Nem kérdéses: imádjuk a retro stílust. : ) Nosztalgikus, mégis iszonyatosan trendi és hódít világszerte, a webdesign-ban is. Most megnézzük, milyen összetevők szükségesek az utánozhatatlan, tuti retro hatáshoz a webdesign-ban.
RETRO WEBDESIGN HOZZÁVALÓK
Retro összetevő #1: a betűtípus
A látvány egyik legfőbb alkotóeleme a betűtípus és a tipográfia. Munkáinkban kulcsfontosságú klassz retro fontot használni. Íme egy pazar gyűjtemény a legjobb ingyenes retro fontokból >>>


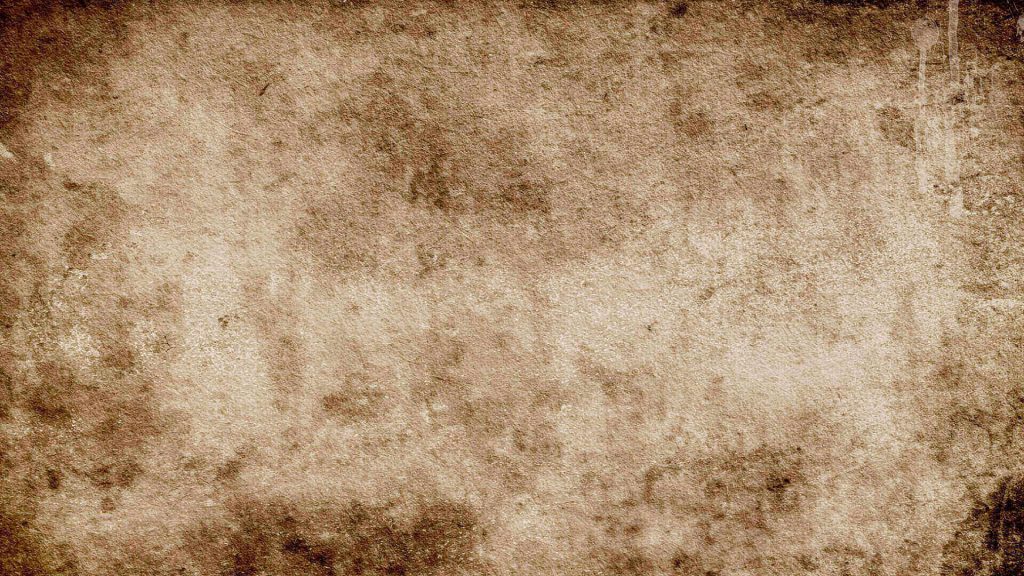
Retro összetevő #2: a háttér
A Photoshop-ban az ún. patternek, azaz mintázatok segítségével remek kopottas hatású háttereket, textúrákat kreálhatunk a munkánkhoz. A csíkos pattern kopottasan talán a legjobb erre a célra, de más kopottas mintázat is egytől-egyig remekül megteszi. A devianArt oldalán szuper retró mintázatokat találsz! >>>


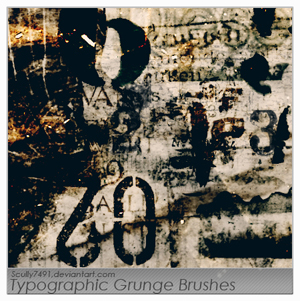
Retro összetevő #3: a koptatás
Minden koptatott, nem csak a háttér. A különböző weboldal elemek, fényképek, dekorációk, stb… Remek koptatott hatást érhetünk el az ún. grunge Photohhop ecsetek használatával. Tipp: használatukkor az ecsetet radírként aktiválva, kb. 60%- os áttetszőségre vegyük vissza, hogy természetes hatású és jól adagolható legyen. Egy csokorral találsz koptatásos ecseteket a devianArt oldalán! >>>


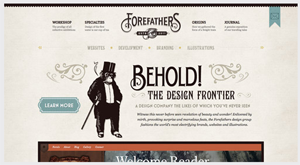
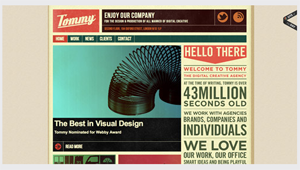
Retro összetevő #4: inspiráció
És ha kifogynál az ötletekből, meríts ihletet 30 kiváló retro weboldal design-ból ebben a gyűjteményben! >>>



Tipp: Ha a Google-ban keresnél hasonló gyönyörűségekre, érdemes az alábbi keresőszavakat használni: grunge/vintage, retro/worn webdesign.