Az Adobe Illustrator (legújabb verziói CS6 és CC) a design munkákhoz elengedhetetlen vektorgrafikus képszerkesztő program. Remek grafikák készíthetők vele, de sokszor a legegyszerűbbnek tűnő dolog is sok fejtörést tud okozni. Miért is? Számos „rejtett” funkció segítségével tudunk megvalósítani egy-egy elképzelt grafikát, objektumot, egyedi megoldást.
Ezek bizony nem mindig vannak szem előtt, vagy nem teljesen egyértelmű, hogy mit hol keressünk, mit hogyan tudunk beállítani, stb.
A Webdesign tanfolyam hallgatói is sokat használják a tananyag első leckéi során az Illustrator-t (pl. logótervezésre), és bizony nem egyszer teszik fel azt a kérdést például, hogy hogyan kell szaggatott vonalat rajzolni, hogyan lehet radírozni, hogyan lehet ezt-azt átszínezni. Gyorssegéd-sorozatunk első állomásán jó néhány ilyen titokról lerántjuk a leplet. : )
Szaggatott vonal rajzolása
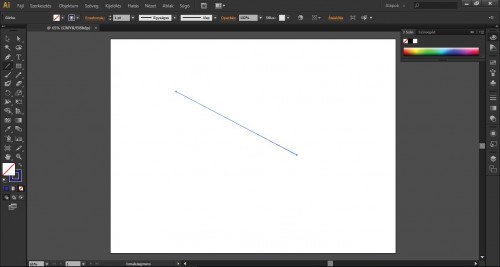
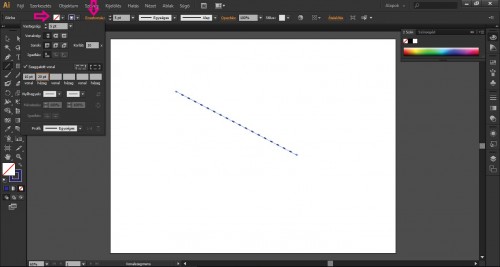
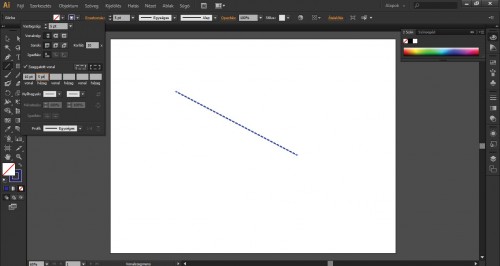
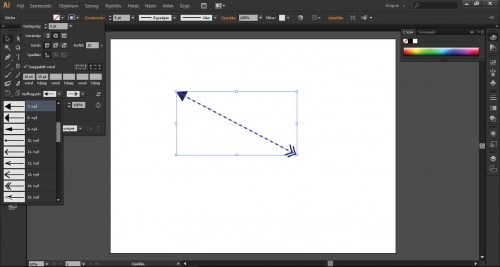
A Vonal eszköz segítségével meghúzzuk a kívánt egyenest (Shift gomb nyomva tartása mellett tudunk teljesen egyenes vonalat húzni). Az egyenesnek körvonalat (adott szín kiválasztása) állítsunk be, és ne kitöltést! Az egyenes meghúzása után kattintsunk a Vezérlőpanel sorban található Ecsetvonás panelre. A megnyíló ablakban megadhatjuk a vonal vastagságát (pl. 5 pt), majd pipáljuk ki a Szaggatott vonal lehetőséget. Itt beállítjuk a vonal és a hézag értékét. Például ha a vonal értéke 10 pt (= a vonal hossza), a hézagé pedig 20 pt (= a vonalak közötti távolság), akkor ritkábban szedett szaggatott vonalat kapunk. Ha a hézag értékét csökkentjük, akkor már jóval sűrűbb szaggatott vonal keletkezik.
További tulajdonságok beállítására is van lehetőség, mint például:
• vonalvég – kerek vonalvég, tompa vonalvég, stb
• nyílhegyek
• profil – egyik végén elkeskenyedő, mindkét végén elkeskenyedő, stb
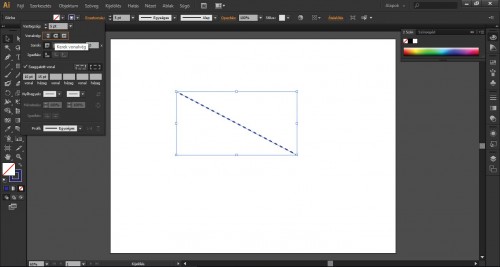
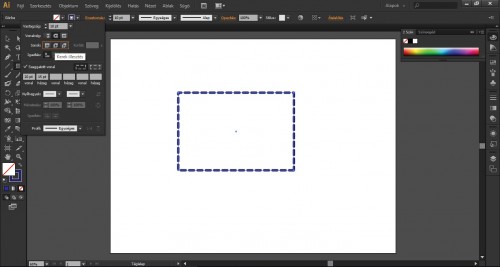
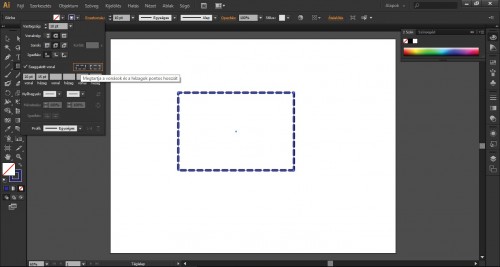
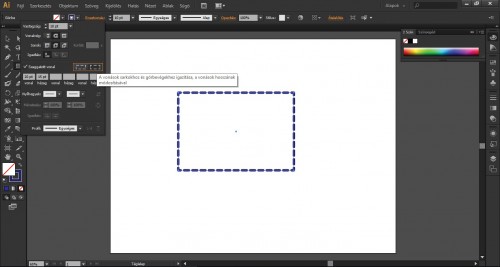
• ha például egy téglalapot rajzolunk, és annak az oldalait szaggatott vonalként állítjuk be, akkor megadhatjuk, hogy hogyan igazodjanak a sarkok: például kerek illesztés + „Megtartja a vonások és a hézagok pontos hosszát”, azonban még precízebb eredményt érünk el, ha „A vonások sarkokhoz és görbevégekhez igazítása, a vonások hosszának módosításával” lehetőséget választjuk
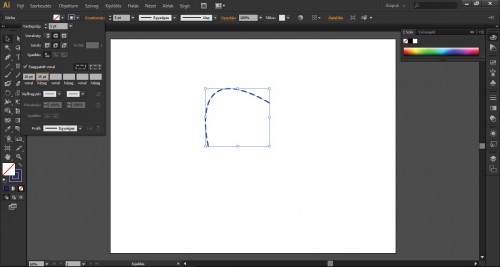
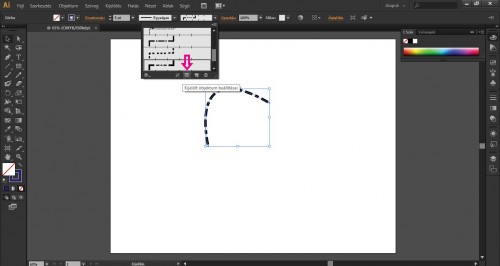
Ha ívelt szaggatott vonalra van szükségünk, akkor a Toll eszköz segítségével megrajzolt ívet is átalakíthatjuk szaggatottra, méghozzá kétféle módon:
az imént bemutatott módszerrel
VAGY
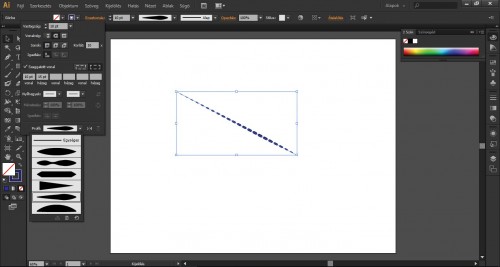
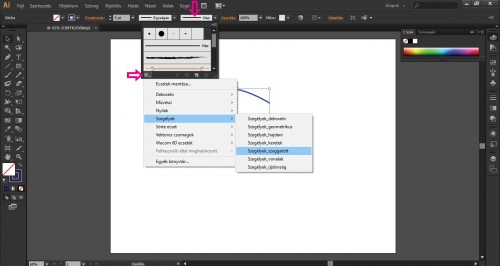
a Vezérlőpanel sorban található Ecset meghatározása panelt lenyitjuk, és az Ecsetkönyvtárak menüből kiválasztjuk az egyik szaggatott vonal típust
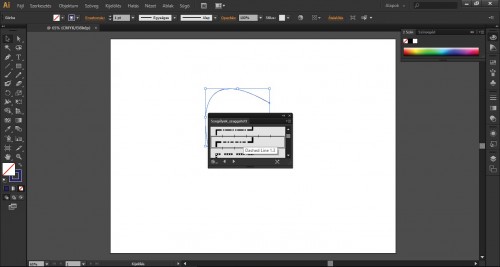
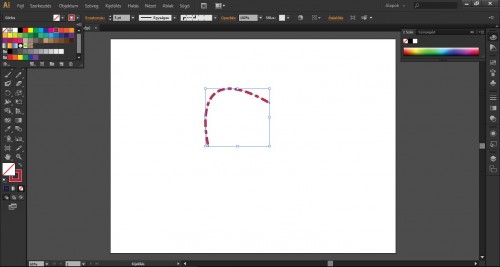
Majd elvégezzük a további tulajdonságok megadását, azaz mivel automatikusan az alapértelmezett 1 pt értékre „esik vissza” a vonal vastagsága, ezért növeljük a vonal vastagságát a kívánt értékre, így jobban is látjuk a szaggatott vonal típusát.
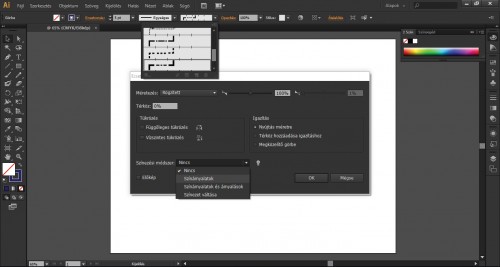
Ismét lenyitjuk az Ecset meghatározása panelt, és rákattintunk az alsó sorban található Kijelölt objektum beállítása lehetőségre. A Színezési módszer-nek a Színárnyalatok lehetőséget választjuk ki, majd az OK gombra kattintunk. Ezt követően tudjuk módosítani a vonal körvonalának színét, ugyanis ez is automatikusan az alapértelmezett fekete színre váltott át a szaggatott ecset kiválasztása után.
Mintázat átszínezése
Az Illustratorban számos alapértelmezett mintázatot találunk, melyeket át is tudunk színezni.
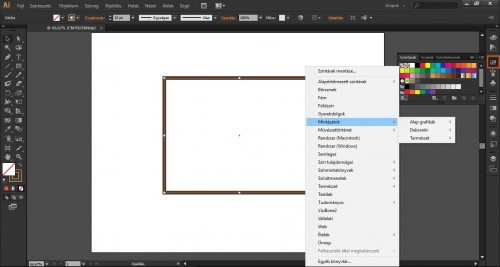
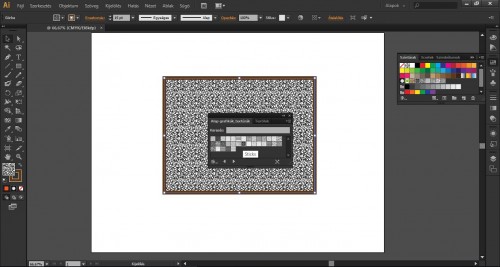
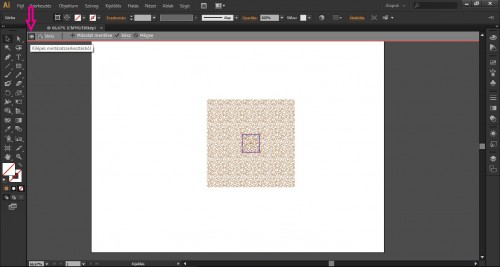
Például ha egy megrajzolt téglalapot szeretnénk mintázattal kitölteni, akkor ezeket az alapértelmezett mintázatokat a Színtárak lebegő panelen, és azon belül is a Színmintakönyvtárak menüt lenyitva, a Mintázatok lehetőségen belül találjuk meg.
A példában az Alap grafikák/Alap grafikák_textúrák közül választottunk egy mintázatot. Rákattintva az adott mintázatra, a téglalap ki is töltődik vele.
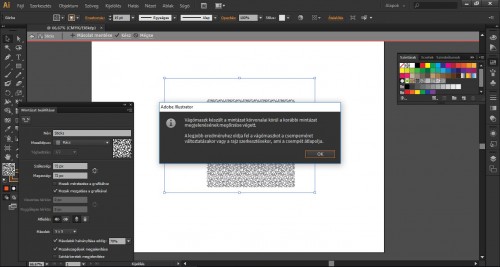
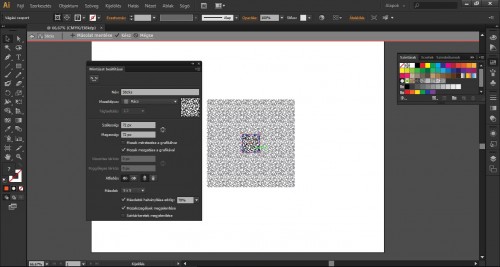
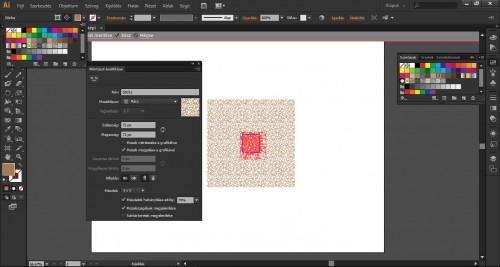
Ezt követően a Színtárak panelen duplán rákattintunk az alkalmazott mintázatra. A megjelenő üzenetet leokézzuk, majd rátérünk a Mintázat beállításai ablakra.
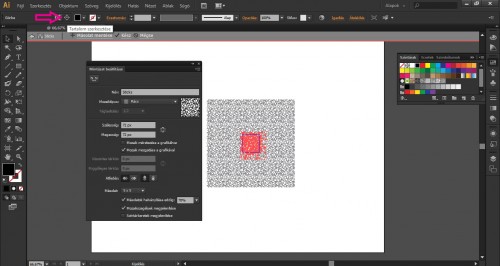
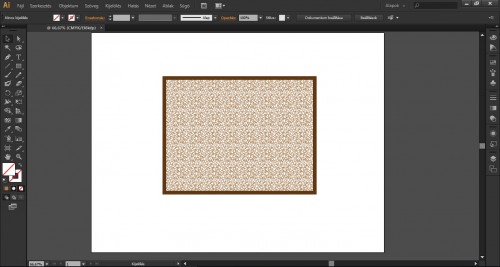
Rákattintunk a körbekeretezett mintázat-részletre, melynek hatására piros színnel kijelölődik a mintázat egy részlete, majd a Vezérlőpanel sorban váltsunk át a Tartalom szerkesztése lehetőségre. Ekkor az objektum típusa görbére vált, ezért tudjuk szerkeszteni a mintázatot. Kiválasztjuk a kitöltés színét, majd bezárjuk a Mintázat beállítása ablakot (az alapértelmezett tulajdonságok, beállítások maradhatnak), és kilépünk a Mintázatszerkesztésből. A végeredményben is láthatjuk, hogy a mintázat átszíneződött.
Színátmenet alkalmazása ecseten
Az ecsettel festhető színeket három tényező határozza meg:
- a választott színezési módszer (ez lehet a színárnyalatok, a színárnyalatok és árnyalások, valamint a színezet váltás)
- az aktuális ecsetvonási szín (= körvonal színe), amely a Szín panelen található
- a színezetváltási módszer esetében az a kulcsszín, amelyet a Kulcsszín pipettával választunk ki a grafikából, objektumból
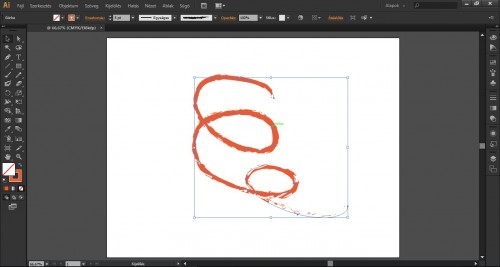
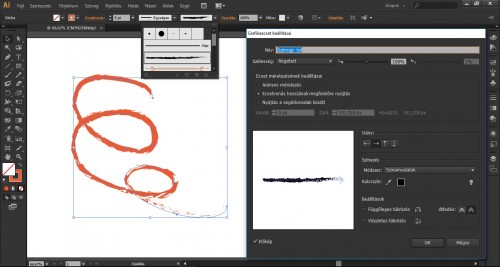
Miután egy adott típusú ecsettel (pl. grafikaecset – Szénrajz-toll) megrajzoltuk az adott objektumot, megadtuk a vastagságát és a körvonal színét, jelöljük ki az objektumot.
Nyissuk meg az Ecset meghatározása panelt, kattintsunk duplán az alkalmazott ecsettípusra (a példában ez a Szénrajz-toll ecsettípus).
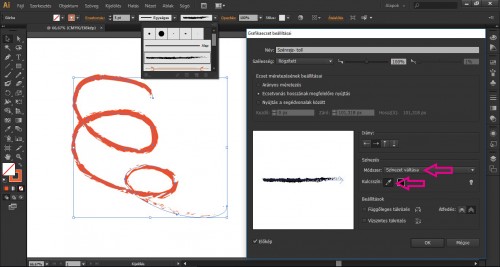
A megnyíló Grafikaecset beállításai ablakban válasszuk ki a Színezés/Módszer –nél a Színárnyalatok vagy a Színezet váltása módszert – mindkettő (többé-kevésbé látványos) színátmenetet hoz létre, valamint kattintsunk a Kulcsszín mellett található Pipetta ikonra.
Nyomjuk meg az OK gombot, majd a megjelenő üzenetnél „Ecsetvonásokra alkalmaz” opciót válasszuk ki.
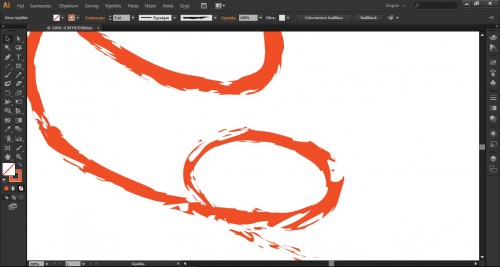
Nagyon finom színátmenet keletkezett. (Sajnos nem annyira látványos ez a színátmenet, mint amikor például egy egész háttéren, nagy felületen alkalmazzuk.)
Folyt. köv. : )