„Egy kép többet ér ezer szónál” – egy cég esetében ezt úgy is megfogalmazhatnánk, hogy egy jó fotó több megrendelést és bevételt hoz. : )
Akár weboldalon, akár nyomtatott hirdetésekben szerepelnek a képek, vonzzák és megragadják a vásárlók figyelmét, akik általában jobban is emlékeznek ezekre a vizuális elemekre, mint a szöveges tartalmakra.
Egy-egy jó minőségű, részletgazdag termékfotó képes hatást gyakorolni, érzelmeket kiváltani, és így befolyásolni a vásárlási döntéseket.
Összegyűjtöttük azokat a hibákat, amelyeket gyakran ejtünk, ha képeket, fotókat, illusztrációkat helyezünk el online felületeken. Kerüljük őket! : )
Nem optimalizáljuk webre a fotókat, illusztrációkat
A teljes képméretet a fotó tényleges mérete (pl. kilobyte) és felbontása (pl. 600×800 pixel) határozza meg. Ezek között kell megtalálnunk egy arany középutat, ugyanis ha a képfájl mérete túl nagy, akkor az oldal betöltődése lesz lassú, viszont a kis felbontású, tehát rossz minőségű képek jelentősen rontják a vizuális élményt.
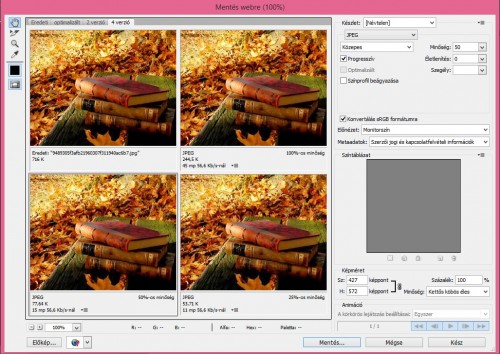
Például a Photoshop-ban a JPG képfájlunkat webre optimalizált formában is elmenthetjük a Fájl – „Mentés webre”/„Save For Web & Devices” opcióra kattintva. Mi magunk állíthatjuk be, hogy gyenge, közepes vagy maximális minőségű legyen a fotó, csúszka mozgatásával finomhangolhatjuk is a minőségét, majd megtekinthetjük a különböző változatokat. Láthatjuk a minőség értékét (pl. 50%-os), a képméretet és a kép betöltődési idejét, végül elmenthetjük a számunkra szükséges változatot.

Nem megfelelő felbontású képekkel dolgozunk
Online felületeken legalább 72 ppi (pixel per inch = képelem/pixel per hüvelyk)* felbontású fotókat kell elhelyeznünk, és a képernyők többségére elegendőek a maximum 120 ppi felbontású fotók. Továbbá fontos, hogy például egy 50×50 pixeles képet ne akarjunk rátenni egy 500×500 pixeles területre, mert ez a fotó torzulásához, minőségi romlásához vezet.
*Sok programban és helyen dpi-ben, azaz pont per hüvelyk-ben adják meg a felbontást. Ezt a mértékegységet is nyugodtan használhatjuk.
Nem megfelelő méretű fotókkal dolgozunk
Weboldalakra lehetőség szerint kb. 100-150 KB méretű fotókat töltsünk fel, hiszen ez még ideális méretnek számít, az ilyen méretű fotók nem akadályozzák a weboldal gyors betöltődését.
Nem helyesen vágjuk meg a fotókat
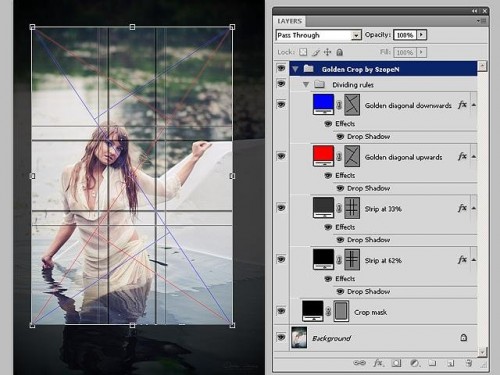
Vágással amellett, hogy kicsinyíthetünk a képek méretén, koordinálhatjuk is a fotó fókuszpontját, azt a figyelem középpontjába helyezhetjük. Arra viszont ügyeljünk, hogy a fotó lényegi része lehetőleg valamelyik aranymetszeti pontba essen, azaz ha 3, 5, 8 arányszámok szerint képzeletbeli vonalakkal feldaraboljuk a képet, akkor azok találkozásához, az aranymetszeti ponthoz kerüljön a központi rész. Mindig nagy felbontású fotót válasszunk, így a vágások hatására nem romlik a kép minősége.

Nem arányosan méretezzük át a képeket
A weboldalakon meghatározott méretű helyekre kerülhetnek a fotók, ezért nagyon fontos, hogy ennek a területnek megfelelő szélességű és magasságú, illetve arányú képeket illesszünk be, ellenkező esetben a fotók torzulhatnak. Néhány platform saját maga csökkenti/növeli a feltöltött fotók méretét, de célszerű nekünk már eleve az ajánlott méretben feltölteni a fotókat. Például a Photoshop-ban a képméret beállításoknál az „Oldalarány megtartása” opcióra kattintva arányosan tudjuk átméretezni a képeket, így arányszámítással sem kell bajlódnunk. : )
Nem jó formátumban mentjük le a képeket
A Webdesign Tanfolyamon is megismerkedünk a különböző fájlokkal, azok tulajdonságaival, de most itt is felsoroljuk azokat a képfájl-típusokat, amelyek alkalmasak a webre.
JPG: részletgazdag, színes illusztrációkhoz, grafikákhoz ajánlott, képet és szöveget egyaránt tartalmazó tartalomhoz nem.
PNG: grafikákhoz, logókhoz, ábrákhoz, szöveget, éles vonalakat tartalmazó grafikákhoz ajánlott, tömörítés esetén nem veszít a minőségéből.
GIF: kifejezetten animációkhoz, valamint nagyon egyszerű, kis méretű, kevésbé színes grafikákhoz ajánlott, fotókhoz egyáltalán nem.
SVG: vektoros formátum, minőségromlás nélkül nagyítható az adott grafika, ábra.
PDF: megőrzi az adott fájl eredeti tartalmát és megjelenését, egész dokumentumok (pl. e-book) megjelenítésére alkalmas.
Nem megfelelő színbeállításokat alkalmazunk
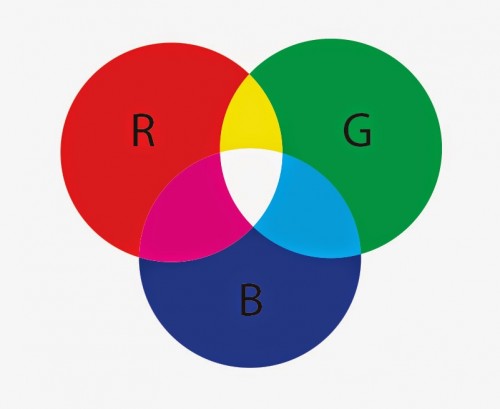
Webre szánt munkáinkat, legyen az egy JPG formátumú illusztráció vagy egy PDF e-book, a webes használathoz ajánlott RGB színmódban készítsük el.

Nem egyedi stock fotókat használunk
Sok azonos stock fotó kering az interneten, és természetesen mások weboldalán, sokadik használójukként mi már ne álljunk be a sorba. : ) Ha nincs lehetőségünk saját fotókkal dolgozni, akkor legalább ne az első találati oldalról válasszunk képeket, igyekezzünk egyedi stock fotókat keresni. Sok ingyenes képlelőhely áll a rendelkezésünkre, ezek listáját korábbi bejegyzésünkben már összegyűjtöttük.
Nem adunk képleírásokat
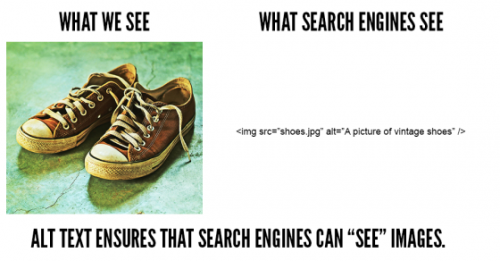
A képfájlokat mindig nevezzük el releváns kulcsszavak, rövid, néhány szavas leírások segítségével. Weboldalra való feltöltésükkor ezek az elnevezések alt tagként (alternatív szövegként) funkcionálnak, amelyek jelentősen hozzájárulnak a keresőoptimalizáláshoz, továbbá ha valami miatt nem töltődne be az adott fotó a weboldalon, akkor ez a leírás megjelenik, tehát látható, hogy milyen illusztráció lenne ott, valamint ezeket az alternatív szövegeket használják a vakok és gyengénlátóknak szánt hangalapú böngészők.

+ Nem jól van beállítva monitorunk fényereje
Ha a képernyőnk pontatlanul jeleníteni meg a munkáink színeit, akkor nem ugyanazokat a színárnyalatokat látjuk, mint ami mások képernyőjén megjelenik. Helyes beállításokkal ezt is orvosolhatjuk.
Ugyan hosszúra nyúlt a bejegyzés, de reméljük, hogy annál hasznosabbnak találod, és Te is elkerülöd ezeket a hibákat! : )

Sziasztok!
A monitor fényerejével kapcsolatban mi a helyes beállítás? Erre van egy standard beállítás esetleg, vagy ez nem mindenkinek relatív, hogy mit bír a szeme? (pl. laptopom előző tulajdonosa a maximális fényerőn dolgozott, nekem az túlzottan bántotta a szememet, a színek is túl élénkek voltak, ezért én lejjebb vettem a százalékot a fényerőn, a nekem optimálisra. De ez problémát jelenthet esetleg egy munkánál?)
Szia Andi!
Tényleg Neked kell megtapasztalnod, hogy számodra mi az ideális fényerő.
Színek, árnyalatok kapcsán lehet eltérés az eltérő fényerő miatt, tehát Te X árnyalatú színt látsz Y fényerejű monitoron, míg egy másik fényerejű monitoron Z árnyalatúnak látszik ugyanez a szín.
Azonban valószínűleg Te sem dolgozol túl erős vagy túl alacsony fényerejű monitor előtt, tehát a színekkel sem fogsz “mellélőni”.
Üdv,
Bianka – oktató