Már több ízben is összegyűjtöttünk olyan jellegzetes hibákat, melyek a weboldal rovására mennek – legyen szó használhatóságot vagy éppen hitelességet befolyásoló hibákról, baklövésekről. Most kifejezetten konverziók (például feliratkozás, rendelés, letöltés) szempontjából gyűjtjük össze a gyakoribb – designhoz is szorosan kapcsolódó – hibákat.
Egy weboldal azért készül, hogy azon a látogatók, érdeklődők konverziókat végezzenek el, vagyis például felvegyék a kapcsolatot, kitöltsék az árajánlatkérő űrlapot, feliratkozzanak a hírlevélre, termékeket rendeljenek, szolgáltatásokat vegyenek igénybe. Mindennek pedig a cég/vállalkozás/szakember számára lesz jövedelmező haszna, kézzelfogható eredménye.
Hogy mindez meg is valósuljon, nekünk, webdesignereknek is sokat kell az ügy érdekében tenni – akár mi készítjük el a weboldalt, akár csak a design részét.
Hiába ütős a nyitó oldal vagy a landing page, hiába van tele az oldal CTA gombokkal és egyéb cselekvésre ösztönző felhívásokkal, mégsem nő a konverziók száma?
Lássuk, melyek azok a hibák, melyek jelentősen csökkentik a konverziós arányt!
Ezzel együtt pedig a témához kapcsolódó korábbi blogbejegyzéseinket is előszedjük. : )
Szemrevaló design helyett…
Webdesignerként jól tudjuk, és mindezt hallgatóink is elsajátítják a webdesign tanfolyam során, hogy maga a jó design azon túl, hogy biztosítja a honlap arculatra szabott, egységes megjelenését, támogatja a weboldal működését, a látogatók figyelmének megragadásával és terelésével hozzájárul felhasználói konverziók eléréséhez, ugyanakkor “túlzásokba sem esik”, vagyis a design nem megy az oldal rovására.
„Ízlések és pofonok” – de valljuk be, hogy egy weboldal esetében is (ahogyan egy vendéglátóhely vagy egy bolt esetében is) akkor időzünk el az oldalon és esetleg hajtunk is végre konverziókat, ha megnyerő, vonzó a dizájnja.
Egy jól megtervezett design „fényévekkel” tudja növelni a konverziók számát.
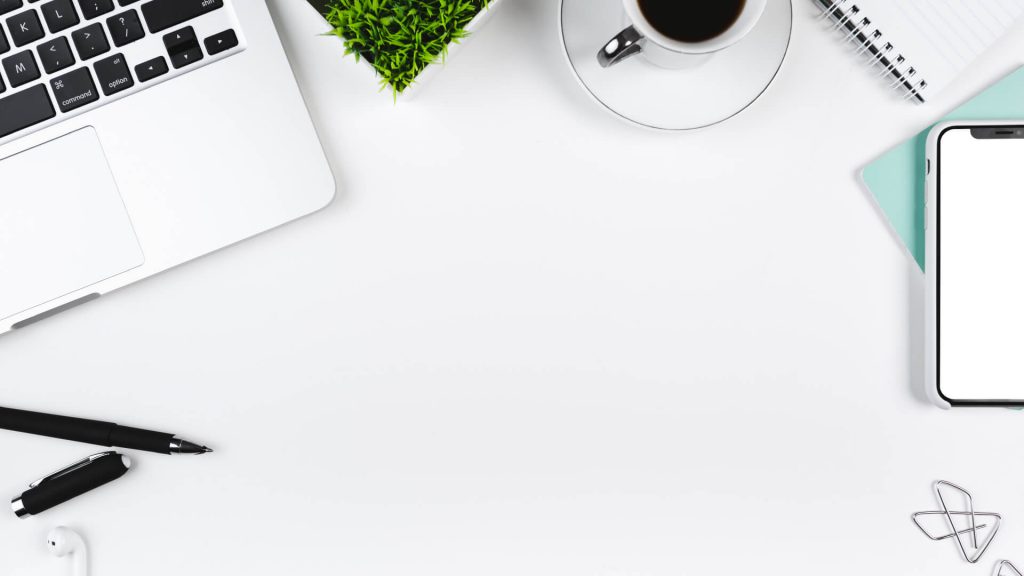
Ha weboldalakra látogatva hasonló látvány fogadna, akkor lenne kedved továbbgörgetni az oldalon? : )



Ajánlott blogbejegyzés:
Webdesign inspirációk – lelőhelyek
Láthatóság helyett…
A cselekvésre ösztönző gomb, vagyis a CTA (call-to-action) gomb csak akkor tud hatékonyan működni, vagyis akkor kattintja le a felhasználó/érdeklődő, ha a szeme elé kerül, a figyelme ráterelődik (ezt segíti a profi webdesign is). Azért kell a legszembetűnőbb módon (méret, szín, forma, stb) megjeleníteni és elhelyezni a CTA gombokat az oldalakon, hogy a tettre kész (vásárlásra, feliratkozásra, kapcsolatfelvételre kész) látogatónak tényleg csak egy kattintásába kerüljön elvégeznie az adott konverziót.
Az emberek egyébként is csak átfutják a szövegeket a weboldalon, így ezek a CTA gombok is segítenek a figyelem terelésében, illetve az adott pontnál az adott felhasználói cselekvés végrehajtásában.
Még csak a gomb forma sem jelenik meg – hogy lesz ebből kattintás? : )

Ajánlott blogbejegyzés:
Hogyan készítsünk hatásos akciógombokat?
Stock fotók helyett…
Ha van lehetőség, akkor mindig saját (természetesen a jó minőséget és a profizmust szem előtt tartva) fotókat használjunk a weboldalon. Az embereket, családokat, termékeket ábrázoló fotók mindig „arc nélküliek”, nem relevánsak, nem hitelesek, csak illusztrációk, de nem a vállalkozás mögötti valós tartalmat prezentálják. A fotók is a design szerves részét képezik, nem mellesleg ezeknek is abszolút a konverziók számának növelését kell támogatniuk – “egy kép többet mond ezer szónál”.
Biztos Te is találkoztál már olyan magyar cég hirdetésével vagy weboldalával, mely más nemzetiséghez tartozó személyekkel próbált eladni valamit… mennyire hiteles?

Ajánlott blogbejegyzés:
Fotózz a weboldalon! – avagy hogyan válassz megfelelő fotókat a weboldalad számára?
Sok szöveg helyett…
Sok szöveggel biztosan nem javítunk a konverziók számán. A túl sok információval elriasztjuk a látogatókat. Néhány másodperc alatt kell arról meggyőzni a látogatót, hogy maradjon a weboldalon, továbbá lényegre törően (például pontokba sorolva felsorolni az előnyöket, kulcsszavakat kiemelni, stb) kell bemutatni az adott ajánlatot/terméket/szolgáltatást. A tömör, de lényegre törő, könnyen értelmezhető és fogyasztható tartalmak is jelentősen segíthetik a konverziók megvalósulását.
Nekiállnál az elolvasásának? : )

Káosz helyett…
Rend a lelke mindennek! A weboldal szöveges és vizuális tartalmait is rendszereznünk kell, a fontos és kevésbé fontos tartalmak, információk között vizuális hierarchiát felállítani. A címsorokat, fontos információkat jól láthatóan ki kell emelni, hiszen ezek is a figyelem terelésében, a cselekvésre való ösztönzésben és végeredményben a konverziók végrehajtásában játszanak fontos szerepet. A rendhez, az egyszerű eligazodáshoz a logikusan felépített menüsor is hozzátartozik.
Ahogyan az előző példában, itt is sok és tömény szöveget láthatunk, mellőzve a vizuális hierarchiát.

Ajánlott blogbejegyzés:
Navigáció, menü – Ezt a 3 alapszabályt tartsd be!
Bizalmatlanság helyett…
A referenciamunkák, ügyfélvélemények, díjak, elismerések mind-mind alátámasztják a cég/szakember hitelességét, megteremtik felé az ügyfelek, vásárlók, partnerek bizalmát, és így közvetve ezek is hozzájárulnak a konverziók növeléséhez.
A bizalmat és a hitelességet a valós ügyfélvélemények, díjak mellett egyéb dolgokkal is meg kell teremteni…

Ajánlott blogbejegyzés:
Így (ne) riaszd el a látogatókat, avagy hogyan legyen hiteles a weboldalad?
További ajánlott blogbejegyzések a témában:
Weboldallal kapcsolatban írt blogbejegyzéseink
UI-UX design – Mire figyeljünk?
Banális hibák a weboldalon – mellőzzük őket!
Hogyan tervezzük meg a képernyőt?
Mit tudhatunk meg a hőtérképes tesztekből, és mindezt hogyan hasznosíthatjuk?
Hogyan tervezzünk hatékony nyitóoldalt a weboldalhoz?