Hello 2015, BÚÉK mindenkinek! Ilyenkor év elején szokás szerint összegyűjtjük Nektek az év legfontosabb webdesign trendjeit.
A legnépszerűbb trendek 2014-ről áttevődnek 2015-re is, gyakorlatilag minden, ami menő volt 2014-ben, divat lesz 2015-ben is csak nagyobb, látványosabb, erőteljesebb formában. Lássuk hát mikre érdemes figyelni, ha Te is trendi szeretnél lenni : )
1. Responsive webdesign

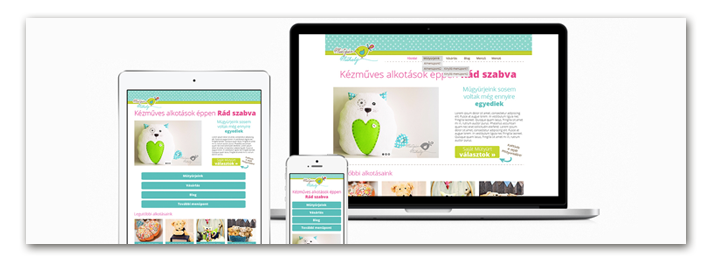
Remélhetőleg már senkinek sem lesz újdonság a responsive webdesign, de ha valaki szeretne bővebb infót kapni az olvassa el a cikkünket a témában. Mára már gyakorlatilag “kötelező” lett a responsive tervezés, vagy a responsive sablonok használata. Mindez köszönhetően a különböző okos telefonok, tabletek terjedésének, valamint a hosszútávú költséghatékonyságnak is, hiszen nincs szükség külön applikáció fejlesztésére, hanem a weboldalt kell responsive módon elkészíteni, így az tökéletesen használható lesz ezeken a mobil felületeken is.
2. Material design (anyagszerű megjelenés) az új Flat design

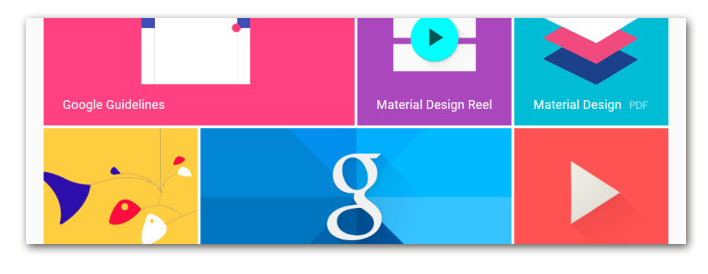
2014 a letisztulás éve volt. Az iOS7 és a Windows 8 felületeinek minimalista flat design stílusát a webdesign is előszeretettel kezdte alkalmazni. Tavaly a Flat design a teljesen sík, lapos grafikákat hozta be, se árnyék, se domborítás, se bevésés és egyéb design elem. Az idei évben a material design már megenged egyfajta mélység hatást keltő effektet, színátmenetet, rétegződést és árnyékolást, megvilágítás effektet, de mindezt nagyon éles, letisztult formában.
3. Nagyobb hangsúlyt kap a tipográfia

A Google webfonts-nak köszönhetően egy jó ideje már rengeteg betűtípus közül választhatunk, nem csak a klasszikus Arial és társait kell használnunk. Egy jól megválasztott betűtípus meghatározó eleme a webdesignnak, befolyásolja a weboldal stílusát, hangulatát és az egész arculat fontos eleme lehet. Azonban lényeges ügyelni az olvashatóságra is. Nem csak a font típusa, hanem a mérete is számít, hiszen még mindig divat a nagyméretű kiemelt szövegek használata, a fontok keverése.
4. Teljes méretű háttérképek és videók használata

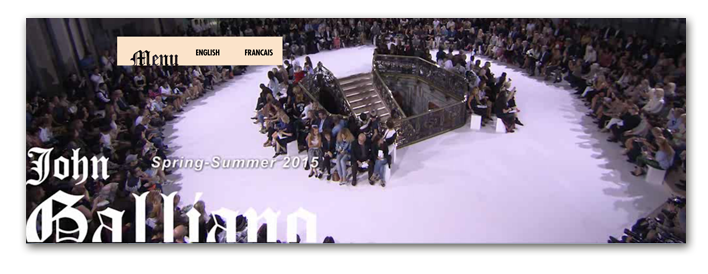
Ez a trend is menő volt már 2014-ben. 2015-re annyiban változik, hogy inkább a videók kerülnek előtérbe. Az ilyen hatalmas, teljes képernyős háttérvideók használatával azonban finoman kell bánni, nem mindenhol és mindenkor indokoltak, sőt igazából magához a tartalomhoz semmit sem adnak, ugyanakkor növelik a weblap letöltési idejét. Azért vannak olyan területek, ahol kifejezetten jópofa és ötletes ezeknek a háttérvideóknak a használata, mint például John Galliano divattervező weboldalán.
5. Klikkelés helyett tekerés

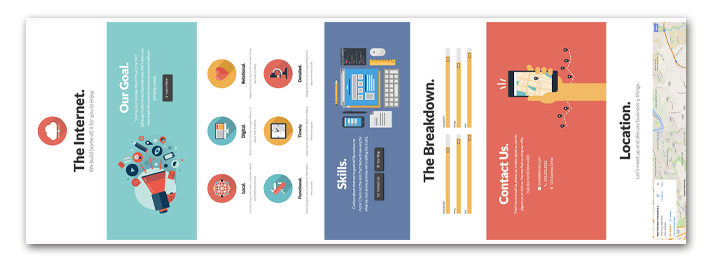
Szintén nem annyira új “találmány” a one page típusú oldalfelépítés. Már 2014-ben is szívesen használták a webdesignerek és 2015-ben továbbra is trendi marad. A lényege, hogy nem külön lapokon nyílnak meg az oldalak, hanem egymás alatt vannak, így gyakorlatilag a lefelé tekeréssel végig tudjuk lapozni a teljes weboldalt. A menüpontokra kattintva is csak odatekerődik az oldal az adott részhez. (Lehet kombinálni is a hagyományos külön oldalas felépítéssel, például, ha bizonyos nagyobb tartalmi részek külön oldalon nyílnak meg, a főoldalon pedig egy one page jellegű kivonata van a teljes weboldalnak.)
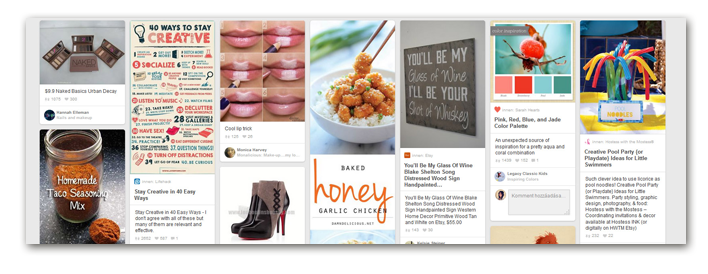
6. “Card” design, azaz kártya design

A card design egy pár éve már ismert, a legjobb és talán legismertebb példája a Pinterest. A legfőbb érv mellette a responsive használhatóság, az átláthatóság, a letisztult design. Ezt a módszert nem feltétlen kell a teljes weboldalon alkalmazni, lehet például a portfólió részt így felépíteni. Olyan oldalaknál van igazán létjogosultsága, ahol a képek fontos szerepet töltenek be (pl. az említett portfólió oldalak).
