Bejegyzésünkben a weboldal egyik legfontosabb elemét, funkcióját, a menüt járjuk körbe. Sorra vesszük a leggyakoribb típusait, formáit, valamint kitérünk a kialakításának a legfőbb szempontjaira.
A weboldalak egyik leglényegesebb eleme maga a menüsor, amely az oldal gerincét alkotja, hiszen általa könnyen, gyorsan áttekinthetővé válnak a honlap releváns tartalmai, melyekhez a menüpontoknak köszönhetően egy kattintással azonnal elnavigálhatunk. A jó navigáció biztosítja a webhely használhatóságát, emellett a felhasználói élményt is nagymértékben javítja.
Manapság már számtalan menü-elrendezéssel/típussal találkozhatunk, az adott platformtól (asztali gép/laptop/tablet/mobil) függően. Ilyen elrendezés például az egyszerű vízszintes, tehát a weboldal felső részén elhelyezett vagy a nyitó blokkot követően megjelenő menüsor; a sticky, azaz „ragadós” menü, amely az oldalon való görgetés hatására folyamatosan a felhasználó szeme előtt marad; a bal oldalsávban akár fixen, akár hamburger menü, azaz „összecsukható”, vagy éppen egész képernyős formában megjelenő menü.
Nézzük is ezeket a menütípusokat külön-külön! : )
# vízszintes menüsor
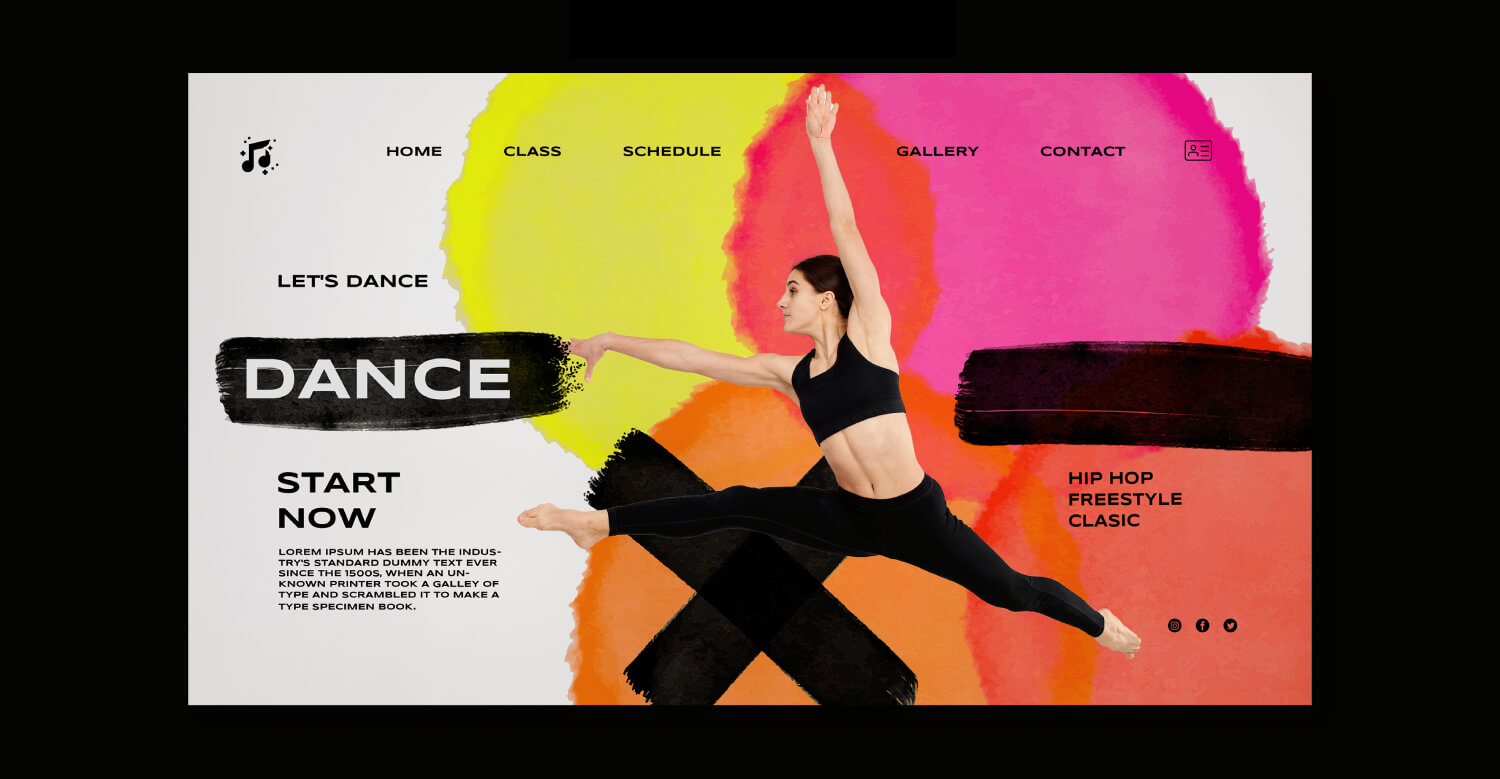
Ez a navigáció a weboldal felső részén, a fejrészben helyezkedik el. A menüpontok több formában is elrendeződhetnek – akár a fejrész bal oldalán, a logót követve lehetnek jelen, akár a logó a fejrész közepén is helyet kaphat, a menüpontok pedig annak két oldalán sorakoznak fel. Emellett a menüpontok a fejrészben, annak jobb oldalára is pozicionálódhatnak, mellettük, a bal oldalon pedig a logó szerepel. Amennyiben felső fejrész (top bar) is található a weboldalon, abban is helyezkedhetnek el menüpontok (pl. ha van webshop is, akkor a kifejezetten a webshop kapcsolódó menüpontok – fiók, kosár, stb). Ez mind-mind remek és egyben a felhasználók által is jól ismert koncepció a vízszintes menüsor elrendezésének kialakítására.
Előnye, hogy a felhasználók a leggyakrabban ebben az elrendezésben találkoznak a menüvel, így könnyen használható, kezelhető számukra. Hátránya, hogy egy hosszabb weboldal esetében annak aljáról vissza kell görgetni az oldal tetejére, hogy új aloldalra, egy másik tartalomhoz tudjanak navigálni.

# sticky menü
Az egyszerű, „általános” menüpontokhoz hasonlóan ebben a menütípusban is a weboldal felső részén kapnak helyet a menüpontok – tetszőleges elrendezéssel –, azonban maga a fejrész, benne a navigációval az oldalon való görgetés hatására vagy teljes egészében, vagy éppen keskenyebb, „vékonyabb” formában folyamatosan a látogató szeme előtt marad. Így az oldal bármely pontjáról bármikor van lehetősége elnavigálni egy másik tartalomhoz, aloldalra, vagy akár egy adott aloldalról vissza a főoldalra/további tartalmak felé.
Előnye az egyszerű, vízszintes elrendezéssel szemben, hogy a honlapon görgetve a menüpontok folyamatosan szem előtt vannak, azonnal használhatók, ellenben ha túlságosan nagyméretű a fejrész (nagy elemek kapnak helyet benne, pl. hatalmas logó, nagy betűmérettel szedett menüpontok), akkor túlságosan sok helyet „vesz el” az oldal tartalmainak láthatóságából, egyszerre kevés tartalom tud megjelenni a képernyőn, amely nem felhasználóbarát megoldás.

# „alsó” menüsor
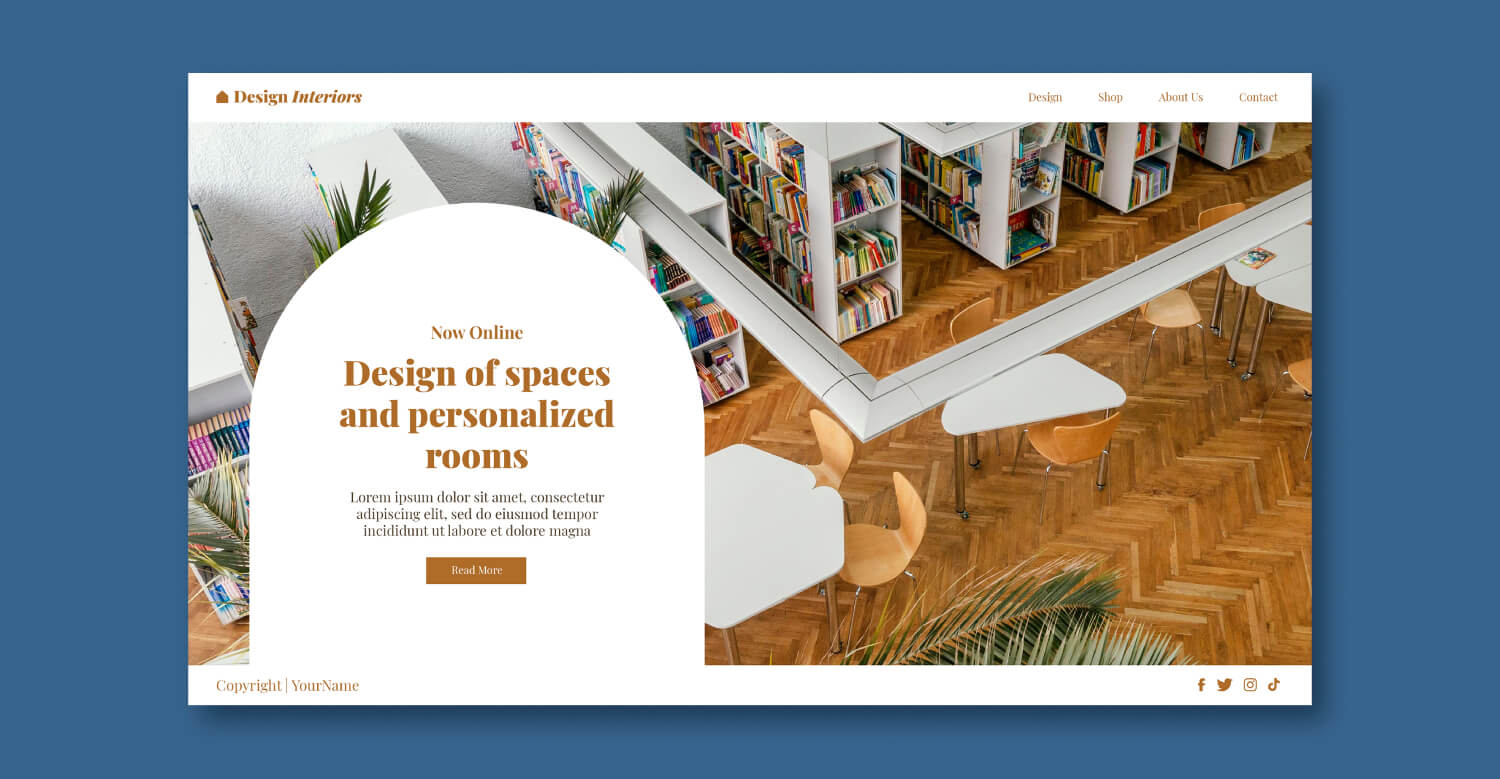
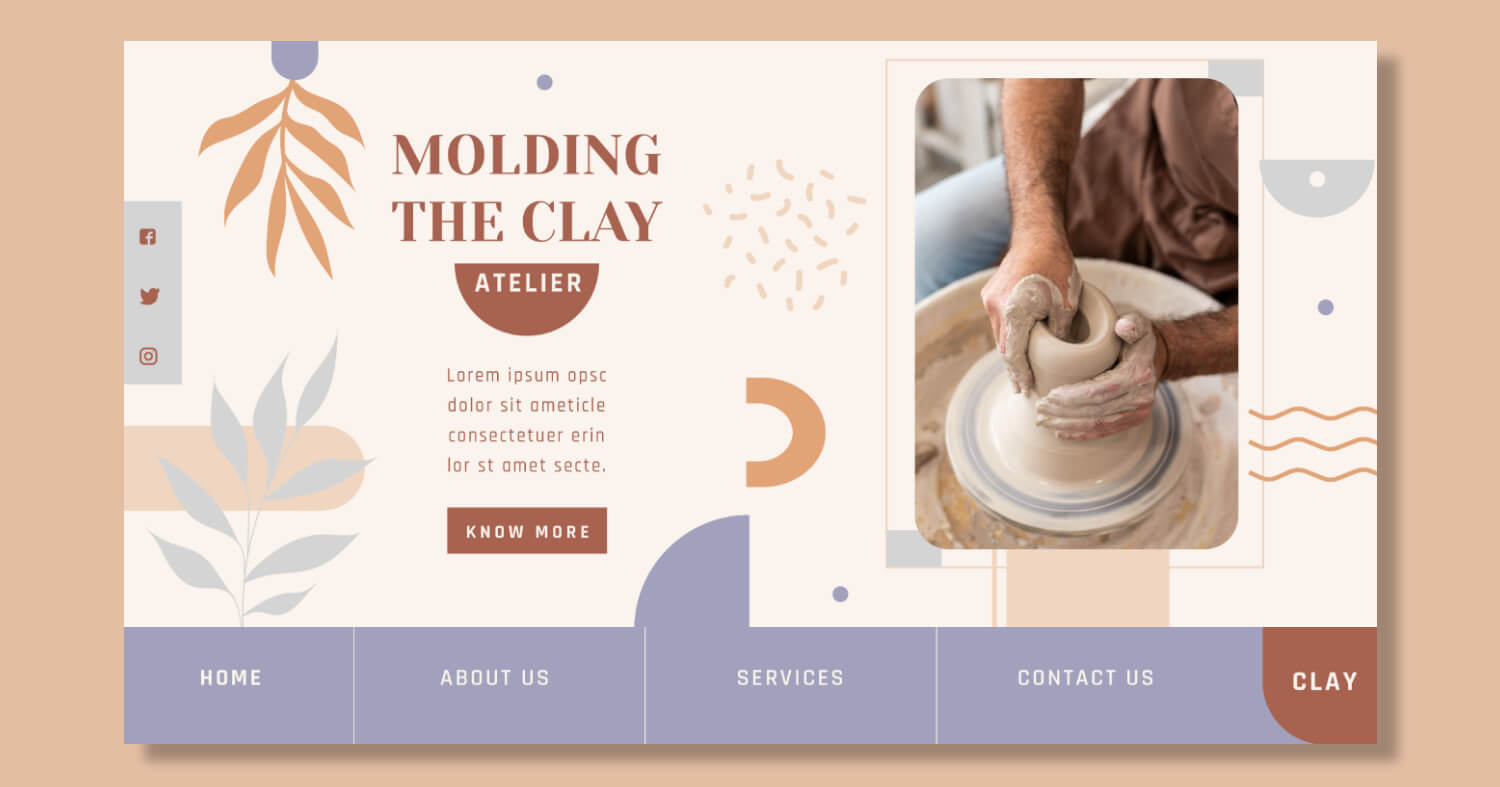
Ebben az elrendezésben a honlap nem a fejrésszel „indít”, hanem egyből a nyitó blokkal, melyet maga a menüsor követ. Tehát a weboldal betöltődése után egyből a nyitó blokk fogadja a látogatókat, majd ezt a blokkot követve kap helyet a menü. Így ezek a tartalmak együttesen az oldal hajtás feletti részén, azaz görgetés nélkül is jól látható területen szerepelnek.
Előnye, hogy az oldal betöltődése után a látogatókat egyből egy kellemes fotó, rövid leírás, ösztönző mondat fogadja, melyek alapján azonnal beazonosíthatóvá válik számukra, hogy kinek/minek a weboldalán járnak, és utána kényelmesen navigálhatnak tovább a menüpontok segítségével. Hátránya, hogy a felhasználók kevésbé találkoznak ezzel az elrendezéssel, így a „megszokott helyen”, azaz a honlap felső részén keresik a menüt.

# bal oldalsávban szereplő menü, hamburger menü
Manapság nagyon gyakori, hogy a menüpontok a weboldalon a bal oldalsávba kerülnek. Ennek több elrendezési formája is lehet.
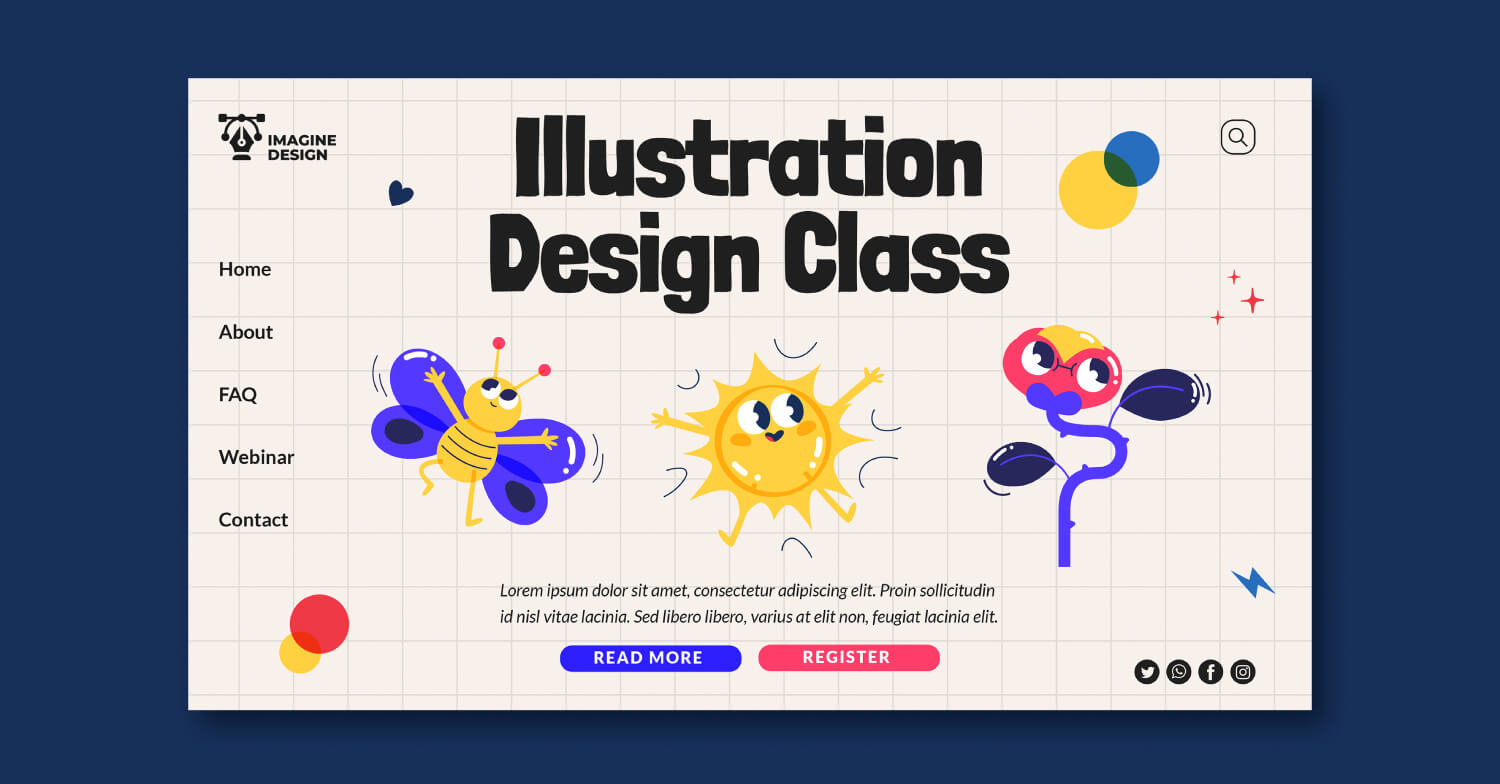
# A menüpontok fixen az oldalsávban kapnak helyet, ahol a felhasználók könnyen elérik, elnavigálhatnak az adott tartalomhoz, aloldalra.

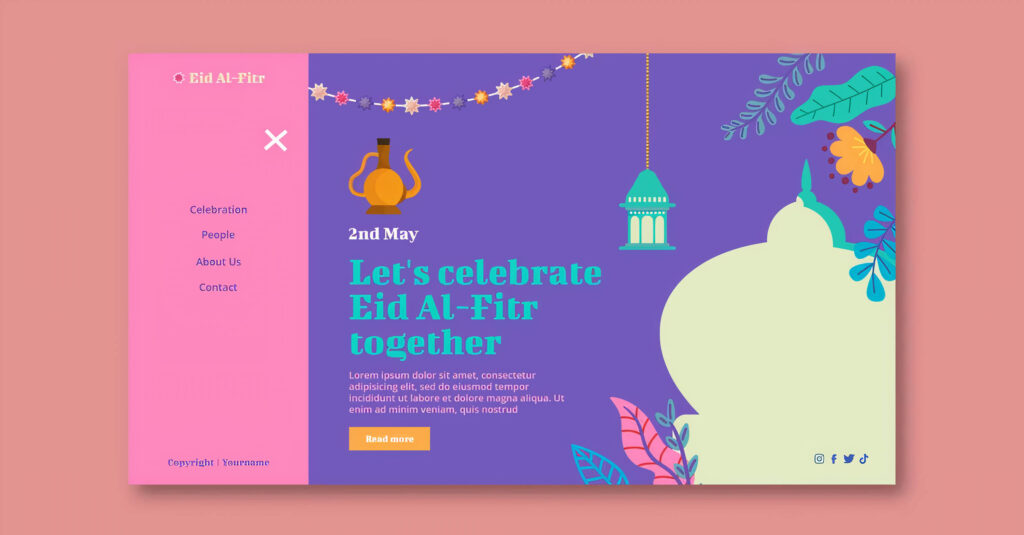
# A menüpontok „összecsukva”, hamburger menü formájában vannak jelen. Ebben a típusban a bal oldalon helyet kap egy hamburger menü, esetleg egy „Menü” menüpont, melyre kattintva elérhetővé válnak, azaz „kinyílnak” a menüpontok. Ez az elrendezés mobilon nagyon gyakori, de ma már egyre több ilyen weboldallal, menüsorral találkozhatunk asztali gépen is.


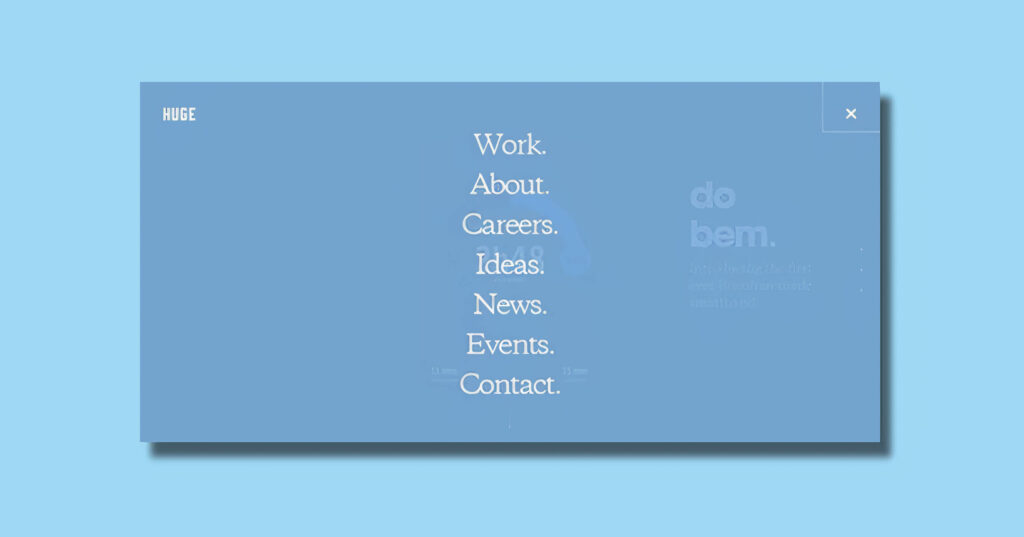
# Az előzőhöz hasonlóan a menüpontok „rejtettek”, tehát „összecsukva” szerepelnek a bal oldalon, melyek egy hamburger menü ikonra, vagy éppen egy „Menü” menüpontra kattintva válnak aktívvá. Az eltérés a korábbi elrendezéshez viszonyítva az, hogy a „kinyitott” menüpontok már nem az oldalsávban, hanem a teljes képernyőn, középre rendezve jelennek meg. Innen az adott menüpontra kattintva navigálhatunk el a további tartalmakhoz, valamint a jobb felső X ikonra kattintva be is zárhatjuk ezt a teljes képernyős menüt.

A bal oldalsávban elhelyezett menüpontok előnye, hogy egyszerre (akár fixen jelenlévő, akár hamburger menüvel dolgozunk) több menüpontot tudunk megjeleníteni, mint a vízszintes elrendezésben. Ez pedig egy olyan weboldalnál/webshopnál/blognál lehet igazán hasznos, ahol sok tartalom/termék kapott helyet. Emellett szintén nem utolsó, hogy az egymás alatt, függőlegesen elhelyezett menüpontokat könnyen és gyorsan tekinthetik át a látogatók.
# hamburger menü és további menüpont(ok)
Arra is van lehetőség, hogy egy-egy fontosabb menüpontot – adott vállalkozástól, a weboldal témájától függően vízszintes formában helyezzünk el (pl. főoldal, termékek/szolgáltatások, kapcsolat), míg a „kevésbé fontos” menüpontokat egy hamburger menü segítségével „el is rejthetjük”, melyek kattintás hatására lesznek elérhetők (pl. rólunk, blog, galéria, stb).
Ennek az elrendezésnek az előnye, hogy valóban csak a „fontos” menüpontok vannak szem előtt.

Bármelyik típussal, elrendezéssel is dolgozunk, néhány alapvető szempontot érdemes figyelembe venni a menü kialakítása során.
Vegyük is sorra ezeket az ismérveket! : )
# logikus
Célszerű a weboldal tartalmaiból kiindulni, az oldalra látogatók, a felhasználók szemszögéből is megvizsgálni őket, a különböző, eltérő témájú tartalmakat kategorizálni, valamilyen logika mentén felosztani ezeket a tartalmakat, a lehetséges menüpontokat.
Akár egy „átlagos” mennyiségű tartalommal, akár egy tartalmakban gazdag honlapról legyen is szó, nem szükséges minden tartalomhoz egy-egy menüpontot társítanunk. Ilyen például egy kisvállalkozás weboldala – a legfontosabb menüpontok kerüljenek a menüsorba, mint például a főoldal, a bemutatkozás, azaz rólam/rólunk menüpont, a termékeket és/vagy szolgáltatásokat bemutató menüpont, aloldalak esetén az aloldalakra/webshopba mutató hivatkozások menüpontjai, amennyiben van blog, így blog menüpont is kerülhet a menüsorba, referenciákhoz/galériához navigáló menüpont, kapcsolat és/vagy időpontfoglalásra való menüpont, webshop esetén akár saját fiók és/vagy kosár menüpont.
Egy kisebb vállalkozás oldalán nem szükséges elhelyezni a menüsorban olyan menüpontokat mint például az ügyfélvélemények, érvek-előnyök, különféle statisztikákhoz navigáló lehetőséget. Egyrészt ha csak néhány ügyfélvéleménnyel, visszajelzéssel rendelkezünk, ezeket helyezzük a „kirakatba”, azaz a főoldalra, ahol az oldalra érkező érdeklődők találkozhatnak velük, hiszen ezek olyan tartalmak a weboldalon, melyekre a menüből közvetlenül nem feltétlenül navigálnának a látogatók, hanem inkább a főoldalon böngészve találkoznak velük.
Azonban ha már számtalan visszajelzést kaptunk ügyfeleinktől, vásárlóinktól, akkor ezek a vélemények akár egy külön aloldalon is elhelyezhetők, melyhez már egy különálló menüpont is társítható.
# rövid, beszédes menüpontok
Nagyon fontos, hogy a menüpontok röviden legyenek megfogalmazva, azonnal érthetők, egyértelműek legyenek, ugyanis ha néhány hosszú megnevezésű menüpontot helyezünk el a menüsorban, a menüpontok, azok feliratai túlságosan közel kerülhetnek egymáshoz, így pedig nehezen áttekinthetővé, nehezen olvashatóvá és nehezen kattinthatóvá válhatnak, amely nem felhasználóbarát megoldás. Pl. „Ebben tudunk segíteni számodra” elnevezés helyett például „Szolgáltatásaink”.
Lényeges, hogy az érdeklődők már kattintás előtt tudják, hogy hova, milyen tartalomhoz/aloldalra fognak navigálni – ezért fontos, hogy logikus, beszédes elnevezéseket használjunk. Pl. A főoldalra mutató menüpont elnevezése legyen főoldal/kezdőoldal, ne pedig a vállalkozás neve, ugyanis ez megtévesztő lehet a látogatók számára, hiszen úgy vélhetik, hogy a bemutatkozásuk oldalára navigál.
# egyszerű
A hatékony menü könnyen áttekinthető, könnyen kezelhető, következetes. Tehát a menüpontok ne helyezkedjenek el több sorban, áttekinthetetlen formában, ne tartalmazzanak számlatan lenyíló menüpontot.
# jól olvasható
Lényeges figyelembe venni, hogy a weboldalon a menüpontok feliratai ne legyenek se túl kicsik, se túl nagyok, ugyanis ha apró méretű feliratokkal dolgozunk, azok nehezen olvashatók lesznek felhasználóink számára. Ha pedig hatalmas betűmérettel szedjük ezeket a tartalmakat, az egyes menüpontok, azok feliratai túlságosan közel kerülhetnek egymáshoz, ezért szintén nehezen olvashatóvá és áttekinthetővé válhatnak.
# megfelelő színű
Arra is érdemes ügyelni, hogy a menüpontok milyen háttéren helyezkednek el – akár a fejrészben, akár a bal oldalsávban helyezzük el őket.
Ha a weboldal fejrészében fotós/mintázatos hátteret helyezünk el, a menüpontok feliratai nehezen olvashatóvá válhatnak. Továbbá, ha egyszínű hátterű fejrészt helyezünk el a honlapon, abban az esetben is ügyeljünk rá, hogy olyan betűszínnel szedjük ezeket a feliratokat, amely megfelelően ki tud emelkedni a háttérszínről, így a menüpontok jól láthatók, felirataik pedig könnyen olvashatók.
# figyelemfelkeltő
Bármelyik elrendezés szerint is helyezzük el a menüt, érdemes figyelni, hogy hagyjunk elegendő teret a menüsornak, hogy annak tartalmai kellőképpen ki tudjanak emelkedni, jól láthatók legyenek. Tehát a menü ne „vesszen el” az oldal további tartalmai (fotók, illusztrációk, szöveges tartalmak, egyéb információk) között. Ha hamburger menüvel dolgozunk, annak ikonját is fontos jól látható helyre – a legtöbb esetben a bal oldalra rendezni –, megfelelően kiemelni, hogy azok a látogatók is azonnal megtalálják, akik először járnak az oldalon.
# tűnjön ki az aktív menüpont
Ahhoz, hogy a felhasználók tudják, hogy éppen hol böngésznek a honlapon, érdemes a menüsorban az aktív, tehát a lekattintott menüpontot valamilyen formában kiemelni a többi menüpontok közül – ezzel jelezve a látogatónak, hogy éppen melyik oldalon jár. Ilyen kiemelés lehet például a többi menüponttól eltérő háttér-, vagy betűszín.
További haszonosságok a menüvel kapcsolatban : )
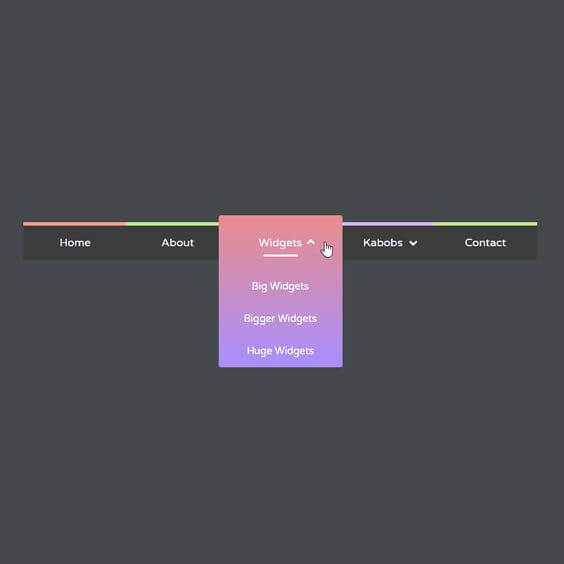
Lenyíló menüpontok
A lenyíló/legördülő menük igazán hasznosak lehetnek, hiszen rengeteg helyet takaríthatunk meg velük, ugyanis általuk nem szükséges minden menüpontot fő menüpontként elhelyeznünk a menüsorban, így csak a legfontosabb tartalmakhoz fűződő navigációt kell ott elhelyeznünk, a további kapcsolódó almenüpontok pedig a fő menüpont alatt, lenyíló/legördülő formában kapnak helyet az oldalon.
# Ne tartozzanak olyan tartalmak a lenyíló menüpontok közé, melyeknek a fő menük között lenne a helye. Például a kapcsolat menüpont ne lenyíló formában kerüljön a rólunk fő menüpont alá, hiszen egyrészt fontos információ, „ki kell tenni”, másrészt ez egy olyan tartalom, elem, melyet nem legördülő menüpont formájában keresnének a felhasználók az oldalon.
# Lényeges, hogy egy adott fő menüponthoz ne társítsunk túlzottan sok lenyíló menüpontot, hiszen a fő menüpontra kattintva/ránavigálva a sok-sok lenyíló menüpont nem tud megjelenni, „kicsúsznak” a képernyőről.
# A lenyíló menüpontokhoz ne tartozzanak további al-almenüpontok, hiszen, ha a lenyíló menüpontokhoz további almenüpontokat társítunk, a menürendszerünk áttekinthetetlenné, használhatatlanná válik.
# A lenyíló menüpontok feliratai se legyenek hosszúak. Ezeknél a feliratoknál is törekedjünk az egyszerű, rövid, azonnal érthető megfogalmazásra.
# Különféle ikonokkal jelezhetjük az érdeklődőknek, hogy a fő menüpont alá további navigációs lehetőségek tartoznak. Ilyen kifejező ikon lehet a + plusz jel, > jobbra mutató nyíl, ↓, ▼, valamint a lefelé mutató nyilak, háromszögek.

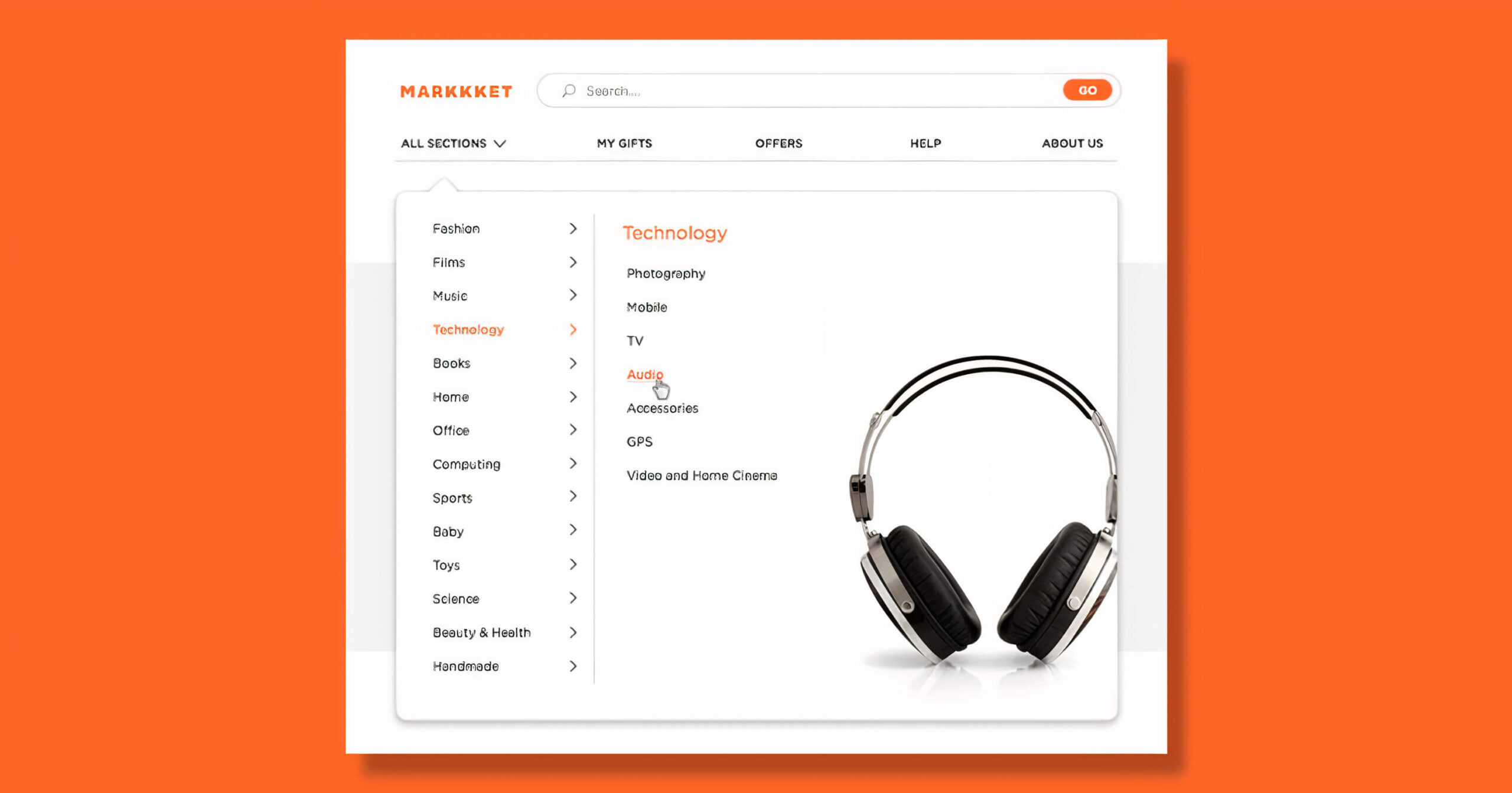
Mega (óriás) menük
A mega menük, vagy éppen óriásmenük funkciójukban a lenyíló menükhoz hasonlítanak. A legtöbb esetben a bal oldalsávban függőleges, vagy az oldal tetején vízszintes formában is helyet kapnak. Az adott fő menüpontok a lenyíló menüpontokhoz hasonlóan kattintás vagy ránavigálás hatására további almenüpontokat, altartalmakat jelenítenek meg.
Ezek az óriás menük remekül helytállnak egy számtalan termékkategóriából, termékből álló webshop menüjeként, hiszen egy adott kategórián belül további kategóriákra „bonthatjuk”, szűrhetjük az adott menüpontot.
Ilyen példa lehet: egy háztartási gépekkel, berendezésekkel foglalkozó cég, vállalkozás webshopjának menüje is. Tehát a bal oldalsávban, vagy éppen az oldal felső részén, vízszintes formában helyezkedik el a menü, a menüpontok (pl. Háztartási kisgépek) ebből a menüből lenyíló menüpontként érhetjük el annak az alkategóriáit (pl. Kávéfőzők), ahonnan ismét egy lenyíló menüpont segítségével akár bővebben is szűrhetünk ezekre a termékekre (pl. Automata kávéfőzők, Kapszulás kávéfőzők, Filteres kávéfőzők, stb.), majd a tetszőleges kategóriára kattintva elérhetőek lesznek számunkra az ebbe a kategóriába sorolható termékek a webshopban.
A mega menükben az egyes menüpontokhoz/termékekhez hosszabb (pár szavas) leírások, akár fotók is társíthatók.
A felhasználókat a menüsorban a lenyíló menüpontokhoz hasonlóan, különféle, beszédes ikonokkal is segíthetjük a tájékozódásban.

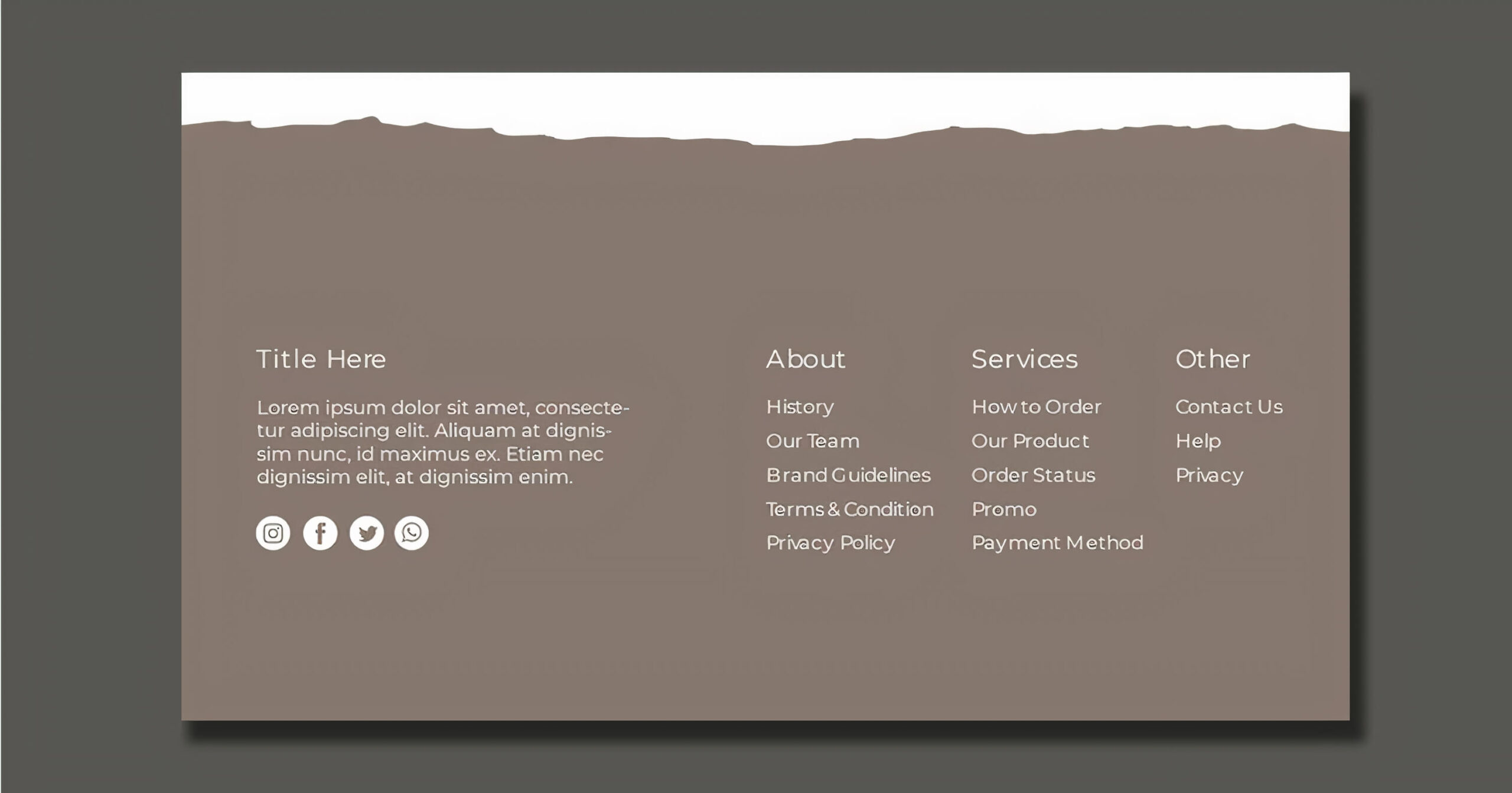
Menüpontok a lábrészben
A (főbb, lényegesebb) menüpontok akár a honlap lábrészében egyfajta „oldaltérképként” is elhelyezhetők, megismételhetők, ha nem sticky, azaz ragadós menüpontokkal (és fejrésszel) dolgozunk. Ezek a menüpontok nagyon hasznosak lehetnek a látogatóknak, ha már végiggörgettek a weboldalon és további tartalmak felé szeretnének navigálni, itt, az oldal alsó részén is könnyen megtehetik ezt, anélkül, hogy vissza kellene görgetniük a weboldal tetejére.
Nem mellesleg ezek a lábrészben elhelyezett tartalmak SEO szempontjából is előnyösek.