Színek – „szavak nélküli üzenetek”. Lássuk, hogy a weboldalakon, a webdesignban hogyan lehet különféle hatásokat kiváltani a színekkel.
Hatást gyakorolni színekkel alapvetően kétféleképpen lehet:
1. színharmóniával
2. színellentéttel
Lássuk, miről van szó. A színkörön egymás mellett elhelyezkedő színek harmonizálnak egymással, míg az egymással szemben lévők ellentétet képeznek.
Színellentét
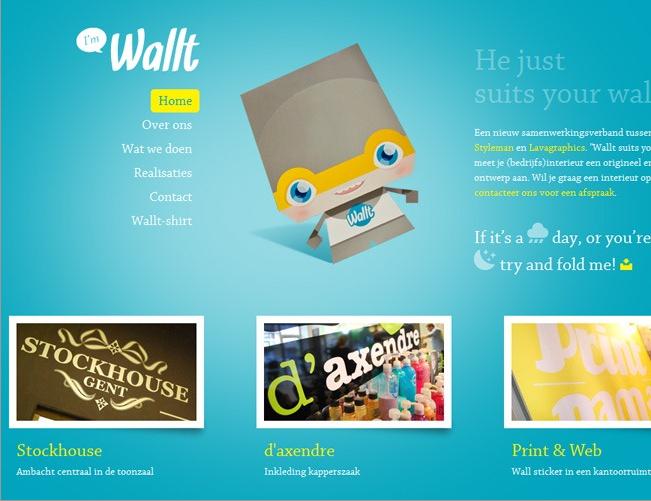
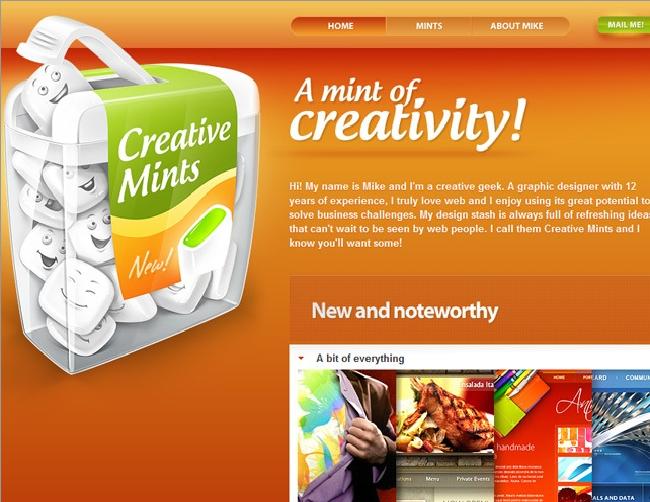
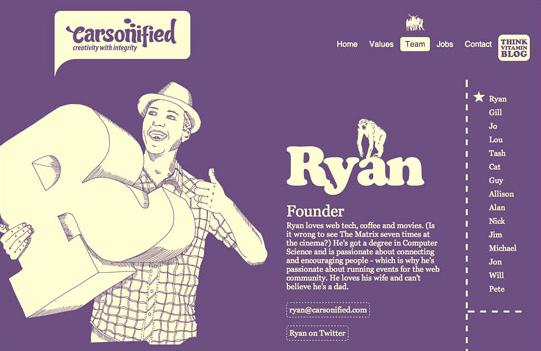
Az alábbi weboldalak kiváló példái a színellentéttel való hatásgyakorlásra. Mindegyiknél megfigyelhető az éles kontraszt, mely felhívja magára a figyelmet. Alighanem a kontraszt a legjobb eszközünk arra az esetre, ha mindenképpen szeretnénk megragadni a figyelmet.
Figyeljük meg, hogy az alábbi példákban szereplő színek pontosan egymással szemben helyezkednek el a színkörön.


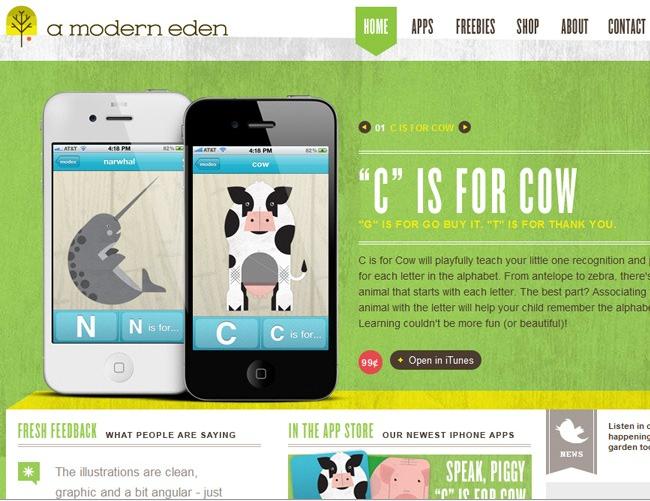
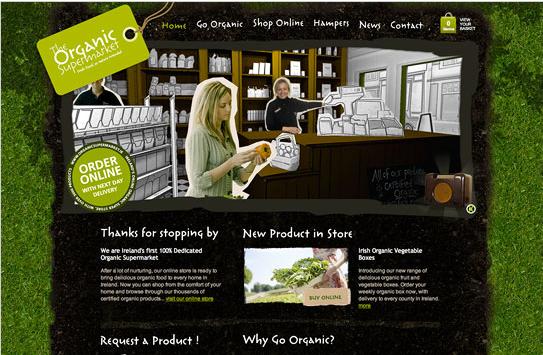
Színharmónia
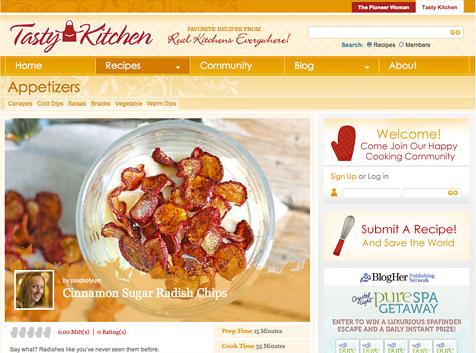
Kanyarodjunk a színharmónia felé. Azok a színek harmonizálnak egymással, amik a színkörön egymás mellett helyezkednek el. A színharmónia mindig nyugodtabb összeállítást, kiegyensúlyozottabb stílust és kevésbé feltűnő megjelenést tesz lehetővé. Közel sem ragadja meg úgy a figyelmet, mint a színellentét az éles kontrasztokkal. Színharmonikus összeállításoknál gyakorta találkozunk ugyanazon szín árnyalataival. Nézzünk néhány weboldal design t a színharmóniára.


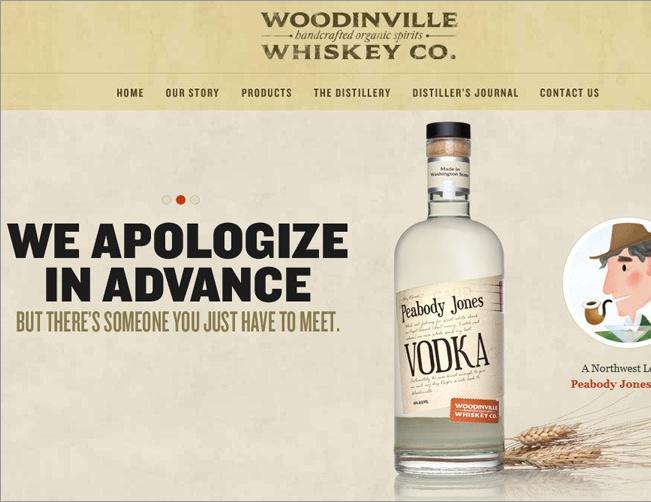
Monokróm
Akad aztán olyan is, amikor a dizájner a minimumból akarja kihozni a maximumot. Tökéletes példa erre az alábbi monokróm összeállítás. A fehér mellett mindössze egyetlen színt használt fel a tervező, mellyel tökéletes kontrasztot ért el, maximálisan felhívva magára a figyelmet.

Pasztell
A színharmónia sokak által különösen kedvelt színválasztása a pasztell színek. Halvány, “fagyi” színek, melyekkel tökéletes édes hatást lehet elérni. Jól alkalmazható még a retro irányvonalú website-okon is.

A halvány pasztell árnyalatokra jó példa még az alábbi zöldes beütésű weboldal is. Figyeljük meg, hogy a zöld a fehérrel milyen nyugis, harmonikus összehatást eredményez. Többek között nyugtató hatása miatt alkalmazzák a kórházak falain is. De bolondítsuk csak meg egy kis feketével! Máris őrületesen vad kompozíció válik belőle.


A színek keverésének szabályán túl még számos más írott és íratlan szabálya van a dizájnos weboldal tervezésnek.
Tipográfiai alapelvek, betűkeverés szabálya, tervezéselmélet, stb… Olyan törvényszerűségek, amiket nap mint nap látunk az online és offline médiában, s fel sem tűnik számunkra, annyira természetesek. Erről a számunkra tetszetős és természetes hatásról grafikusok, kiadványszerkesztők és webdesignerek gondoskodnak. A Profi Otthoni Webdesign Tanfolyamon Te is megtanulhatod a weboldal tervezés és készítés elméleti és gyakorlati lépéseit. Kattints a részletekért >>


Tetszik a cikk, ahogy minden, amit átböngésztem és elolvastam, minden érthetően le van írva, alig várom, hogy elkezdődjön a tanfolyam. A medvére felfigyeltem :)))
Minél többet olvasok a tanfolyamról annál inkább érzem nagyszerűségét. Minden bejegyzés érthetően van megfogalmazva,szinte látom magamelőtt. A most induló tanfolyamon mindenképpen ott szeretnék lenni,remélem sikerül megoldani.