A digitális tér hódításával a brandazonosító elemek egyre inkább az online platformokon kerülnek főszerepbe, ma már nagyon sok vállalkozás, márka szinte csak a digitális térben mozog, kommunikál. Bejegyzésünkben a digitális arculatnak szentelünk figyelmet.
Mai online világunkban az arculati elemek is átkerülnek a digitális térbe – míg korábban leveleztünk, céges levélpapíron írtuk meg az üzeneteinket, az árajánlatokat nyomtatva, mappában adtuk át, óriásplakátokkal és szórólapokkal hirdettünk, névjegyet osztogattunk, ma már főként e-mailezünk, a dokumentumok digitális formát öltenek, online csatornákon kommunikálunk, online hirdetéseket indítunk.
Az arculattervezés során tehát mindenképpen figyelembe kell venni, hogy a logó és a különféle arculati elemek ne csak az offline, hanem az online térben is megfelelően működjenek.
Természetesen nem kell temetni a nyomtatott anyagokat sem, ma is ugyanúgy van létjogosultságuk, de a mérleg nyelve egyre inkább a digitális platformok oldalára billen át.
A tervezés során éppen ezért körültekintően kell eljárnunk és figyelembe kell vennünk, hogy a logótól kezdve az arculati betűtípusokon és színeken át egészen a márkához kapcsolódó jellegzetes grafikai elemekig/szimbólumokig/ikonokig/illusztrációkig/mintázatokig minden kompatibilis legyen az online platformokkal is. Adott esetben akár külön is kell terveznünk offline és online felhasználásra, hogy bármikor bármilyen felhasználási igény kielégíthető legyen.
Milyen digitális felületeken köszönhetnek vissza az arculati elemek?
- weboldal
- egyéb felületek, mint például webshop, sales oldal, zárt tagsági rendszerek, ügyfélszolgálat, stb.
- közösségi felületek, közösségi posztok kreatívjai, sablonjai
- e-mail aláírás
- hírlevél-sablonok
- digitális dokumentumok
- digitális termékek
- prezentációs sablonok
- applikációk
- display hirdetések
Ezek tehát mind olyan felületek, melyeken az adott brand vizuális megjelenési rendszerének elemeit, azaz a logót, az arculati színeket és betűtípusokat, a képi és grafikai elemeket és magát az arculati stílust tudjuk alkalmazni.
Nézzük meg az arculati elemeket a digitális világ vetületében!
LOGÓ
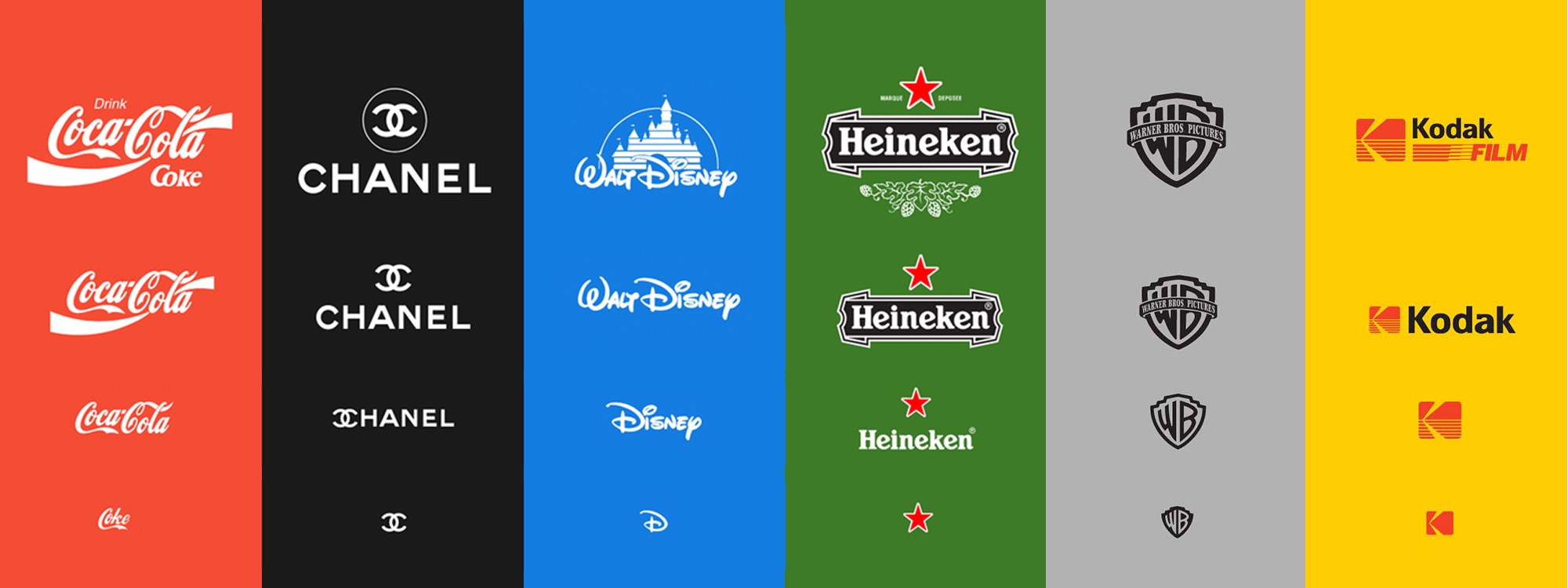
A legfőbb brandazonosító elem, a logó esetében hatványozottan igaz, hogy mindenféle méretben és mindenféle felületen működőképesnek kell lennie. Az egyre sokfélébb technikai eszközök és a különböző méretű képernyők megjelenésével még inkább „fel van adva a lecke” a tervezők számára, a logóknak is alkalmazkodniuk kell a digitális világ különféle platformjaihoz. Egyszóval a logóknak rugalmasnak kell lenniük. Bizony, már nemcsak a weboldalaknak kell reszponzívnak lenniük, hanem a logóknak is. A logónak az adott felülethez kell igazodnia, és mindig az adott felülettől függ, hogy mekkora méretű logó, vagy a logó mely eleme tud működni az adott platformon, úgy, hogy közben felismertesse a márkát, a vállalkozást, megfelelően közvetítse az üzenetet. Minderre azok a logók képesek, melyek elemei szükség szerint átrendezhetők, illetve ha el is veszünk a logó elemeiből, egy-egy elem is megfelelően beazonosítja, felismerteti az adott brandet – akár applikáció ikonjaként, akár faviconként (böngészők tab fülén jelen lévő weboldal/márkaazonosító kis elem). Gondoljunk csak a nagy márkák logóira: egy embléma, egy ikon is képes képviselni őket.


SZÍNEK
Az RGB színmód a digitális eszközökre szánt anyagok színmódja, 16 millió színt képes megjeleníteni. Az RGB színrendszerben a színek a három alapszín, a vörös (R), a zöld (G) és a kék (B) egymásra vetítésével (összeadásával) állíthatók elő.
A CMYK színmód az offline, nyomtatott anyagok színmodellje. A négyfestékes nyomtatásban szabványosan használt négy szín: a cián (C), a bíborvörös (M=magenta), a sárga (Y) és a fekete, mint kulcsszín (K=key). A nyomtatás során ezek a színek egymás után kerülnek a papírra, így adják ki végül a grafika színeit.
Míg tehát digitális felületeken sokkal élénkebbek, dinamikusabbak a színek, addig nyomtatásban ugyanezek a színek fakóbbak, tompábbak. A tervezés során ajánlott mindkét színrendszert figyelembe venni, és szükség esetén mindkét „helyszínre” összeállítani a színpalettákat (pl. papírtermékekhez CMYK színeket, weboldalhoz, egyéb online felülethez azokkal összhangban lévő RGB színeket). Ha kell, akkor nyomtatásra, ha kell, digitális felületen is használhatók legyenek az arculati színek.

BETŰTÍPUSOK
Betűk tekintetében is érdemes két „térben” gondolkodni. Ha például a vállalkozásnak készül weboldala, egyéb online platformja, akkor azokon ún. webfontokat lehet alkalmazni. A webfontok legfőbb előnye, hogy böngészőfüggetlenek, tehát nem kell aggódnunk, hogy egyik-másik böngészőben más, behelyettesített betűtípusokkal jelennek meg a szöveges tartalmak a weboldalon, további előnyük, hogy a honlapon alkalmazott fontfájlokat nem kell például sem a számítógépünkön, sem a tárhelyünkön tárolnunk.
Még ha a logóban, egyéb arculati elemben (pl. névjegyen, egyéb papírterméken) nem is webfontokkal dolgozunk (mert azok nem annyira kreatívak, egyediek – mint amit „megkíván” az adott márka, téma), akkor is célszerű az arculati stílus útmutatóban/arculati kézikönyvben az arculathoz passzoló webfontokat is feltüntetni, melyek alkalmazásra kerülhetnek a digitális platformokon. Nem kell „az ebet a karóhoz” kötni, egy egyszerű talpatlan font mindig minden körülmények között megfelelő lehet – bármilyen brandről, arculatról is legyen szó.
Tuti tipp: Ha többféle betűvastagsággal (a vékonytól kezdve a nagyon kövérekig bezárólag) rendelkező betűtípust választunk, akkor ez nagyon klassz, kreatív lehetőség számunkra, hogy bátran variáljunk velük, többféle kiemelésre és szép, átlátható szedés kialakítására ad lehetőséget.

FOTÓK, GRAFIKÁK, ILLUSZTRÁCIÓK, IKONOK
Az arculathoz kapcsolódhatnak egyéb elemek, melyek stílusban és színben is hordozzák az arculat stílusát, kiegészítik, megerősítik azt. Ezeket is célszerű felkészíteni a digitális jelenlétre, hogy bármikor “bevethetők” legyenek. Például a fotók webre optimalizálhatók (adott méret, kis felbontás, kis fájlméret, megfelelő elnevezés), a különféle grafikai elemek, illusztrációk, ikonok áttetsző hátterű PNG fájlokként készíthetők el/elő (a PNG formátum elsősorban grafikákhoz, logókhoz, szöveges tartalmakhoz és éles vonalakat tartalmazó grafikákhoz ajánlott, hiszen veszteségmentes tömörítésre alkalmas, tehát semmilyen információ nem veszhet el vagy torzulhat a tömörítés (mentés) során).

Ma már egyre több digitális felület van, melyeken kommunikálhat a brand, a vállalkozás, a márka megszólíthatja a célközönségét. Ehhez elengedhetetlen az egységes és következetes, az adott platformhoz illeszkedni tudó vizuális arculat.
És bizony a digitális kommunikáció sikeressége nagy mértékben függ a felhasználói élménytől. Nemcsak egyszerűen megtöltjük a felhasználói felületet (UI=user interface) vizuális tartalmakkal, design elemekkel, hanem ezekkel egyben élményt (UX=user experience) is kell adnunk a felhasználóknak. Maga a felhasználói élmény is a brand részévé válik, a brand nemcsak üzen, hanem élményt is hordoz, élményt akar átadni a digitális felületeken is, azért, hogy a felhasználókat minél jobb benyomások érjék a felület használata közben, és ezzel együtt az adott termékkel/szolgáltatással kapcsolatban is.
