A harmónia nem más, mint az összetevők egyensúlyának megtalálása. Mikor látunk valamit, ami tetszetős számunkra és azt gondoljuk, “hm, ez jól néz ki”, akkor tulajdonképpen a számunkra tetszetős harmóniát, tökéletességet látjuk meg. Ez igaz mindenre, egy tárgyra, egy festményre, egy épületre, egy fotóra vagy akár egy weboldalra is.
Azt, hogy mi az egyensúly, mindenki tudja, azonban a vizuális egyensúly már érdekesebb dolog. Nézzünk néhány példát arra, miként hat a vizuális egyensúly a webdesignban.
Szimmetrikus egyensúly
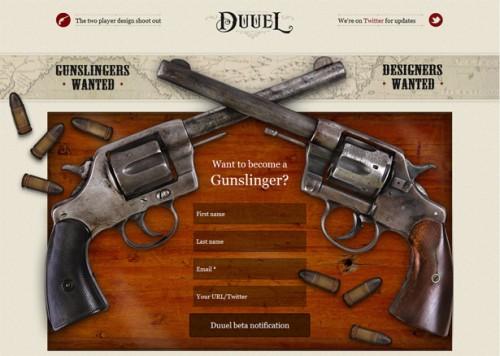
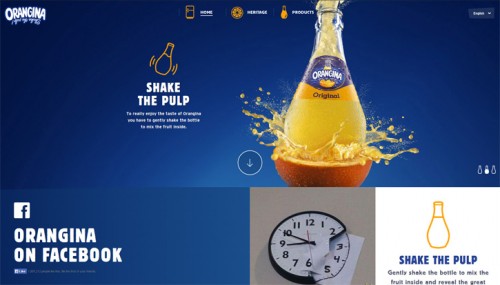
A szimmetria az egyik legalapvetőbb egyensúly. Ha azt szeretnéd, hogy a weboldalad hívogató, kiegyensúlyozott és elegáns legyen, akkor szimmetrikusra kell megtervezni azt. Ez a hatás könnyen megvalósítható azáltal, ha hasonló elemeket teszünk a középső tengely mindkét oldalára. Ez vonatkozik képekre, szöveges tartalomra, azok kombinációjára. Azaz például a fotó maga is szimmetrikusan kiegyensúlyozott, illetve a középtengely mindkét oldalán hasonló az elemek “tömege”.






Aszimmetrikus egyensúly
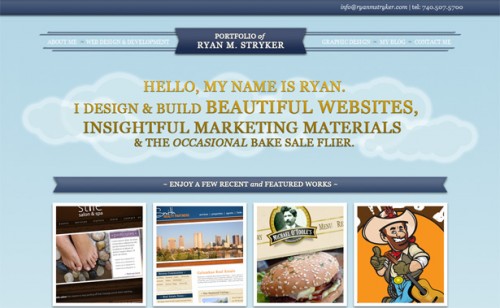
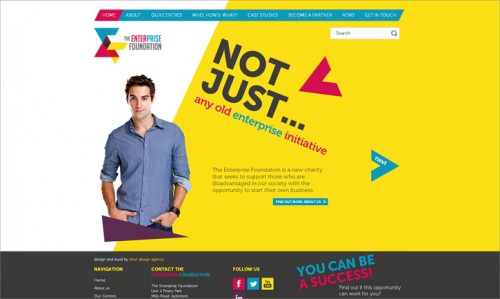
Az aszimmetria is az egyensúly egy formája. Azzal is figyelmet tudunk megragadni, ha valamit aszimmetrikusan helyezünk el, ezzel is kiemelve azt a térből. A leggyakrabban ez úgy jelenik meg a webdesignban, hogy a weboldalak hatalmas háttér fotóinak tárgya a középtengelytől elcsúsztatva jelenik meg egyik, vagy másik irányban. Ezt kapcsolatba hozhatjuk az ún. aranymetszettel is, ami a fotózásban, de a grafikai tervezéselméletben sem ismeretlen fogalom. A Wikipédia itt ír az aranymetszésről.



Színek egyensúlya
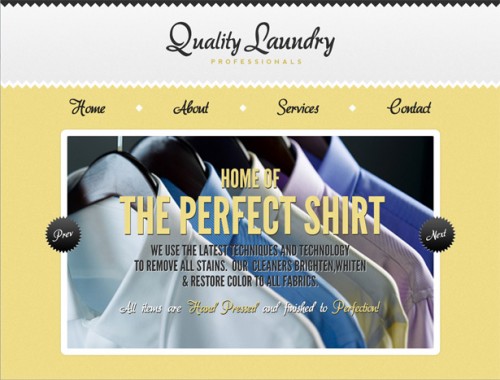
A színek használatáról már nagyon sokszor olvashattatok különböző blog bejegyzéseinkben. Nem véletlenül. A színek harmóniája alapvetően határozza meg az oldal stílusát, vagy akár a célközönséget is. Nem mindegy, hogy élénk vagy pasztell színeket használunk például egy óvoda vagy egy elegáns szépségszalon oldalánál.
Használjunk inkább kevés színt (2-3 elég lesz), hogy maradjon vizuálisan vonzó. A túl sok szín káoszként hat, nehezen átlátható és zavaró. Kivételes esetekben több színt is használhatunk, de minden esetben ügyeljünk arra, hogy a használt színek harmonizáljanak és a tónusuk passzoljon.
Fehér/üres terek
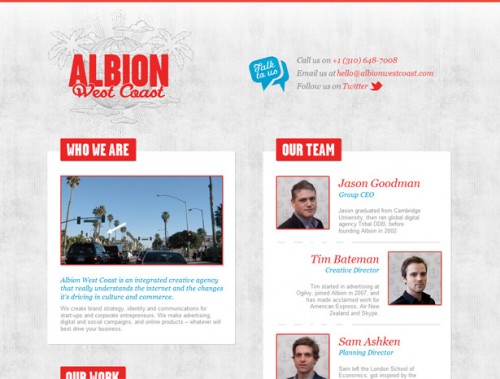
A fehér vagyis üres területek használata remek eszköz arra, hogyan törjük meg a tartalmat az oldalon belül. Segítségével lazíthatjuk az oldal szerkezetét ezáltal szellőssé, átláthatóbbá és olvasóbaráttá téve azt. Ez egy olyan minimalista trend amely már pár éve jelen van, és egyszerűsége, valamint nagyszerűsége miatt trendi lesz még egy darabig.
Képek, fotók, illusztrációk használata
A fotók és illusztrációk használatakor egyrészt ügyelni kell azok méretére (főleg a mobilnetes méretkorlátozások miatt), másrészt azok stílusára is, azaz a képek is legyenek mind a weboldallal, mind pedig egymással harmóniában. Használjunk jó minőségű és mutatós képeket. Ügyeljünk a képek színeire is, ha kell Photoshoppal kicsit korrigálva a képek színeit (különböző effekteket húzva rájuk), össze “passzinthatjuk” őket.
