Nem szeretnénk kőbe vésett webdesign trendekről beszámolni, azonban már így év elején lehet némi előretekintést tenni az új trendeket illetően.
Jellemző, hogy az elmúlt évek mixeként alakulnak az új évi trendek, kisebb-nagyobb módosításokkal, változtatásokkal, kiegészítésekkel, egy-egy újdonság feltűnésével. És nem árt megjegyezni, hogy már csak azért is születnek nóvumok, újítások, mert a webdesign egyik alapköve, a technológia is folyamatosan fejlődik.
Összegyűjtöttünk néhány webdesign trendet, és majd meglátjuk, hogy melyek lépnek színre, mely jóslatok igazolódnak be az új esztendőben. : )
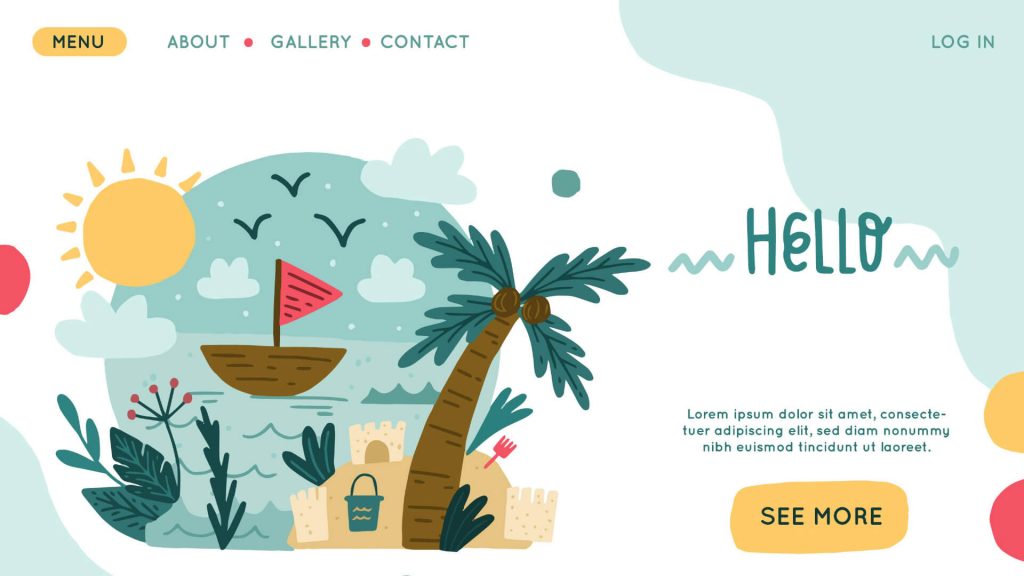
Kevesebb fotó, több illusztráció
A mesterkélt, mű stock fotók helyett az egyedi, színes, (kézzel) rajzolt grafikák, illusztrációk, ikonok, fontok kerülnek előtérbe. Ezek sokkal személyesebb, közvetlenebb kapcsolatba kerülnek a felhasználóval, ugyanis a szemlélő az illusztrációkat, grafikákat saját maga értelmezheti, kiegészítheti, egyedi jelentésekkel ruházhatja fel. Ezt egy „tökéletes” stock fotó esetében nem teszi meg, nem gondolkozik el rajta, nem társít hozzá többletjelentéseket. Az illusztrációk továbbá segíthetnek a történetmesélésben (pl. egy gyártási/ügyintézési folyamat bemutatása, a cég/termék történetének prezentálása), és nem mellesleg emlékezetes élményt nyújtanak a felhasználóknak.

Cinemagráfiák
Régóta létezik ez a technika, és ha „trendi” weboldalt szeretnénk az új évben, akkor érdemes beépíteni az oldalba! Mi is ez? A cinemagráfia alapvetően egy statikus fotó, de egy-egy részlete animált, tehát mozog, ezáltal a fotó élővé válik. Minden mozdulatlan a képen, de például a gyertyaláng mozog, a fák leveleit mozgatja a szellő, stb. További „élő” példák itt találhatók.
(A pár mozdulatlan, körülöttük a város „él-mozog”.)
HD minőség a weboldalon is
Viszonylag régóta jelen vannak a webdesign trendek között a nagyméretű, teljes képernyőt lefedő, különböző effektekkel „megbolondított” fotók, háttérképek, és tavaly óta már a látványos videók is. Ezek 2016-ban is megmaradnak, köszönhetően az egyre nagyobb felbontású képernyőknek, szélesebb böngészőknek. A kifejezetten vizuális témájú (pl. fotósok-videósok, galéria, múzeum, látványtár, 3D-s kiállító terem) weboldalakon ajánlott az alkalmazásuk.
Játékosabb elrendezések
A klasszikus, szabályos téglalapokon, (Pinterest típusú) kártyákon, dobozokon nyugvó grid-rendszert, rácsszerkezetet bizonyos weboldalak esetében felválthatja a lazább, kevésbé merev, játékosabb, lágy éleken, lekerekített sarkokon alapuló elrendezés. Például történetmeséléshez és nagyobb felhasználói interaktivitást (pl. folyamatos görgetés az oldalon) igénylő témákhoz igazán ideális lehet ez a fajta struktúra. Az Adobe tervezett is egy ilyen típusú „mesés” oldalt, amelynek felépítését, működését itt meg is tekinthetitek.
A Z tengely működésbe lépése
A hagyományos, vízszintes és függőleges elrendezés helyett/mellett a weboldal egyes elemeit, például a fotókat, illusztrációkat egymáson, egymást fedve is elhelyezhetjük. (Az X tengely a vízszintes, az Y tengely a függőleges pozíciót jelöli, a Z tengely pedig a mélységet. A mélység akkor „látható” számunkra, ha több elem kerül egymásra és fedik egymást, az fogja elfedni a másikat, amely előrébb, tehát „közelebb” van a felhasználóhoz, azaz a Z tengelyen „feljebb” helyezkedik el.)
Nem kell megijedni a láthatóság miatt, megfelelő, arányos elrendezéssel minden tökéletesen áttekinthető marad. Íme a bizonyíték:

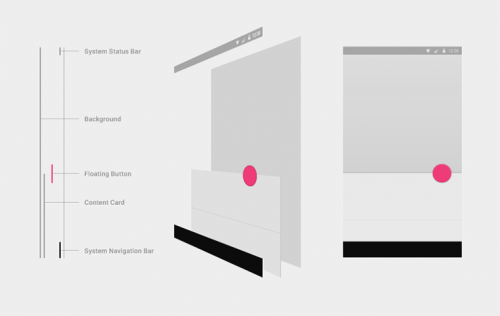
A kevesebb, néha több
Az egyszerű, letisztult, minimalista webdesign továbbra is trendi. Gondolhatnánk, hogy ezt a legkönnyebb megtervezni és elkészíteni, azonban az ütős megjelenés titka: arányos és helyes elrendezés, jól eltalált tipográfia, flat designelemek (egyszerű, sík, lapos elemek) és flat 2.0 típusú elemek (enyhe árnyékkal, térbeliséggel, finom textúrákkal és színátmenetekkel megkomponált elemek) beillesztése, vagy éppen a material design elvek érvényesítése, mint például síkbeliség, lapok egymás mögötti elhelyezkedése, lebegő akciógombok. Erre a webdesignra jellemző továbbá a rácsszerkezet, a nagy, üres fehér terek, az élénk színek, valamint a lenyűgöző fotók használata.

Interaktivitás
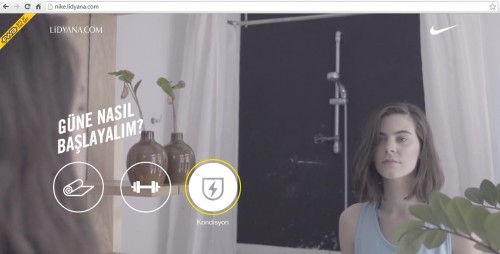
Fontos a felhasználó bevonása, hiszen így azt érzi, hogy az ő döntései érvényesülnek, ő irányítja a weboldalon zajló folyamatokat. Egyszerre tanító, informatív és szórakoztató („infotainment” = szórakoztatva tanítani) jellegű oldalakkal garantált a siker! Egy példa: a felhasználó kattintással kiválaszthatja, hogy mit csináljon éppen a hölgy – a felhasználó egy videót lát, a hölgy sportolás közben Nike ruhákat visel – a felhasználó így használat közben megtekintheti a terméket, és még a termék leírását is elolvashatja, majd megrendelheti a terméket. Ez például egy ilyen típusú oldal.

Görgetésre fel!
A “one page” típusú weboldalakon (szintén régóta jelen lévő trend) az aloldalak egymás alatt, egy “folyamban” helyezkednek el, így folyamatos lefele görgetéssel érjük el őket, a teljes weboldalt lefele görgetéssel járhatjuk be. A hosszú görgetést természetesebbnek érezzük, könnyebb, mint a sok-sok kattintás egy-egy keresett tartalom után, ugyanakkor időigényesebb is annál, mint amikor egy oldalon, gyorsan, görgetés nélkül megtaláljuk az információkat. Jelenleg több “one page” típusú oldallal találkozhatunk, idővel biztosan kiderül a felhasználói gyakorlatokból, hogy melyik a jobb módja a tartalmak keresésének, fogyasztásának – a sok vagy a kevesebb egérgörgetés.
Reszponzivitás – nem kérdés!
Ez továbbra is kulcsfontosságú, főként azért, mert egyre több felhasználó mobileszközön keres információkat, nyitja meg és tekinti meg a weboldakat.
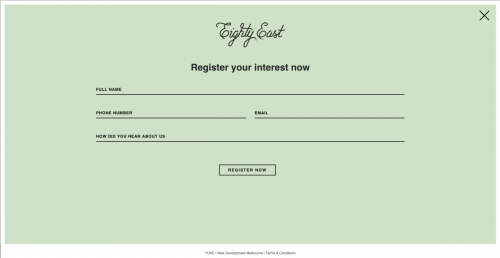
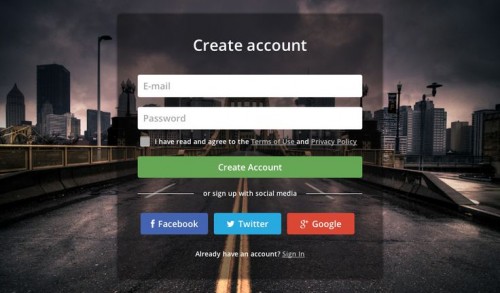
Teljes képernyős űrlapok
Tulajdonképpen a reszponzivitásból következik ez a megoldás. Érdemes a különböző űrlapokat teljes képernyős változatban elkészíteni: a felhasználó rákattint például a „Jelentkezem” akciógombra, és máris nagy méretben jelenik meg az adott űrlap. Ez igazán akkor előnyös, amikor mobileszközön nyitja meg, hiszen ugyan kisebb a képernyő, de azon teljes egészében látható az űrlap, kitöltése is sokkal egyszerűbb. Nagyobb képernyőn is előnyös ez a megoldás, hiszen nem kell kis méretű mezőkbe kisbetűket pötyögnünk, apróbetűs részeket olvasnunk.


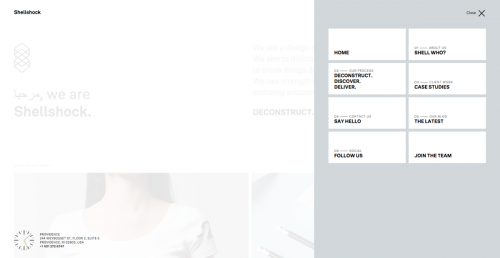
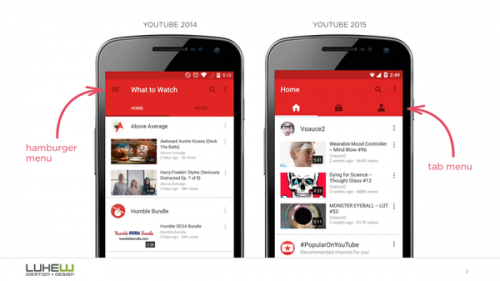
„Hamburger” helyett
Újfajta menüstruktúrák is porondra kerülnek, bár még nem igazán tudni, hogy milyen navigációk válnak be a felhasználók körében. Egy biztos, hogy eddig a látható, érthető, célt/funkciót megvalósító menük kerültek ki nyertesen. A „hamburger”, tehát az egymásra épülő, egymás után lenyíló menüpontok helyett előtérbe kerülnek például a „kártya” típusú menük, vagy éppen a mobileszközön is könnyen kattintható ikonokból álló menüsor (nem kell lenyitni, kikeresni, stb).


Jártunkban-keltünkben számos kiváló, aktuális trendeket „felvonultató” weboldallal találkozhatunk, de ha egy lépéssel előrébb akarunk járni, akkor valami egyedi, valami izgalmas újdonsággal kell előrukkolnunk az új esztendőben. Egy kis segítséget, inspirációt már adtunk is ehhez. Hajrá! : )