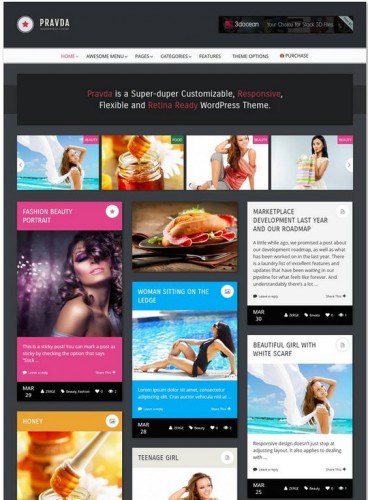
Nem tudjuk, hogy mi volt előbb, a tyúk vagy a tojás(?). Azt viszont igen, hogy a népszerű fotómegosztó közösségi oldal, a Pinterest felülete épült fel elsőként „kártyákból” – az ismertebb oldalak közül. Ez a „kártya/tábla/csempe-design” már egy ideje nagy népszerűségnek örvend, sok helyen és platformon visszaköszön.
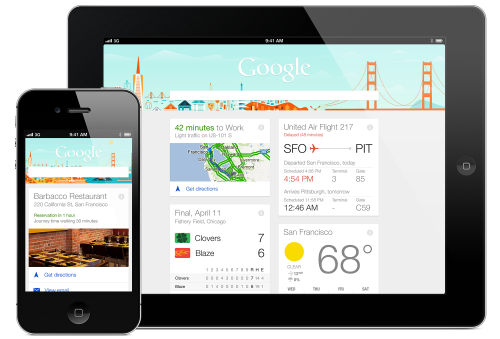
Gondoljunk csak a trendi weboldalakra, a Google megújult felületeire (Google Now), magazinok belsejére, a Windows 8 operációs rendszerre, a Facebook vagy a Twitter felépítésére, a Facebook új típusú (több fotóból álló) fotós posztjaira, hirdetéseire, stb.

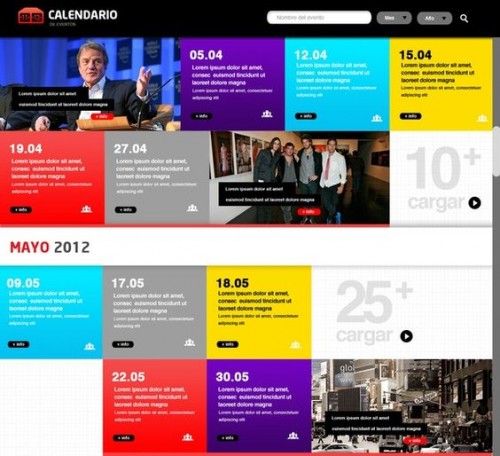
Manapság a webdesign területén is hódítanak a kártyák. : ) (A kártya egyébként „ősidők” óta fontos funkciót tölt be a mindennapokban – a játék mellett jusson eszünkbe a névjegykártya mint a kapcsolatépítés egyik eszköze, a kuponok/ajándékkártyák mint marketingeszközök, filmek, mesék, azaz a történetmesélés kapcsán a diakockák, a storyboardok, stb.)
Maga a kártya nem feltétlenül egyenlő magával a designnal, a kártya/csempe-design megnevezés inkább csak egy megközelítés. A kártyák a designon belül önálló objektumoknak tekinthetők, melyek sokkal inkább funkcionális szerepet töltenek be mint design szerepet. Ha a design a kérdés, akkor kártyákra alapozott designról beszélhetünk. : )




Milyen szerepet töltenek be a kártyák az online felületeken?
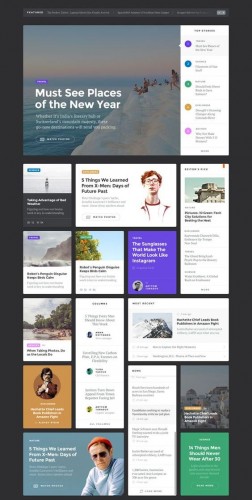
A kártyák a rövid, tömör információk megjelenítésének és hatékony átadásának eszközei. Ha csak kis hely áll a rendelkezésünkre – például egy weboldalon –, akkor ezek segítségével a szöveges/vizuális tartalmakat egyaránt könnyen és egyszerűen meg tudjuk jeleníteni, mindezt nagyon változatosan, valamint megnyerően, nem mellesleg helytakarékosan. : )
A kártyákba, csempékbe remekül beágyazhatóak a szöveges információk, termékfotók, fotók, számadatok, tulajdonképpen az időjárástól kezdve a naptáron és térképen át egészen a hírekig minden megjeleníthető bennük.
Milyen előnyei vannak a kártyáknak/csempéknek?
- kompatibilisek a különböző reszponzív nézetekkel, reszponzív képernyő-elrendezésekkel (pl. mobileszközök „folyékony” elrendezése), tehát ideális és előnyös megoldás reszponzív webdesignhoz
- igen sokoldalúak és jól funkcionálnak
- megragadják a figyelmet
- egymáson és egymás mellett is elhelyezhetőek, függőleges és vízszintes tagolásban egyaránt elrendezhetőek
- ahogyan az előzőekben írtuk: segítségükkel rövid, tömör üzeneteket gyorsan és hatékonyan lehet közvetíteni
- nem fér el rajtuk sok tartalom, a kevesebb szöveget pedig szívesebben elolvassák a felhasználók, illetve akit bővebben is érdekel a téma, a „Tovább” gombra kattintva hosszabban is olvashat az adott témában
- jól működnek közösségi oldalakon is, könnyen megoszthatók, így az információk is könnyen és gyorsan terjeszthetők
- trendi : )


Fontos: ha a webdesignban bevetjük a kártyákat, akkor azoknak mind együtt, mind a weboldalt felépítő többi elemmel (pl. szövegek, képek, gombok) együtt is összhangot, egységet kell alkotniuk, csak így lesz esztétikus és felhasználóbarát a weboldal. : )
A Webdesign tanfolyamon a hallgatók WordPress sablonok átdizájnolását sajátíthatják el. Számos ingyenes, illetve prémium WordPress sablon áll a rendelkezésünkre, melyek között sok kártya/csempe-desingra épül. Témától, vállalkozástól függetlenül szinte minden területen bevethetőek a kártyák. : )
2016 26 legjobb Pinterest-stílusú WordPress sablonját ebben a cikkben gyűjtötték össze.
És hogy honnan inspirálódhatunk kártya-design témában? Térjünk vissza bejegyzésünk elejére: természetesen a Pinterest-en. : )
