Korábbi bejegyzésünkben tisztáztuk, hogy mit is foglal magában az UI (felhasználói felület) és az UX (felhasználói élmény). Mindegyik egy külön terület, de a kettő szorosan összekapcsolódik, egymásra épül.
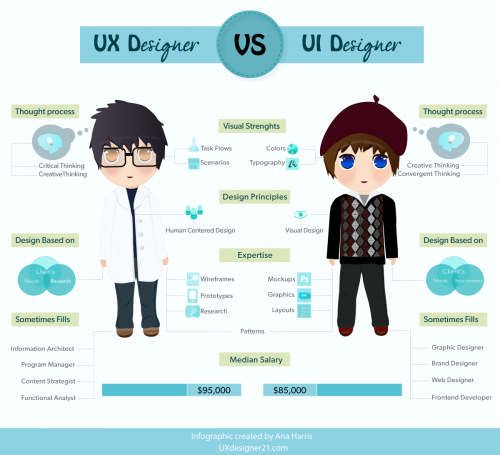
A mellékelt illusztráció jól prezentálja azt, hogy egy UX designer és egy UI designer hogyan és miben gondolkozik, miből áll össze a feladatköre.

A szoros összefonódás miatt többnyire UI/UX designerekkel találkozunk. Azonban egy webdesignernek sem árt tisztában lennie ezekkel a – weboldal szempontjából alapvető fontosságú – összetevőkkel. Magát a webdesign-t is ezekkel együtt, ezek függvényében kell megtervezni. Egyszerre kell felhasználói szokásokban és igényekben, struktúrákban és funkciókban gondolkodni, valamint színekben és betűtípusokban, grafikai elemekben és sablonokban. Azaz egy webdesignernek egyszerre kell egy kicsit UX designernek és egy kicsit UI designernek lennie. : )
Mindez a webergonómia területét is érinti, mely leegyszerűsítve a weboldal használhatóságát jelenti. A jó honlap megragadja a látogató figyelmét, a felhasználó könnyen eligazodik az oldalakon, egyszerűen megtalálja a keresett információkat, egyértelműen tudja és érti, hogy mi mire való, egyszóval használni tudja a weboldalt.
Összegyűjtöttük, hogy mire érdemes figyelni UI és UX tervezésekor, hogyan tudjuk javítani a felhasználói felületen a felhasználói élményt.
MEGJELENÉS, DESIGN
- A weboldal designja legyen az adott vállalkozás/márka arculatára (logó, jellegzetes színek, grafikai elemek.) szabva. Az oldal látogatója is így tudja, hogy jó helyen jár, felismerheti, beazonosíthatja az adott céget.
- Maguk az UI elemek, mint például a gombok, akciógombok, szalagok, csúszkák megjelenése is illeszkedjen a honlap színvilágához, stílusához, formáihoz.
- Arra is törekedjünk, hogy ugyanazt az élményt és megjelenést adjuk a különböző készüléken böngésző látogatók számára. Ezt leghatékonyabban a reszponzív webdesignnal tudjuk megvalósítani.
TARTALOM, OLVASHATÓSÁG
- Túl sok szöveggel (ha csak az adott téma nem ezt kívánja), nem releváns és felesleges tartalmakkal ne fárasszuk oldalunk látogatóit. Ők általában gyorsan, célirányosan szeretnék megkeresni a számukra szükséges információkat.
- Továbbá kerüljük az olyan zavaró elemeket, mint a háttérben elinduló zenét, automatikusan lejátszódó videót (itt is érvényes: ha csak az adott téma nem ezt kívánja), a minden egyes kattintásra új ablakban megnyíló hivatkozásokat, a szemet bántó háttereket, a rossz tipográfiát, stb. Ezek korlátozzák a felhasználó szabad böngészését az oldalon, megzavarják az információ-keresést, elvonják a figyelmet a tartalomról, és megnehezítik az olvasást.
STRUKTÚRA, NAVIGÁCIÓ, ÁTLÁTHATÓSÁG
- A felhasználók már jól ismerik a webdoldalak standard felépítését, kinézetét (fejléc-menüsor-tartalom-oldalsáv-lábléc + gombok, képek, űrlapok), éppen ezért minden honlapon ezeket az ismert, megszokott dolgokat keresik. Érdemes oldalunknak is ezt a struktúrát követnie. Természetesen tervezhetünk „rendhagyóbb” oldalszerkezetet is, ebben az esetben azonban ügyelnünk kell arra, hogy megfelelő designnal, érthető, kreatív megoldásokkal és UI elemekkel segítsük a felhasználót a weboldalon való eligazodásban és az oldal használatában.
- Felhasználóbarát, logikus navigációs rendszer kialakításával szintén segíthetjük a látogatót, hogy kevés kattintással jusson el a keresett információkhoz, azokat gyorsan és könnyen megtalálja. Bonyolult menüstruktúrákkal, több mélységű menükkel és oldalakkal jelentősen megnehezítenénk a dolgát.
- Az oldalakon vizuális hierarchiát is célszerű felállítani, azaz a szöveges részeket tagolni, a címsorokat és a törzsszövegeket jól láthatóan elválasztani, a központi információkat, a fontosabb részeket nagyítással, erősítésekkel, kontrasztokkal kiemelni. A zsúfoltsággal ismét megnehezítenénk a felhasználók dolgát, azonban a tartalmak szellős elrendezésével biztosíthatjuk az oldal átláthatóságát, a vizuálisan kiemelt információkat pedig a szemlélő figyelmének középpontjába helyezhetjük.
KATTINTHATÓ ELEMEK
- Ami kattintható, az nézzen is ki úgy, ami pedig nem kattintható, az ne nézzen ki úgy. Ne tévesszük meg a felhasználókat! Aranyszabály. Ez különösen igaz az akciógombokra – ebben a bejegyzésünkben bemutatjuk, hogy mire kell figyelni, ha call-to-action gombokat helyezünk el a weboldalon, milyen trükkökkel tudjuk őket hatékonyabbá tenni.
- Ha linkeket, hivatkozásokat is használunk az oldalunkon, akkor alaposan ellenőrizzük le, hogy működnek-e, megfelelő helyre navigálnak, stb.
+ A weboldal gyors betöltődése létfontosságú, hiszen a látogatók nem érnek rá várni. És bizony amilyen gyorsan jöttek, olyan gyorsan tovább is állnak, ha nem kapják meg időben a várt tartalmat.
Nos, ha betartjuk ezeket az alapvető fontosságú szabályokat a weboldal/webdesign tervezése során, frusztrált, bosszús felhasználók helyett elégedett, nagy valószínűséggel a későbbiekben is visszatérő látogatókat kapunk. : )