk arra, hogy az legyen visszafogott, egyszerű, ne terelje el a figyelmet a teljes kompozícióról. A textúrákkal térbeli hatásokat érhetünk el, többek között a háttér és az azon szereplő minták, szövegek között, azaz utóbbiak kiemelkednek a háttérből, a figyelem rájuk irányul. (Az ilyen típusú háttereknek „kézműves” jellegük van, melyekhez leginkább a kézzel írt és festett betűtípusok, valamint a rajzolt, grafikus stílusú illusztrációk passzolnak.)

Színátmenetek
A színátmenetes háttér nyomtatásra és webre szánt munkák esetében is megállja a helyét. Lineáris és sugaras színátmenettel is dolgozhatunk, mindegyik más hatást, más összképet ad az adott kompozíciónak. Egy szín árnyalataival készített színátmenet nagyon letisztult, légies hátteret képez, így az egyéb design elemek megfelelően kiemelkednek.

Fotók
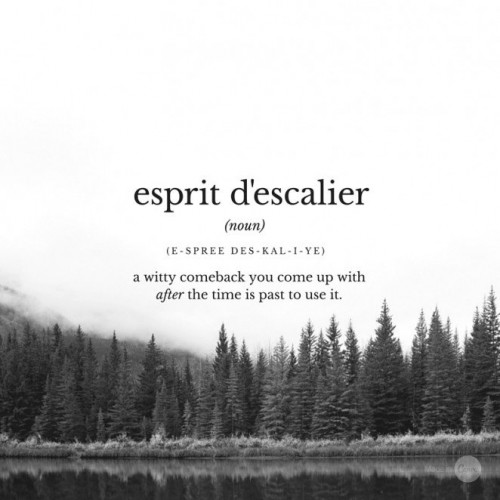
Egy fotó rögtön megragadja a szemlélő figyelmét, egy találó fotó már önmagában is képes üzenetet közvetíteni, így nem csak háttérként funkcionál. Ha szöveges üzenetet is elhelyezünk a fotós háttéren, akkor fontos, hogy azt a megfelelő helyre pozicionáljuk, megfelelően igazítsuk a fotó egyes részeihez.

Formák
Ha szintén fotó-háttérrel dolgozunk, azonban sok szöveges tartalmat kell elhelyeznünk rajta, akkor célszerű keretekbe, formákba, „szalagokba” foglalnunk őket, így elkerülhetjük a zsúfoltságot, a nehezen olvashatóságot. Érdemes ezek színét a háttérből kiválasztanunk, vagy a fotó színeivel harmonizáló színeket választanunk, hiszen így a kompozíció is egységes, harmonikus marad, nem bontja meg az egységet egy „idegen” szín, az üzenet is ki tud emelkedni.

Áttetszőség
Azzal, hogy áttetszővé tesszük a háttérként funkcionáló fotót, biztosítjuk, hogy az előtérben található szöveges és egyéb vizuális elemek jól láthatóak, könnyen olvashatóak legyenek. Azonban arra ügyelni kell, hogy ne vigyük túlzásba az opacitás értékének lecsökkentését, ugyanis ez fakó, halvány, „gyenge” háttérfotóhoz vezet.

Homályosítás
Homályosítással is finomíthatunk a részletgazdag háttérfotón. A szöveges tartalom és a háttér között egy optimális kontrasztot kell eltalálni, hogy még a háttér is jól látható legyen és a szöveg is jól olvasható legyen.

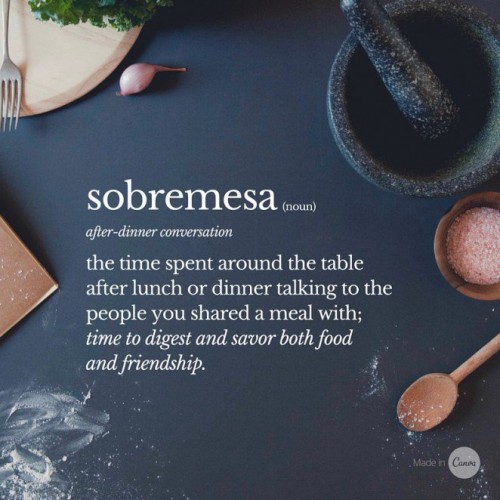
Üres/negatív tér
Manapság igen trendinek számítanak a felülről lefotózott ételek, tárgyak, stb. Ezek a fotók szintén remek hátterek lehetnek, hiszen ha „véletlenül” maradnak üres terek a tárgyak körül, akkor ezekre a helyekre beilleszthetők a szöveges tartalmak, üzenetek. A fókuszpontba is ezek kerülnek, kontrasztos színek alkalmazásával pedig az olvashatóságuk is garantált.

Mintázat
A Photoshopban is létrehozható mintázatokról, valamint a lelőhelyekről már korábbi bejegyzéseinkben írtunk. A mintázatos háttér is jó megoldás lehet, azonban kerülni kell a túl részletgazdag, túl volumenes mintázatokat, hiszen ezek zsúfolttá tehetik az egész kompozíciót, olvashatatlanná a szöveges részeket, elterelhetik a figyelmet a lényegi részekről.
Illusztrációk
Az illusztrációk egyrészt interaktív élményt adnak a szemlélőnek, másrészt szó szerint illusztrálni lehet velük az adott kompozíció tartalmát. Háttérként alkalmazva ennél is igaz az, amely a mintázatnál: kerülni kell a túl részletgazdag, túl volumenes illusztrációkat, hiszen ezek zsúfolttá tehetik az egész kompozíciót, olvashatatlanná a szöveges részeket, elterelhetik a figyelmet a lényegi részekről. Fontos tehát, hogy az üzenet kerüljön a fókuszpontba, és ehhez pozicionáljuk az illusztratív hátteret, tehát tartsuk fenn a hierarchiát és az egyensúlyt.

Fehér tér
Ha már zsúfoltnak érezzük a kompozíciót, és egyszerű hátteret szeretnénk, akkor igazi “Jolly Joker” a fehér háttér. Letisztult, egyszerű, kiemeli az adott szöveget, design elemet, mindenhez jól passzol, nincs vele probléma. : )

Rácsszerkezet
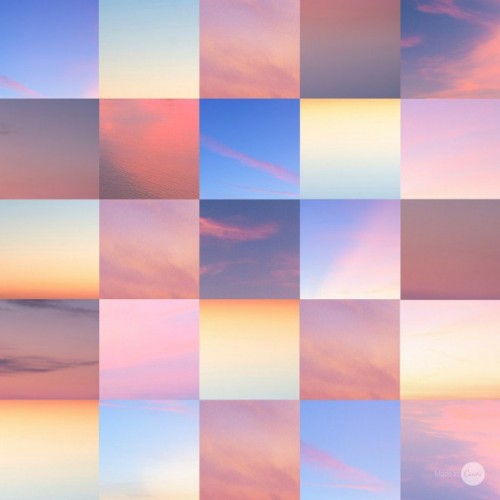
Rácsvonalak segítségével is készíthetünk hátteret, oszlopokba, cellákba rendezhetjük a tartalmát, elkülöníthetjük a vizuális és a szöveges tartalmakat, ezeket egymáshoz képest egyensúlyban elhelyezhetjük, pl. a szöveges doboz kerülhet a középpontba. Érdekes kompozíciókat alkothatunk pl. úgy, hogy hasonló fotókat helyezünk el ebben a rácsszerkezetben, amelyek mind a kisebb, mind a nagyobb rácsszerkezetben harmonikusan illeszkednek egymáshoz.


Jó háttér-tervezést, kreatív megoldásokat kívánunk! : )
Illusztrációk forrása: Designschool