Egy weboldal hatékonyságát leginkább az oldalon végrehajtott konverziók (pl. regisztráció, vásárlás, letöltés, feliratkozás, árajánlat-kérés) számában mérhetjük. Mit ér a jól kialakított struktúra, a minőségi tartalom és a profi design, ha egyetlen interakció sem történik a honlapon? A weboldalak fontos kulcselemei éppen ezért az ún. call-to-action gombok, melyek az UI és az UX design részét is képezik.
A CTA gombok amellett, hogy felkeltik a látogatók figyelmét, cselekvésre is ösztönzik őket, mi pedig elégedetten dőlhetünk hátra, hiszen megtörténik az áhított regisztráció, a hírlevélre történő feliratkozás vagy éppen az árajánlat-kérés.
Ehhez azonban az kell, hogy hatásos akciógombokkal vértezzük fel az általunk tervezett honlapot.
Lássuk, hogy hogyan!
A legtöbb weboldal sablon tartogat számunkra beépített akciógombokat, amelyeket akár át is dizájnolhatunk, azonban mi magunk is készíthetünk kreatív és hatásos CTA gombokat. A következőkben azt mutatjuk be Nektek, hogy mire kell figyelni, ha call-to-action gombokat helyezünk el a weboldalon, milyen trükkökkel tudjuk őket hatékonyabbá tenni.
- A megfelelő elhelyezés már félsiker, ugyanis ha kieső területre helyezzük az akciógombot, a látogató még csak észre sem tudja venni, a számunkra értékes konverzió pedig elmarad. A CTA gombokat tehát mindig a kezdőoldalra, illetve a releváns tartalom, a meggyőző érvek, az aktuális akció mellé/alá, valamint a landing/sales oldalra illesszük be, és az érdeklődőnek már csak kattintania kell!
- A másik fontos sikertényező a figyelemfelkeltés. Ezt többek között nagyítással, kontrasztokkal, kiemelésekkel, nyilakkal, szövegezéssel, különböző effektekkel, kiegészítő elemekkel érhetjük el.
Nézzük is a példákat!
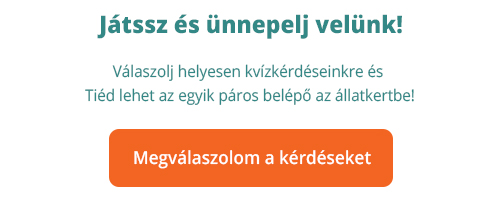
Egy nagyméretű, háttérből kiemelkedő akciógombbal biztos a figyelemfelkeltés. (A piros színt azonban lehetőleg kerüljük, ugyanis az a tiltás/veszély jele.) A nem szemet bántó színkontrasztokon túl az akciógombot egyéb eszközökkel, például vastagabb kerettel, rámutató nyilakkal és szöveggel is kiemelhetjük.

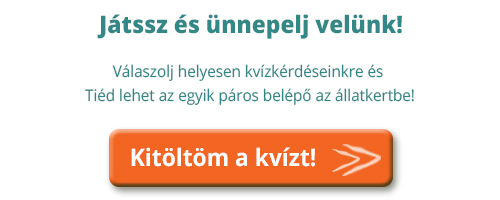
Az akciógomb minden esetben kattintható, és ezt érdemes is megerősíteni például nyilakkal, valamint lenyomható hatás alkalmazásával.

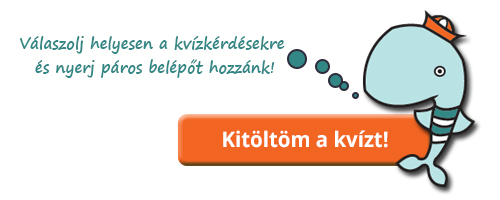
A CTA gombokra nyilakkal, körberajzolással, kedves figurákkal is ráirányíthatjuk a látogatók figyelmét.


A cselekvésre ösztönzést az adott cselekvésre utaló ikonokkal (pl. kosár = vásárlás, lefelé mutató nyíl = letöltés) is erősíthetjük, így az érdeklődőt is segítjük, hiszen egyértelmű lesz számára, hogy ha kattint, akkor pontosan mi fog történni.

Az akciógombokat plusz információkkal is elláthatjuk, amelyek szintén a konverziók számának növekedéséhez járulhatnak hozzá.

+ Ha több akciógombot is alkalmazunk ugyanazon a helyen, akkor a konverzió szempontjából fontosabbat emeljük ki az imént bemutatott trükkökkel.
Ti terveztetek már saját CTA gombot? : )