Összegyűjtöttünk a grafikai tervezés és a weboldalkészítés területéről néhány olyan tervezési módszert, szabályt, technikát, melyekben számok, értékek köszönnek vissza, arányokon alapulnak.
Jól tudjuk, hogy a számok rejtett jelentésekkel, mögöttes tartalmakkal rendelkeznek, ezért képesek érzelmeket kiváltani, befolyásolni, üzeneteket közvetíteni. Azonban most egy másik szemszögből vesszük górcső alá a számokat – megnézzük, hogy milyen szerepet, funkciót töltenek be a grafikai tervezés és a weboldalkészítés területén.
Vegyük is sorra őket! : )
SZÁMOK, ARÁNYOK A GRAFIKAI MUNKÁKBAN
CMYK színmód
A CMYK színmód a nyomtatott anyagok (pl. névjegykártya, szórólap, plakát, egyéb arculati anyagok) színmodellje. Alapszínei a cián (C=cyan), a magenta (M=magenta), a sárga (Y=yellow) és a fekete (K=key) mint kulcsszín. A nyomtatás során ezek a színek egymás után kerülnek a papírra, így adják ki az adott munka színeit. Ezen színmód esetében a színek százalékos értékekből állnak össze. Például ez a krémes, pasztelles árnyalat 7% ciánból, 23% magentából, 45% sárgából és 0% feketéből tevődik össze.

Aranymetszés
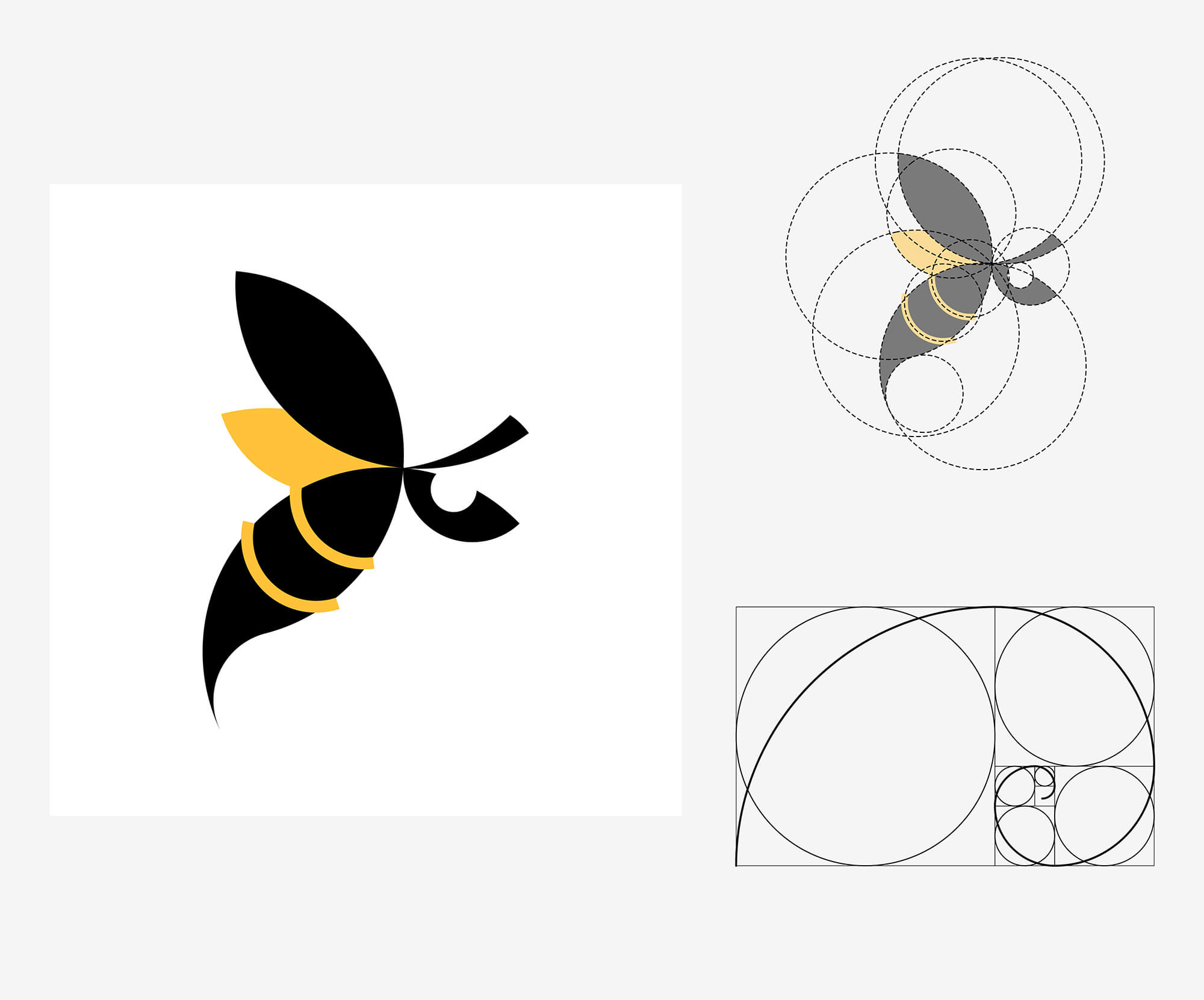
Az egyik legismertebb tervezési alapelv, az aranymetszés/arány a Fibonacci számsorral hozható összefüggésbe. Akár fotóról/logóról/grafikai munkáról legyen szó, képzeletbeli vonalak mentén arányosan feldarabolhatjuk a munkánkat. Az aranymetszési pont a vízszintes és a függőleges vonalak találkozásánál jön létre, illetve nemcsak konkrét pontként értelmezhetjük, hanem az aranymetszeti pontok által határolt területként is. Rácsszerkezetben, a képzeletbeli vonalak mentén is dolgozhatunk, mint például 3 oszlop-3 sor, vagy 5-5, vagy 8-8, így van mihez illeszkednünk és van mihez illeszteni a kompozíció fókuszpontját és elemeit.
Az aranymetszés szabálya szerint, ha egy területet két részre osztunk, akkor a kisebb rész úgy aránylik a nagyobbhoz, mint a nagyobb rész az egészhez.
Az aranymetszést, annak érvényesülést az adott munkán különféle ábrákkal, alakzatokkal (pl. spirál formával, körformákkal, háromszögekkel) is érzékeltethetjük.

SZÁMOK, ARÁNYOK A GRAFIKAI TERVEZÉSBEN ÉS A WEBOLDALKÉSZÍTÉSBEN
RGB színmód
Az RGB a webes használatra, a digitális eszközökre szánt anyagok színmódja. Tehát a weboldalakon ebben a színmódban dolgozunk. Emellett természetesen a grafikai tervezésben is sok esetben visszaköszön, hiszen a különféle hirdetési kreatívok, bannerek, egyéb online felületekre szánt kreatív anyagok szintén ebben a színmódban készülnek.
Ebben a színrendszerben a színek a vörös (R=red), a zöld (G=green) és a kék (B=blue) színek összeadásával állíthatók elő – ezért nevezik additív, vagyis összeadó színkeverésnek. Egy adott szín tehát X egységnyi vörös, Y egységnyi zöld és Z egységnyi kék színből tevődik össze. Ezek az értékek minden esetben 0 és 255 közötti tartományba eshetnek.
Az előző példánál maradva, a krémes, pasztelles árnyalat 235 egységnyi vörösből, 197 egységnyi zöldből és 148 egységnyi kékből tevődik össze.

60/30/10%-os arány
A grafikai tervezésben és a weboldalkészítésben használatos arány, amely azt fejezi ki, hogy három arculati színt/a téma fő színeit 60-30-10%-os arányban alkalmazzuk az adott munkában.
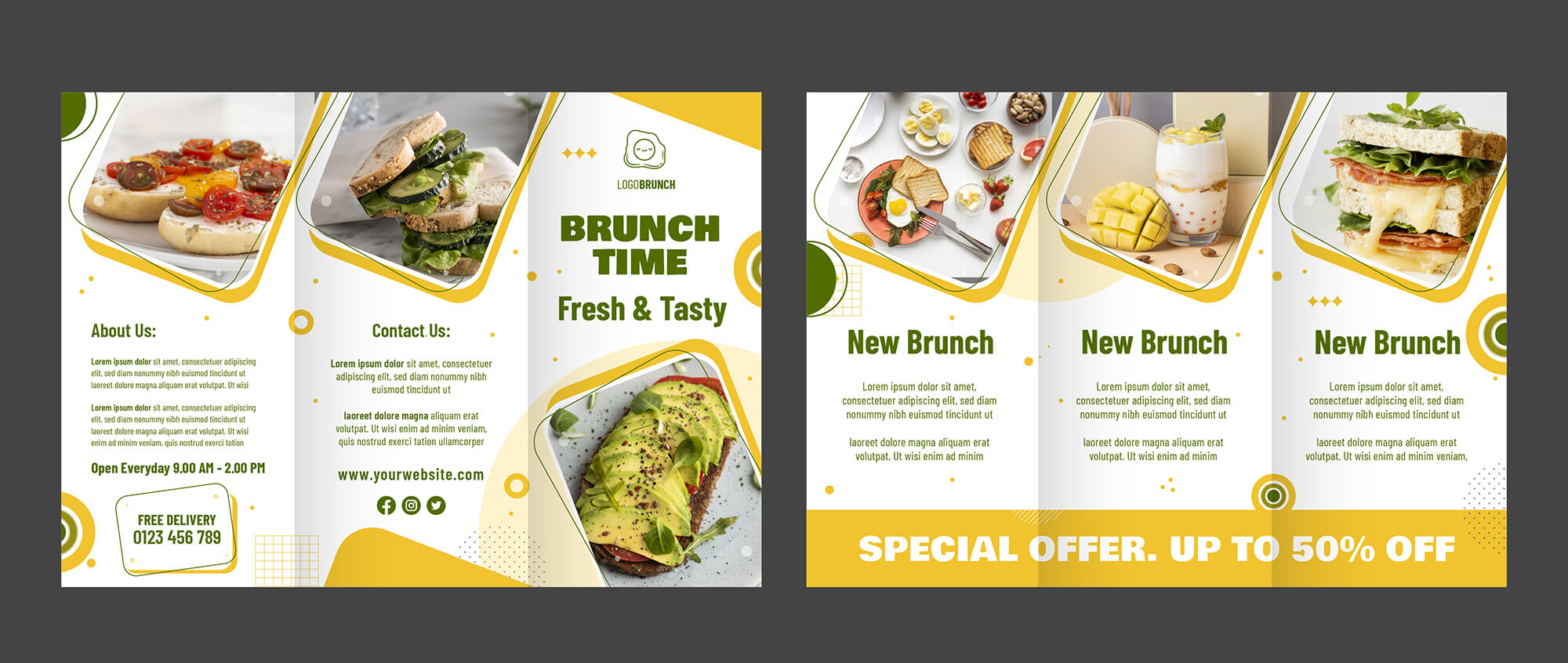
A példaként bemutatott szórólapon remekül érvényesül ez az arány – a “Jolly Joker” szín, azaz a fehér szín dominánsan van jelen, a munka 60%-át, a két hangsúlyos, egymással színellentétben álló színpáros pedig a további arányokban oszlik meg a munkán: a sárga szín 30%-ban, a zöld szín pedig 10%-ban van jelen a munkán.

Ugyanez a színarány megfigyelhető a jól megtervezett weboldalak esetében is.
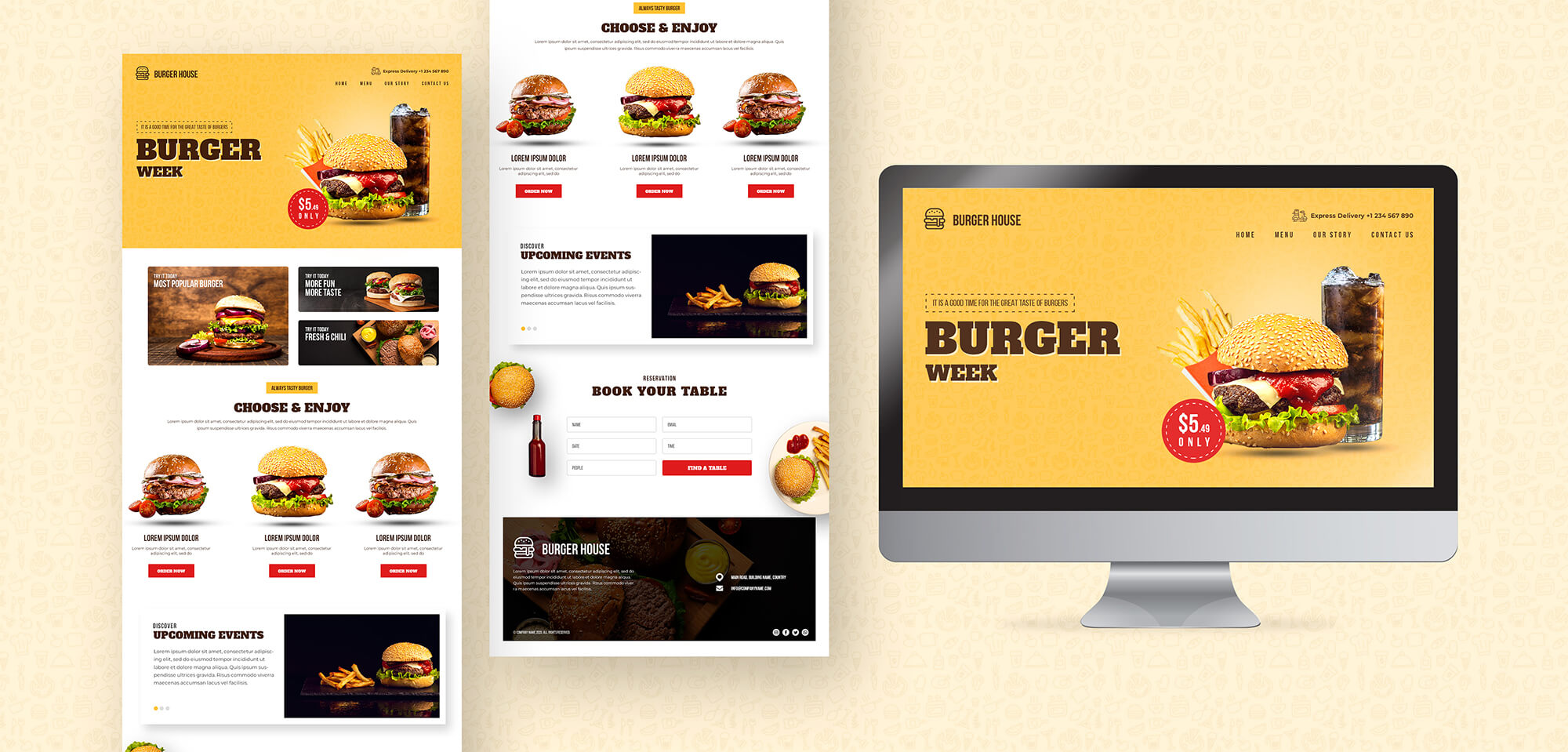
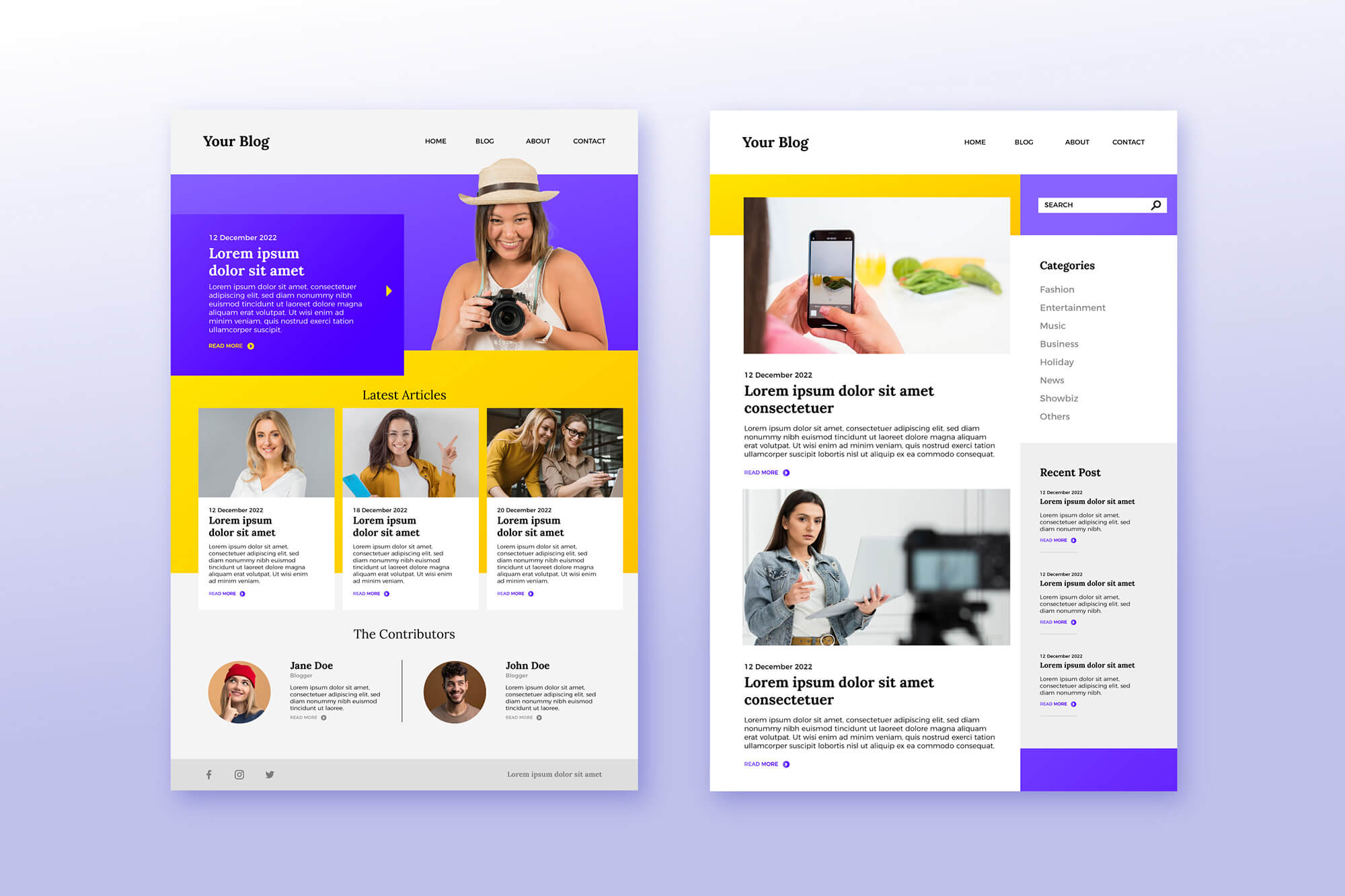
Ezen a minta weboldalon a fehér szín a weboldal háttérszíneként jelenik meg, tehát az oldalak jelentős részén ez a szín kap szerepet, az élénk sárga szín szintén nagyobb felületeken, nagyobb arányban, az egyes blokkok háttérszíneként, 30%-ban köszön vissza, a legfigyelmelfelkeltőbb szín, a piros pedig mindössze 10%-ban, de az nagyon fontos elemeken, a CTA, azaz cselekvésre ösztönző akciógombokon kerül felhasználásra.

80-20%-os arány
Ez az arány Vilfredo Pareto olasz közgazdász nevéhez fűződik, aki megfigyelte, hogy a dolgok eloszlása egyenlőtlen. Többek között azt állapította meg, hogy Olaszországban a vagyon 80%-a a lakosság 20%-ának tulajdonában volt.
A Pareto-elv számos területen “jelen lehet” a hétköznapokban, különböző esetekben is megfigyelhető. Például a saját vállalkozásunkban, a marketingben, az ügyfeleinkben, a tervezésben stb.
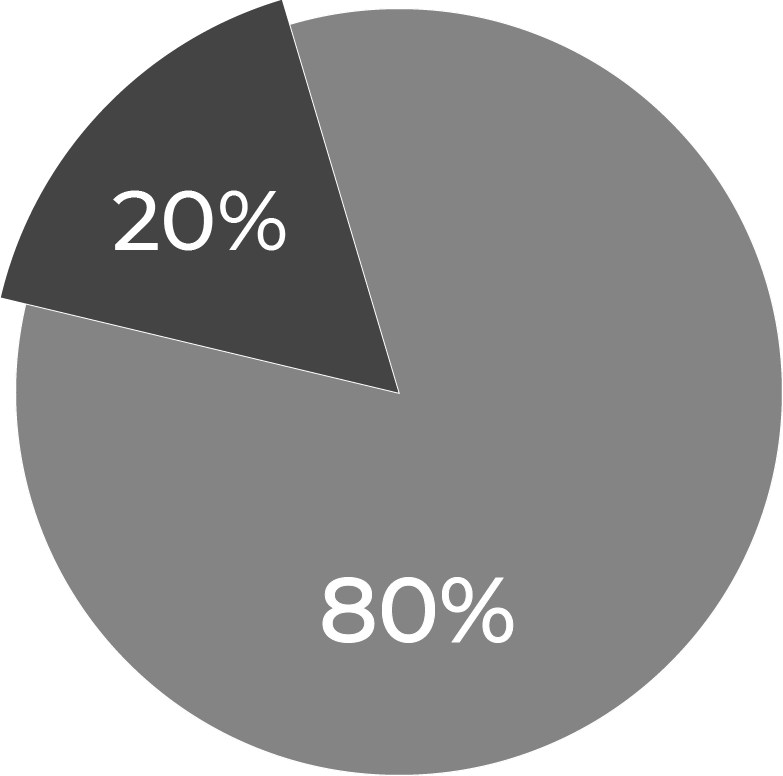
A Pareto-elv szerint a következmények 80%-át a tevékenységek 20%-a okozza. Ez azonban nem kőbe vésett szabály, inkább csak egy megfigyelés.
Például a vállalkozásunkban az ügyfeleink 20%-a jelenti a bevételünk 80%-át. Ez az arány akár magában a tervezési folyamatban is visszaköszönhet: a munka 80%-ban magából a tervezésből áll, a “valódi”, tényleges kivitelezési munka (pl. egy logó/arculati anyag/weboldal elkészítése) “csak” 20%.

Pomodoro-módszer
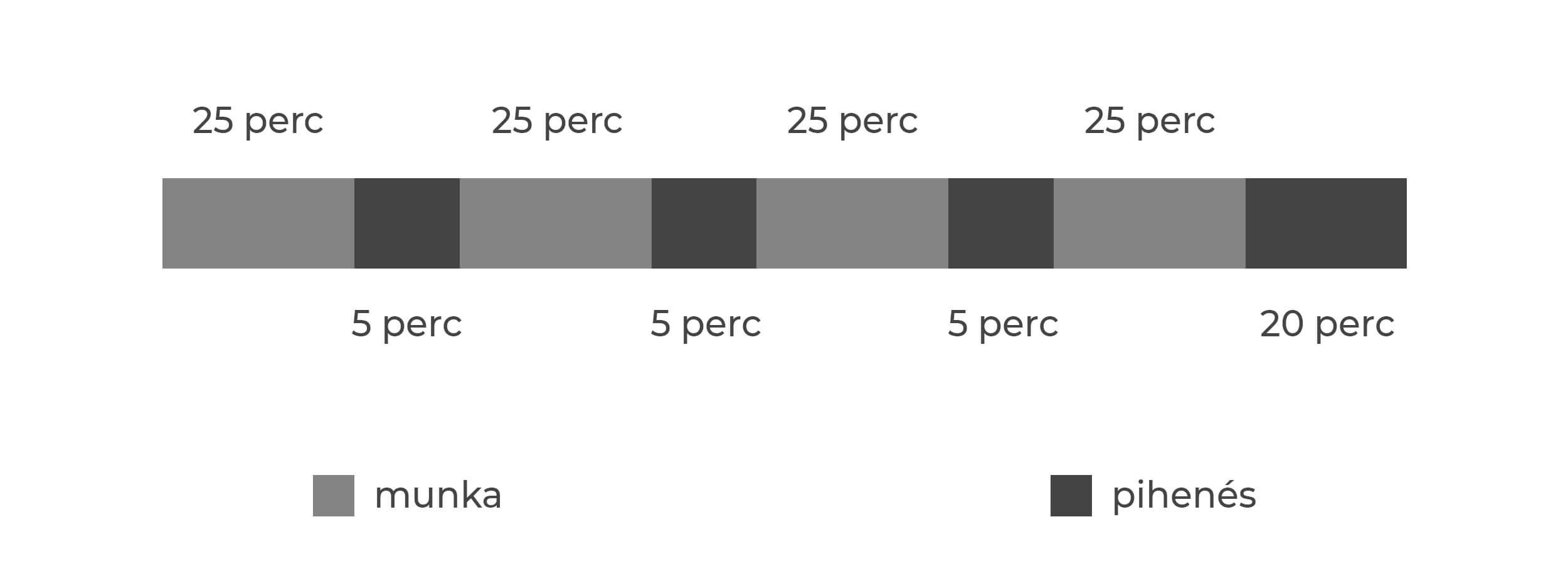
Ez a technika egy nagyszerű időgazdálkodási módszer, melynek lényege, hogy kizárjuk a zavaró tényezőket. 25 perces idő-blokkokra osztjuk fel a napunkat, ezekben a 25 perces blokkokban dolgozunk, melyek között néhány perces pihenőt tartunk – 4 ilyen 25 perces blokk után 20-30 perces szünetet tartunk. Ez azért is hasznos, mivel ezekben a 25 perces “leosztásokban” megszakítás nélkül csak az adott feladatra koncentrálunk, ezalatt pedig nem oszlik meg a figyelmünk, vagyis a munkavégzés is sokkal hatékonyabb.
Ha az adott feladat nem fér bele 25 percbe, természetesen a következő blokkban folytatható.

Margók
A grafikai tervezésben és a webdesignban is kulcsfontosságú a megfelelő méretű, arányos margók használata.
Akár nyomdai anyagokról, akár online felületeken használt kreatívokról legyen is szó, fontos, hogy a munka oldalain, azonos, illetve arányos méretű (pl. minden oldalon 1-1 cm méretű; alul és felül 2-2 cm, jobb és bal oldalon 1-1 cm; bal oldalon pontosan kétszer akkora, mint a jobb oldalon, stb.) margókat használjunk, következetesen használjuk a margókat a pontos, precíz elrendezések érdekében.
A weboldalakon is lényeges a megfelelő méretű, arányú margók használata, hiszen nem szép eredményhez vezet, ha nem következetesen – például egy adott blokk közepén – rendezzük el a vizuális és/vagy szöveges tartalmakat. Ezáltal elkerülhetjük, hogy a honlap tartalmai “elcsúszott” hatást keltsenek.

SZÁMOK, ARÁNYOK A WEBOLDALAKON
Oldalsáv
Az oldalsáv (sidebar) a weboldal egy bizonyos aloldalának (pl. blog, webshop)/aloldalainak egy olyan fontos tartalmi része, amelyben különféle hasznos elemek, tartalmak jeleníthetők meg. Szerepelhet benne például rövid bemutatkozás, blogbejegyzésekhez tartozó tartalmak, különböző űrlapok, elérhetőségek, közösségi ikonok stb. Tehát számtalan olyan tartalom, funkció megjelenhet benne, melyek jó, ha a látogatók szeme előtt vannak, kéznél vannak az adott oldaltartalmon kívül.
A weboldal bal/jobb oldalsávja a honlap teljes egészének maximum 1/3-ad részét, a teljes oldalszélesség kb. 25-30%-át teszi ki, foglalja el.

Tartalmi blokkok
A weboldalon lehetőség szerint kerüljük a teljes oldalszélességű elrendezéseket, tartalmakat (ez alól természetesen kivételt jelentenek a látványos fotók/videók/slideshow-k/elválasztók). Ugyanis a teljes oldalszélességű szöveges tartalmak, felsorolások egyrészt vizuálisan sem nyújtanak szép látványt, másrészt az olvashatóságuk is nehézkes, fárasztó.
A szebb vizuális megjelenés, könnyebb áttekinthetőség és “fogyaszthatóság” érdekében az egyes tartalmak kisebb részekre/blokkokba/dobozokba oszthatók. Ilyen elrendezés például 1/2-1/2, 1/3-1/3 -1/3, 2/3-1/3, 1/4-1/4-1/4-1/4, 3/4-1/4.
Tehát a teljes oldalszélességű tartalmak, blokkok további jól átlátható részekre, blokkokra, egységekre oszthatók. Ezek a tagolások, elrendezések pedig változatosan alkalmazhatók az oldalakon, hiszen így profi, nem mellesleg izgalmas oldalszerkezetű weboldal készülhet.

+1
404-es oldal
A weboldalon időnként előkerülő “Az oldal nem található”, a “404 – Page Not Found” hibaüzenet, “hibakód” akkor jelenik meg a böngészőnkben, ha egy adott link rosszul/helytelenül van megadva, vagy félregépeljük, elütjük a keresett oldal nevét.
Egy megfelelően elkészített, kreatív 404-es oldallal a felhasználók, az adott weboldalra érkezett látogatók csalódottságát kellemes élménnyé formálhatjuk, valamint a további oldalak, tartalmak felé terelhetjük őket.