Ez a felszólítás olyan értelemben fontolandó meg, hogy éppen azokat a hibákat kerüld el a weboldalon, melyeket a bejegyzésünkben sorra veszünk. Lássuk is őket!
A bejegyzésünkben összegyűjtött hibák sokszor technikai/kivitelezési problémákból adódnak, de gyakran trendek függvényei is (a trendek évről évre jönnek, aztán legtöbbjük megy is, vagy legalábbis jobb, ha menni hagyjuk őket), továbbá lehet egy-egy marketingeszköz vagy egy-egy funkció nem megfelelő alkalmazása is.
Lassú oldalbetöltődés
Tény, hogy mindenki siet, minél előbb információhoz szeretne jutni, de ettől függetlenül is fontos, hogy a weboldal rövid idő alatt, vagyis inkább azonnal töltődjön be! A honlap ott és akkor azonnal álljon készen a megtekintésre, a használatra. Ha nem így történik, akkor bizony értékes látogatókat veszíthetünk. A lassú oldalbetöltődést a Google sem díjazza. : )

Nehézkes navigáció
Azon kívül, hogy a bűvös 3 másodperces szabálynak is életbe kell lépnie, azaz a weboldalnak első blikkre választ kell adnia arra, hogy kinek-minek az oldalán járunk, az adott cég/szakember/márka miben tud segíteni az érdeklődőnek, milyen problémájára kínálja tálcán a megoldást. Oké, ha ez rendben van, de ezt követően a felhasználó tudja, lássa, hogy akkor innen hova tovább, mi a következő lépés, hogyan kaphatja meg azt a megoldást, stb. Jellemző felhasználói viselkedés/szokás, hogy csak átfutjuk az oldalakat, és megragadjuk az első elfogadható lehetőséget, tehát például azonnal arra kattintunk, ami kattinthatónak látszik. Ha a látogató nem talál ilyet, nem tud továbblépni, nem tud tájékozódni, akkor bizony gyorsan fog távozni a weboldalról. Éppen ezért:
- Hozzunk létre egyértelmű vizuális hierarchiát az egész oldalon, az oldalelemek között, kerüljük a zsúfoltságot!
- Legyen világos, hogy mire lehet kattintani, legyen következetes a hozzá kapcsolódó dizájn!
- Minimalizáljuk a zajt, adjunk szabad utat!

Nehézkes olvasás
A weboldalon is nagyon kell ügyelni a megfelelő betűtípusra és betűméretre, ezeken kívül természetesen a megfelelő tagolásokra, kiemelésekre is. A honlapok esetében még azt is szem előtt kell tartani, hogy reszponzív nézetekben, tehát például mobiltelefon képernyőjén szemlélve az adott oldalt, minden szöveges tartalom jól olvasható legyen – nagyító nélkül is. : ) Ha a felhasználó nem jól, esetleg ömlesztve látja a szöveges tartalmakat, az őket érdeklő információkat – és nem az ő szemével van a probléma –, akkor nincs is miért az oldalon maradnia, és csak egy kattintásába kerül kilépnie az oldalról. A képernyőn könnyebben olvassuk a talpatlan fonttal szedett feliratokat, szövegeket, míg nyomtatott oldalakon a talpas fontok a helytállóbbak (természetesen mindez adott témától, alkalmazott designtól is függhet). Ma már számos remek webfont áll a rendelkezésünkre, ebben a Google Font van a segítségünkre.

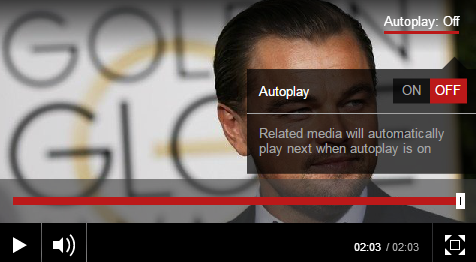
Automatikusan elinduló tartalmak
A weboldalakon, de még a közösségi oldalakon is nagyon bosszantóak tudnak lenni az automatikusan elinduló videók, animációk, hanglejátszások. Egyrészt az oldal betöltődését is lassítják, másrészt, ha éppen nem elég jó az internetkapcsolatunk, akkor a videó/hang sem játszódik le megfelelően. És ami a legfőbb: ha én meg akarom tekinteni azt a videót, akkor kattintok a Play gombra és már láthatom is. De ha éppen nincs időm megnézni, vagy először még másra vagyok kíváncsi, akkor nagyon bosszantó tud lenni egy mindenféle kérés nélkül elinduló videó. Nem mellesleg sehol egy STOP gomb… Ismét látogató-távozás lesz az eredmény.
Ugye a Flash alapú lejátszásokat is már nyugdíjba küldted? : )

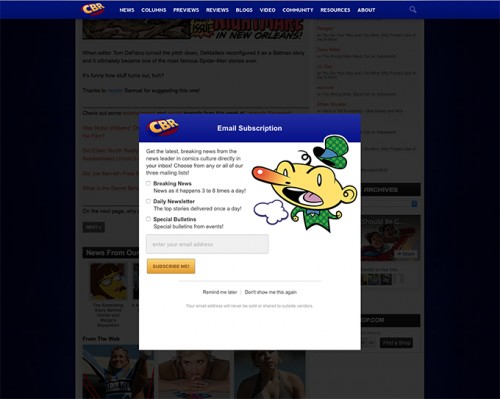
Felugró ablakok (popup)
A popup ablakok szintén szükséges rosszak a weboldalon. Nagyon fontos marketingeszközök, de csínján kell velük bánni, nem szabad őket úton-útfélen a látogatók orra elé tolni. Nincs is annál idegesítőbb, amikor például egy blogbejegyzés elolvasása után mindenáron hírlevél feliratkozásra vagy éppen Facebookon való követésre akarnak minket rábírni, és esélyünk sincs, vagy csak nagy nehézségek árán tudunk kilépni az ablakból, elhagyni az oldalt. Egy-egy ilyen rosszul megtervezett popup-tól való megszabaduláshoz nagyon szemfülesnek kell lennünk. : ) Bizonyított, hogy sok plusz vásárlást, upsell termék eladást generálnak a felugró ablakok, de csakis abban az esetben, ha jól vannak megtervezve: aki élni szeretne az utólagosan felajánlott lehetőséggel, nyugodtan használja ki, de aki nem, egy „Köszönöm, most nem kérem!” gomb lekattintásával távozni tudjon az „ablakból”, az oldalról.

Reklámok
Egy magára valamit is adó honlap (pontosabban annak tulajdonosa) kerüli a reklámokat, akár saját, akár külsős (fizetett) bannerekről van szó. Nincs is elrettentőbb és eltántorítóbb, mint egy reklámbannerekkel telezsúfolt oldal. A látogató célirányosan keresi fel az adott weboldalt, X dolog érdekli, és nem Y reklám. Ne felejtsük el: a mai internetezők már bannervakságban „szenvednek”, amit nem akarnak, azt nem is veszik észre. (A Google AdSense és hasonló megoldásokból élő weboldalak más lapra tartozik.)

Megosztások, lájkolások és társaik
A közösségi média hamar teret hódított, de ez nem jelenti azt, hogy a weboldalnak is erről kell szólnia, és a látogatókat is mindenáron követésre, megosztásra és hasonlókra kell kényszeríteni. Egy weboldalon nem kell vagy 10 közösségi megosztási lehetőséget feltüntetni, és úton-útfélen a látogató orra elé tolni, hogy „Kövesd, oszd meg, lájkold, stb!”. Oké, szeretünk megosztani, de például Instagramon van értelme megosztani a honlapot? Az Instagramon a fotóké, a vizuálisan is megjeleníthető történeteké a főszerep. SEO szempontból egy linkmegosztás nagyon hasznos lehet, de ha a célközönség nincs jelen ezen a felületen, akkor nehezen jut el hozzájuk az oldalunk, az üzenetünk, a bejegyzésünk.

+ offline elrettentési módszer, avagy hogyan ne jussanak el hozzád a látogatók?
Jellemző, hogy a papírtermékeken (pl. szórólap, plakát, reklámtáska) is feltüntetik az adott cég/márka weboldalát, e-mail címét, közösségi elérhetőségeit. Ez eddig rendben is van, de gondolkodjunk a célközönség fejével: offline vagyunk, azaz itt és most nem érhető el semmi sem egy kattintással. Vagyis ha például csak egy Facebook ikont tüntetünk fel a nyomtatott terméken, az még nem jelenti azt, hogy meg is találnak minket a Facebookon. Keresgéljenek a Facebook keresés mezőjében? És ha több hasonló találat is akad, vagy meg sem jelenik az oldalunk a keresés során? Honnan tudják, hogy melyik a mi oldalunk? Ne nehezítsük meg a dolgukat! Ha például a Facebook ikon mellett feltüntetjük az oldalunk nevét/a felhasználónevet, máris biztosítjuk a megtalálhatóságunkat. : )

