A 2018-as (web)design trendeket bemutató bejegyzésünkben olvashatod/láthatod, hogy milyen újdonságok és visszatérő trendek lesznek terítéken a weboldalak világában. Ebben a bejegyzésünkben azt nézzük meg, hogy ezeket a trendeket hogyan tudod konverziógyűjtésre fordítani, milyen extrákkal kell ehhez felvértezned a weboldalad megjelenését, dizájnját.
A webdesign ugyanis nem egyenlő a díszítéssel. A webdesign amellett, hogy hűen prezentálja az adott márkát/vállalkozást az arculati elemek következetes felvonultatásával, 100%-osan támogatja az oldal konverziós céljainak (pl. megrendelés, feliratkozás) megvalósulását. A szemrevaló dizájn elemek megragadják az oldalra érkező látogató figyelmet, és a látogatót szinte észrevétlenül végigvezetik egy képzeletbeli úton, egy konverziós csatornában, melynek végén megtörténik a konverzió (pl. megrendelés).
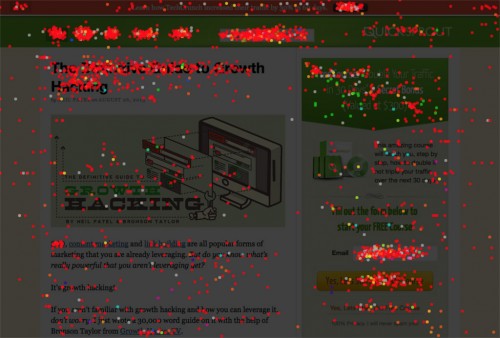
Gondoljunk csak a hőtérképes tesztekre – remekül mutatják, hogy mire irányul a látogató figyelme, hol időzik el, mire kattint, milyen utat jár be az oldalon. A célba éréshez, azaz a konverzió megvalósulásához azonban az kell, hogy pontosan lefektetett célok és elképzelések mentén tervezzük meg az egész oldalt, ezeknek rendeljük alá mind a struktúrát, mind a tartalmakat, mind a megjelenést.

Nézzük is meg, hogy mikre kell odafigyelnünk a webdesignban, ha toppon szeretnénk lenni a weboldalunkkal 2018-ban (is)!
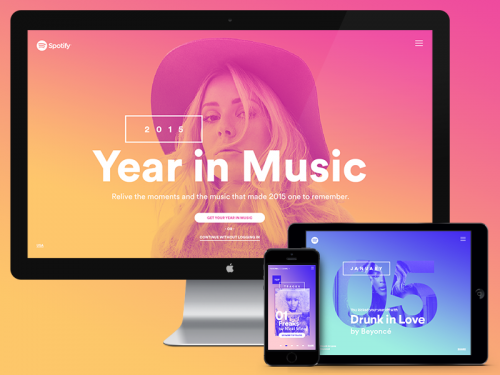
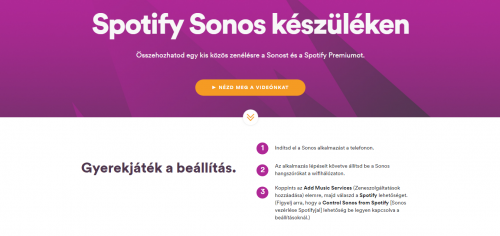
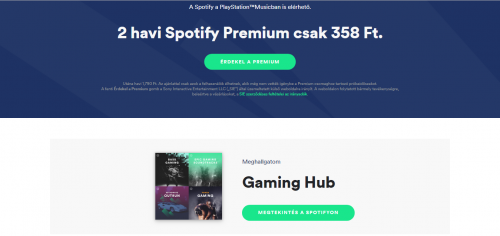
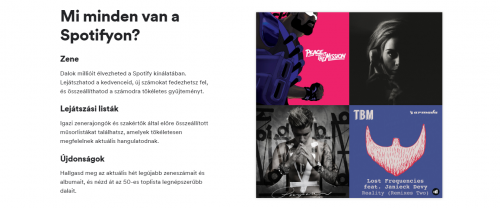
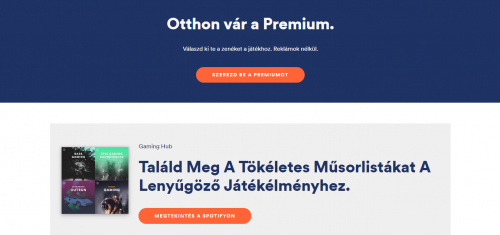
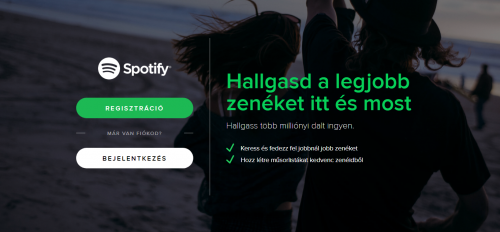
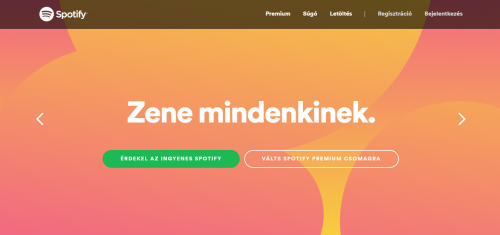
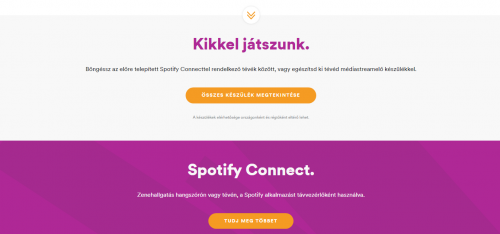
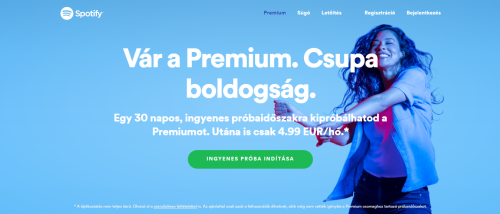
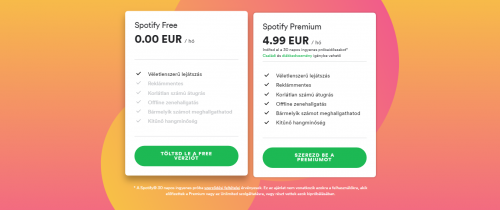
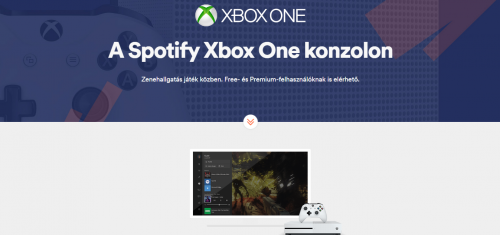
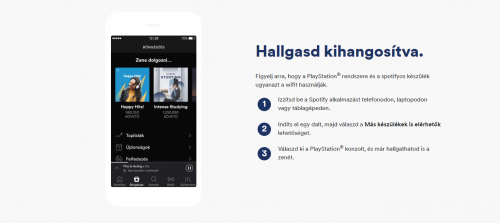
Ehhez egy jó példát veszünk alapul: a zeneletöltő oldal, a Spotify a szemünk előtt vonultatja fel a 2018 legfőbb webdesign trendjeit – Kattints a fotóra és bemelegítésként nézd meg élőben is! : )
A kevesebb több – ez manapság hatványozottan érvényesül a webdesignban is. A mai trendeknek és igényeknek az egyszerű, letisztult megjelenés dukál. Természetesen adott témától, vállalkozástól, brandtől is függ, hogy milyen dizájnt kíván meg a weboldal, de a csilivili, izgő-mozgó és hasonló figyelemelterelő elemekkel, linkekkel megtűzdelt, zsúfolt, rendezetlen weboldalaknak ma már lecsengett.


Igazából nem is kérdés, hogy egy következetesen felépülő, letisztult, könnyen áttekinthető weboldalon a felhasználó is könnyebben elboldogul, mi pedig könnyebben tudjuk a számunkra fontos konverziók felé terelni.
Ez nem jelenti azt, hogy mindent élére kell állítanunk a weboldalon, de jó, ha rácsszerkezetben gondolkodunk, a szimmetria vagy az aszimmetria elvét követve rendezzük el a legfőbb design elemeket a weboldalon, mintegy „egyenes” és szabad utat adva a látogatóknak ahhoz vagy azokhoz a bizonyos CTA (call-to-action), azaz cselekvésre ösztönző gombokhoz (Igen, ez kell nekem! Megrendelem!; Feliratkozom! Kérem a tuti tippeket!).


És ha már a felépítés szóba került: a honlapon sok információt kell megjelenítenünk, azonban mindezt könnyen áttekinthető formában kell megtennünk, hiszen a látogató siet, csak a lényegi információra kíváncsi. Ehhez arra van szükség, hogy az információkat, a szöveges tartalmakat rendszerezzük, hierarchikus rendszerbe foglaljuk. A hierarchia a figyelem terelésében segít, hiszen a vizuálisan kiemelt (a konverziók szempontjából fontos) információk kerülnek a szemlélő figyelmének középpontjába.
Az, hogy mi kerüljön a felhasználó központi látóterébe, milyen sorrendben vegye észre az információkat, mikor mire akarjuk felhívni a figyelmét, mi döntjük el, és ehhez ajánlott, hogy a weboldal elemei, valamint az információk közötti hierarchiát tudatosan állítsuk fel. A fontosabb részeket nagyítással, erősítésekkel, hangsúlyos színek alkalmazásával, kontrasztokkal, megfelelő pozicionálással, tördelt szövegek esetében alcímekkel emelhetjük ki, a kevésbé fontosakat méretcsökkentéssel, halványításokkal, másfajta effektekkel „rejthetjük el”. A hierarchia kialakításával nemcsak az információk feldolgozását „szabályozzuk”, de a látogatót folyamatosan a konverzió felé is tereljük.


A mai trendek között szerepel a „big&bold” tipográfia – szinte kézenfekvő, hogy a nagyméretű, kiemelt karaktereket, hangsúlyos szedéseket is hasznosítsuk a hierarchia kialakításában. A színekhez hasonlóan a betűtípusok is hangulatokat, stílusokat tükröznek, érzelmeket váltanak ki, vizuális-esztétikai értékkel is bírnak. Ha nagyobbak, hangsúlyosabbak a betűk, és még merész kontrasztban is állnak a háttérrel, akkor a hatásuk is nagyobb, nemde? : )

A hierarchia mellett maguk a dizájn elemek is segítenek a látogató figyelmének fenntartásában és terelésében. Gondoljunk egy bizonyos feliratra vagy gombra mutató nyílra, egy-egy színes boxba foglalt információra, stb. Ezek elsődleges funkciója tehát ismételten csak a konverziók elősegítése.
És hogy hogyan lesznek ezek még hatékonyabbak a konverziók elősegítésében?
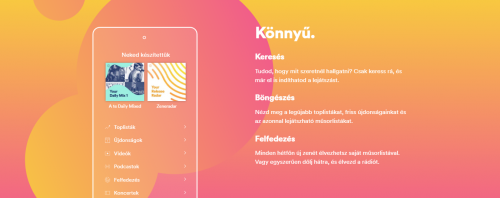
Jöhetnek a szintén igen trendinek számító élénk, szinte már vibráló színek, dinamikus színátmenetek. Az erős, túltelített színek merész párosításával látványos, figyelmet megragadó kontrasztok születhetnek, a szemrevaló színátmenetekkel felturbózhatjuk, élettel telivé varázsolhatjuk még a legegyszerűbb elemeket is.


Például még egy minimál stílusú CTA gomb is ki tud emelkedni egy hangsúlyos környezetből a kontrasztnak köszönhetően, éppen úgy, ahogyan egy egyszínű, letisztult háttérből – szintén a kontrasztnak köszönhetően.



A színek mellett finom árnyékeffekttel is felvértezhetjük a kattintható design elemeket, hogy még inkább választásra, kattintásra ösztönözzük a látogatókat. Ezekkel a lágy, finom, szinte láthatatlan árnyékokkal éppen annyira finom mélységet lehet kelteni egy-egy elem (ikonok, gombok, appok ikonja) esetében, hogy az a szemnek kellemes legyen, ugyanakkor a felhasználói interakciókat is segíti (pl. a lekattintható elemre egy kis árnyék vetül).

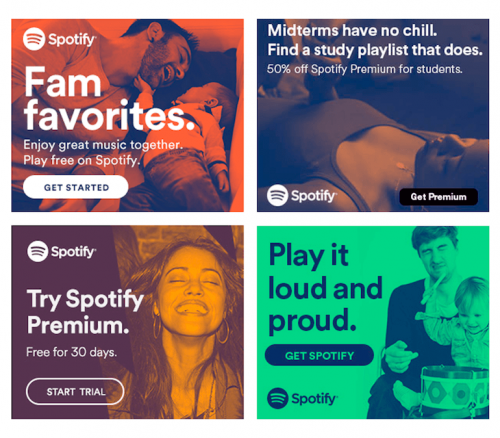
És ha már a látványnál tartunk: érdemes külön is szót ejtetnünk a fotókról. Akármilyen témáról, vállalkozásról is legyen szó, a weboldalról nem hiányozhatnak a szemrevaló, beszédes, izgalmas fotók. Egy kép többet mond ezer szónál – ez weboldal esetében is hatványozottan igaz. A fotók sohasem díszítőelemként szolgálnak, feladatuk a szöveges információk kiegészítése, illusztrálása, a figyelemfelkeltés és a konverziók elősegítése – gondoljunk egy remek termékfotóra, a termék használatát bemutató fotóra.

És mindezeket még megspékelhetjük kéttónusú effekttel, mely új trendként jelent meg a színtéren. A technika lényege, hogy az adott fotói színeit “levesszük”, majd egy kéttónusú hatást “húzunk” rá, melynek színeit (két szín – ezek lehetnek egy szín különböző árnyalatai vagy lehetnek egymással kontrasztosban is), majd azok tónusát (sötétebb-világosabb) tetszés szerint megadjuk, szabályozzuk. A végeredmény magáért beszél. : )


Ha pedig még több élményt szeretnénk adni a felhasználónak, a „wow” hatást még inkább szeretnénk fokozni, akkor akár izgalmas animációkat is bevethetünk a weboldalon. Az animációkkal is bemutathatjuk a terméket, annak használatát, történetet mesélhetünk, az adott tartalmat fogyaszthatóbbá, érthetőbbé tehetjük. Az animációkkal az élményadás, a „nézők” bevonása a cél, így hatékonyabbá tehetjük a látogatóval való kommunikációt, cselekvésre ösztönözhetjük, konverzióra bírhatjuk.

Mindez nem azt jelenti, hogy holnaptól Te is “spotify-os” weboldalakat készíts, úton-útfélen a legtrendibb webdesign trendekkel állj elő, de ízelítőnek, inspirációnak, ötletadónak hasznos lehet – mindezt a saját stílusodhoz és konverzióidhoz szabva.
Illusztrációk forrása: Spotify