Hőtérképes felméréseket, vizsgálatokat az élet nagyon sok területén bevetnek. Gondoljunk csak az orvostudomány területén a hőkamerás állapotfelmérésre, a termográfiai vizsgálatokra, vagy éppen a fűtési rendszer és a szigetelés hibáinak felderítésére az ingatlanok esetében. Ez a technika bizony a weboldalak esetében is használható.
És mire jó a hőtérkép? : )
Feltérképezhetjük vele a honlaplátogatók viselkedését, azaz egy képet, pontosabban egy térképet, egy útvonalat kapunk arról, hogy a felhasználó figyelme honnan hova vándorol az oldalon, hogyan pásztázza azt végig, hogyan mozgatja az egeret, mire figyel fel először, mit néz sokáig, milyen elemre kattint először, stb.
És mit tudhatunk meg a hőtérképes tesztekből? : )
Ezekből a hőtérképekből kiderül, hogy a weboldalunk mely részei kerülnek leginkább a látogató figyelmébe, milyen tartalmak, funkciók vannak jó, illetve rossz helyen, milyen úton jut el a felhasználó a call-to-action, vagyis a cselekvésre felszólító gombig, illetve eljut-e addig, milyen úton-módon valósul meg a konverziós cél, a látogató végrehajt-e egyáltalán konverziót (pl. megrendelés, letöltés), stb. A kapott eredményekből aztán következtetéseket vonhatunk le, melyek alapján javíthatunk honlapunk felépítésén, ergonómiáján, használhatóságán, egyszóval optimalizálhatjuk, ezzel pedig jelentősen hozzájárulhatunk a konverziók számának növeléséhez.
Ahány weboldal és struktúra, annyiféle hőtérkép születhet. Azonban a standard elrendezésű, a felhasználói konvencióknak (= megszokott, ismert elrendezés és funkciók) teljes mértékben eleget tevő honlapokon készített hőtérképes tesztek és azok eredményei azonosak, melyek nagyon jó alapul szolgálhatnak új weboldal készítésénél, vagy a meglévő oldal átalakításánál.
Lássuk a legfontosabb eredményeket, tudnivalókat!
F mint balról-jobbra és lefelé
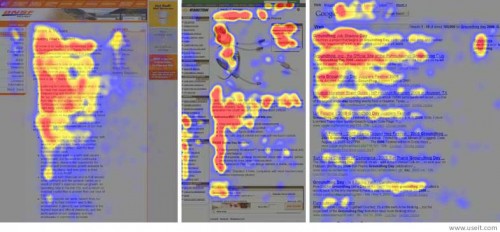
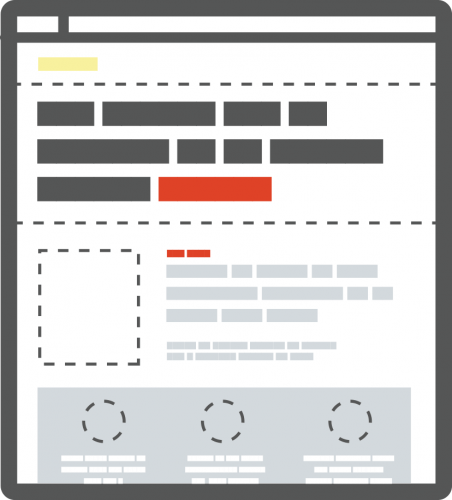
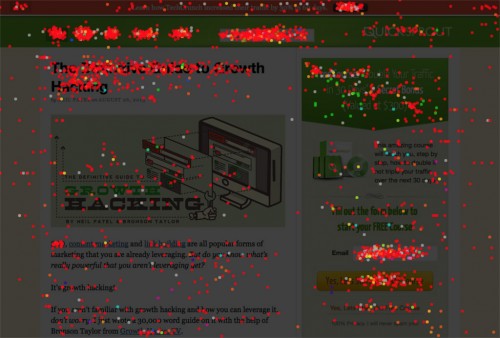
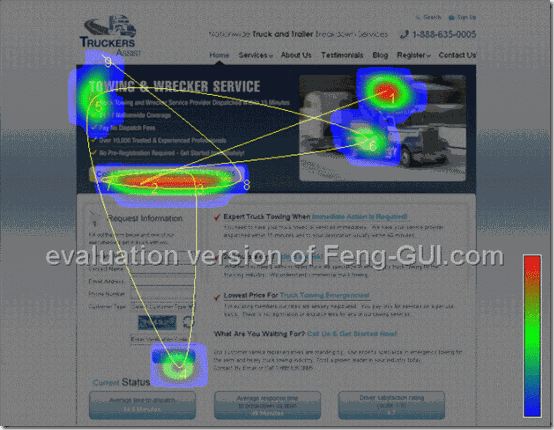
A látogató szeme a weboldal bal felső sarkában elhelyezett lényegi tartalmat (pl. logó, a honlap egysoros leírása, szlogen) keresi először, majd ezután pásztáz jobbra és lefelé, vagyis az oldalt F alakzatban „olvassa”. Gyorsan végigpásztázza balról jobbra az oldal tetejét, aztán lefelé görget. Ezt nevezzük Nielsen-féle F-nek. Azonban nem a végtelenségig tartja fenn a figyelmét, mert csak az oldal hajtás feletti részének (azaz ami görgetés nélkül is látszik) szentel nagyobb figyelmet, tölt el több időt ezen a felületen, az alsóbb részekre már kevesebb figyelmet és időt szán.
A Nielsen-féle F alapján tehát ezekre a helyekre (bal felső sarok, bal oldali sáv, hajtás feletti rész) célszerű pozicionálni a konverziók (pl. vásárlás, megrendelés, letöltés, részvétel) tekintetében fontos információkat, ajánlatokat, termékeket, címsorokat, előnyöket, CTA gombokat, kosár gombot, így azok biztosan a figyelem középpontjába kerülnek. : )
+ Jó hír: Az oldal alján ismét erősödik a látogató figyelme, ezért ott célszerű ismét pl. egy CTA gombot elhelyezni.



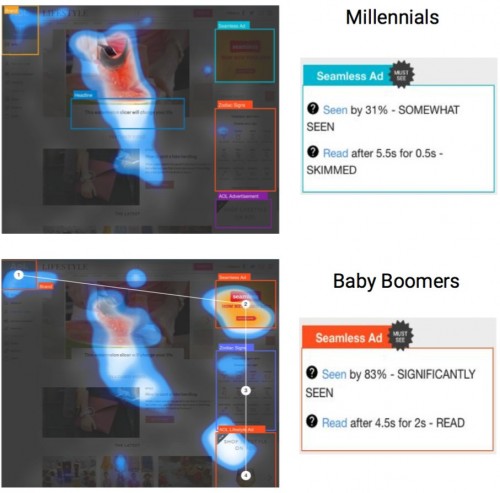
A generációk között is különbséget figyeltek meg arra vonatkozóan, hogy ki mit vesz észre. : )
Ennek a generációs tesztnek az eredményei azt hozták ki, hogy a „baby boom” generáció (idős korukban ismerkedtek meg az internettel) tagjai sokkal jobban figyelnek a jobb oldali sávra, és veszik észre az abban található látványos hirdetést, akciógombot, míg az X generáció (fiatal felnőttként ismerkedtek meg az internettel, rákényszerültek a technika használatára, nehezen tudtak hozzá alkalmazkodni) nem ennyire figyel fel rá, ők inkább a központi tartalomra koncentrálnak.

(Forgalom)terelés
Az, hogy mi kerüljön a felhasználó központi látóterébe, milyen sorrendben vegye észre az információkat, mikor mire akarjuk felhívni a figyelmét, ezt bizony mi döntjük el, és ehhez ajánlott, hogy a weboldal elemei, valamint az információk közötti hierarchiát tudatosan állítsuk fel. A fontosabb részeket nagyítással, erősítésekkel, hangsúlyos színek alkalmazásával, kontrasztokkal, megfelelő pozícionálással, tördelt szövegek esetében alcímekkel emelhetjük ki, a kevésbé fontosakat méretcsökkentéssel, halványításokkal, másfajta effektekkel „rejthetjük el”.


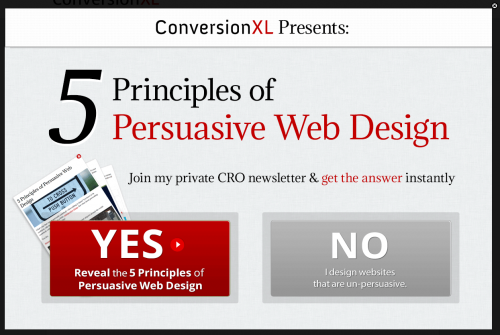
Egy CTA gomb mindig legyen eltérő, kontrasztos színű (nem mellesleg kattintható), ez legyen a legfeltűnőbb elem (főleg egy landing page oldalon).
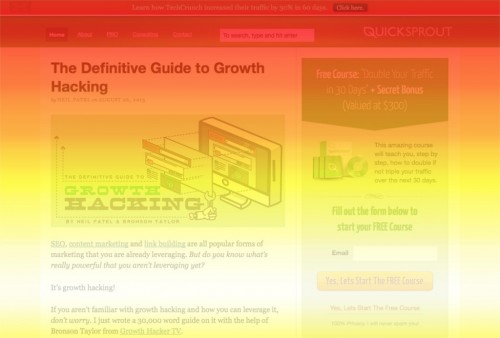
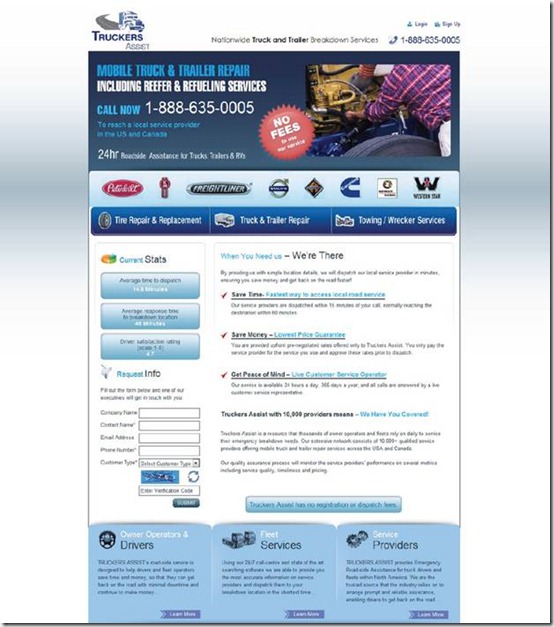
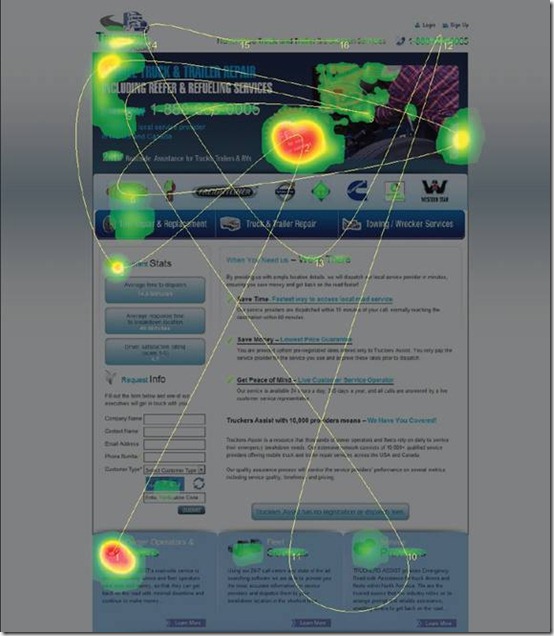
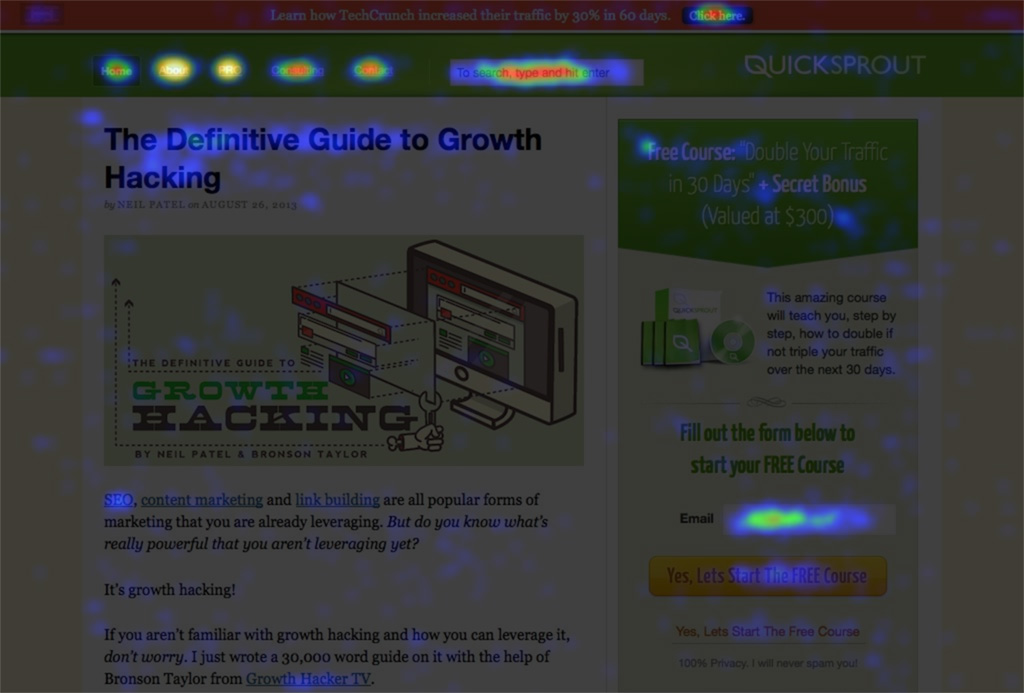
Ezen a landing page oldalon ez az igen feltűnő piros gomb („ingyenes”) került a látogatók figyelmének középpontjába. Ezt a hőtérképes teszt is bizonyította. Ezen nem is csodálkozunk, nem? Az ördög azonban abban rejlik, hogy ez a gomb nem volt kattintható, hiába nyomogatták (volna) lelkesen az érdeklődők.


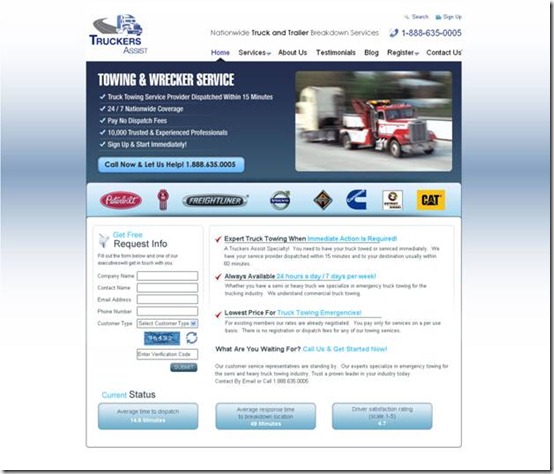
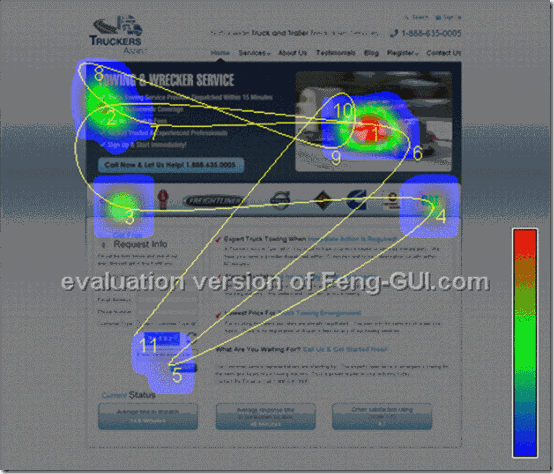
A weboldal tulajdonosok észbe kaptak, és készítettek a fejrészbe egy valódi, kattintható CTA-gombot („hívj most és segítünk!”). Ez viszont nem hozta a várt eredményeket, a látogatók mindenhova kattintottak, csak erre nem. Miért nem? Mert a színe miatt teljesen beleolvadt a háttérbe (világoskék-sötétkék – nincs nagy különbség!), egyszóval a gomb nem emelkedett ki, nem került a látogatók figyelmének középpontjába.


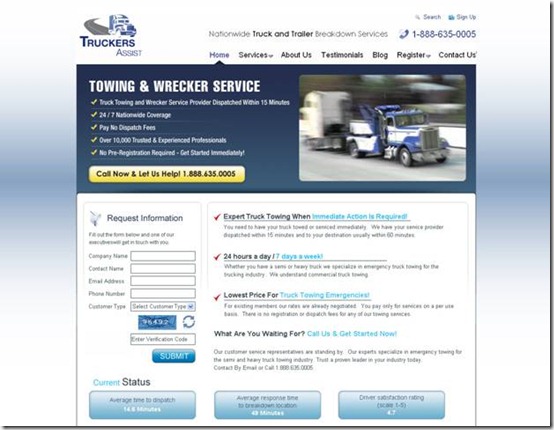
A végső és nyerő megoldást a sárga szín jelentette, azaz a kék színnel egy eléggé kontrasztos színre színezték a CTA gombot, mely így rögtön a látogatók szeme elé került, akik már kattintották is, és érkeztek is szépen a konverziók (ebben az esetben a telefonhívások).


És ha már itt tartunk: hogyan készítsünk hatásos akciógombokat?
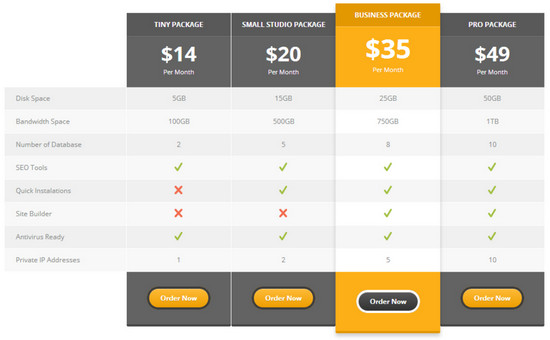
Vizuálisan azokat a termékeket/szolgáltatásokat/csomagokat emeljük ki, amit leginkább értékesíteni szeretnénk.

Azonnal!
Ha „ingyenes” csali (pl. e-book) van a weboldalunkon, akkor azt, azaz az ajándékot a weboldalunk látogatója azonnal meg akarja kapni. Nem szeretne kérdésekre válaszolni, bonyolult űrlapmezőket kitölteni, megerősítő e-mailre várni, stb. Akkor és azonnal, egy kattintással szeretné megkapni (letölteni). Mindezt a hőtérképes tesztek is alátámasztják – szemükkel, egerekkel csak arra az egy gombra koncentrálnak („Letöltöm ingyen!”). Tehát azok lesznek a hatásos csalik, melyek egy gombbal (CTA gomb) megnyomásával megszerezhetőek.



És bizony nem csak weboldalak esetében működik a hőtérképes, szemvizsgálatos teszt. Nézzünk néhány példát, hiszen ezek a design munkákhoz jöhetnek jól!
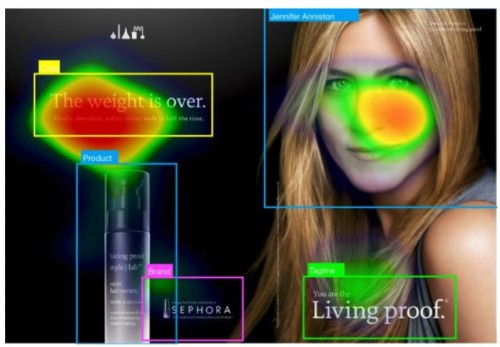
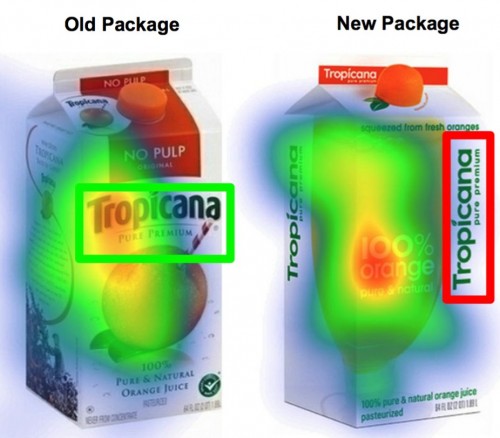
termék vs. vizuális kiegészítő, kellék

itt szintén a termék és a márkanév szorul háttérbe…

márkanév elhelyezése központi helyen vs. nem központi helyen

a hőtérképes teszt azt bizonyítja, hogy ez a reklámplakát jól sikerült – a márkanév, a termék és a szlogen kerül a figyelem középpontjába

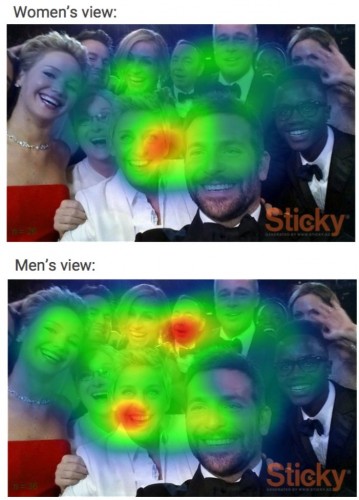
nők vs. férfiak

Hőtérkép-készítő eszközök
Crazyegg
ClickHeat