A betűtípusok az információk megjelenítésén túl vizuális-esztétikai élményeket is nyújtanak, valamint érzéseket, hangulatokat tükröznek. Éppen ezért nagyon fontos szerep jut nekik a márka, vállalkozás arculatában, hiszen a színek mellett a jellegzetes fontok is képesek a célközönség előtt fel-felismertetni az adott brandet, prezentálni az általa képviselt mögöttes tartalmakat.
Íme néhány példa, hogy mit is jelent ez a gyakorlatban:

talpas betűtípus, amely utal a hosszú évtizedes múltra, minőségre, jelentős világszintű elektronikai fejlesztésekre, találmányokra; alapítója ragaszkodott hozzá, hogya Sony név a vállalat összes termékén szembetűnő legyen

a mai kor kimagasló számítástechnikai termékére, valamint tudásra, modernitásra, letisztultságra utaló talpatlan font

a vállalat célja részletgazdag farmerek készítése azoknak, akik beleuntak az unalmas semmitmondó farmerek tömegébe, olyan farmerek készítése, amely kihívás a fiatalok divatjára – ez a kézírásos betűtípus is újdonságnak számít a farmermárkák logói között (lsd. Levis csupa nagybetűs fontja)

a mesék és a játékok világát felidéző színes-játékos betűtípus
Természetesen nemcsak logókban kerülnek elő a betűtípusok, hanem minden egyéb szöveges tartalomban is, legyen az weboldal-szöveg, névjegykártya, online hirdetés, brossúra. A szöveges tartalmak megformálásával, a szöveg és a kép együttes elrendezésének megtervezésével és kialakításával a tipográfia „tudománya” foglalkozik. Számos tipográfiai eszköz áll a rendelkezésünkre, hogy felkeltsük a figyelmet, navigáljuk az olvasót, kiemeljük a lényegi mondanivalót, tagoljuk az egyes részeket, olvasóbaráttá tegyük a szöveget. Ilyen eszközök: betűk, betűtípusok, szedések, írásjelek, számok, különleges karakterek, sorok, fotók, illusztrációk, vonalak, egyéb díszítő elemek. A tipográfia a design/webdesign világában is fontos szereplő, ezzel a „művészettel” a szövegeknek egységes stílust és designt adhatunk.
Összegyűjtöttünk néhány fontosabb tipográfiai szabályt, amelyekkel részletesebben a Webdesign Tanfolyamon is megismerkedünk, és alkalmazzuk is őket a gyakorlati feladatok során.
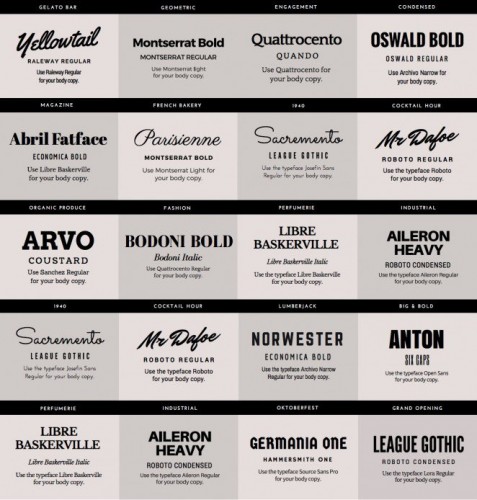
- Mindig az adott vállalkozáshoz, témához, hangulathoz kapcsolódó betűtípust válasszunk. Korábban már összeállítottunk egy tematikus fontgyűjtemény listát, amely segíthet a választásban. : )

- Címekhez, alcímekhez, kiemelésekhez választhatunk karakteres fontokat, a szövegtörzsben viszont jól olvasható – talpas vagy talpatlan – betűtípust kell alkalmaznunk.

- A helyes párosítás nemcsak a színek, hanem a betűtípusok esetében is aranyszabály. A különböző fontok kombinálásánál törekedjünk arra, hogy az egyes típusok között nagy legyen a kontraszt, ugyanis a „kis különbség nem különbség”. Ugyanakkor fontos, hogy harmónia is legyen a választott betűtípusok között, egymást megfelelően egészítsék ki.

- Hosszú szöveg esetén állítsunk fel vizuális hierarchiát, címsorok beiktatásával, sorközök növelésével tagoljuk részekre a tartalmat, emeljük ki a kulcsszavakat.

+ Tippek, tanácsok:
- Hasonló (pl. hasonló arányokkal rendelkező) betűtípusoknál méretbeli kontrasztokkal játszhatunk.
- Érdemes olyan fontot választani, amelynek többféle variációja van (pl. light, dőlt, félkövér, extrakövér). Így egy betűtípussal dolgozunk, de annak különböző változatai állnak a rendelkezésünkre kiemelésekhez, szedésekhez. Ilyen például az Open Sans és a Lato.
- Tagoláshoz, design célokhoz használhatunk iniciálékat (nem túldíszítettet!)
- Folyó szövegben kerüljük a csupa nagybetűs írásmódot, főként annak dőlten szedett változatát!
