A színátmenetek már régóta terítéken vannak, nem kell azt gondolnunk, hogy ez csak régen volt “divat” (gondoljunk például az első WordArt-okra a Word szövegszerkesztőben vagy az “ütős” retro disco-feliratokra : )), és esetleg már nem trendi. Trendi a használata mai is, azonban sokkal modernebb, letisztultabb formában.
A színátmenetek használata nagyszerű módja annak, hogy érdekesebbé, színesebbé tegyük az adott munka designját, megjelenését. Használhatjuk ugyanannak a színnek több (világosabb-sötétebb) árnyalatát, vagy több színt is keverhetünk. Lehet lineáris vagy radiális is, a lényeg az, hogy a színátmenetek szépen harmonizáljanak és passzoljanak az adott munka stílusához. Használhatod a gradienst a webdesignban (az egész website designon, vagy csak a fejlécen, láblécen, vagy csak egy-két elemén), és egyéb grafikákban, valamint az offline nyomdai anyagon is szépen mutat.
Íme néhány példa a színátmenet használatára weboldalakon:
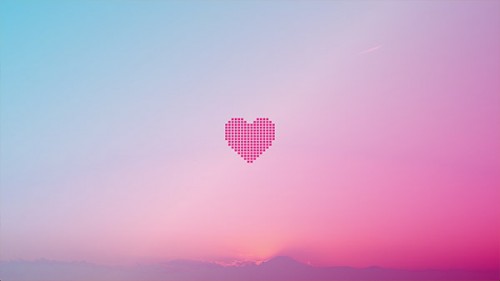
Finom, pasztell színek és kellemes színátmenetes háttér. Kell ennél több?
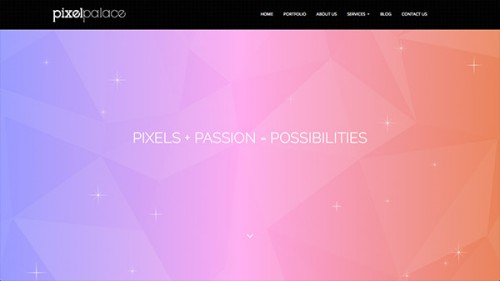
Ennél a példánál a színátmenet nemcsak egyszerűen a háttér része, hanem egyfajta árnyékként az egész oldalt végigkíséri.
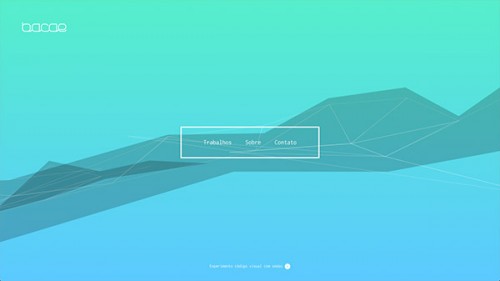
Színátmenetes teljes hátterek élénk színekkel, amik akár flat designhoz is felhasználhatóak.
A gradient vagyis színátmenet effektet nem csak weboldalon, hanem nyomtatott anyagokon, például névjegykártyán is remekül lehet használni.
Nagyon szép az összhangja ennek a designnak, ahol az egyik oldal telibe színátmenetes.


Ennél a névjegynél egy háttérfotón alkalmazzák a színátmenetet, illetve az is ötletes, ahogy a hátoldalon a körvonal maga átmenetes.

Itt pedig azt láthatjuk, hogy nem maga a kártya, hanem annak csak a széle színátmenetes.

Színátmenetet a logóknál is előszeretettel használnak a tervezők, most erre nézzünk néhány ötletet.
Színátmenet több színnel.


…és egy-egy színnel


Mint látjátok a színátmenet igazán kreatív eszköz arra, hogy a munkánkat kifinomulttá és látványossá tegyük, csak ízlésesen kell használni. : )
Az alábbiakban néhány színátmenet készítésére alkalmas eszközt gyűjtöttünk össze Nektek, hogy megkönnyítsük a munkátokat! : )
Kattints a fotókra, és rögtön le is tudod tölteni az adott eszközt.
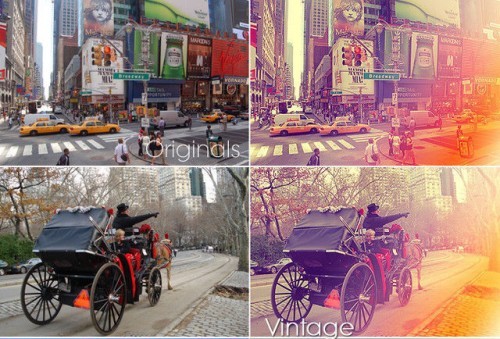
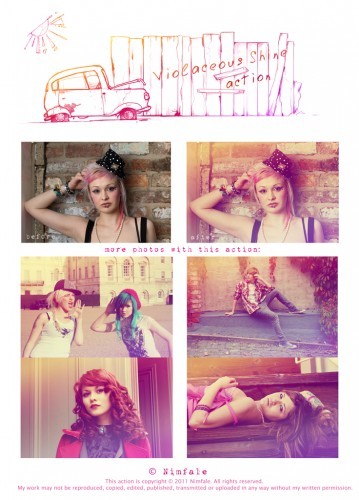
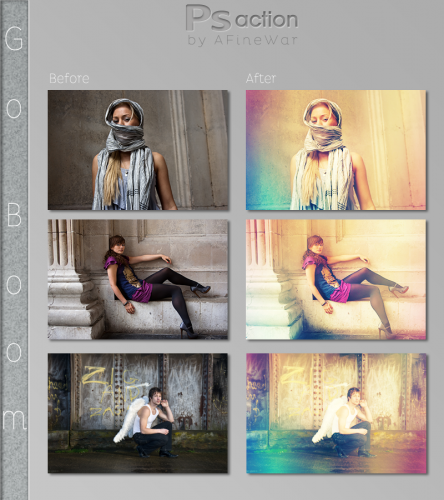
Photoshop akciók, melyekkel a fotókra színátmenetes “fátylat” tudunk húzni.
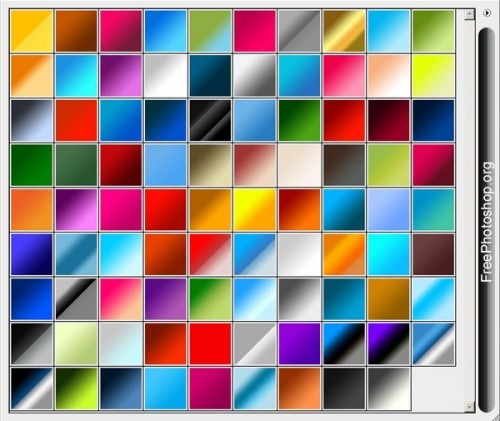
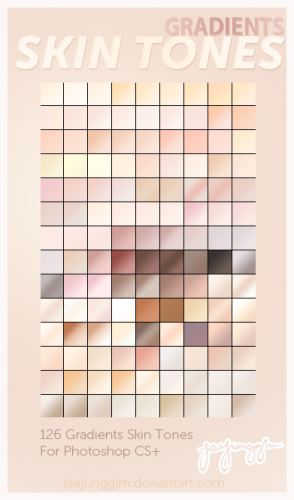
Photoshop színátmenet effektek
Ezeket az effekteket fel lehet tölteni a PS könyvtárába és már használhatjuk is őket. (Kitömörítés után csak duplán kattintsunk a grd fájlra és az automatikusan betöltődik a Photoshop megfelelő könyvtárába, vagy nyissunk meg egy színátmenet panelt – például az alakzatoknál a kitöltésnél válasszuk a színátmenet kitöltést, – majd ott a színátmenet mellett nyissuk le a kis fogaskereket és a megjelenő panelon már az új színátmenet lehetőséggel be tudjuk tölteni azt.)
Színátmenetes hátterek
Színátmenetre fel! : )