Egérrel rajzolni és írni – valljuk be – nem egyszerű dolog. Akinek van digitális rajztáblája az könnyebb helyzetben van, hiszen lényegesen egyszerűbb egy tollhoz hasonló eszközzel írni, mint egérrel, de azért ezt is szokni kell. Azonban ha nincs ilyen eszközünk, akkor sem kell elkeseredni.
Manapság igencsak trendinek számítanak az úgynevezett handwritten és calligraphy fontok, amik mint ahogy a nevük is mutatja, kézírás jellegű betűtípusok. Ugyanakkor sok helyen látni, hogy egyedi írást, saját kézírást használnak egy-egy grafikában, poszteren, weboldal elemben.
Digitalizájuk hát a saját rajzunkat, kézírásunkat!
Lássuk, mi ennek a menete:
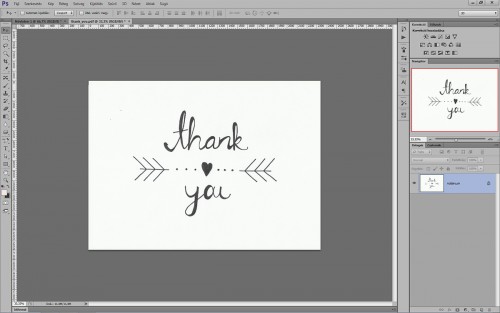
1. Készítsük el a rajzot, grafikát egy papírra. Könnyebb, ha először ceruzával halványan megrajzoljuk, majd fekete filctollal átrajzoljuk, így véglegesítjük. A kész képet szkenneljük be (vagy le is fotózhatjuk mobiltelefonnal, és így is feltehetjük a gépre). Nyissuk meg Photoshopban a fájlt.
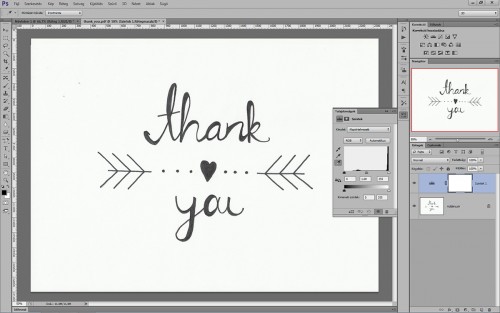
2. Adjunk egy új, Szintek (Levels) korrekciós réteget a képhez. A korrekciós rétegeket az ábrán jobb oldalon felül láthatjuk. Ha Neked ilyen nincs, az Ablak/Korrekciók panelt nyisd meg.
Elsőként a panelen látható fehér pipettát válasszuk ki, majd azzal kattintsunk a fehér területre valahova.
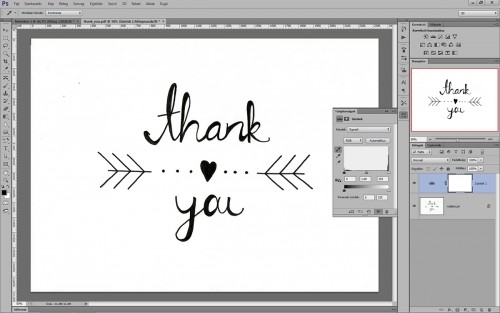
Majd a fekete pipettával a sötét (fekete) részre.
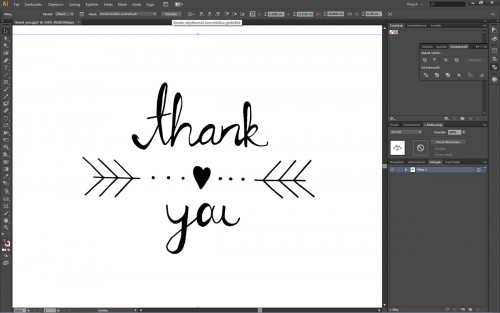
3. Így mint látjuk, sokkal kontrasztosabb lett a rajz. Ha ez megvan, akkor mentsük el jpg fájlként, majd azt nyissuk meg Illustratorban, mely egy vektorgrafikus képszerkesztő program, szintén az Adobe cég terméke, akárcsak a Photoshop.
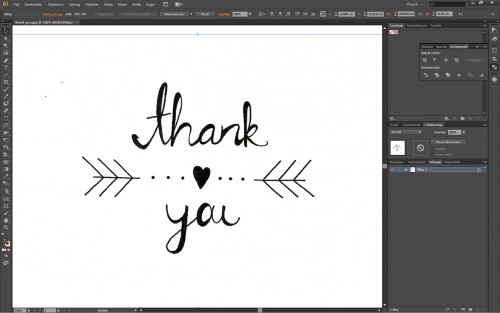
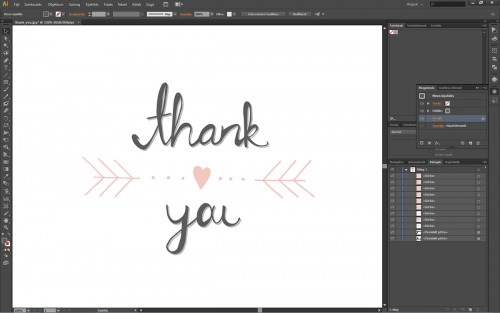
4. Álljunk rá a képünk rétegére (fekete nyíllal jelöljük ki), majd a felső részen lévő “Képkontúrozás” gombot nyomjuk meg.
5. Ha ez megvan, akkor megjelenik a “Kibővítés” gomb, azt nyomjuk meg. Láthatjuk, hogy a rajzunkból vektoros alakzat lett : )
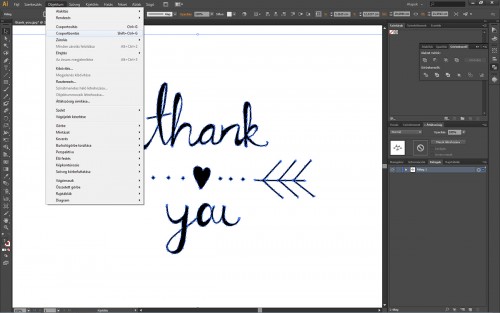
6. Eztán még az Objektumok menüpontban válasszuk a Csoportbontást. Ezáltal az alakzatok részei szétválnak.
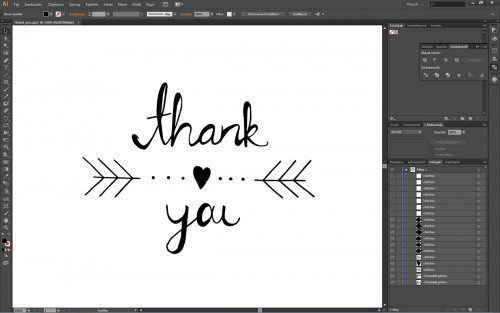
7. Nyissuk le a rétegeket és ott töröljük ki a felesleges részeket (mivel például külön alakzat lesz a t, h, a, k, o betűk belső fehér része amire nem lesz szükség).
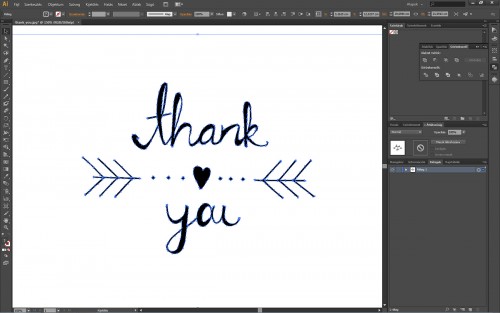
8. És már készen is vagyunk! Ezután tetszőlegesen alakíthatjuk, színezhetjük, stb… a kész vektort: