Bármilyen digitális terméket is készítünk, legyen az egy weboldal vagy egy alkalmazás, képernyőre tervezünk, képernyőt tervezünk. Bejegyzésünkben sorra vesszük azokat az alapelveket és szabályokat, melyek mentén mindezt megtehetjük.
# Első blikkre!
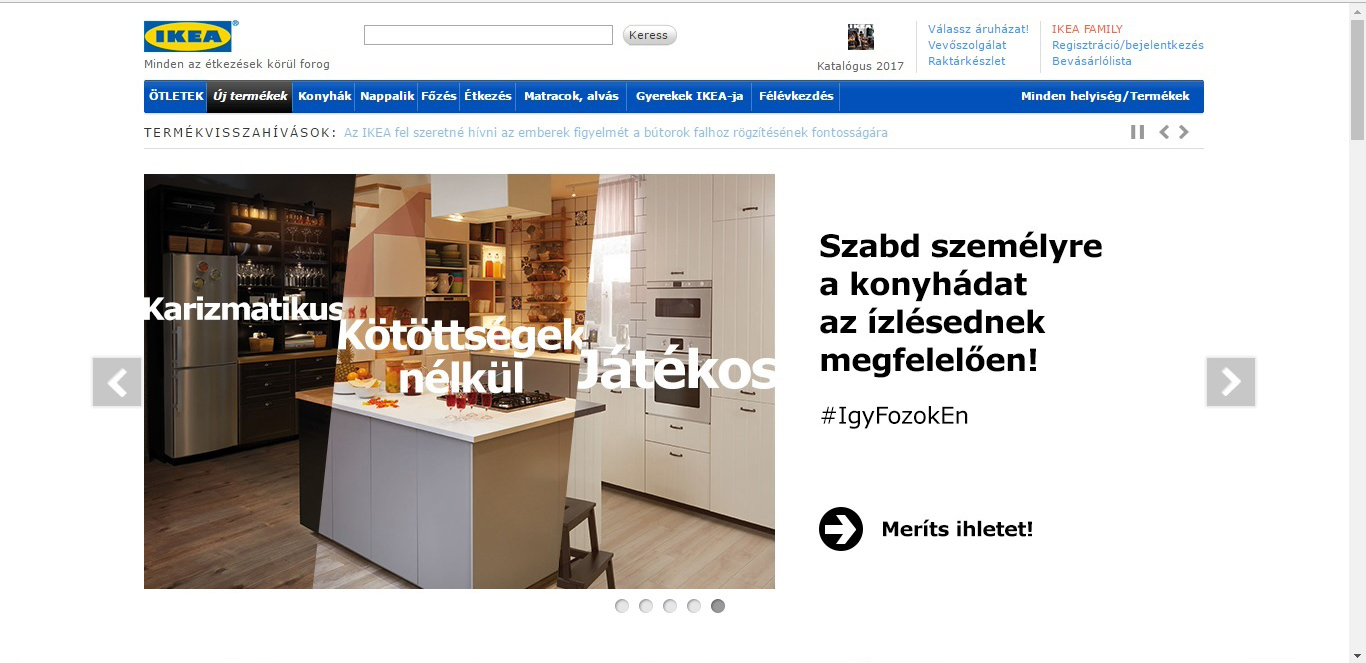
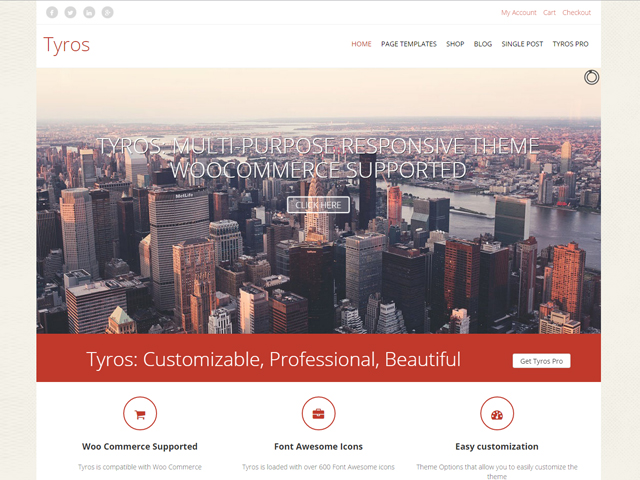
A weboldalnak (főoldalának, érkező oldalának) arra a kérdésre kell választ adnia a látogató számára, hogy
- Milyen oldalon jár? – Ezt jól jelzi számára a megszokott helyen, a bal felső sarokban elhelyezett logó, az (ismert) arculati színek, a legtöbb honlapon alkalmazott, tehát nem szokatlan struktúra, elrendezés, továbbá a beszédes menüpontok és egy-egy figyelemfelkeltő cím.
- Mit tud csinálni? – Azaz milyen megoldást, választ kínál a weboldal az ő problémájára? Milyen tartalmakat tud fogyasztani, milyen funkciókat tud használni? Egyszóval mire is jó ez az oldal? : )
- Hogyan navigálhat tovább az oldalon? – A call-to-action (CTA), azaz a cselekvésre felhívó gombok, az ösztönző feliratok és boxok, illetve maguk a menüpontok is mutatják az utat a felhasználónak, merre és hogyan haladhat tovább a weboldalon.
Ezekre a kérdésekre a weboldalnak első blikkre kell választ adnia, ugyanis ha a felhasználó nem kap ezekre gyorsan választ, nagyon gyorsan távozik is az oldalról. Ehhez természetesen megfelelő elrendezés, megfelelő tartalmak, komplett design szükséges.

# Állítsunk fel hierarchiát!
Ahogyan egy nyomtatott anyagon, például egy szórólapon is ajánlott vizuális hierarchiát kialakítani, úgy egy weboldalon is. A hierarchia a figyelem terelésében segít, hiszen a vizuálisan kiemelt információk kerülnek a szemlélő figyelmének középpontjába. Az, hogy mi kerüljön a felhasználó központi látóterébe, milyen sorrendben vegye észre az információkat, mikor mire akarjuk felhívni a figyelmét, mi döntjük el, és ehhez ajánlott, hogy a weboldal elemei, valamint az információk közötti hierarchiát tudatosan állítsuk fel. A fontosabb részeket nagyítással, erősítésekkel, hangsúlyos színek alkalmazásával, kontrasztokkal, megfelelő pozicionálással, tördelt szövegek esetében alcímekkel emelhetjük ki, a kevésbé fontosakat méretcsökkentéssel, halványításokkal, másfajta effektekkel „rejthetjük el”.
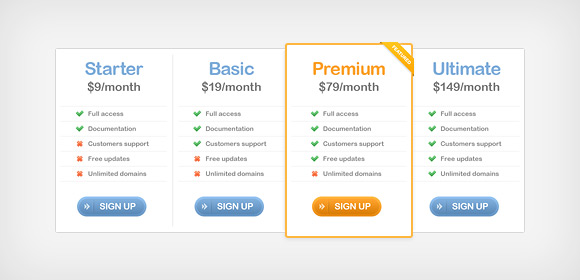
Például egy CTA gomb mindig legyen eltérő, kontrasztos színű (nem mellesleg kattintható), ez legyen a legfeltűnőbb elem (főleg egy landing page oldalon), vizuálisan azokat a termékeket/szolgáltatásokat/csomagokat emeljük ki, amit leginkább értékesíteni szeretnénk.


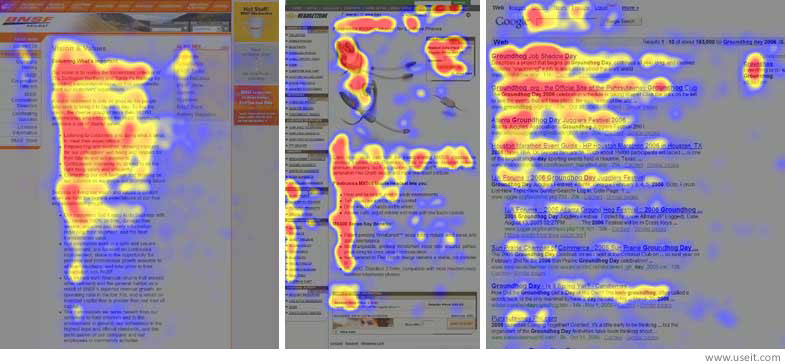
Hőkamerás vizsgálatok is bizonyítják, hogy a honlapokat F alakzatban (Nielsen-féle F) pásztázzuk, olvassuk végig. Ez azt jelenti, hogy a bal felső sarokhoz közel eső dolgokat, valamint a bal oldali sávban és az oldal hajtás feletti részén (azaz ami görgetés nélkül is látszik) elhelyezett tartalmakat vesszük előbb észre. Tehát ezekre a helyekre célszerű pozicionálni a konverziók (pl. vásárlás, megrendelés, letöltés, részvétel) tekintetében fontos információkat, ajánlatokat, termékeket, címsorokat, előnyöket, CTA gombokat, kosár gombot, így azok biztosan a figyelem középpontjába kerülnek. : )
+ Az oldal alján ismét erősödik a figyelem, ezért ott célszerű ismét pl. egy CTA gombot elhelyezni.



# Hasznos, kevésbé hasznos?!
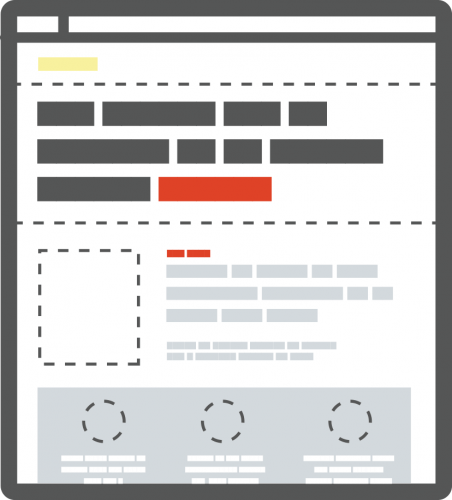
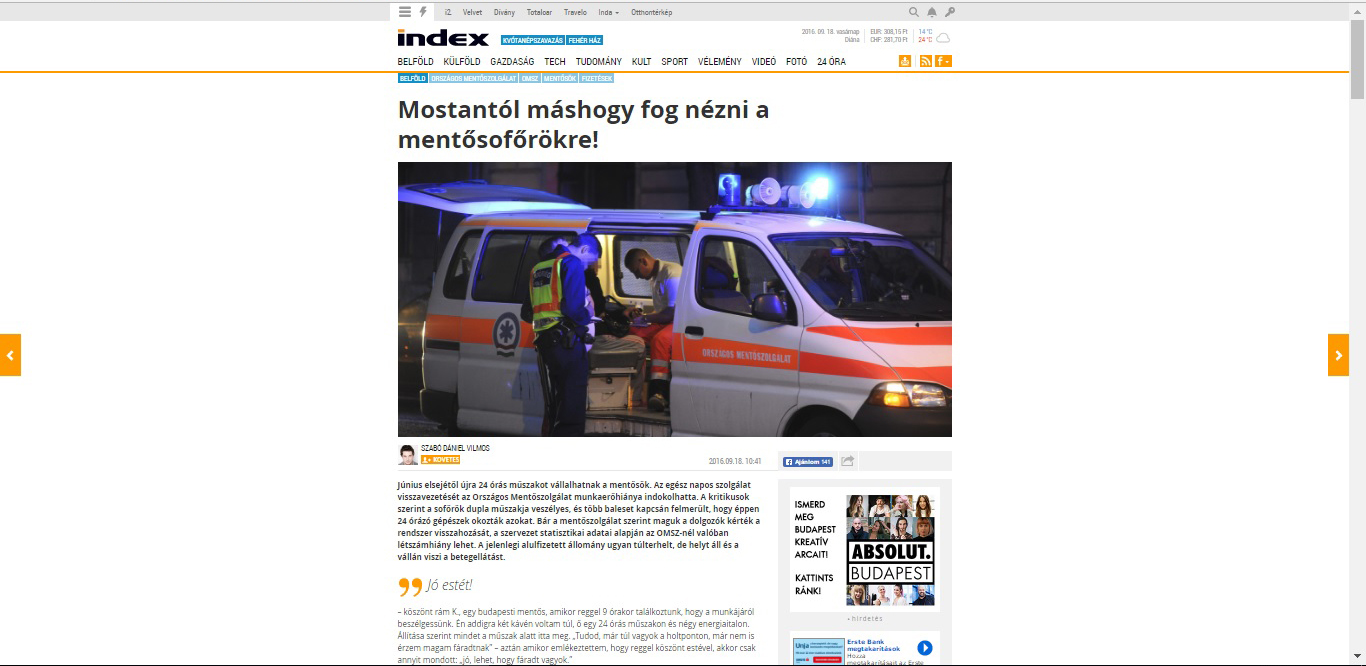
Az előző ponthoz egy hajszálnyit talán kapcsolódik is a hasznos terület arányának témaköre. Amikor weboldalt/képernyőt tervezünk, a rendelkezésre álló területet próbáljuk meg felosztani, beosztani – azt tervezzük meg, hogy melyik tartalmi elem hol, mekkora területen helyezkedjen el. Ennek szemléltetésére remek példa egy híroldal: ilyen típusú oldalra azért látogat el a felhasználó, mert az adott cikket, hírt szeretné elolvasni. A cikk/hír az elsődleges tartalom, valójában ez foglalja el a weboldal hasznos területét. A menü, a Facebook-os megosztás lehetősége vagy a hirdetések csak másodlagos tartalmak, nem ezeken múlik az, hogy az érdeklődő elolvassa-e a cikket vagy sem, ezek tulajdonképpen a „nem hasznos” területen helyezkednek el.

# Konvenciók – alkalmazzuk őket!
Amióta weboldalak és alkalmazások léteznek, azóta számos olyan megoldás alakult ki, melyeket a legtöbb felület általánosan alkalmaz. Jól bevált, a felhasználók által is megszokott, standard megoldások, nem ajánlott ezektől eltérő megoldásokat alkalmazni. A szaknyelv (webes) konvencióknak nevezi őket, és ilyen például:
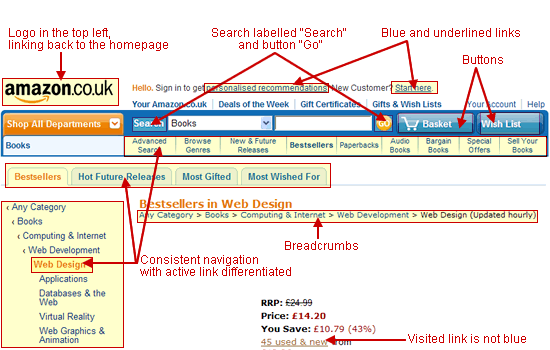
- weboldalon a bal felső sarokban elhelyezett logó – a felhasználók rögtön itt keresik
- beszédes, kattintható ikonok – például az online vásárlás lehetőségét egy bevásárlókocsi ikonjával jelezhetjük, egy dokumentum vagy egy program letöltésének lehetőségét egy lefelé mutató nyíllal
- zászlók – többnyelvű weboldal esetén ezekkel jelezhetjük, hogy az oldal több nyelven is elérhető
- chickletek = azoknak a közösségi oldalaknak a logói, amelyeken vállalkozásunk is jelen van, ezek segítségével a felhasználó egy kattintással elérhet minket ezeken a felületeken is, illetve közvetlenül lájkolhat vagy követhet minket
- hatásos, hatékony akciógombok – egyértelmű üzenetekkel (Megrendelem, Letöltöm) a felhasználót sem éri meglepetés a konverzió végrehajtása (pl. vásárlás, letöltés) során
- link – alá van húzva, és jellemzően kék színnel van szedve

# Reszponzivitás – „fél egészség”
Ma már alapkövetelmény, hogy reszponzív honlapokat tervezünk, mely tablet és mobil képernyőjéhez is megfelelően igazodik, nem okoz gondot az ujjunkkal való görgetése, egy-egy gomb megnyomása, a menü lenyitása, stb.

Néhány ide kapcsolódó tudnivaló:
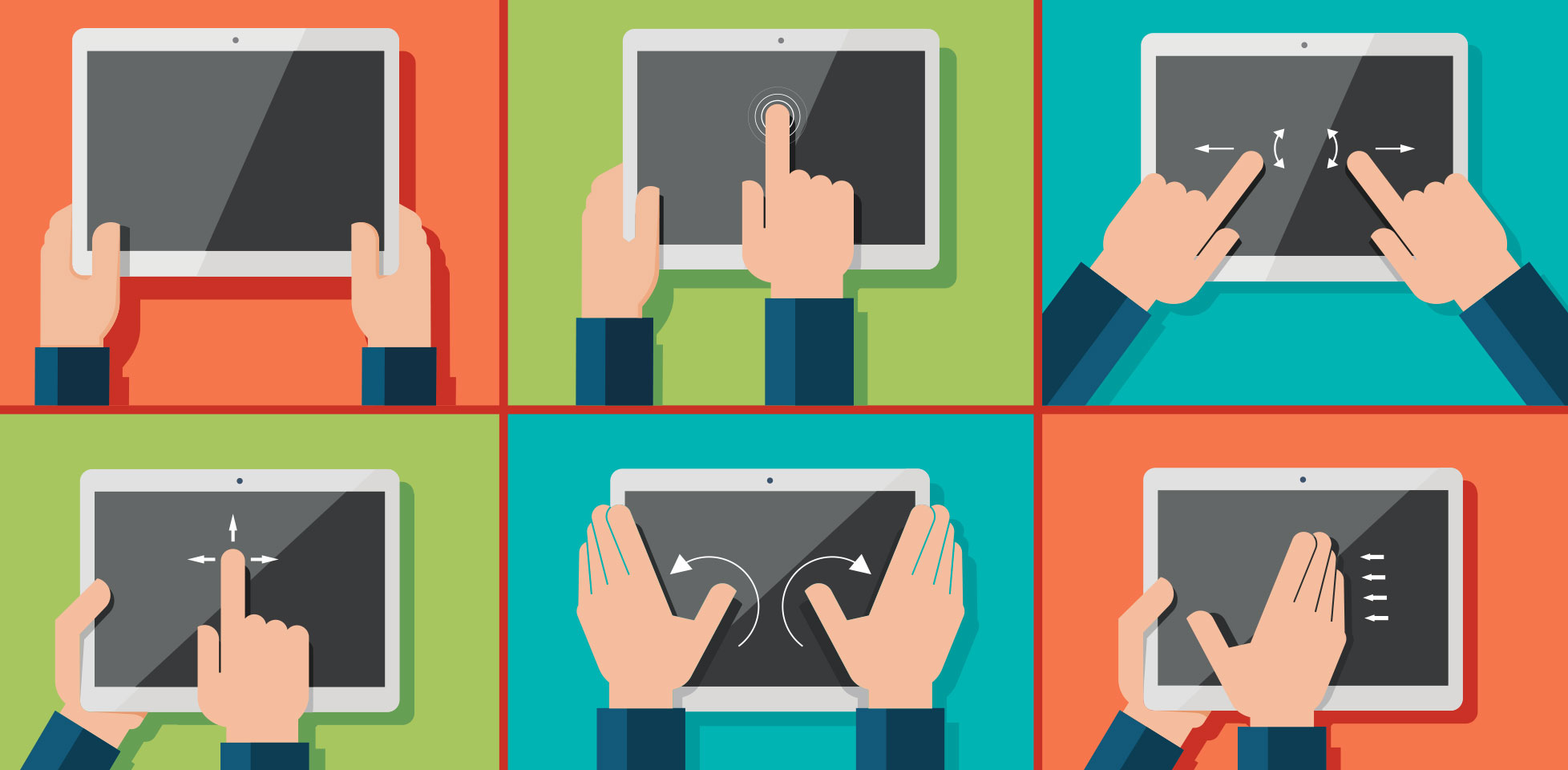
Amikor az ujjunkkal megnyomunk valamit, az ujjunk nagy felületet eltakar a képernyőn, így nem lehetünk biztosak abban, hogy mit is nyomtunk meg. Ezért fontos, hogy a kattintható elemeket ne rakjuk túl közel egymáshoz.
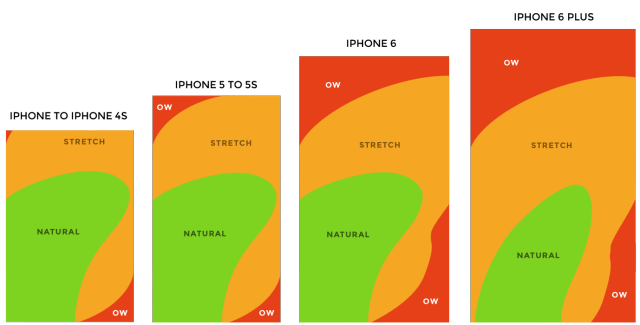
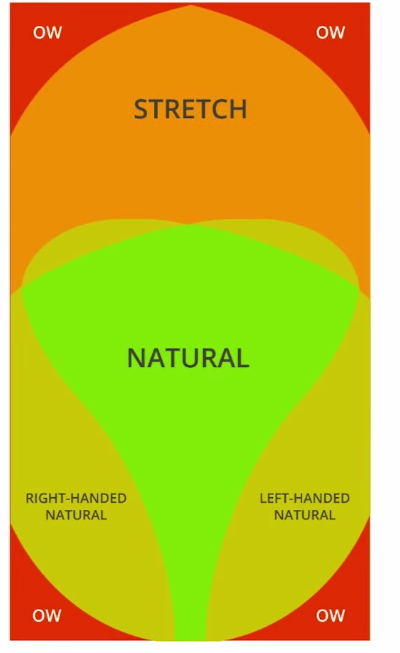
Megfigyelések bizonyítják, hogy jellemzően egy kézben tartjuk a mobilunkat, van, amikor a kisujjunkkal támasztjuk, és van, amikor teljesen átfogjuk a mobilt. A kisujjas támasztás ugyan biztonságérzetet ad, de így csak a képernyő alsó felét tudjuk elérni. Mivel előre nem tudjuk, hogy hogyan fogják használni a felületet (hogyan tartják a készüléket), ezért ajánlott olyan felületeket készíteni, melyek a legtöbb esetben jól használhatók. Tehát azokra a területekre ne tervezzünk kattintható, lenyomható elemeket, melyek valamelyik fogásban nem elérhetők – ez a képernyő felső része és a jobb alsó sarok. Azonban ezek a telefonkijelzők méretének növekedésével folyamatosan változnak, azaz a nagyobb képernyőn az elérhető felületek fokozatosan zsugorodnak. A képernyő felső harmadában lévő dolgok eléréséhez már be kell vonnunk a másik kezünket.


# Simple and clear!
Azok a felhasználóbarát weboldalak, melyek egyszerűek, letisztultak, jól átláthatóak, egyszóval a felhasználók könnyen elboldogulnak rajtuk.
Természetesen vannak olyan területek, témák, melyek sok és színes tartalmat követelnek meg, de ezeket is úgy kell „szabályozni”, rendszerezni (melyek fontosak, melyek kevésbé), hogy végül egy könnyen átlátható és könnyen érthető felület jöjjön létre. Ehhez az kell, hogy pontosan lefektetett célok és elképzelések mentén tervezzük meg az egész oldalt, ezeknek rendeljük alá mind a struktúrát, mind a tartalmakat. A gyakorlat és a felmérések is azt mutatják, hogy a letisztult, könnyebben átlátható struktúra nemcsak hogy trendibb, de használhatóbb is.
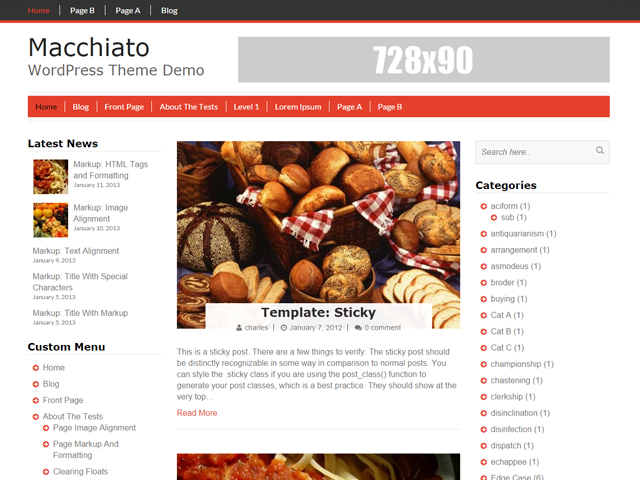
Ez az oldal bizony még mindig létezik. A „mindent bele”-elvet követi, ez nem vitás. : )
Az alapelvek eredeti forrása: Pásztor Dávid: UX DESIGN, UX studio Zrt, 2016

