A betűk is fontos “alapanyagok” – grafikai munkákban és digitális platformokon egyaránt. Bejegyzésünkben kifejezetten a betűk weboldalon betöltött szerepére, erejére térünk ki.
A szöveges tartalmak megformálásával, a szöveg és a kép együttes elrendezésének megtervezésével és kialakításával a tipográfia „tudománya” foglalkozik. A betűtípusok az információk megjelenítésén túl design funkciót is betöltenek, a színekhez hasonlóan tudatunkra, érzéseinkre is hatással vannak, hangulatokat tükröznek, döntéseket képesek befolyásolni.
A tipográfia a webdesign világában, a weboldalakon is nagyon fontos szereplő. Az alábbiakban megnézzük, hogy miért is? : ) És erre kiváló alkalom, hogy betű/tipográfia témában írt blogbejegyzéseinket is összegyűjtsük, elővegyük. : )
1)
Ahogyan az előzőekben is már említettük, a betűtípusok képesek döntések meghozatalát befolyásolni, de még az adott szöveg értelmezésére, annak „hitelességi faktorára” is hatással vannak.
Példa:
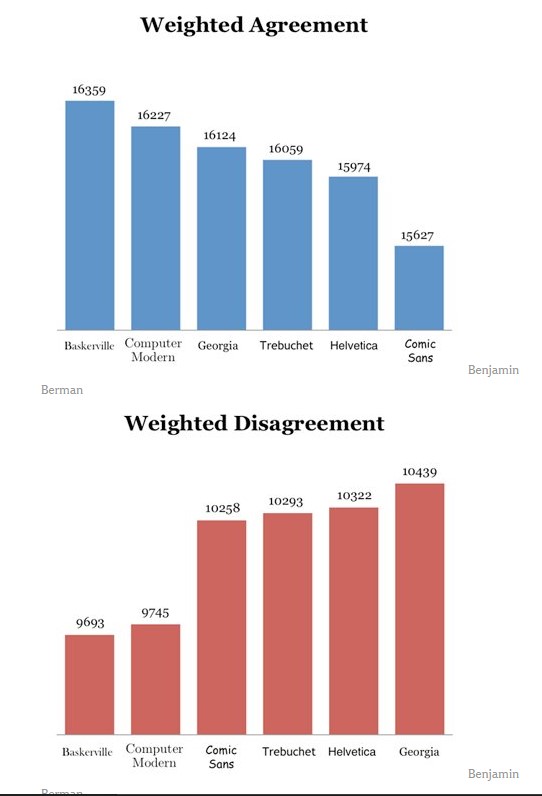
A New York Times kutatásából kiderül, hogy az emberek hajlamosak a betűtípus alapján értelmezni, megítélni az információkat, szöveges tartalmakat. A 45.000 ember bevonásával végzett kutatás eredményei kimutatták, hogy a felsorolt betűtípusok közül a Baskerville fonttal szedett információkat tartják a leghitelesebbnek, az ezzel a betűtípussal szedett tartalmakkal jobban egyetértenek. Valószínűleg a font talpassága, merevsége miatt a szöveges tartalom is „komolyabbnak” tűnik.

Ez persze nem jelenti azt, hogy most rögtön cseréljük le a Baskerville betűtípusra a weboldalunkon található összes szöveges tartalmat. Egyrészt ahogyan egy design munkában is a harmonikus fontpárosításra kell törekedni, úgy egy honlapon is pontosan erre – az arculati betűtípusok mellett jól olvasható, az adott arculathoz (arculati betűtípusokhoz), témához illő, egymással harmonikus egységet alkotó fontokkal kell szedni a webszövegeket.
A New York Times weboldalához például abszolút passzolna ez a font, hiszen tradíciókon alapuló, hosszú évtizedek óta fennálló, hiteles hírszolgáltatást nyújtó médiumról van szó.
Azonban ők sem ezt, de hasonlóan régmúltat idéző, talpas betűtípussal szedik a híreket – Georgia fonttal.
A betűtípusok pszichológiájáról egy másik bejegyzésünkben írtunk:
Betűtípusok pszichológiája – Te melyiket választanád?
2)
A tipográfia arra is tökéletes eszköz, hogy érzelmeket, érzéseket váltsunk ki az emberekből, személyesebb, szorosabb kapcsolatot teremtsünk a márka és a célközönség között.
Példa:
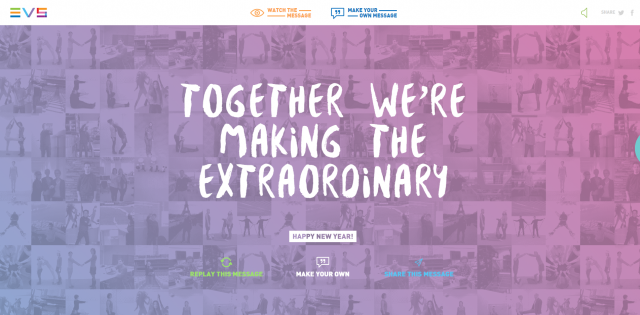
Ez a cég például újév alkalmából ezt az oldalt jelenítette meg a weboldalán – fotók emberekről + kedves üzenet + kézírásos betűtípus – személyes, közvetlen kapcsolatot lehet kialakítani, érzelmeket lehet kiváltani ezekkel az „apróságokkal”, a célközönség is úgy érzi, hogy mindennek ő is részese. Az arculat és a weboldal designja nem ilyen, ezért is figyelemfelkeltő és egyedi ez a megoldás a célközönséggel való mélyebb kapcsolat kialakítására.

3)
A tipográfia is tükrözi a brandet. A webdesign tanfolyamon is több ízben foglalkozunk azzal, hogy az arculattervezés során az adott márkához, vállalkozáshoz, termékhez mindig olyan betűtípust, betűtípusokat választunk, melyek hűen tükrözik a brand által képviselt értékeket, attitűdöt, a mögöttes tartalmakat, hangulatban és stílusban is passzolnak az adott témához, koncepcióhoz.
Ez az igen szemléletes infografika ebben sokat segíthet (kattints rá, és tekintsd meg nagyobb méretben):
Arculati betűtípus-választáshoz hasznos útmutatót találsz ebben a blogbejegyzésünkben is:
Hogyan válasszunk betűtípust az arculathoz?
4)
A weboldalra érkezve a látogató a fotók, illusztrációk mellett elsősorban betűket, szöveges tartalmakat lát. A betű nagyon fontos design elem a webdesignban (is), így a megfelelő betűválasztás és fontpárosítás alapvető fontosságú a honlapon is. A brandnek megfelelő betűk a bizalomépítésben, a bizalom megerősítésében, a márkahűség kialakításában is jelentős szerepet töltenek be.
Példa:
Ha ez a márka (luxus kategória – 1963. az első olyan cég, amely ékszerek, stb számára készít tárolókat, dobozokat, stb) a weboldalán talpatlan betűtípust alkalmazna a weboldalon (a fontos címsorokban), akkor a márkát rögtön „más fényben” észlelnénk. Ehhez a márkához a logóban is látható font passzol, és ennek megfelelően kell megválasztani a weboldal többi részén alkalmazott betűtípusokat is.

Betűkeveréshez segítség:
Betűkeverés – egy kis segítséggel
5)
Míg könyveken, nyomtatványokon a talpas betűtípusok a helytállóak, addig webes felületeken talpatlan betűtípusokat használunk, és elsősorban a törzsszövegek szedésére, hiszen képernyőn az ilyen típusú fontokat sokkal könnyebben olvassuk, a szemet sem fárasztják. Ha az arculati elemekben (logó, szlogen) – melyek a honlap fejrészén helyezkednek el – talpas, esetleg kézírásos, kalligrafikus, gótikus, stb fontok szerepelnek, a weboldal többi részén bátran alkalmazzunk talpatlan betűtípusokat, hiszen ezzel biztosítjuk a szövegek olvashatóságát. Ha a márka/téma is megkívánja, akkor címsorokat, rövidebb bekezdéseket, idézeteket szedhetünk talpas (és egyéb) betűtípusokkal – de a harmonikus, egységes összkép ebben az esetben is fontos.

Fontgyűjtemények:
6)
A weboldalon is remekül lehet „játszani” a tipográfia eszközökkel, hogy felkeltsük a figyelmet, navigáljuk az olvasót, kiemeljük a lényegi mondanivalót, tagoljuk az egyes részeket, olvasóbaráttá tegyük a szöveget. Ilyen eszközök: betűk, betűtípusok, szedések, írásjelek, számok, különleges karakterek, sorok, vonalak, egyéb díszítő elemek. Bátran használjuk ezeket is a weboldalakon!

Néhány további hasznos bejegyzés a témában:
Tipográfiai hibák – ezeket kerüld el
Forrás: JustCreative

